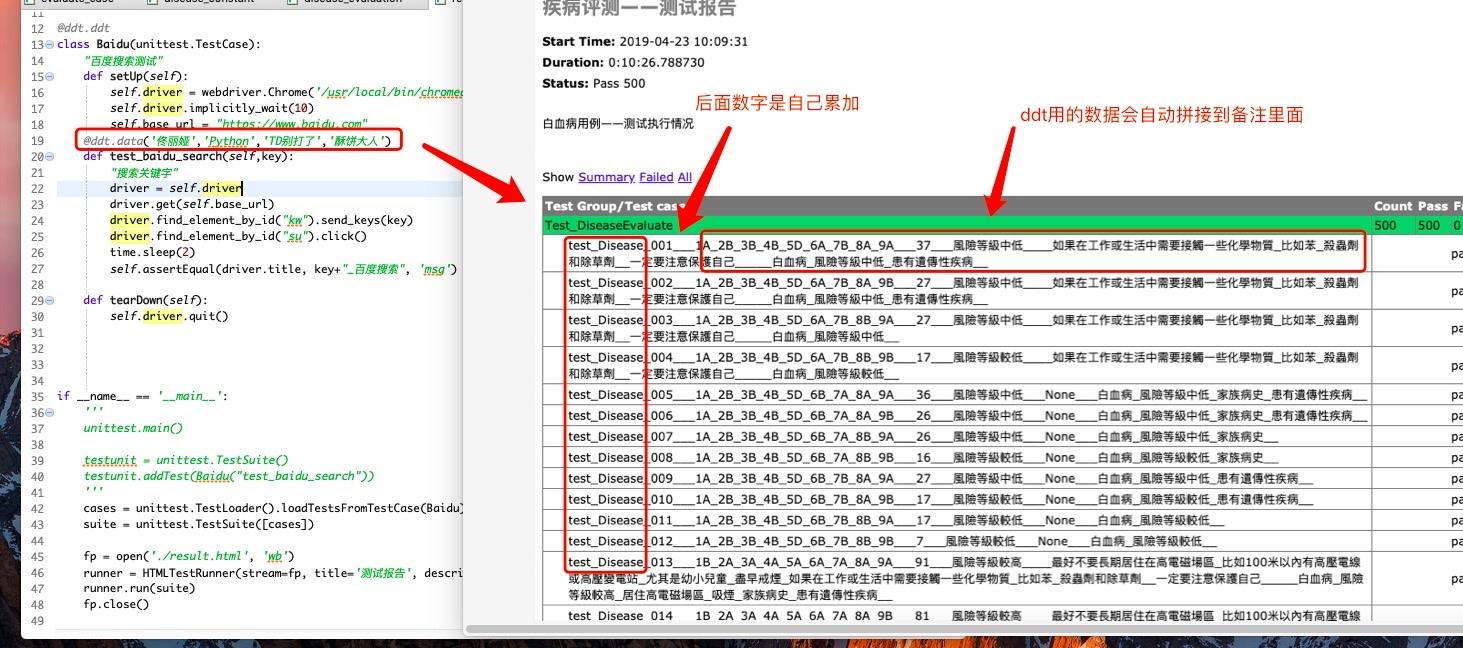
采用ddt 可以把ddt获取的数据 塞进测试用例里面的备注里面去展示 (还没有试)

采用ddt 可以把ddt获取的数据 塞进测试用例里面的备注里面去展示 (还没有试)的更多相关文章
- 【ASP.NET MVC 】让@Ajax.ActionLink获取的数据不进Cache
刚玩这个东西的时候,发现IE会进Cache,不管怎么删除,修改,后台删除了,前台还是一样,找了一下,HTML5只提供了 <meta http-equiv="pragma" c ...
- C#开发微信门户及应用(14)-在微信菜单中采用重定向获取用户数据
我曾经在系列文章中的<C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍>中介绍了微信菜单里面的重定向操作,通过这个重定向操作,我们可以获取一个code值,然后获取用户的open ...
- 室内定位系列(二)——仿真获取RSS数据
很多情况下大家都采用实际测量的数据进行定位算法的性能分析和验证,但是实际测量的工作量太大.数据不全面.灵活性较小,采用仿真的方法获取RSS数据是另一种可供选择的方式.本文介绍射线跟踪技术的基本原理,以 ...
- asp.net三层架构 及其中使用泛型获取实体数据介绍
asp.net中使用泛型获取实体数据可以发挥更高的效率,代码简洁方便,本例采用三层架构.首先在model层中定义StuInfo实体,然后在 DAL层的SQLHelper数据操作类中定义list< ...
- android—获取网络数据
取网络数据主要靠发交易(或者说请求,接口等),而这些交易由java中的网络通信,HttpURLConnection和HttpClient实现,以下是具体例子. 大家都知道,网络通信,发送请求有两种 ...
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
jquery.tmpl.js 是一个模板js ,主要有2个方法 (1):$.template()方法,将一段script或者是Html编译为模板,例如 $.template('myTemplate' ...
- javascript跨域获取json数据
项目在开发过程中,用到了天气预报的功能,所以需要调用天气预报的api,一开始以为直接用ajax调用url就可以获取天气数据,结果涉及到了跨域的问题,这里做一个记录. 说到跨域,就得知道同源策略. 同源 ...
- Swift - 异步获取网络数据封装类
使用NSURLConnection.sendAsynchronousRequest()可以采用异步获取的方式取得数据.下面通过对数据获取类进行封装,演示如何进行数据请求与接收. 1,HttpContr ...
- HttpURLConnection从网上获取Json数据并解析详解
HttpURLConnection从网上获取Json数据并解析 1.HttpURLConnection请求数据的步骤 (1)构造一个URL接口地址: URL url = new URL("h ...
随机推荐
- 【转】ASP.NET Core开发之HttpContext
ASP.NET Core中的HttpContext开发,在ASP.NET开发中我们总是会经常用到HttpContext. 那么在ASP.NET Core中要如何使用HttpContext呢,下面就来具 ...
- Java库中的集合
集合类型 描述 ArrayList 一种可以动态增长和缩减的索引序列 LinkedList 一种可以在任何位置进行高效的插入和删除操作的有序序列 ArrayDeque 一种用循环数组实现的双端队列 H ...
- VS--------实用快捷键
Ctrl + M + O : 折叠所有方法 Ctrl + Tab: 切换不同窗口 ------------------------------开发--------------------------- ...
- noj二分查找
二分查找: 要么左边,要么右边,哈哈哈哈 描述 给定一个单调递增的整数序列,问某个整数是否在序列中. 输入 第一行为一个整数n,表示序列中整数的个数:第二行为n(n不超过10000)个整数:第三行 ...
- Memcached在SpringMVC上的使用
1.memcached介绍 memcached是一款由Danga Interactive公司开发的高效的分布式缓存服务器,主要是用于解决数据量庞大.访问集中的Web应用出现的数据库服务器负担过重,数据 ...
- 剖析 GSM 加密机制以及位置更新的过程
你有没有想过打开手机时会发生什么?它是如何以安全的方式与网络进行通信?几乎所有人都知道TCP / IP,并且可能许多人还是专家,但是谈到电信方面,很少有人知道它的内部原理. gsm中的消息结构是什么? ...
- FreeSWITCH部署与功能配置
一.FreeSWITCH服务部署 1.wget http://www.freeswitch.org.cn/Makefile && make install 2.cd freeswitc ...
- python网页爬虫小项目开发
这是我最近接的一个小项目,花了是整整四天多时间. 任务是将http://www.examcoo.com/index/detail/mid/7网站下所有的试卷里的试题全部提取出来,首先按照题型进行分类, ...
- C# 实现CRC16校验
前言 本文将使用一个NuGet公开的组件技术来实现CRC16校验功能,提供了一些简单的API,来方便的实现. 在Visual Studio 中的NuGet管理器中可以下载安装,也可以直接在NuGet控 ...
- DAX创建带有过滤器的超链接
在这篇文章中,我们将创建一个DAX公式,根据报表中的过滤器生成超链接. 该度量包含2个部分,第一部分是使用DAX生成目标报告的正确URL,第二部分是将过滤器传递给该报告. 浏览器支持的MAX网址长度定 ...
