VUE2 第五天学习--过渡效果
阅读目录
1.理解VUE---过渡效果
1. 过渡的-css-类名
会有4个(css) 类名在 enter/leave 在过渡中切换。
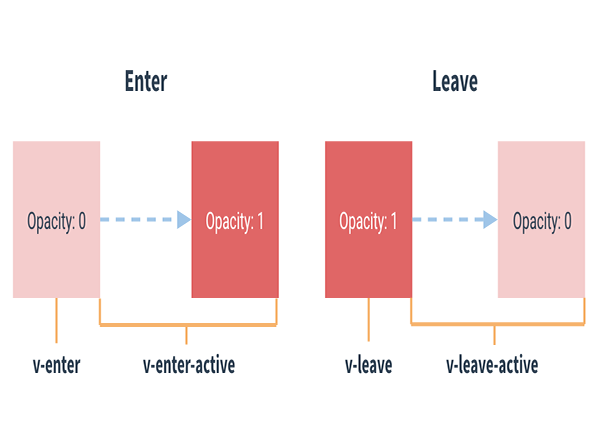
1. v-enter: 进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
2. v-enter-active: 进入过渡的结束状态。在元素被插入时生效,在 transition/animation 完成之后移除。
3. v-leave 离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
4. v-leave-active 离开过渡的结束状态。在离开过渡被触发时生效,在 transition/animation 完成之后移除。
看如下图所示:

在enter/leave 过渡中切换的类名,v- 是类名的前缀,使用 <transition name="my-transition"> 可以重置前缀,比如 v-enter 替换为 my-transition-enter。
看如下demo
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- .fade-enter-active, .fade-leave-active {
- transition: opacity .5s
- }
- .fade-enter, .fade-leave-active {
- opacity: 0
- }
- </style>
- </head>
- <body>
- <div id='app'>
- <button v-on:click="show = !show">toggle</button>
- <transition name='fade'>
- <p v-if="show">hello</p>
- </transition>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- show: true
- }
- })
- </script>
- </html>
如上代码; 给transition标签 定义了一个name属性,因此过渡的css类名中的前缀v被替换成fade,定义了 .fade-enter-active, .fade-leave-active {transition: opacity .5s } 过渡动画,定义进入过渡的结束状态和离开过渡的结束状态 为透明度0 在0.5s之内完成。
我们还可以定义如下的css,实现动画,如下css代码:
- .fade-enter-active {
- transition: all .5s ease;
- }
- .fade-leave-active {
- transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
- }
- .fade-enter, .fade-leave-active {
- transform: translateX(10px);
- opacity:;
- }
2. css动画
css动画用法同css过渡一样, 区别是在动画中 v-enter 类名在节点插入DOM后不会立即删除,而是在animationend事件触发时删除。如下代码也可以用在css动画下。
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- .fade-enter-active {
- animation: fade-in .5s;
- }
- .fade-leave-active {
- animation: fade-out .5s;
- }
- @keyframes fade-in {
- 0% {
- transform: scale(0);
- }
- 50% {
- transform: scale(1.5);
- }
- 100% {
- transform: scale(1);
- }
- }
- @keyframes fade-out {
- 0% {
- transform: scale(1);
- }
- 50% {
- transform: scale(1.5);
- }
- 100% {
- transform: scale(0);
- }
- }
- </style>
- </head>
- <body>
- <div id='app'>
- <button v-on:click="show = !show">toggle</button>
- <transition name='fade'>
- <p v-if="show">hello</p>
- </transition>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- show: true
- }
- })
- </script>
- </html>
3. 自定义过渡类名
上面的四个过渡类名都是根据transition的name属性自动生成的,下面我们可以通过以下特性来自定义过渡类名。
- enter-class
- enter-active-class
- leave-class
- leave-active-class
以上的优先级都高于普通类名,通过以上的 我可以自定义类名写不同的样式了,如下代码:
如下使用的animate.css里面的样式实现动画:如下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <link href="https://unpkg.com/animate.css@3.5.1/animate.min.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- <div id='app'>
- <button v-on:click="show = !show">toggle</button>
- <transition
- name="custom-classes-transition"
- enter-active-class="animated tada"
- leave-active-class="animated bounceOutRight"
- >
- <p v-if="show">hello</p>
- </transition>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- show: true
- }
- })
- </script>
- </html>
4. 多个组件的过渡
多个组件的过渡可以使用动态组件实现,如下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- .component-fade-enter-active, .component-fade-leave-active {
- transition: opacity .3s ease;
- }
- .component-fade-enter, .component-fade-leave-active {
- opacity: 0;
- }
- </style>
- </head>
- <body>
- <div id='app'>
- <input v-model='view' type='radio' value='v-a' name="view" />
- <label for='a'>A</label>
- <input v-model='view' type='radio' value='v-b' name='view' />
- <label for='b'>B</label>
- <transition name='component-fade' mode='out-in'>
- <component v-bind:is='view'></component>
- </transition>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- view: 'v-a'
- },
- components: {
- 'v-a': {
- template: '<div>Component A</div>'
- },
- 'v-b': {
- template: '<div>Component B</div>'
- }
- }
- })
- </script>
- </html>
5. javascript钩子函数
除了使用css过渡的动画来实现vue的组件过渡,还可以使用javascript钩子函数来实现。在钩子函数中直接操作dom。我们在属性中声明如下钩子。
代码如下:
- <transition
- v-on:before-enter='beforeEnter'
- v-on:enter='enter'
- v-on:after-enter='afterEnter'
- v-on:enter-cancelled='enterCancelled'
- v-on:before-leave='beforeLeave'
- v-on:leave='leave'
- v-on:after-leave='afterLeave'
- v-on:leave-cancelled='leaveCancelled'
- >
- </transition>
- new Vue({
- el: '#app',
- data: {
- view: 'v-a'
- },
- methods: {
- // 过渡进入 设置过渡进入之前的组件状态
- beforeEnter: function(el) {
- },
- // 设置过渡进入完成时的组件状态
- enter: function(el, done) {
- //
- done()
- },
- // 设置过渡进入完成之后的组件状态
- afterEnter: function(el) {
- // ....
- },
- enterCancelled: function(el) {
- // ...
- },
- // 过渡离开 设置过渡离开之前的组件状态
- beforeLeave: function(el) {
- // 。。。。
- },
- // 设置过渡离开完成时的组件状态
- leave: function(el, done) {
- // ...
- done()
- },
- // 设置过渡离开完成之后的组件状态
- afterLeave: function(el) {
- // ......
- },
- leaveCancelled: function(el) {
- // ....
- }
- }
- })
注意:
1. 只用 JavaScript 过渡的时候, 在 enter 和 leave 中,回调函数 done 是必须的 。 否则,它们会被同步调用,过渡会立即完成。
2. 推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
下面是vue教程上Velocity.js的一个demo,如下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- </style>
- </head>
- <body>
- <div id='app'>
- <button @click="show=!show">toggle</button>
- <transition
- v-on:before-enter='beforeEnter'
- v-on:enter='enter'
- v-on:leave='leave'
- v-bind:css='false'
- >
- <p v-if='show'>Demo</p>
- </transition>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- show: true
- },
- methods: {
- // 过渡进入 设置过渡进入之前的组件状态
- beforeEnter: function(el) {
- el.style.opacity = 0
- el.style.transformOrigin = 'left'
- },
- // 设置过渡进入完成时的组件状态
- enter: function(el, done) {
- Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
- Velocity(el, { fontSize: '1em' }, { complete: done })
- },
- // 设置过渡离开完成时的组件状态
- leave: function(el, done) {
- Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
- Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
- Velocity(el, {
- rotateZ: '45deg',
- translateY: '30px',
- translateX: '30px',
- opacity: 0
- }, { complete: done })
- }
- }
- })
- </script>
- </html>
理解过渡模式:
如下demo
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- .no-mode-fade-enter-active, .no-mode-fade-leave-active {
- transition: opacity .5s
- }
- .no-mode-fade-enter, .no-mode-fade-leave-active {
- opacity: 0;
- }
- </style>
- </head>
- <body>
- <div id='app'>
- <transition name='no-mode-fade'>
- <button v-if='on' key='on' @click='on=false'>on</button>
- <button v-else='' key='off' @click='on=true'>off</button>
- </transition>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- on: false
- }
- })
- </script>
- </html>
运行一下,在上面的on按钮 和 off按钮的过渡中,两个按钮都被重绘了,一个离开过渡的时候另一个开始进入过渡。这是 <transition> 的默认行为 - 进入和离开同时发生。
但是我们在元素绝对定位在彼此之上的时候运行正常:如下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- .wrap {
- position: relative;
- height: 18px;
- }
- .wrap button {
- position: absolute;
- }
- .no-mode-fade-enter-active, .no-mode-fade-leave-active {
- transition: opacity .5s
- }
- .no-mode-fade-enter, .no-mode-fade-leave-active {
- opacity: 0;
- }
- </style>
- </head>
- <body>
- <div id='app'>
- <div class='wrap'>
- <transition name='no-mode-fade'>
- <button v-if='on' key='on' @click='on=false'>on</button>
- <button v-else='' key='off' @click='on=true'>off</button>
- </transition>
- </div>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- on: false
- }
- })
- </script>
- </html>
我们加上 translate 让它们运动像滑动过渡:代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- .wrap {
- position: relative;
- height: 18px;
- }
- .wrap button {
- position: absolute;
- }
- .no-mode-fade-enter-active, .no-mode-fade-leave-active {
- transition: all 1s
- }
- .no-mode-fade-enter, .no-mode-fade-leave-active {
- opacity: 0;
- }
- .no-mode-fade-enter {
- transform: translateX(31px);
- }
- .no-mode-fade-leave-active {
- transform: translateX(-31px);
- }
- </style>
- </head>
- <body>
- <div id='app'>
- <div class='wrap'>
- <transition name='no-mode-fade'>
- <button v-if='on' key='on' @click='on=false'>on</button>
- <button v-else='' key='off' @click='on=true'>off</button>
- </transition>
- </div>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- on: false
- }
- })
- </script>
- </html>
同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式
in-out: 新元素先进行过渡,完成之后当前元素过渡离开。
out-in: 当前元素先进行过渡,完成之后新元素过渡进入。
用 out-in 重写之前的开关按钮过渡:如下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- .no-mode-fade-enter-active, .no-mode-fade-leave-active {
- transition: opacity .5s
- }
- .no-mode-fade-enter, .no-mode-fade-leave-active {
- opacity: 0;
- }
- </style>
- </head>
- <body>
- <div id='app'>
- <div class='wrap'>
- <transition name='no-mode-fade' mode='out-in'>
- <button v-if='on' key='on' @click='on=false'>on</button>
- <button v-else='' key='off' @click='on=true'>off</button>
- </transition>
- </div>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- on: false
- }
- })
- </script>
- </html>
in-out 滑动淡出demo如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- .wrap {
- position: relative;
- height: 18px;
- }
- .wrap button {
- position: absolute;
- }
- .no-mode-fade-enter-active, .no-mode-fade-leave-active {
- transition: all .5s
- }
- .no-mode-fade-enter, .no-mode-fade-leave-active {
- opacity: 0;
- }
- .no-mode-fade-enter {
- transform: translateX(31px);
- }
- .no-mode-fade-leave-active {
- transform: translateX(-31px);
- }
- </style>
- </head>
- <body>
- <div id='app'>
- <div class='wrap'>
- <transition name='no-mode-fade' mode='in-out'>
- <button v-if='on' key='on' @click='on=false'>on</button>
- <button v-else='' key='off' @click='on=true'>off</button>
- </transition>
- </div>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#app',
- data: {
- on: false
- }
- })
- </script>
- </html>
5. VUE列表过渡实现轮播图
列表过渡使用 <transition-group> 组件,不同于 <transition>:
1. 它会以一个真实元素呈现:默认为一个 <span>。你也可以通过 tag 特性更换为其他元素。
2. 内部元素 总是需要 提供唯一的 key 属性值。
- <!DOCTYPE html>
- <html>
- <head>
- <title>演示Vue</title>
- <style>
- * { margin:0; padding:0;}
- .carousel-wrap {
- position: relative;
- height: 280px;
- width: 520px;
- overflow: hidden;
- // 删除
- background-color: #fff;
- }
- .slide-ul {
- width: 100%;
- height: 100%;
- }
- .slide-ul li {
- position: absolute;
- width: 100%;
- height: 100%;
- }
- .slide-ul li img {
- width: 100%;
- height: 100%;
- }
- .carousel-items {
- position: absolute;
- z-index: 10;
- bottom: 10px;
- width: 100%;
- margin: 0 auto;
- text-align: center;
- font-size: 0;
- }
- .carousel-items span {
- display: inline-block;
- height: 6px;
- width: 30px;
- margin: 0 3px;
- background-color: #b2b2b2;
- cursor: pointer;
- }
- .carousel-items span.active {
- background-color: red;
- }
- .list-enter-active {
- transition: all 1s ease;
- transform: translateX(0)
- }
- .list-leave-active {
- transition: all 1s ease;
- transform: translateX(-100%)
- }
- .list-enter {
- transform: translateX(100%)
- }
- .list-leave {
- transform: translateX(0)
- }
- </style>
- </head>
- <body>
- <div id='carousel' class='carousel-wrap'>
- <transition-group tag='ul' class='slide-ul' name='list'>
- <li v-for='(list, index) in slideList' :key='index' v-show='index===currentIndex' @mouseenter='stop' @mouseleave='go'>
- <a :href='list.href'>
- <img :src='list.image' :alt='list.desc'>
- </a>
- </li>
- </transition-group>
- <div class='carousel-items'>
- <span v-for="(item, index) in slideList.length" :class="{'active':index===currentIndex}" @mouseover="change(index)">{{index}}</span>
- </div>
- </div>
- </body>
- <script src="./vue.js"></script>
- <script type="text/javascript">
- new Vue({
- el: '#carousel',
- data: {
- slideList: [
- {
- 'href': '',
- 'desc': '1111',
- 'image': 'http://img.alicdn.com/tfs/TB1vHswQVXXXXXMXFXXXXXXXXXX-520-280.png_q90_.webp'
- },
- {
- 'href': '',
- 'desc': '2222',
- 'image': 'http://img.alicdn.com/tfs/TB1c9kFQVXXXXcoXpXXXXXXXXXX-520-280.jpg_q90_.webp'
- },
- {
- 'href': '',
- 'desc': '3333',
- 'image': 'https://aecpm.alicdn.com/tps/i1/TB1r4h8JXXXXXXoXXXXvKyzTVXX-520-280.jpg'
- }
- ],
- currentIndex: 0,
- timer: ''
- },
- methods: {
- create: function() {
- var self = this;
- // DOM加载完成后,下个tick中开始轮播
- this.$nextTick(function(){
- self.timer = setInterval(function(){
- self.autoPlay();
- }, 4000)
- })
- },
- go: function() {
- var self = this;
- self.timer = setInterval(function(){
- self.autoPlay();
- },4000)
- },
- stop: function() {
- var self = this;
- clearInterval(self.timer);
- self.timer = null;
- },
- change: function(index) {
- this.currentIndex = index;
- },
- autoPlay: function() {
- this.currentIndex++;
- if(this.currentIndex > this.slideList.length - 1) {
- this.currentIndex = 0;
- }
- }
- }
- })
- </script>
- </html>
VUE2 第五天学习--过渡效果的更多相关文章
- VUE2第五天学习---自定义指令
阅读目录 1.理解VUE中的自定义指令 回到顶部 1.理解VUE中的自定义指令 默认核心指令有 (v-model 和 v-show), 但是有时候我们需要用到自定义指令,在vue中,代码复用主要形式和 ...
- 《Linux内核设计与实现》课本第五章学习笔记——20135203齐岳
<Linux内核设计与实现>课本第五章学习笔记 By20135203齐岳 与内核通信 用户空间进程和硬件设备之间通过系统调用来交互,其主要作用有三个. 为用户空间提供了硬件的抽象接口. 保 ...
- 20145213《Java程序设计》第五周学习总结补充
20145213<Java程序设计>第五周学习总结补充 教材学习内容总结 欠的账都是要还的!第九章的内容躲过对酒当歌的夜,躲不过四下无人的街.由于第五周贪玩,疏忽冷落了Collection ...
- 20145213《Java程序设计》第五周学习总结
20145213<Java程序设计>第五周学习总结 教材学习内容总结 "素衣莫起风尘叹,犹及清明可到家."每每念此,不得不心疼自己.古人清明长假都进城耍了,还担心自己清 ...
- 20145337 《Java程序设计》第五周学习总结
20145337 <Java程序设计>第五周学习总结 教材学习内容总结 第八章 JAVA中的所有错误都会被包装成对象,如果你愿意,可以尝试执行并捕捉代表错误的对象后做一些处理.使用了try ...
- 20145218 《Java程序设计》第五周学习总结
20145218 <Java程序设计>第五周学习总结 教材学习内容总结 异常 程序中总有些意想不到的状况所引发的错误,如果不对异常进行正确的处理,则可能导致程序的中断执行,造成不必要的损失 ...
- 《Java程序设计》第五周学习总结
20145224 <Java程序设计>第五周学习总结 教材学习内容总结 第八章异常处理 8.1.1使用try.catch ·教材范例用户连续输入整数,输入0结束后显示输入数的平均值(代码如 ...
- 20155304 2016-2017-2 《Java程序设计》第五周学习总结
20155304 2016-2017-2 <Java程序设计>第五周学习总结 教材学习内容总结 第八章 try catch JVM会先尝试执行try区块中的内容,若发生错误且与catch后 ...
- 201521123072《java程序设计》第五周学习总结
201521123072<java程序设计>第五周学习总结 标签(空格分隔): java学习 1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 2. 书面作业 代码 ...
随机推荐
- java_完数
题目内容: 一个正整数的因子是所有可以整除它的正整数.而一个数如果恰好等于除它本身外的因子之和,这个数就称为完数.例如6=1+2+3(6的因子是1,2,3). 现在,你要写一个程序,读入两个正整数n和 ...
- Nhibernate学习的第二天
Fluent-Nhibernate 网站:http://www.fluentnhibernate.org/ 使用NuGet下载Fluent-Nhibernate. 1.创建实体类 2.创建实体类映 ...
- JavaScript函数箭头的优势在哪里
译者按: 看上去只是语法的变动,其实也影响了this的作用域. 原文: JavaScript: Arrow Functions for Beginners 译者: Fundebug 为了保证可读性,本 ...
- codechef QCHEF(不删除莫队)
题意 题目链接 给出长度为\(n\)的序列,每次询问区间\([l, r]\),要求最大化 \(max |x − y| : L_i ≤ x, y ≤ R_i and A_x = A_y\) Sol 标算 ...
- Spring Boot MyBatis配置多种数据库
mybatis-config.xml是支持配置多种数据库的,本文将介绍在Spring Boot中使用配置类来配置. 1. 配置application.yml # mybatis配置 mybatis: ...
- tfs 禁止多人签出
好久没用tfs了,忘了怎么设置了,记录下 编辑----->高级
- MySQL 性能优化--优化数据库结构之优化数据大小
MySQL性能优化--优化数据库结构之优化数据大小 By:授客 QQ:1033553122 尽量减少表占用的磁盘空间.通常,执行查询期间处理表数据时,小表占用更少的内存. 表列 l 尽可能使 ...
- 安卓开发之ScrollView
当界面不足以将所有的内容显示出来的时候便导致下面的部分内容无法显示出来 所有加上ScrollView 来讲要显示的内容放入之中便可以实现上下滚动界面内容 但是当要显示多个控件的时候会出错 原因是Sc ...
- cve-list
dlink CVE-2018-17786 CVE-2018-17787 CVE-2018-17880 CVE-2018-17881 mongoose CVE-2018-10945 openwrt CV ...
- flow-vue.js移动端效果
得益于vue.js和element,以及vue-element-extends在线表格编辑.前后端分离的后端用golang+beego框架,服务器采用腾讯云. vue的自适应做的很好,只要将侧栏加一行 ...
