web性能优化——简介
简介
性能优化的第一准则:加缓存。几乎绝大部分优化都围绕这个来进行的。让用户最快的看到结果。
性能优化的第二准则:最小原则。绝不提供多余的信息。比如,静态资源(图片、css、js)压缩,图片的滚动加载,异步请求,http请求合并等。
性能优化的第三准则:分布、集群。当前,这个的前提是已经把基本优化都做完了,才考虑这个方面。
思路
性能优化的过程是一个链条,任何一个节点上都要优化,否则都会出问题,优化也就失败了。
每个节点上都包含这几个方面
- 定位。定位这个节点是否有存在性能问题。
- 监控。监控这个节点的性能问题。
- 解决问题的办法(文档)。减少人为解决问题的成本。
后面的文章也是根据流程,一个节点一个节点来组织
性能类型
包括但不仅限于下面的几种类型。下面的这些,仅仅是基于我们团队使用的技术而言。如果有使用更多的技术可以往里面补充,比如说:cdn缓存加速等。
浏览器
浏览器是用户接触的第一道程序。往往在这里的优化很直接、简单,而且效果反而会很好。
- 资源静态缓存
- 资源静态按需加载
网络
目前网络还是比较严重的性能瓶颈。商用的企业带宽也比较贵,所以优化是非常有必要的。
- 合并请求
- 压缩传输(gzip)
- 压缩http的response内容
服务器
首先要确保每一个软件本身已经是优化过的,而且对应的软件的应用场景也是优化过。
- 操作系统(linux)
- 代理(nginx)
- web容器(tomcat)
- web应用(java)
- 数据库(mysql)
架构
架构的统一解决,可以让开发在一定的程序减少对性能的考虑。
- 业务规划。比如说:动静分离,并且使用不同域名。
- 分布。把重要的应用分布部署,独立提供服务。
- 集群。集群+负载均匀,是解决性能很直接的问题。但是最后放在所有的性能已经是最佳的情况下,再去考虑集群。这样会减少运维成本及资金成本。
- 缓存化。把热点命中的内容,又使用非常频率的使用缓存。要考虑使用的场景和命中率。
- 静态化。把常年不变的内容,都走静态化,是一个非常棒的想法。最好是做成对业务透明,无影响。
软件研发
很多性能问题是在研发的过程中产生的。
- 高性能的设计。比如:合理的数据库字段冗余。比如算法的复杂度。
- 高性能的规范。比如:不允许for里有io等。
- 高性能的标准。每个业务,要有一个标准,超过这个标准要要优化。不用每一个都必须优化,这样也影响开发效率。有目的的优化,8/2比例。用20%的时间,解决80%有性能问题。
框架
- 消息队列。解决复杂场景,不需要用户等待。如果解决实效性没那么强的业务。
语言(java)
对虚拟机的优化。
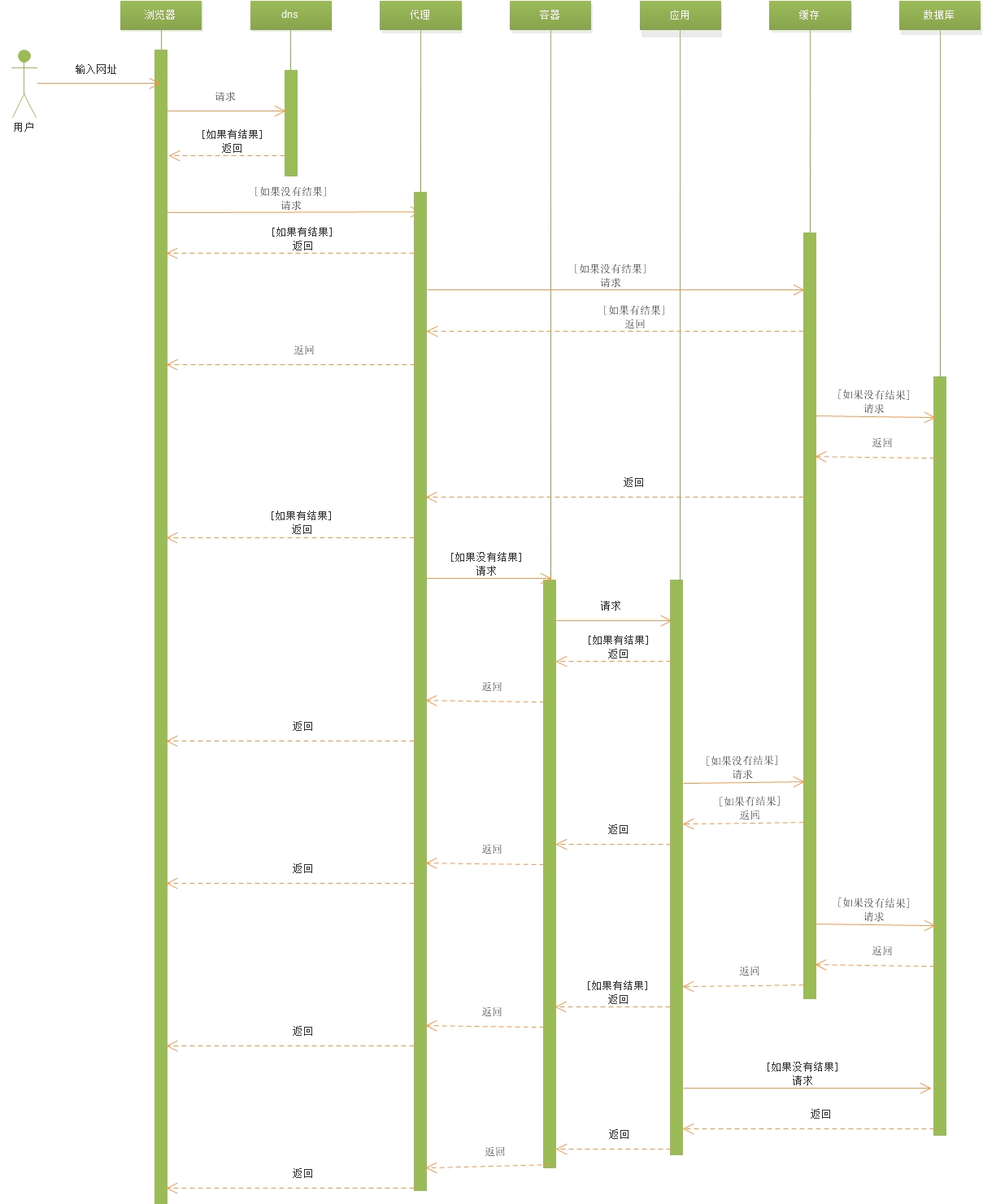
流程
熟悉流程及节点,才能定位性能的问题。而且优化的顺序一般也是按请求的流程逐一优化。这里的流程只是做个概要,并不代表全面。
整个流程是以最快的方式让用户看到结果

重复问题
如果有重复的问题,交给更高层节点(流程里的前一个节点)去解决。比如说:如果能在代理级别做静态和缓存,就不要在web容器里去实现,更不要在web应用里去实现。
文档的统一结构
- 场景
- 解决方案
- 验证方法
更高目标畅想
通过云计算来实现这些功能。
web性能优化——简介的更多相关文章
- web性能优化——浏览器相关
简介 优化是一个持续的过程.所以尽可能的不要有人为的参与.所以能自动化的或者能从架构.框架级别解决的就最更高级别解决. 这样即能实现面对开发人员是透明的.不响应,又能确保所有资源都是被优化过的. 场景 ...
- 关于WEB 性能优化 (摘抄)
压缩源代码和图片 JavaScript文件源代码可以采用混淆压缩的方式,CSS文件源代码进行普通压缩,JPG图片可以根据具体质量来压缩为50%到70%,PNG可以使用一些开源压缩软件来压缩,比如24色 ...
- Web性能优化-合并js与css,减少请求
Web性能优化已经是老生常谈的话题了, 不过笔者也一直没放在心上,主要的原因还是项目的用户量以及页面中的js,css文件就那几个,感觉没什么优化的.人总要进步的嘛,最近在被angularjs吸引着,也 ...
- Web性能优化系列
web性能优化之重要,这里并不打算赘述.本系列课程将带领大家认识.熟悉.深刻体会并且懂得如果去为不同的站点做性能优化 同时,本系列将还会穿插浏览器兼容性相关问题的解决方案,因为在我看来,兼容性同样属于 ...
- 移动web性能优化笔记
移动web性能优化 最近看了一些文章,对移动web性能优化方法,做一个简单笔记 笔记内容主要出自 移动H5前端性能优化指南和移动前端系列——移动页面性能优化
- web性能优化 来自《web全栈工程师的自我修养》
最近在看<web全栈工程师的自我修养>一书,作者是来自腾讯的前端工程师.作者在做招聘前端的时候问应聘者web新能优化有什么了解和经验,应聘者思索后回答“在发布项目之前压缩css和 Java ...
- web性能优化之--合理使用http缓存和localStorage做资源缓存
一.前言 开始先扯点别的: 估计很多前端er的同学应该遇到过:在旧项目中添加新的功能模块.或者修改一些静态文件时候,当代码部署到线上之后,需求方验收OK,此时你送了一口气,当你准备开始得意于自己的ma ...
- Web 性能优化:Preload与Prefetch的使用及在 Chrome 中的优先级
摘要: 理解Preload与Prefetch. 原文:Web 性能优化:Preload,Prefetch的使用及在 Chrome 中的优先级 作者:前端小智 Fundebug经授权转载,版权归原作者所 ...
- Web 性能优化:21 种优化 CSS 和加快网站速度的方法
这是 Web 性能优化的第 4 篇,上一篇在下面看点击查看: Web 性能优化:使用 Webpack 分离数据的正确方法 Web 性能优化:图片优化让网站大小减少 62% Web 性能优化:缓存 Re ...
随机推荐
- 0010《SQL必知必会》笔记06-表的修改与删除
1.表的修改: 1.1 删除列:ALTER TABLE 表名 DROP COLUMN 列名 1.2 添加列:ALTER TABLE 表名 ADD(列名 数据类型) 1.3 修改列名:ALTER TAB ...
- maven 常见错误解决方法
1. 最重要的一点,使用国内镜像,比如 oschina.net 的镜像: 搜 jar 推荐:http://maven.outofmemory.cn/,速度极快. 2. 错误:Could not res ...
- Windows 保存BMP图片
在Windows下保存BMP图片还是挺方便的,直接上代码,拷贝就能用 void savebmp(uchar * pdata, char * bmp_file, int width, int heigh ...
- Session Sticky About Nginx
Nginx以前对session 保持支持不太好,主要采用ip_hash把同一来源的客户(同一C段的IP)固定指向后端的同一台机器,ip_hash有个缺点是不能实现很好的负载均衡:直到nginx的扩展模 ...
- mongo日志切割脚本
两种mongo日志切割脚本 vim /etc/logrotate.d/mongodb /home/mongodb/mongolog/mongod.log { daily rotate 7 compre ...
- 如何让django方法自动地定期执行
实现思路:1.首先把需要自动执行的django method写成django command2.将自己定义的django command添加到cron中使用cron服务实现定期执行 Part1 在dj ...
- aircack-ng抓握手包
1.关闭影响进程 airmon-ng check kill 将要进入监听模式的无线网卡断开它已连接的AP 2.查看无线网卡的名字 ifconfig ,例如 wlan0 3.进入监听模式: airmon ...
- C++/C#互调步骤
一.C#调用C++ dll步骤(只能导出方法): * 1. c++建立空项目->源文件文件夹中添加cpp文件和函数 * 2. c++属性设置中,配置类型设置为动态库dll,公共语言运行时支持 ...
- 基本开题的感觉是了-MySQL继续继续(自定义函数&存储过程)
hi 感觉论文开题基本确定了,凯森 1.MySQL -----自定义函数----- ----基本 两个必要条件:参数和返回值(两者没有必然联系,参数不一定有,返回一定有) 函数体:合法的SQL语句:以 ...
- Codevs1378选课[树形DP|两种做法(多叉转二叉|树形DP+分组背包)---(▼皿▼#)----^___^]
题目描述 Description 学校实行学分制.每门的必修课都有固定的学分,同时还必须获得相应的选修课程学分.学校开设了N(N<300)门的选修课程,每个学生可选课程的数量M是给定的.学生选修 ...
