[UGUI]Image源码分析
unity版本5.3.5
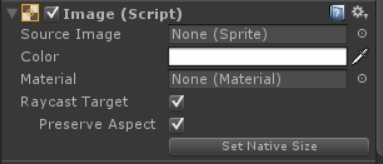
一.属性
1.overrideSprite
脚本对精灵的访问均使用overrideSprite,如果m_OverrideSprite存在就使用m_OverrideSprite,否则使用m_Sprite,即优先级:m_OverrideSprite > m_Sprite
public Sprite overrideSprite { get { return m_OverrideSprite == null ? sprite : m_OverrideSprite; } set { if (SetPropertyUtility.SetClass(ref m_OverrideSprite, value)) SetAllDirty(); } }
2.preserveAspect
true表示保持原图的宽高比


二.方法
对于DataUtility类,可以看这个:https://www.cnblogs.com/lyh916/p/10611132.html
1.GenerateSimpleSprite
如果图片类型是Simple,那么就会进入这个方法。
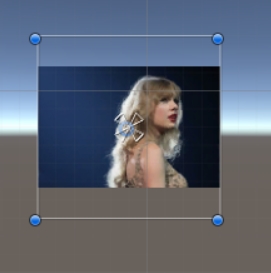
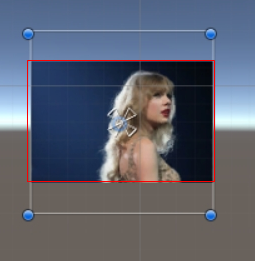
GetDrawingDimensions:返回图片的绘制区域,例如下面的红框区域。值为(x,y,width,height),即起点和宽高

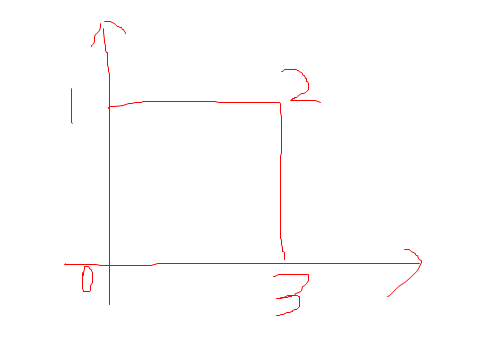
然后将4个顶点加入到VertexHelper中,顶点顺序如下:

2.xxx
三.位置和UV分布
参考UGUI的源码,可以写一个简单版本的Image,继承Image类,只保留Simple类型图片的绘制
Image2.cs
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Sprites; public class Image2 : Image { protected override void OnPopulateMesh(VertexHelper toFill)
{
if (overrideSprite == null)
{
base.OnPopulateMesh(toFill);
return;
} switch (type)
{
case Type.Simple:
GenerateSimpleSprite(toFill, preserveAspect);
break;
}
} void GenerateSimpleSprite(VertexHelper vh, bool lPreserveAspect)
{
Vector4 v = GetDrawingDimensions(lPreserveAspect);
var uv = (overrideSprite != null) ? DataUtility.GetOuterUV(overrideSprite) : Vector4.zero; var color32 = color;
vh.Clear();
vh.AddVert(new Vector3(v.x, v.y), color32, new Vector2(uv.x, uv.y));
vh.AddVert(new Vector3(v.x, v.w), color32, new Vector2(uv.x, uv.w));
vh.AddVert(new Vector3(v.z, v.w), color32, new Vector2(uv.z, uv.w));
vh.AddVert(new Vector3(v.z, v.y), color32, new Vector2(uv.z, uv.y)); vh.AddTriangle(, , );
vh.AddTriangle(, , );
} private Vector4 GetDrawingDimensions(bool shouldPreserveAspect)
{
var padding = overrideSprite == null ? Vector4.zero : DataUtility.GetPadding(overrideSprite);
var size = overrideSprite == null ? Vector2.zero : new Vector2(overrideSprite.rect.width, overrideSprite.rect.height); Rect r = GetPixelAdjustedRect();
// Debug.Log(string.Format("r:{2}, size:{0}, padding:{1}", size, padding, r)); int spriteW = Mathf.RoundToInt(size.x);
int spriteH = Mathf.RoundToInt(size.y); var v = new Vector4(
padding.x / spriteW,
padding.y / spriteH,
(spriteW - padding.z) / spriteW,
(spriteH - padding.w) / spriteH); if (shouldPreserveAspect && size.sqrMagnitude > 0.0f)
{
var spriteRatio = size.x / size.y;
var rectRatio = r.width / r.height; if (spriteRatio > rectRatio)
{
var oldHeight = r.height;
r.height = r.width * (1.0f / spriteRatio);
r.y += (oldHeight - r.height) * rectTransform.pivot.y;
}
else
{
var oldWidth = r.width;
r.width = r.height * spriteRatio;
r.x += (oldWidth - r.width) * rectTransform.pivot.x;
}
} v = new Vector4(
r.x + r.width * v.x,
r.y + r.height * v.y,
r.x + r.width * v.z,
r.y + r.height * v.w
); return v;
}
}
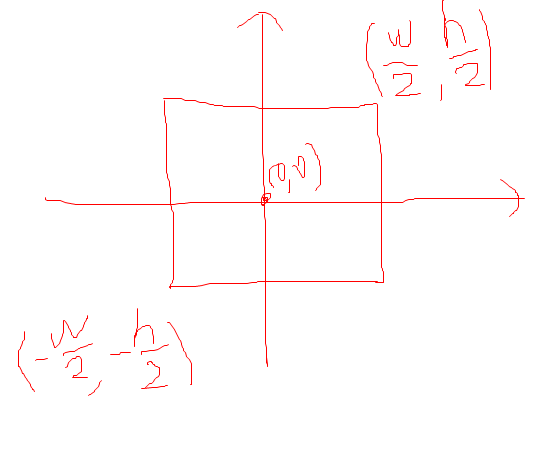
1.位置分布
当pivot为(0.5,0.5)时,位置分布如下。类推当pivot为(0,0)时,左下角为(0,0),右上角为(w,h)

2.UV分布
与pivot无关,uv的中心点对应图片的中心点,左下角为(uv.x, uv.y),右上角为(uv.z, uv.w)
[UGUI]Image源码分析的更多相关文章
- [UGUI]图文混排(二):Text源码分析
UGUI源码: https://bitbucket.org/Unity-Technologies/ui/downloads/?tab=tags 首先下载一份UGUI源码,这里我下载的版本是5.3.2f ...
- 【UGUI源码分析】Unity遮罩之RectMask2D详细解读
遮罩,顾名思义是一种可以掩盖其它元素的控件.常用于修改其它元素的外观,或限制元素的形状.比如ScrollView或者圆头像效果都有用到遮罩功能.本系列文章希望通过阅读UGUI源码的方式,来探究遮罩的实 ...
- ABP源码分析一:整体项目结构及目录
ABP是一套非常优秀的web应用程序架构,适合用来搭建集中式架构的web应用程序. 整个Abp的Infrastructure是以Abp这个package为核心模块(core)+15个模块(module ...
- HashMap与TreeMap源码分析
1. 引言 在红黑树--算法导论(15)中学习了红黑树的原理.本来打算自己来试着实现一下,然而在看了JDK(1.8.0)TreeMap的源码后恍然发现原来它就是利用红黑树实现的(很惭愧学了Ja ...
- nginx源码分析之网络初始化
nginx作为一个高性能的HTTP服务器,网络的处理是其核心,了解网络的初始化有助于加深对nginx网络处理的了解,本文主要通过nginx的源代码来分析其网络初始化. 从配置文件中读取初始化信息 与网 ...
- zookeeper源码分析之五服务端(集群leader)处理请求流程
leader的实现类为LeaderZooKeeperServer,它间接继承自标准ZookeeperServer.它规定了请求到达leader时需要经历的路径: PrepRequestProcesso ...
- zookeeper源码分析之四服务端(单机)处理请求流程
上文: zookeeper源码分析之一服务端启动过程 中,我们介绍了zookeeper服务器的启动过程,其中单机是ZookeeperServer启动,集群使用QuorumPeer启动,那么这次我们分析 ...
- zookeeper源码分析之三客户端发送请求流程
znode 可以被监控,包括这个目录节点中存储的数据的修改,子节点目录的变化等,一旦变化可以通知设置监控的客户端,这个功能是zookeeper对于应用最重要的特性,通过这个特性可以实现的功能包括配置的 ...
- java使用websocket,并且获取HttpSession,源码分析
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/6238826.html 一:本文使用范围 此文不仅仅局限于spring boot,普通的sprin ...
随机推荐
- java 线程操作
停止线程 创建“停止标记”,thread.interrupt() 准确的说interrupt()方法只是“告知线程该停止了”,而线程检查到该“告知”后,再通过其他的办法停止线程. 线程调用了inter ...
- windows 安装nvm步骤(shi'yongnvm-windows管理node版本):
瞎几把前言:mac上可以用n来管理node版本,私以为n很好用.家里的win7台式机一直没有安装过任何管理工具,今天来给家里电脑安装一下nvw-windows,一个用于windows系统的node版本 ...
- 如何使用 Excel 对象将 DataGridView 数据导出到 Excel
转载出处:https://code.msdn.microsoft.com/How-to-insert-image-into-93964561 本项目阐述如何使用 Open XML SDK 将图像插入到 ...
- eclipse工具类及插件(修改eclipse.ini文件及作者名字)
https://jingyan.baidu.com/album/9158e0005633c0a254122807.html?picindex=1 (修改eclipse.ini文件及作者名字) http ...
- ubuntu 16.04 编译安装 trl8291cu系列 无线网卡驱动
1 先 下载git包 和相关编译工具 sudo apt-get update sudo apt-get install git linux-headers-generic build-essentia ...
- .Net Core 控制台程序生产exe
打开csproj ,添加一行 <RuntimeIdentifier>win10-x64</RuntimeIdentifier> 具体如下: <Project Sdk=&q ...
- Linux每天一个命令:nc/ncat
nmap-ncat.x86_64版nc/ncat nc/ncat所做的就是在两台电脑之间建立链接并返回两个数据流,在这之后所能做的事就看你的想像力了.你能建立一个服务器,传输文件,与朋友聊天,传输流媒 ...
- nginx传世经典
nginx的简单介绍与安装nginx的简单介绍 一.Nginx的产生 Nginx是一款高性能的 HTTP 和反向代理服务器,由俄罗斯人Igor Sysoev(伊戈尔·赛索耶夫)为俄罗斯网站Ramble ...
- nodejs - 1)上传图片 ,并显示 , 2)模块 formidable
1.代码: 1-1: 入口文件: index.js var server = require('./server'); var router = require("./router" ...
- Python函数定义、文件操作(读写、修改)
date:2018421 day3 一.函数定义 def 函数名(首字母大写) 增加程序可读性 #直接写函数名即可调用函数 #参数 ①.形参 ②.实参 ③.缺省参数 如果有默认值,调用的时候没有传递 ...
