从零开始学 Web 之 移动Web(三)Zepto
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新......
- github:https://github.com/Daotin/Web
- 微信公众号:Web前端之巅
- 博客园:http://www.cnblogs.com/lvonve/
- CSDN:https://blog.csdn.net/lvonve/
在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的探索之旅吧!

一、Zepto简介

Zepto是一个轻量级的针对现代高级浏览器的 JavaScript库, 它与jquery有着类似的api。
Zepto 主要使用在移动端浏览器上面,由于移动端的浏览器都是比较新的平台,而 jQuery 主要是在 PC 上为了浏览器的兼容性而使用的,所以在移动端一般不使用 jQuery,因为它的兼容性失去了意义。
Zepto 就是移动端代替 jQuery 的 js 库,它封装了很多关于手势操作的方法。如果你会用jquery,那么你也会用zepto。
Zepto js 库文件的下载地址:https://github.com/madrobby/zepto ,直接下载源码文件,相应的所有 js 文件就在 src 目录下。
二、手势事件封装
Zepto 将移动端的 touchStart,touchmove 和 touchEnd 封装成了一系列事件。
tap :触摸屏幕时触发。
singleTap :单击屏幕时触发
doubleTap:双击屏幕时触发。(如果你不需要检测单击、双击,使用 tap 代替)。
longTap :长按时触发。当一个元素被按住超过750ms触发。
swipe:滑动屏幕时触发。
swipeLeft, swipeRight, swipeUp, swipeDown:屏幕左滑,右滑,上滑,下滑时触发。
三、Zepto 模块化
Zepto 有一点和 jQuery 是不同的,就是 Zepto 是分模块的。在使用的时候不是像 jQuery 只需要引入一个 js 文件就可以了。Zepto 是分模块的。
默认的 Zepto.js 文件只包含下面一些功能:
| zepto | ✔ | 核心模块;包含许多方法 |
|---|---|---|
| event | ✔ | 通过on()& off()处理事件 |
| ajax | ✔ | XMLHttpRequest 和 JSONP 实用功能 |
| form | ✔ | 序列化 & 提交web表单 |
| ie | ✔ | 增加支持桌面的Internet Explorer 10+和Windows Phone 8。 |
如果要使用到其他的功能,就需要包含其他的 js 文件:
| detect.js | 提供 $.os和 $.browser消息 |
|---|---|
| fx.js | The animate()方法 |
| fx_methods.js | 以动画形式的 show, hide, toggle, 和 fade*()方法. |
| assets.js | 实验性支持从DOM中移除image元素后清理iOS的内存。 |
| data.js | 一个全面的 data()方法, 能够在内存中存储任意对象。 |
| deferred.js | 提供 $.Deferredpromises API. 依赖"callbacks" 模块. 当包含这个模块时候, $.ajax() 支持promise接口链式的回调。 |
| callbacks.js | 为"deferred"模块提供 $.Callbacks。 |
| selector.js | 实验性的支持 jQuery CSS 表达式 实用功能,比如 $('div:first')和el.is(':visible')。 |
| touch.js | 在触摸设备上触发tap– 和 swipe– 相关事件。这适用于所有的touch(iOS, Android)和pointer事件(Windows Phone)。 |
| gesture.js | 在触摸设备上触发 pinch 手势事件。 |
| stack.js | 提供 andSelf& end()链式调用方法 |
| ios3.js | String.prototype.trim 和 Array.prototype.reduce 方法 (如果他们不存在) ,以兼容 iOS 3.x. |
所以,每次在使用到某一个功能的时候,就需要到 html 文件下添加相应的 js 库文件,这样就比较繁琐,更重要的是多个 js 文件会增加访问服务器的次数,那么我们可不可以像 jQuery 一样,只包含一个 js 库文件就包括所有的功能呢?
答案是肯定的。
四、Zepto 的定制
Zepto 允许将多个 js 文件打包成一个 js 文件。
操作步骤:
1、安装 Nodejs 环境
2、下载 zepto.js 源码并解压好。
4、cmd 命令行进入解压缩后的目录
5、执行npm install 命令(这一步需要联网下载)
6、编辑 zepto.js 源码中的 make文件,添加自定义模块并保存,如下
原来的:modules = (env['MODULES'] || 'zepto event ajax form ie').split(' ')
增加自己需要的模块:modules = (env['MODULES'] || 'zepto event ajax form ie fx selector touch').split(' ')
7、然后执行命令 npm run-script dist(这一步会在当前目录生成一个dist文件夹)
8、查看目录 dist ,里面就有我们打包好的 zepto.js 库文件。
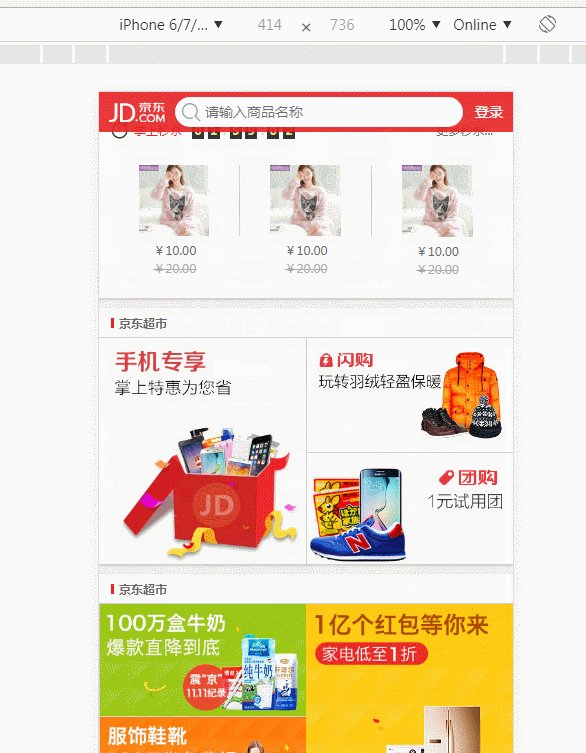
五、使用 zepto 实现京东移动首页
相关源码已放置 Github
以下为详细代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
<!-- <script src="./js/index.js"></script> -->
<script src="./zepto-master/src/zepto.min.js"></script>
<script src="./zepto-master/src/fx.js"></script>
<script src="./zepto-master/src/selector.js"></script>
<script src="./zepto-master/src/touch.js"></script>
<script src="./js/index-zepto.js"></script>
</head>
<body>
<div class="jd">
<!-- 搜索栏开始 -->
<div class="search">
<a href="javascript:;" class="search-logo"></a>
<form action="" class="search-text">
<input type="text" placeholder="请输入商品名称">
</form>
<a href="javascript:;" class="search-login">登录</a>
</div>
<!-- 搜索栏结束 -->
<!-- 轮播图开始 -->
<div class="slideshow">
<ul class="slideshow-img clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/l1.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l2.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l3.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l4.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l5.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l6.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l7.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l8.jpg" alt="">
</a>
</li>
</ul>
<ul class="slideshow-dot">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- 轮播图结束 -->
<!-- 导航栏开始 -->
<div class="nav">
<ul class="nav-ul clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/nav0.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav1.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav2.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav3.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav4.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav5.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav6.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav7.png">
</a>
<p>商品分类</p>
</li>
</ul>
</div>
<!-- 导航栏结束 -->
<!-- 主体内容开始 -->
<div class="content">
<div class="content-box clearfix content-box-sk">
<div class="content-title">
<span class="content-title-left-clock"></span>
<span class="content-title-left-text fl">掌上秒杀</span>
<div class="content-title-left-time fl">
<span>0</span>
<span>0</span>
<span>:</span>
<span>0</span>
<span>0</span>
<span>:</span>
<span>0</span>
<span>0</span>
</div>
<span class="content-title-right fr">更多秒杀...</span>
</div>
<lu class="content-ul clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/detail01.jpg" alt="" class="br">
</a>
<p>¥10.00</p>
<p class="content-ul-delete">¥20.00</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/detail01.jpg" alt="" class="br">
</a>
<p>¥10.00</p>
<p class="content-ul-delete">¥20.00</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/detail01.jpg" alt="">
</a>
<p>¥10.00</p>
<p class="content-ul-delete">¥20.00</p>
</li>
</lu>
</div>
<div class="content-box clearfix">
<div class="content-title">
<h3>京东超市</h3>
</div>
<lu class="content-ul">
<li class="fl">
<a href="javascript:;">
<img src="./uploads/cp1.jpg" alt="">
</a>
</li>
<li class="fl bl bb">
<a href="javascript:;">
<img src="./uploads/cp2.jpg" alt="">
</a>
</li>
<li class="fl bl">
<a href="javascript:;">
<img src="./uploads/cp3.jpg" alt="">
</a>
</li>
</lu>
</div>
<div class="content-box clearfix">
<div class="content-title">
<h3>京东超市</h3>
</div>
<lu class="content-ul">
<li class="fr">
<a href="javascript:;">
<img src="./uploads/cp4.jpg" alt="">
</a>
</li>
<li class="fl bl bb">
<a href="javascript:;">
<img src="./uploads/cp5.jpg" alt="">
</a>
</li>
<li class="fl bl">
<a href="javascript:;">
<img src="./uploads/cp6.jpg" alt="">
</a>
</li>
</lu>
</div>
</div>
<!-- 主体内容结束 -->
</div>
</body>
</html>
js 文件:
$(function () {
// 1.在开始和最后位置添加图片
// 2.重新设置图片盒子的宽度和图片的宽度
// 3.添加定时器,自动轮播
// 4.添加过渡结束事件
// 5.设置小白点
// 6.添加手动轮播
// 获取元素
var ulObj = $(".slideshow-img");
var first = ulObj.find("li:first-of-type");
var last = ulObj.find("li:last-of-type");
var bannerWidth = $(".slideshow").width();
// 在开始和最后位置添加图片
ulObj.append(first.clone());
last.clone().insertBefore(first);
// 重新设置图片盒子的宽度和图片的宽度
var liObjs = ulObj.find("li");
ulObj.width(liObjs.length +"00%");
liObjs.each(function (index) {
// 数组是DOM操作,要转换成zepto元素
$(liObjs[index]).width(bannerWidth);
});
// 设置默认显示第一张图
ulObj.css("transform", "translateX("+ -bannerWidth +"px)");
var index = 1;
// 盒子改变大小的时候重现设置图片盒子的宽度和图片的宽度
$(window).on("resize", function () {
ulObj.width(liObjs.length +"00%");
liObjs.each(function (index) {
// 数组是DOM操作,要转换成zepto元素
$(liObjs[index]).width($(".slideshow").width());
});
ulObj.css("transform", "translateX("+ -$(".slideshow").width()*index +"px)");
});
// 轮播动画函数
var setAnimate = function () {
ulObj.animate(
{"transform": "translateX("+ -$(".slideshow").width()*index +"px)"},
500,
"linear",
function () { // 过渡结束事件回调函数
if(index == 0) {
index = liObjs.length -2;
ulObj.css("transform", "translateX("+ -$(".slideshow").width()*index +"px)");
} else if(index == liObjs.length -1) {
index = 1;
ulObj.css("transform", "translateX("+ -$(".slideshow").width()*index +"px)");
}
// 设置小白点
$(".slideshow-dot").children("li").removeClass("select").eq(index-1).addClass("select");
}
);
};
var timerId;
// 添加定时器,自动轮播
var timerStart = function () {
timerId = setInterval(function () {
index++;
setAnimate();
}, 1500);
};
timerStart();
// 手动轮播操作
ulObj.on("swipeLeft", function () {
clearInterval(timerId);
index++;
setAnimate();
//手动轮播操作完成后再开启定时器
timerStart();
});
ulObj.on("swipeRight", function () {
clearInterval(timerId);
index--;
setAnimate();
// 手动轮播操作完成后再开启定时器
timerStart();
});
//------------------------------------------------
// 搜索栏上下滚动时改变透明度
var bannerEffect = function () {
var bannerObj = $(".search");
var slideshowObj = $(".slideshow");
var bannerHeight = bannerObj.height();
var imgHeight = slideshowObj.height();
// console.log(bannerHeight + ' ' + imgHeight);
$(window).on("scroll", function (e) {
var scrollHeight = $(window).scrollTop();
if(scrollHeight < (imgHeight-bannerHeight)) {
var setopacity = scrollHeight / (imgHeight-bannerHeight);
bannerObj.css("backgroundColor", "rgba(233, 35, 34,"+setopacity+")");
}
});
};
bannerEffect();
//-----------------------------------------------------
// 设置倒计时
var timerCount = function () {
var timers = $(".content-title-left-time").children("span");
var titleCount = 2*60*60;
var timerId = setInterval(function () {
titleCount--;
var hour = Math.floor(titleCount / 3600);
var minute = Math.floor((titleCount % 3600) / 60);
var second = titleCount % 60;
if(titleCount >= 0) {
$(timers[0]).html(Math.floor(hour / 10));
$(timers[1]).html(hour % 10);
$(timers[3]).html(Math.floor(minute / 10));
$(timers[4]).html(minute % 10);
$(timers[6]).html(Math.floor(second / 10));
$(timers[7]).html(second % 10);
} else {
titleCount = 0;
clearInterval(timerId);
return;
}
}, 1000);
};
timerCount();
});


从零开始学 Web 之 移动Web(三)Zepto的更多相关文章
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
- 从零开始学安全(五)●Vmware虚拟机三种网络模式详解
vmware为我们提供了三种网络工作模式,它们分别是:Bridged(桥接模式).NAT(网络地址转换模式).Host-Only(仅主机模式). NAT(网络地址转换模式) NAT(网络地址转换)vm ...
- 从零开始学C++之模板(三):缺省模板参数(借助标准模板容器实现Stack模板)、成员模板、关键字typename
一.缺省模板参数 回顾前面的文章,都是自己管理stack的内存,无论是链栈还是数组栈,能否借助标准模板容器管理呢?答案是肯定的,只需要多传一个模板参数即可,而且模板参数还可以是缺省的,如下: temp ...
- 从零开始学 Web 之 CSS(三)链接伪类、背景、行高、盒子模型、浮动
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 HTML(三)表单
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 JavaScript(三)函数
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 BOM(三)offset,scroll,变速动画函数
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 JS 高级(三)apply与call,bind,闭包和沙箱
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 jQuery(三)元素操作,链式编程,动画方法
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- 交叉编译sudo
编译Sudo version 1.8.6p7下载路径:https://www.sudo.ws/news.html 1.交叉编译 # tar -xvf sudo-1.8.6p7.tar.gz # cd ...
- hbase总结~hbase配置和使用
Base配置和使用文档......................................................................................... ...
- APIView流程——请求方式分发
- 线程的使用方法start run sleep join
今天回顾了Java的线程的一些知识 例1:下面代码存有详细的解释 主要是继承Thread类与实现Runnable接口 以及start()和run()方法 package com.date0607; / ...
- 3.Redis高级功能
3.Redis高级功能3.1 慢查询分析3.1.1 慢查询的两个配置参数3.1.2 最佳实践3.1.3 单线程架构3.2 Redis Shell3.2.1 redis-cli 详解3.2.2 redi ...
- ubuntu中的环境变量
写这句话,给自己提个醒吧,添加路径(所谓的环境变量):系统会去相应的目录中找可执行文件,到时候只要输入命令名字,可以不用输入完整的路径
- 201621123002《JAVA程序设计》第五周学习总结
1. 本周学习总结 1.1 写出你认为本周学习中比较重要的知识点关键词 接口 interface关键字 implements关键字 Comparable abstract Comparator 1.2 ...
- Java第五次实验
Java第五次实验--网络编程与安全 任务一: 一.实验要求: 两人一组结对编程: 参考http://www.cnblogs.com/rocedu/p/6766748.html#SECDSA 结对实现 ...
- [uboot] (第五章)uboot流程——uboot启动流程
http://blog.csdn.net/ooonebook/article/details/53070065 以下例子都以project X项目tiny210(s5pv210平台,armv7架构)为 ...
- 【轻松前端之旅】CSS盒子模型
盒子模型,也叫框模型,在CSS里是很重要的概念. 每个元素都可以看做一个盒子.盒子包含四个部分:外边距(margin).边框(border).内边距(padding).元素内容(element con ...
