js的简单介绍
1.js的介绍
js全称叫javascript,但不是java,他是一门前台语言,而java是后台语言。
js的作者是布兰登艾奇。
前台语言:运行在客户端的
后台语言:跟数据库有关的。
2.能干什么?
页面特效,开发页面游戏,后台开发等等。
3.js和ECMAscript的关系
ES不是语言,是js的标准,我们学习js得按es的标准学习。
4. 前端的三个层次
Html 结构层
Css 表现层
Js 行为层
5.Js写在哪里
因为js和php都是脚本语言,js写在scripte在这个标签里,php写在<?php>标签里。

B

6.变量
变量:可以改变的量,往往用英文字母代替变量,并且区分大小写。
变量的定义(声明):var加字母 var a 我声明了一个变量叫a
变量的用途:变量其实是一个容器,起到临时存储数据的作用。
通过=进行赋值。 var a=12;
7. js语言的输出
alert()这是js中的一个方法 弹出框
console。log()浏览器控制台输出,用于代码输出测试

8.js的注释
(1) 单行注释 //
(2) 多行注释 /* 内容 */
9.常量 不变的量
汉字 数字 往往当作值使用。 除了数字之外 要带引号"" ''

红色的报错,说雅宁是一个变量。但是这个变量没有声明。


说明有这个变量,但是没有赋值。
变量起名的规则:不能使用汉字 区分大小写 不能特殊符号开头除了_ $
_a √ -a × a3 √ 3a ×
带引号和不带引号
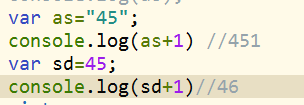
带引号的 是什么就输出什么 -------叫字符串
变量不是 变量输出的是他后面的值 如果没有赋值就是undefined

带引号的45是字符串,用+ 只是拼接 没带的是数字 +是四则运算
js的关键字 var function
10. js语言的四则运算
+
纯数字之间就是加法 3+6
和字符之间 +就是拼接
-
纯数字是减法
和字符串之间 -还是减
*
纯数字还是乘法
和字符串之间 还是乘
/
纯数字是除 和字符串还是除
减乘除 三者有瘾式转换的能力。在计算的过程中 将字符串强制转成了数字。
%
取余数
数字
整数(整型) 和小数(浮点型)
parselnt将字符串强制转换成整型 parseFloat()将字符串强制转换成浮点型
代码执行顺序是从上往下。一个模块一个模块的执行。
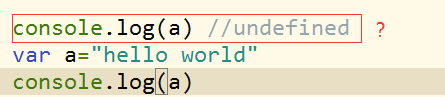
变量提升:浏览器的功能,
Js代码执行
js代码执行前,浏览器会给他(js)一个全局环境,叫window(全局作用域)。在window下
浏览其找到所有带var和function的关键字然后给他们分配内存地址。不管你赋值没赋值,浏览器告诉所有的子模块,这个东西存在了。这种能力叫提升。
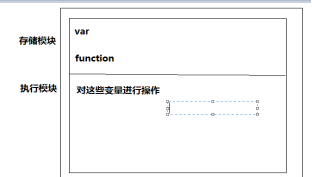
(js代码执行前,浏览器会给一个全局作用域 window,window分两个模块,一个是存储模块
一个执行模块,存储模块,代码从上到下执行,遇到表能量就会去存储模块查找,赋值没有,赋值没有,赋值了就是后面的值,没有赋值就是undefined)

变量的值
我们学了两个了,一个是字符串, 数字。不管是字符串还是数字,后面的值统统称为数据。
数据的类型有哪些?
数字 字符串 数组 ison 对象 布尔 null undefined 函数
基本和复合类型
运算
1.四则运算+-*/在一起 先算*/ 后算加减
2.逻辑运算 或(||) 且(&&) 非(!) 结果是布尔 true和flase
3.比较远算 >>= < <= !(取反) ==(双等号)
=是赋值运算 结果是true和false
===全等 数据的类型和值都一样 不全等 !==

==也有隐式转换的能力

js代码执行前,浏览器会给一个全局作用域window
window分两个模块 一个是存储模块 一个是执行模块
存储模块 找到所有的var和function关键字 给这些变量添加内存地址
有就看你赋值没有,赋值了就是后面的值 没有赋值就是undefined。
没有 结果就是 xxx is not defined
js的简单介绍的更多相关文章
- 【FIORI系列】SAP OpenUI5 (SAPUI5) js框架简单介绍
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[FIORI系列]SAP OpenUI5 (SA ...
- vue之node.js的简单介绍
一.什么是node.js? 它是可以运行JavaScript的服务平台,可以吧它当做一门后端程序,只是它的开发语言是JavaScript 二.安装 1.node.js的特性: - 非阻塞IO模型 - ...
- 前端框架VUE----node.js的简单介绍
一.什么是node.js? 它是可以运行JavaScript的服务平台,可以吧它当做一门后端程序,只是它的开发语言是JavaScript 二.安装 1.node.js的特性: - 非阻塞IO模型 - ...
- vue学习【第三篇】:vue之node.js的简单介绍
什么是node.js 它是可以运行JavaScript的服务平台,可以吧它当做一门后端程序,只是它的开发语言是JavaScript 安装node.js node.js的特性 - 非阻塞IO模型 - 时 ...
- vue之 node.js 的简单介绍
一.什么是 node.js? 它是可以运行在JavaScript的服务平台 二.安装 1.node.js的特性 - 非阻塞IO模型 - 时间驱动 2.运用场景 - 高并发低业务 - 实时场景 - 聊天 ...
- js数据类型简单介绍
JS数据类型 ECMAScript中有5种简单的数据类型:Undefined,Null,Boolean,Number,String.还有一种复杂的数据类型--Object(本质上是由一组无序的名值对组 ...
- js的简单介绍及基本用法
1. JS的简介 概述: JavaScript, 是一门弱类型语言, 用来给页面增加动态功能的. //弱类型语言: 对数据的数据类型划分不精细(不明确). 特点: A. JavaScript 是一种轻 ...
- js的简单介绍和相关的必备常识
一.概念 1.js是JavaScript的缩写,是运行在浏览器端或服务端的依附于页面的脚本语言. 2.js的学习分为:ECMA语法.Dom网页对象模型.Bom浏览器的对象模型 3.ECMA是浏览器厂商 ...
- Node.js简单介绍并实现一个简单的Web MVC框架
编号:1018时间:2016年6月13日16:06:41功能:Node.js简单介绍并实现一个简单的Web MVC框架URL :https://cnodejs.org/topic/4f16442cca ...
随机推荐
- 每位 Ubuntu 18.04 用户都应该知道的快捷键 | Linux 中国
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/F8qG7f9YD02Pe/article/details/82879369 wx_fmt=jpeg& ...
- instruments symbol name 不显示函数名!
那是因为instruments找不到编译好的dSYM 其它的什么修改配置都没什么用 最好的办法就是直接删除资源文件APP名. 资源库 -> Developer -> Xcode -> ...
- 【一天一个shell命令】【cut】
1. 命令简介 cut根据指定的定界符,切分文件,并将选中的列输出到标准输出. 2. 用法 cut [选项]... [文件]... 打印输入行的选中的parts 到标准输出 3. 选项 4. 示例 以 ...
- [C#] 将NLog输出到RichTextBox,并在运行时动态修改日志级别过滤
作者: zyl910 一.缘由 NLog是一个很好用的日志类库.利用它,可以很方便的将日志输出到 调试器.文件 等目标,还支持输出到窗体界面中的RichTextBox等目标. 而且它还支持在运行时修改 ...
- mysql 线程等待时间,解决sleep进程过多的办法
如果你没有修改过MySQL的配置,缺省情况下,wait_timeout的初始值是28800. wait_timeout 过大有弊端,其体现就是MySQL里大量的SLEEP进程无法及时释放,拖累系统 ...
- MySQL 中的运算符
1.算数运算符 MySQL 支持的算术运算符包括加.减.乘.除和模运算. 运算符 作用 + 加法,获得一个或多个值的和 - 减法,从一个值中减去另一个值 * 乘法,得到两个或多个值的乘积 /,div ...
- 浅谈 CSS 预处理器: 为什么要使用预处理器?
CSS 自诞生以来,基本语法和核心机制一直没有本质上的变化,它的发展几乎全是表现力层面上的提升.最开始 CSS 在网页中的作用只是辅助性的装饰,轻便易学是最大的需求:然而如今网站的复杂度已经不可同日而 ...
- Nginx防压力测试
一.ab压力测试方式为: $ab -n 1000 -c 100 http://www.abc.com:80/ 二.直接简单的方法限制同一个IP的并发最大为10:(以宝塔管理工具为例) 1.打开Ngin ...
- mac安装MySQL-Python报错
报错内容主要是: EnvironmentError: mysql_config not found Command "python setup.py egg_info" faile ...
- Mysql 索引问题-日期索引使用
这两天发现原来的查询效率慢了,使用explain 查看,居然没有使用索引,我的索引是日期类型的,首先想到的是mysql对日期类型的索引的处理机制是不是不同,在where条件里试了几种,发现效果都差不多 ...
