CSS常见布局
一、单列布局
1. 水平居中
1.1 使用inline-block和text-align
.parent{text-align:center;}
.child{display:inline-block;}
1.2 使用margin:0 auto实现
.child{width:200px;margin:0 auto;}
1.3 使用绝对定位实现
.parent{position:relative;}
.child{position:absolute;left:50%;margin-left:-100px;width:200px;} /*margin-left的负值为盒子宽度的一半*/
1.4 使用flex布局实现
.parent{display:flex;justify-content:center;}
2. 垂直居中
2.1 使用vertical-align
.parent{line-height:100px}
.child{display:inline-block;vertical-align:middle;}
2.2 使用绝对定位实现
.parent{position:relative;}
.child{position:absolute;top:50%;margin-top:-100px;height:200px;} /*margin-top的负值为盒子高度的一半*/
2.3 使用flex实现
.parent{display:flex;align-items:center;}
3. 水平垂直居中
3.1 使用inline-block,text-align和vertical-align
.parent{line-height:100px;text-align:center;}
.child{display:inline-block;vertical-align:middle}
3.2 使用绝对定位实现
.parent{position:relative;}
.child{position:absolute;top:50%;left:50%;margin-top:-100px;margin-left:-100px;width:200px;height:200px;} /*margin-top的负值为盒子高度的一半,margin-left的负值为盒子宽度的一半*/
3.3 使用flex实现
.parent{display:flex;justify-content:center;align-items:center;}
二、多列布局
1. 圣杯布局:三列布局,左右定宽,中间宽度自适应;中间栏要在浏览器中优先展示渲染;允许任意列的高度最高。
HTML:
<div class="header">header</div>
<div class="container">
<div class="main">main</div> <!--中间栏优先展示渲染,放在前面-->
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
(1) 基础样式
*{margin:;padding:}
body{min-width:800px;}
.header,.footer{
border: 1px solid #333;
background: #aaa;
text-align: center;
}
.container{
border:2px solid yellow;
}
.left{
width:200px;
background:skyblue;
}
.right{
width:200px;
background:pink;
}
.main{
width:100%;
background:tomato;
}
.main,.left,.right{
min-height:100px;
}

(2) 三列均设置左浮动
.left,.main,.right{
float:left;
}

(3) 清除浮动
.container{
zoom:;
}
.container:after{
content:"";
display:block;
clear:both;
}

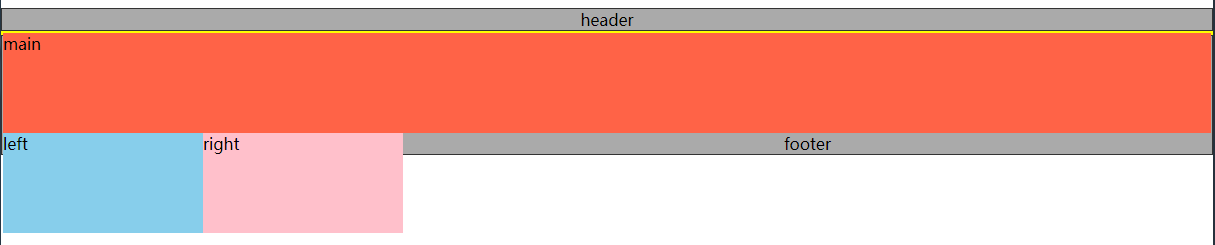
(4) 让left和right上移
.left{
margin-left:-100%; /*利用margin-left的负值,将left列移动到上一行的开头*/
width:200px;
background:skyblue;
}
.right{
margin-left:-200px; /*利用margin-left的负值,将right列移动到上一行的末尾*/
width:200px;
background:pink;
}

left列和right列已经上移,但是可以看见,此时main已被遮盖。
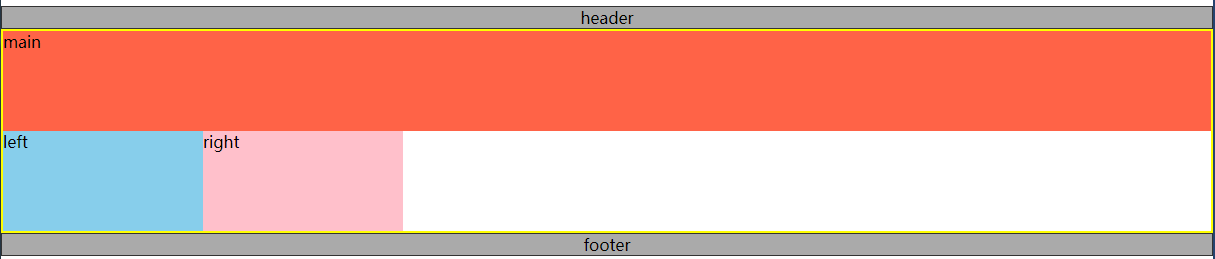
(5) 解决遮盖问题
给.containter左右内边距,大小分别为left列的宽和right列的宽。
.container{
padding:0px 200px;
border:2px solid yellow;
zoom:;
}

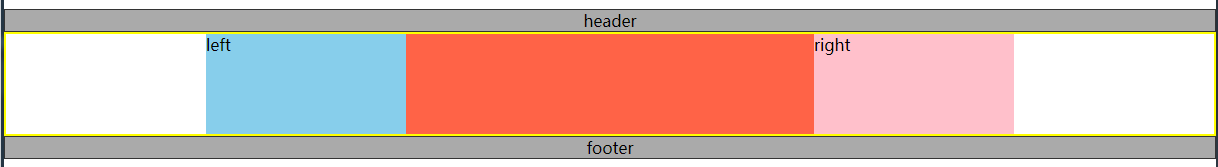
然后利用相对定位,将left列和right列定位到两侧空白处。
.left{
position:relative;
left:-200px;
margin-left:-100%;
width:200px;
background:skyblue;
}
.right{
position:relative;
right:-200px;
margin-left:-200px;
width:200px;
background:pink;
}

遮挡问题已解决,main可见啦。
至此,圣杯布局已完成,中间列宽度自适应。
2. 双飞翼布局:三列布局,左右定宽,中间宽度自适应;中间栏要在浏览器中优先展示渲染;允许任意列的高度最高。
双飞翼布局和圣杯布局基本一样,不同之处在于解决遮盖问题的方式不同。
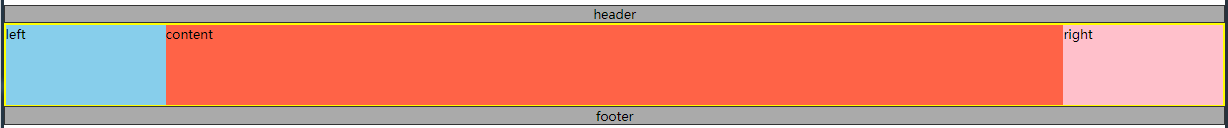
双飞翼布局在main元素中添加了一个子元素content,并给这个子元素设置margin-left和margin-right,以至于content里的内容不被遮盖。
HTML:
<div class="header">header</div>
<div class="container">
<div class="main">
<div class="content">content</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
CSS:
.content{margin:0 200px}

双飞翼布局也完成了,个人感觉比圣杯布局更简洁;完整代码就不上了,很简单的,不熟悉的可以动手试试哦。
CSS常见布局的更多相关文章
- css常见布局方式
CSS常见布局方式 以下总结一下CSS中常见的布局方式.本人才疏学浅,如有错误,请留言指出. 如需转载,请注明出处:CSS常见布局方式 目录: 使用BFC隐藏属性 float + margin abs ...
- CSS常见布局问题整理
实现div的水平居中和垂直居中 多元素水平居中 实现栅格化布局 1. 实现div的水平居中和垂直居中 实现效果: 这大概是最经典的一个题目了,所以放在第一个. 方法有好多, 一一列来 主要思路其实就是 ...
- css CSS常见布局解决方案
CSS常见布局解决方案说起css布局,那么一定得聊聊盒模型,清除浮动,position,display什么的,但本篇本不是讲这些基础知识的,而是给出各种布局的解决方案.水平居中布局首先我们来看看水平居 ...
- 前端进阶系列(二):css常见布局解决方案
水平居中布局 margin+定宽 <div class="parent"> <div class="child">Demo</di ...
- <转载>div+css布局教程之div+css常见布局结构定义
在使用div+css布局时,首先应该根据网页内容进行结构设计,仔细分析和规划你的页面结构,你可能得到类似这样的几块: 页面层容器.页面头部.标志和站点名称.站点导航(主菜单).主页面内容.子菜单.搜索 ...
- CSS常见布局解决方案
最近要准备移动端项目,大半年没好好写过CSS了,今天恶补了一下CSS的一些布局,下面做一些分享. 水平居中布局 1.margin + 定宽 <div class="parent&quo ...
- css常见布局问题
1.如何实现一个盒子在页面中上下左右居中 方法一:(盒子宽高固定时) .box{ width:400px; height:200px; background:#000; position:absolu ...
- 学习微信小程序之css16常见布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 纯CSS实现移动端常见布局——高度和宽度挂钩的秘密
纯CSS实现移动端常见布局--高度和宽度挂钩的秘密 不踩坑不回头.之前我在一个项目中大量使用css3的calc计算属性.写代码的时候真心不要太爽啊-可是在项目上线之后,才让我崩溃了,原因非常easy, ...
随机推荐
- centos下安装nethogs
wget https://github.com/raboof/nethogs/archive/v0.8.1.tar.gzyum install libpcap-develtar zxvf v0.8.1 ...
- Avoiding Common Networking Mistakes
https://developer.apple.com/library/content/documentation/NetworkingInternetWeb/Conceptual/Networkin ...
- Linux pwn入门教程(0)——环境配置
作者:Tangerine@SAINTSEC 0×00前言 作为一个毕业一年多的辣鸡CTF选手,一直苦于pwn题目的入门难,入了门更难的问题.本来网上关于pwn的资料就比较零散,而且经常会碰到师傅们堪比 ...
- Android 音乐(音效)播放方式总结
一.音效的分类 音效按照作用的不同,可以将音效分为即时音效和背景音乐.两种音效在Android中的实现技术是不同的. 主要的实现方式为:SoundPool.MediaPlayer. 区别在于,Medi ...
- numpy中array和asarray的区别
array和asarray都可以将结构数据转化为ndarray,但是主要区别就是当数据源是ndarray时,array仍然会copy出一个副本,占用新的内存,但asarray不会. 举例说明: imp ...
- win10 + gluon + GPU
1. 下载教程 可以用浏览器下载zip格式并解压,在解压目录文件资源管理器的地址栏输入cmd进入命令行模式. 也可以 git pull https://github.com/mli/gluon-tut ...
- javascript 最全面的数组操作合集
一.数组添加.删除.替换.截取操作 1.arr.unshift(1) 在数组头部添加一个元素 1 (直接改变原数组,返回值为添加元素后数组的length) 2.arr.shift() 在数组的头部删除 ...
- jvm-垃圾回收gc简介+jvm内存模型简介
gc是jvm自动执行的,自动清除jvm内存垃圾,无须人为干涉,虽然方便了程序员的开发,但同时增加了开发人员对内存的不可控性. 1.jvm内存模型简介 jvm是在计算机系统上又虚拟出来的一个伪计算机系统 ...
- Zabbix系列之一——zabbix3.4部署
Zabbix简介 zabbix(音同 zæbix)是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供灵活 ...
- Jstl标签汇总
JSTL的核心标签库标签共13个,使用这些标签能够完成JSP页面的基本功能,减少编码工作. 从功能上可以分为4类:表达式控制标签.流程控制标签.循环标签.URL操作标签. (1)表达式控制标签:ou ...
