ionic入门
ionic安装
Ionic开发是依赖于Nodejs环境的,所以在开发之前我们需要安装好Nodejs。下载安装:http://nodejs.org/
安装完成之后打开PowerShell输入命令node -v和npm -v验证是否安装成功,如果返回版本号则说明成功。
在PowerShell命令行中执行:
npm install -g cordova ionic npm info underscore (如果上面配置正确这个命令会有字符串response)
ionic start myApp tabs //创建带有top栏和bottom栏的示例项目 |
cd myAppionic platform add android

ionic build android
cd myApp |


在手机测试,连上adb(或者运行Genymotion),再运行下面命令
adb version //查看adb连接情况
ionic run android //在adb上发布运行. 会自动打包并安装到手机上
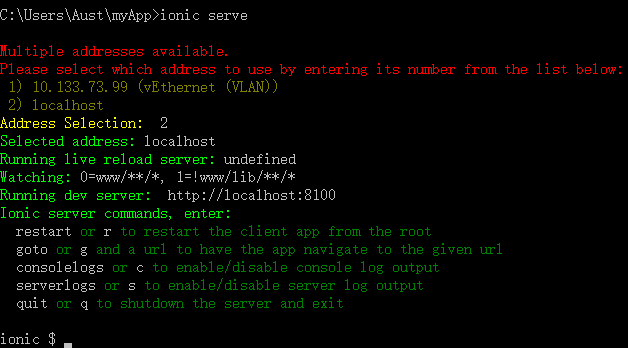
在部署到移动端后也可以开启livereload的,我们只需要修改下我们run命令参数:
ionic run android --livereload -c -s这是android的调试模式,无论在虚拟机上还是在手机上都可以实现livereload,不用每次开发完成编译再部署!
-c是开启客户端日志输出,-s是开启服务器端日志输出。而ios相对麻烦些,
先安装ios-deploy
npm install -g ios-deploy
我们也同样执行:
ionic run ios --livereload -c -s --deviceionic emulate ios -livereload -consolelogs -serverlogs
只要等他提示Build Success之后,我们在xcode上面运行虚拟机或者真机也可以实现livereload。
ios打包、android打包
能使用Ionic来开发app的很可能对Ios和android的app打包发布流程不是很熟悉,我这里简单说明下:
Android
Android的打包比较简单执行命令:ionic build android -release找到
www/platform目录下生成的apk包,此时的apk还不能被安装到手机上,还需要一步签名操作,大家可以参考:
http://www.cnblogs.com/qianxudetianxia/archive/2011/04/09/2010468.htmlIOS
ipa文件的打包需要现在apple develop网站上注册一个账号,在网站申请生产环境的证书导入到你的开发机中和开发机绑定才可以使用xcode导出,详情参阅:
http://blog.csdn.net/songrotek/article/details/8448331
http://www.mexiqq.com/2014/07/25/xcode6+ios8%E6%9C%80%E6%96%B0%E7%9C%9F%E6%9C%BA%E8%B0%83%E8%AF%95%E6%95%99%E7%A8%8B/
ionic.project中像这样设置代理:
ionic入门的更多相关文章
- Ionic 入门与实战之第三章:Ionic 项目结构以及路由配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第三章,主要对 Ionic 的项目结构作了介绍,并讲解了Ionic 中的路由概念以及相关配置. 原文发表于我的技术博客 1. Ioni ...
- Ionic 入门与实战之第二章第二节:Ionic 环境搭建之 Ionic Lab 使用
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第二节,主要对 Ionic Lab 工具作了介绍,并讲解了其使用方法,这也是一个开发 Ionic 比较好的调试工具. 原文发表于 ...
- Ionic 入门与实战之第一章:Ionic 介绍与相关学习资源
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第一章,主要对 Ionic 的概念.发展历程.适配的移动平台等知识进行了介绍,并分享了 Ionic 相关的学习资源. 原文发表于我的技 ...
- Ionic 入门与实战之第二章第一节:Ionic 环境搭建之开发环境配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第一节,主要对 Ionic 的开发环境配置做了简要的介绍,本文介绍的开发环境为 Mac 系统,Windows 系统基本类似,少许 ...
- ionic 入门创建第一个应用demo
一.ionic卸载 1.清除旧版本的ionic框架 npm uninstall -g ionic npm uninstall -g cordova npm cache clear npm cache ...
- ionic入门01
总述 ionic是一个强大的混合式/hybrid HTML5移动开发框架,特点是使用标准的HTML.CSS和JavaScript,开发跨平台的应用. 接下来,敝人会从0到1采用ionic构建一个简单的 ...
- ionic入门之色彩、图标、边距和界面组件:列表
目录: 色彩.图标和边距 色彩 图标 内边距 界面组件:列表 列表:.list 成员容器:.item .item: 嵌入文本 .item : 嵌入图标 .item : 嵌入头像 .item : 嵌入缩 ...
- Ionic 入门
什么是lonic 简单来说lonic就是一款HTML5移动端应用开发框架,通过配合AngularJS和Cordova/PhoneGap可以开发一款移动端app,值得注意的是它创建的app是混合移动应用 ...
- ionic入门之AngularJS扩展基本布局
目录: 标题栏 : ion-header-bar 页脚栏 : ion-footer-bar header/footer : 样式及内容 内容区 : ion-content 滚动框 : ion-scro ...
- ionic入门之AngularJS扩展(一)
ionic ionic是一个强大的混合式/hybridHTML5移动开发框架,特点是使用标准的HTML. CSS和JavaScript,开发跨平台(目前支持:Android.iOS,计划支持:Wind ...
随机推荐
- LeetCode:144_Binary Tree Preorder Traversal | 二叉树的前序遍历 | Medium
题目:Binary Tree Preorder Traversal 二叉树的前序遍历,同样使用栈来解,代码如下: struct TreeNode { int val; TreeNode* left; ...
- 安装apache 后,找不到服务,解决办法
在命令行进入安装apache的bin目录下,在输入命令:httpd.exe -k install -n Apache版本号 回车即可注意:要在管理员的身份下进入cmd (C:\Windows\SysW ...
- Python:SQLMap源码精读—start函数
源代码 def start(): """ This function calls a function that performs checks on both URL ...
- 大叔力量VIP介绍
VIP介绍 框架技术点 平台 仓储 日志收集 缓存 消息队列 服务总线 事务 任务调度 授权 模块化 服务发现 .net ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ - .net core ✔ ✔ ✔ ✔ ✔ ...
- 从零开始学 Web 之 移动Web(八)Less
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- jdk8- list操作
本文版权归 远方的风lyh和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. student类 public class Student { private String age; ...
- WC2017游记 & 能力残废康复计划
懒癌晚期的蒟蒻一年多没有更Blog了… 这次冬眠营去绍一省好好地游玩了一番,体验了一段时间的豪华自助餐,成功吃胖… 第一课堂的东西基本还是没吸收…听着觉得有点道理,结果过几分钟就忘了…可能最大的收获就 ...
- C++中返回引用和返回值的区别
转自https://www.cnblogs.com/JMLiu/p/7928425.html 一.主要讨论下面两个函数的区别: int& at() { return m_data_; } in ...
- Jenkins持续集成学习-Windows环境进行.Net开发1
目录 Jenkins持续集成学习-Windows环境进行.Net开发 目录 前言 目标 使用Jenkins 安装 添加.net环境配置 部署 结语 参考文档 Jenkins持续集成学习-Windows ...
- centos每天自动备份mysql数据库
#!/bin/bash PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin export PATH #数据库用户名 db ...