React 入门学习笔记整理(四)—— 事件
1、事件定义
React事件绑定属性的命名采用驼峰式写法,而不是小写。
如果采用 JSX 的语法你需要传入一个函数作为事件处理函数,而不是一个字符串(DOM元素的写法)
在类组件中定义函数,通过this.函数名去调用
class GreateH extends React.Component{
static defaultProps = {name:'CoCo'};
handler(){
console.log("click");
}
render(){
return <div>
<h2 onClick={this.handler}>hello,{this.props.name}</h2>
</div>
}
}
2、this指向
按照第一步中的写法,在handler函数中打印出当前的this:

此时this不指向实例,类的方法默认是不会绑定 this 的。如果你忘记绑定 this.handler 并把它传入 onClick, 当你调用这个函数的时候 this 的值会是 undefined。
1)使用bind函数改变this指向
class GreateH extends React.Component{
static defaultProps = {name:'CoCo'};
//在类里直接写成箭头函数
handler(){
console.log("click");
console.log(this);
};
render(){
return <div>
<h2 onClick={this.handler.bind(this)}>hello,{this.props.name}</h2>
</div>
}
}
但是这种render渲染时每次会重新绑定,所以可以写成以下这种:
class GreateH extends React.Component{
constructor(props){
super(props);
//初始化时改变this的指向,给实例添加一个方法,this.handler.bind(this)会返回一个新的函数
this.handler = this.handler.bind(this);
}
static defaultProps = {name:'CoCo'};
handler(){
console.log("click");
console.log(this);
};
render(){
return <div>
<h2 onClick={this.handler}>hello,{this.props.name}</h2>
</div>
}
}
2)写在类中的函数直接写成箭头函数
class GreateH extends React.Component{
static defaultProps = {name:'CoCo'};
//在类里直接写成箭头函数
handler = () => {
console.log("click");
console.log(this);
};
render(){
return <div>
<h2 onClick={this.handler}>hello,{this.props.name}</h2>
</div>
}
}
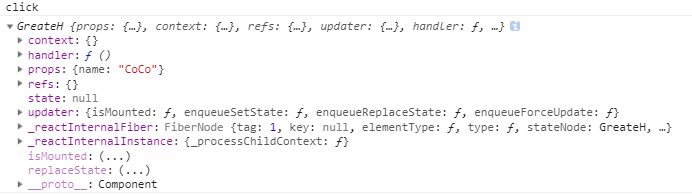
this在控制台打印出来:

3)这里还有一种写法,回调函数中使用 箭头函数:
class GreateH extends React.Component{
static defaultProps = {name:'CoCo'};
//在类里直接写成箭头函数
handler (){
console.log("click");
console.log(this);
};
render(){
return <div>
<h2 onClick={(e)=>this.handler(e)}>hello,{this.props.name}</h2>
</div>
}
}
并不推荐第三种写法,因为每次在GreateH 组件渲染的时候,都会创建一个不同的回调函数,。在大多数情况下,这没有问题。然而如果这个回调函数作为一个属性值传入低阶组件,这些组件可能会进行额外的重新渲染,为了避免性能问题,推荐使用上面两种方式。
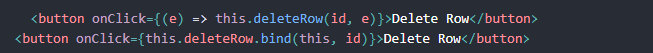
3、事件传参

React 入门学习笔记整理(四)—— 事件的更多相关文章
- React 入门学习笔记整理目录
React 入门学习笔记整理(一)--搭建环境 React 入门学习笔记整理(二)-- JSX简介与语法 React 入门学习笔记整理(三)-- 组件 React 入门学习笔记整理(四)-- 事件 R ...
- React 入门学习笔记整理(五)—— state
1.state 1)组件本省也是有状态的,定义在组件内部的state中,state的状态只能由组件自身改变,任何其他组件都不能改变. 当需要改变state时,通过调用setState方法来改变,set ...
- React 入门学习笔记整理(六)—— 组件通信
1.父子组件通信 1)父组件与子组件通信,使用Props 父组件将name传递给子组件 <GreateH name="kitty"/> 子组件通过props接收父组件的 ...
- React 入门学习笔记整理(九)——路由
(1)安装路由 React-router React-router提供了一些router的核心api,包括Router, Route, Switch等,但是它没有提供dom操作进行跳转的api. Re ...
- React 入门学习笔记整理(一)——搭建环境
使用create-react-app脚手架搭建环境 1.安装node .软件下载地址:https://nodejs.org/en/,我下的推荐的版本. 安装之后测试是否安装成功.windows系统下, ...
- React 入门学习笔记整理(二)—— JSX简介与语法
先看下这段代码: import React from 'react'; //最终渲染需要调用ReactDOM库,将jsx渲染都页面中 import ReactDOM from 'react-dom'; ...
- React 入门学习笔记整理(三)—— 组件
1.定义组件 1)函数组件 function GreateH(props){ return <div> <h2>hello,{props.name}</h2> &l ...
- React 入门学习笔记整理(七)—— 生命周期
(1)react 生命周期 只有类组件有生命周期,函数组件没有生命周期 1.挂载阶段:这些方法会在组件实例被创建和插入DOM中时被调用: 1)constructor(props) 初始化组件的状态.绑 ...
- React 入门学习笔记整理(八)—— todoList
APP.js import React, { Component,createRef,Fragment} from 'react'; import Todos from './components/t ...
随机推荐
- 目标检测的图像特征提取之HOG特征
HOG特征: 方向梯度直方图(Histogram of Oriented Gradient, HOG)特征是一种在计算机视觉和图像处理中用来进行物体检测的特征描述子.它通过计算和统计图像局部区域的梯度 ...
- 机器学习技法笔记:15 Matrix Factorization
Roadmap Linear Network Hypothesis Basic Matrix Factorization Stochastic Gradient Descent Summary of ...
- centos7不小心删除了/etc/yum.repos.d/CentOS-Base.repo文件..........
一步小心使用rm -rf /etc/yum.repos.d/CentOS-Base.repo 删除了base.repo文件,导致使用yum安装时报错. 解决如下,使用阿里云的镜像: wget -O / ...
- Spring 声明事务中transactionAttributes属性 + - Exception 实现逻辑
下面是一段典型的Spring 声明事务的配置: <bean id=“baseTxProxy” lazy-init=“true”class=“org.springframework.transac ...
- 【xsy2332】Randomized Binary Search Tree DP+FFT
题目大意:给你一个$[0,1]$之间等概率随机序列,你需要把这个序列插入到一棵$treap$中,问这棵$treap$的期望深度,请对于$[1,n]$中的每个深度分别输出它的概率(实数,保留五位小数). ...
- HDU 6022---MG loves set(K-D树)
题目链接 Problem Description MG is an intelligent boy. One day he was challenged by the famous master ca ...
- laravel框架的安装与配置
正常安装: 1.composer.(https://getcomposer.org/Composer-Setup.exe) 安装之前要确保目录:wamp\bin\php\php5.4.3下的php.i ...
- JAVA获取运行环境的信息
System.getProperties().list(System.out); 得到运行环境的信息
- Android并发编程 原子类与并发容器
在Android开发的漫漫长途上的一点感想和记录,如果能给各位看官带来一丝启发或者帮助,那真是极好的. 前言 上一篇博文中,主要说了些线程以及锁的东西,我们大多数的并发开发需求,基本上可以用synch ...
- static和fianl修饰变量的区别
参考:http://hllvm.group.iteye.com/group/topic/37682 http://blog.csdn.net/javakuroro/article/details/68 ...
