使用js冒泡实现点击空白处关闭弹窗
什么是事件冒泡?
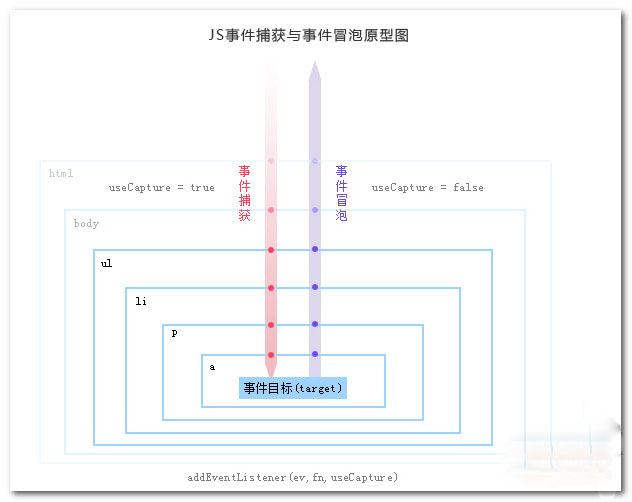
如图:在一个对象上触发某类事件(比如单击onclick事件),这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。自下而上的去触发事件。
事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。

html结构
|
<div <div <div <a div> div> div> |
4.Script
|
<script> $(function(){ document.getElementById("parent").addEventListener("click",function(e){ alert("我是最外层"); }); $(".layer-screen").click(function(e){ alert("我是中间层"); }); $("a").click(function(e){ alert("我是a标签"); }); }); script> |
5.执行结果
|
a) b) c) |
6.通过阻止事件冒泡实现点击空白处关闭弹窗
|
id=”parent”层作为屏蔽层,class="layer-screen"作为弹出层,给id=”parent”即最外层添加关闭弹窗的方法,给中间层和a标签绑定click事件,通过event.stopPropagation()停止事件的冒泡传递。 可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。默认为冒泡。 ele.addEventListener('click',doSomething2,true) |
7.阻止事件冒泡后的function
|
示例: //阻止事件冒泡 $("a").click(function(e){ alert("我是a标签"); e.stopPropagation(); }); |
8.执行结果
|
a) b) c) |
9.在id=”parent”层的绑定事件中添加关闭弹窗的方法即可。
10.事件捕获的测试
|
给a标签设置id=”a”,给中间层设置id=“center”,修改参数为true document.getElementById("parent").addEventListener("click",function(){ alert("我是最外层"); },true) document.getElementById("center").addEventListener("click",function(){ alert("我是中间层"); },true) document.getElementById("a").addEventListener("click",function(){ alert("我是a标签"); },true) |
执行结果:
|
点击a标签,弹出: 即与事件捕获的执行顺序相反。 |
(将所有的点击事件参数都改为true才会出现该效果)
使用js冒泡实现点击空白处关闭弹窗的更多相关文章
- 【vue】vue +element 搭建项目,点击空白处关闭弹窗
<template> <div class="step2"> <el-button @click="togglePanel($event)& ...
- jqeury点击空白关闭弹窗
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 温故而知新 js 点击空白处关闭气泡
诀窍1:使用el.contains(e) 来判断点击的区域诀窍2:使用mouseup 诀窍3:完成之后,移除事件 showpopover (e) { this.popover = !this.popo ...
- 关于点击空白关闭弹窗的js写法推荐?
$(document).mouseup(function(e){ var _con = $(' 目标区域 '); // 设置目标区域 ){ // Mark 1 some code... // 功能代码 ...
- js 冒泡事件 点击任意地方隐藏元素
$(function () { $("#but").click(function (e) {// $();//显示速度 /*阻止冒泡事件*/ e = window.event || ...
- 关于点击空白关闭弹窗的js写法推荐
$(document).mouseup(function(e){ var _con = $(' 目标区域 '); // 设置目标区域 if(!_con.is(e.target) && ...
- bootstrap禁用点击空白处关闭模态框
原博主地址:http://www.cnblogs.com/godlovelian/p/4530342.html
- vue 点击按钮弹窗,点击关闭按钮关闭弹窗。
<div @click="btnfc()">点击弹窗按钮</div> <div v-show="show"> <div ...
- js点击空白处触发事件
我们经常会出现点击空白处关闭弹出框或触发事件 <div class="aa" style="width: 200px;height: 200px;backgroun ...
随机推荐
- la4394
题解: 首先区间dp是比较好想到的 然后我感觉接下来就是乱搞... 我们会发现接下来的操作 无非就是 用一种颜色去覆盖这整个区间 然后在做 于是我用了比较暴力的做法,f[i][j][k]表示i-j这段 ...
- 【Arduino】Arduino接收字符串
[Arduino]Arduino接收字符串 相关文章 [Arduino]开发入门[十]Arduino蓝牙模块与Android实现通信 在[Arduino]开发入门[十]Arduino蓝牙模块与Andr ...
- python全栈开发day67--字段类型、字段属性、ORM回顾
一.回顾总结 https://www.cnblogs.com/maple-shaw/articles/9323320.html 1. 视图 1. CBV 和 FBV from django.views ...
- ubuntu系统安装mysql登陆提示 解决Mysql ERROR 1045 (28000): Access denied for user 'root'@'localhost'问题
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAqoAAABtCAIAAADmldQYAAAe/0lEQVR4nO1dveslR3btzJGFk02GmU
- tomcat配置调优与安全总结
http://vekergu.blog.51cto.com/9966832/1672931 tomcat配置调优与安全总结 作为运维,避免不了与tomcat打交道,然而作者发现网络上关于tomcat配 ...
- Python之抽象类、抽象方法
抽象类中只能有抽象方法,子类继承抽象类时,不能通过实例化使用其抽象方法,必须实现该方法. Python2 class CopyBase(object): def save(self): raise N ...
- HDFS常用API(1)
一.HDFS集群API所需要jar包的maven配置信息 <dependency> <groupId>org.apache.hadoop</groupId> < ...
- linux硬盘挂载-新硬盘挂载和扩容硬盘挂载
这里对当前我实际操作后的两种硬盘挂载进行整理: 第1种是直接添加一块新硬盘,然后进行挂载. 第2种是对硬盘进行扩容后,对扩容后的空间进行分区再进行挂载. [内容为参考网上资料,再加自已实际操作情况进行 ...
- go get 无反应、访问github.com速度慢、没反应问题的解决方案
go get 无反应.访问github.com速度慢.没反应问题的解决方案 昨天晚上装了个虚拟机,Centos7 安装都正常,网络访问也正常,但是打算安装beego的时候,把我给噎着了,无论是 ...
- poj 3067 Japan 【树状数组】
<题目链接> 题目大意: 有两个点集,这两个点集从上至下分别从1~n,1~m编号,现在给出n组数据,(x,y),表示左边点集编号为x的点与右边点集编号为y的点相连,现在要求计算这些线段的交 ...
