百度富文本Ueditor编辑器的使用
往在web开发的时候,尤其是在网站开发后台管理系统的时候经常会使用到富文本编辑器,这里我们来使用百度提供的富文本编辑器UEditor,以提高我们的开发效率
UEditor官网下载地址:https://ueditor.baidu.com/website/download.html

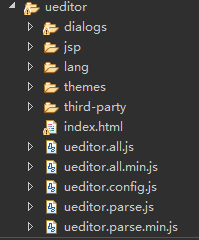
这里我下载的是jsp版本中的UTF-8版,然后将压缩包解压之后是这个样子

解压内容中的index.html是官方给我们提供的一个富文本使用例程,打开页面可以体验到各种富文本操作。
接下来将UEditor应用到我们自己的项目中
1、新建一个动态Web工程

2、将解压到的UEditor文件拷贝到新建工程的WebContent目录下

这时会报错,不用担心。原因是我们还没有将UEditor需要用到的jar包加入到工程环境当中。
接下来打开目录jsp->lib,将lib下面的所有jar包全部拷贝到WEB-INF/lib文件中,eclipse会自动将新导入的包加入到工程环境当中。
3、新建一个ueditor.jsp页面,开始导入UEditor富文本编辑器
注意:在导入UEditor时必须要的3个文件,
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <!--ueditor的配置文件-->
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script> <!--ueditor核心文件-->
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script> <!--ueditor语言文件-->
导入这3个文件之后在需要调用UEditor的位置加入
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
最后通过初始化UEditor,让它显示出来
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
页面全部代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<title>ueditor</title> </head>
<body>
<div style="width: 300px; height: 200px;">
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</div>
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
</body>
</html>
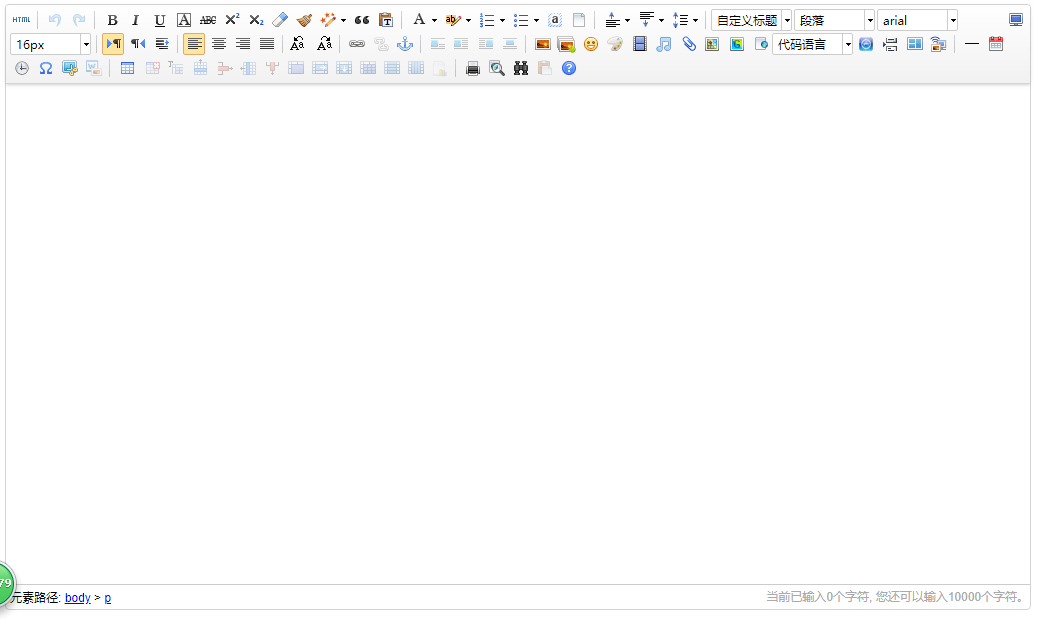
效果如下:

注意:1、当文本框中的内容随<form>表单一起提交的时候,内容存储在editorValue变量中,在后台提取内容的时候可以读取此变量
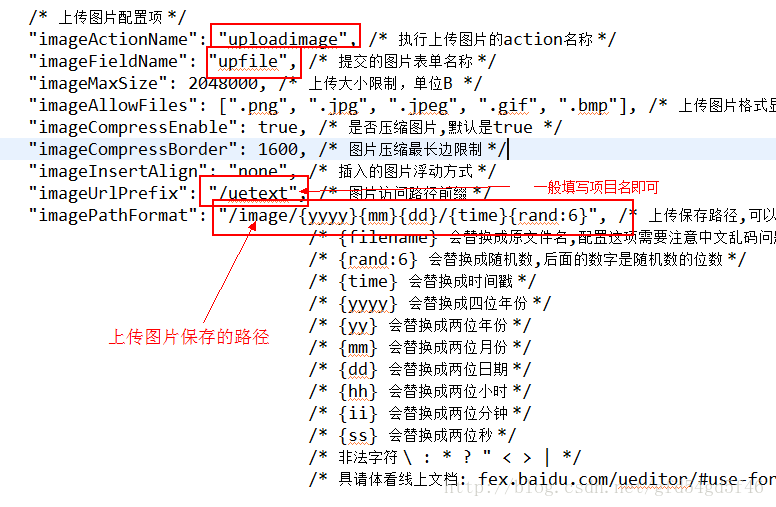
2、在需要上传图片的时候,需要配置图片路径,否则上传的图片在富文本编辑器中是无法显示出来的。
在ueditor--->jsp----->lib---->config.json文件中更改图片路径

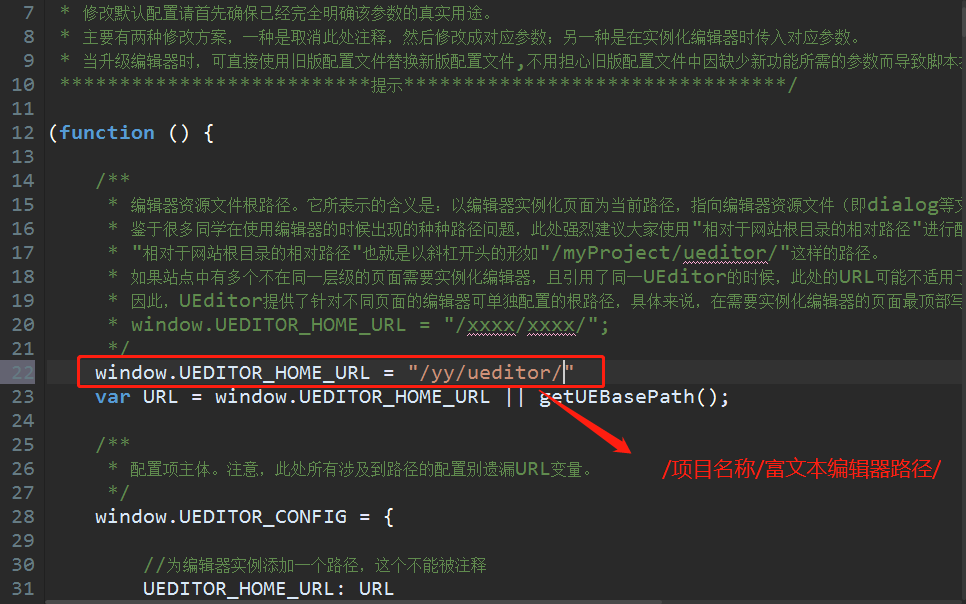
3、在将富文本编辑器的路径加入到ueditor.config.js当中


到此配置完成!!!
百度富文本Ueditor编辑器的使用的更多相关文章
- jQuery怎么获取到富文本ueditor编辑器里面的文字和图片内容
jQuery怎么获取到富文本ueditor编辑器里面的文字和图片内容 .创建编辑器 UE.getEditor('editor', { initialFrameWidth:"100%" ...
- 百度富文本Ueditor将图片存在项目外路径并回显
我的毕设中需要一个类似新闻发布的功能,使用到百度富文本编辑器,不过百度富文本编辑器有点坑(只是我太菜了),粘贴图片和回显这个坑坑了我两天时间.效果是这样的: 就是可以在文本中粘贴图片并显示出来,直接说 ...
- 百度富文本ueditor使用小结
最近因工作需要使用了ueditor,根据自己的需求将开发使用时遇到的问题小结分享下. 1.可到官网根据自身情况下载最新版本,https://ueditor.baidu.com/website/ 2.h ...
- springboot使用百度富文本UEditor遇到的问题一览(springboot controller中request.getInputStream无法读取)
先吐槽一下UEditor作为一个前端的js类库,非要把4种后端的代码给出来,而实际生产中用的框架不同,其代码并不具有适应性.(通常类似其它项目仅仅是给出数据交互的规范.格式,后端实现就可以自由定制) ...
- 富文本web编辑器(UEditor)
展示效果:
- UEditor百度富文本编辑器--让编辑器自适应宽度的解决方案
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000. 不能够自适应屏幕宽度.如图1: 刚开始的时候,我是直接设置initialFrameWidth=null的.效 ...
- Django集成百度富文本编辑器uEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码. 首先从ueEditor官网下载最新版本的包, ...
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- 百度富文本编辑器ueditor使用总结
最近做的项目用到了ueditor这个东东,但是他的一些配置文档对初次使用者来说很难以理解,故作此总结 相关详细操作链接地址: http://blog.csdn.net/wusuopubupt/arti ...
随机推荐
- EditText小记
今天在编写样式的时候,需要设置数据输入为单行,但是 Android:singleLine=”true” 显示为已过期,提示使用 android:maxLines=“1” 代替,但是设置后却发现并没有效 ...
- 【转】C# 高性能 TCP 服务的多种实现方式
原文链接: http://www.cnblogs.com/gaochundong/p/csharp_tcp_service_models.html 开源库: https://github.com/ga ...
- Ubuntu 16.04设置开机启动脚本的方法
需求:公司卡片机容量太小,只有100G,由于使用的人比较的多,开机使用后有时候就会出现磁盘空间占满数据写不进去的情况,影响工作进度,而且每次使用完都得关掉卡片机,所以就有必要写个清理磁盘的脚本,当卡片 ...
- IIS 请求 超时设置
asp.net 默认的 session state 模式是 in proc(进程内),数据是在网站的应用程序池里面保存的.这样在 web.config 设置的超时时间,是在应用程序池没有发生回收的基础 ...
- OpenGL normalMap
参考zwqxin的博客 http://www.zwqxin.com/ shader 来自zwqxin,稍作修改 <-vertex-> attribute vec3 v_Pos; attr ...
- Qt编写自定义控件2-进度条标尺
前言 进度条标尺控件的应用场景一般是需要手动拉动进度,上面有标尺可以看到当前进度,类似于qslider控件,其实就是qslider+qprogressbar的杂交版本,不过我才用的是纯qpainter ...
- Go语言基础之数组
Go语言基础之数组 本文主要介绍数组(array)及它的基本使用. Array(数组) 数组是同一种数据类型元素的集合. 在Go语言中,数组从声明时就确定,使用时可以修改数组成员,但是数组大小不可变化 ...
- nginx_ssl证书双向认证以及负载均衡配置
#user nobody;worker_processes 1; #error_log logs/error.log;#error_log logs/error.log notice;#error_l ...
- java的Io流学习
Java中io流的学习(一)File:https://blog.csdn.net/qq_41061437/article/details/81672859 Java中io流的学习(二)FileInpu ...
- 两矩阵各向量余弦相似度计算操作向量化.md
余弦相似度计算: \cos(\bf{v_1}, \bf{v_2}) = \frac{\left( v_1 \times v_2 \right)}{||v_1|| * ||v_2|| } \cos(\b ...
