Zepto的天坑汇总
前言
最近在做移动端开发,用的是zepto,发现他跟jquery比起来称之为天坑不足为过,但是由于项目本身原因,以及移动端速度要求的情况下,也只能继续用下去。
所以在这里做一下汇总
对img标签空src属性用attr取值会取得当前url地址的BUG
如下图,某img标签有src属性,但是其src属性值为空,但是用zepto的attr取src属性值却是当前页面的url地址

BUG原因分析:
//zepto源码
attr: function(name, value){
var result
return (typeof name == 'string' && !(1 in arguments)) ?
(!this.length || this[0].nodeType !== 1 ? undefined :
(!(result = this[0].getAttribute(name)) && name in this[0]) ? this[0][name] : result
) :
this.each(function(idx){
if (this.nodeType !== 1) return
if (isObject(name)) for (key in name) setAttribute(this, key, name[key])
else setAttribute(this, name, funcArg(this, value, idx, this.getAttribute(name)))
})
},
问题在于这个 this[0][name] ,相当于直接取img标签DOM元素的src属性,而不是他的attributes属性里面的值。
在很多情况下元素的DOM属性和attributes属性是不一致的,比如臭名昭著的布尔类类型属性,jquery在这方面做了完善兼容而zepto就没有,非常简单粗暴。
临时解决方案:
编写一个原生js的获取属性的方法
function getAttr(ele, attr) {
var e = ele.get(0);
var attrs = e.attributes;
if (attrs == undefined) {
return "";
} else if (attrs[attr] == undefined) {
return "";
} else {
return attrs[attr].value;
}
}
判断当前对象是否是Zepto实例化对象的方法
在jquery中,判断是不是jquery实例化对象,直接用instanceof就行,即:
var a=$("body");
if(a instanceof jQuery){
//...
}
但是在zepto中这样用是无效的,好在zepto自己提供了一份方法来判断,即:
var a=$("body");
if(Zepto.zepto.isZ(a)){
//...
}
其源码是:也就是我们直接去判断instanceof是否zepto.Z即可。
// `$.zepto.Z` swaps out the prototype of the given `dom` array
// of nodes with `$.fn` and thus supplying all the Zepto functions
// to the array. Note that `__proto__` is not supported on Internet
// Explorer. This method can be overriden in plugins.
zepto.Z = function(dom, selector) {
dom = dom || []
dom.__proto__ = $.fn
dom.selector = selector || ''
return dom
} // `$.zepto.isZ` should return `true` if the given object is a Zepto
// collection. This method can be overriden in plugins.
zepto.isZ = function(object) {
return object instanceof zepto.Z
}
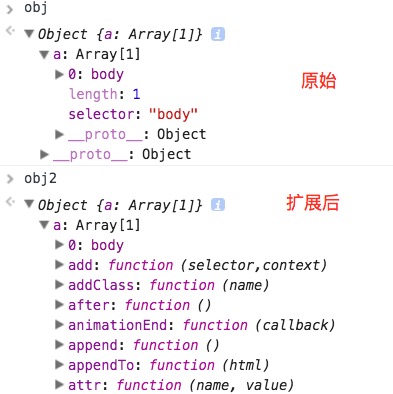
使用深度扩展($.extend(true,*,*))后的zepto对象无法使用zepto.isZ来继续判断的bug
直接看图:

原本正常的zepto对象,经过深度扩展后,变成不属于zepto对象了!!
再看下扩展前后的变化:
obj.a.__proto__;//Object {}
obj2.a.__proto__;//[]
根据前面的zepto的源码可知,原始对象是有原型属性的,但是经过深度扩展后原型属性没有了!!!
这肯定是$.extend内部写的有问题了:
function extend(target, source, deep) {
for (key in source)
if (deep && (isPlainObject(source[key]) || isArray(source[key]))) {
if (isPlainObject(source[key]) && !isPlainObject(target[key]))
target[key] = {}
if (isArray(source[key]) && !isArray(target[key]))
target[key] = []
extend(target[key], source[key], deep)
}
else if (source[key] !== undefined) target[key] = source[key]
}
// Copy all but undefined properties from one or more
// objects to the `target` object.
$.extend = function(target){
var deep, args = slice.call(arguments, 1)
if (typeof target == 'boolean') {
deep = target
target = args.shift()
}
args.forEach(function(arg){ extend(target, arg, deep) })
return target
}
看完以后发现简直太敷衍了好么!!
直接就用for in遍历也就算了,好歹也得判断下是对象属性还是原型属性呀!
当然既然原型没了,那原型上的方法也就自然全跑到对象上面去了,如此敷衍我也是醉了,如图:

临时解决方案:
目前没想到很好的解决办法,自己多加一些判断。如果有谁有更好的方案请一定告诉我。
扩展阅读
http://chaoskeh.com/blog/some-experience-of-using-zepto.html
Zepto的天坑汇总的更多相关文章
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- H5项目常见问题汇总及解决方案
H5项目常见问题汇总及解决方案 H5 2015-12-06 10:15:33 发布 您的评价: 4.5 收藏 4收藏 H5项目常见问题及注意事项 Meta基础知识: H5页 ...
- JavaScript事件详解-zepto的事件实现
zepto的event 可以结合上一篇JavaScript事件详解-原生事件基础(一)综合考虑源码暂且不表,github里还有中文网站都能下到最新版的zepto.整个event模块不长,274行,我们 ...
- 前端教程&开发模块化/规范化/工程化/优化&工具/调试&值得关注的博客/Git&面试-资源汇总
内容精简 资源这么多,多看看多学习再总结肯定是好的.多读读就算看重了不算浪费时间,毕竟一千个读者就有一千个林黛玉,还有温故而知新,说不定多读一些内容,就发现惊喜了呢.不过,在此也精简一些内容,就1~2 ...
- 总结HTML5的学习方法大汇总
html5学习方法之技能清单: 必须掌握基本的Web前端开收技术,其中包括:CSS.HTML.DOM.java.Ajax,jquery,Vue,jquery- mobile,zepto等,在掌握这些技 ...
- 前端UI框架小汇总
前言: 近期,小弟根据GitHub.前端社区.掘金等平台对当前流行的前端UI框架的进行了小小的整理和汇总(ps:前端UI框架的应用是通过GitHub star数,社区热度和使用范围等进行的粗略的汇总[ ...
- 试试看读一下Zepto源码
在浏览器上(Safari.Chrome和Firefox)上开发页面应用或者构建基于html的web-view本地应用,你如PhoneGap,使用Zepto是一个不错的选择. Jquery和Zepto的 ...
- 前端Js框架 UI框架汇总 特性 适用范围 选择
身为一个资深后端工程师,面对层出不穷的前端框架,总让人眼花缭乱,做一个综合解析贴,从全局着眼,让我们明白各种前端框架的应用范围,为如何选择前端框架,从不同的维度提供一些线索,做为一个长期优化贴,欢迎指 ...
- 前端Js框架汇总(工具多看)
前端Js框架汇总(工具多看) 一.总结 一句话总结: 二.前端Js框架汇总 概述: 有些日子没有正襟危坐写博客了,互联网飞速发展的时代,技术更新迭代的速度也在加快.看着Java.Js.Swift在各领 ...
随机推荐
- ASP.NET MVC 监控诊断、本地化和缓存
这篇博客主要是针对asp.net mvc项目的一些常用的东东做一个讲解,他们分别是监控诊断.本地化和缓存.虽然前两者跟asp.net mvc看上去好像是没什么关联. 但其实如果真正需要做asp.net ...
- DateTime的精度小问题
一般来说判断时间的话,用个DateTime类型就已经够用了.但是有些情况,比如下面这种 DECLARE @DT1 DATETIME DECLARE @DT2 DATETIME SELECT @DT1 ...
- MySQL创建数据库和表的Demo
Demo: 创建数据库的语法 1.基本语法 create database tour character set gbk; use tour; 无主键自增长的 create table EMB_T_E ...
- DataTable转换为Json格式
private string DataTableToJson(DataTable dt) { string Json = ""; Json = Json + "[&quo ...
- C语言出错问题汇总【需要更新】
'getch' : undeclared identifier解决方案 在VC++6.0中编译程序 #include<stdio.h> void main() { printf(&qu ...
- Java实现点击一个Jlabel增加一个Jlabel的小功能
当界面生成以后,自己想做一个点击一个Jlabel增加一个Jlabel,即类似于QQ的添加好友以后可以及时的加进一个好友.自己做了好久,发现不能及时刷新.在网上查了一下,然后自己研究了一小会.发现需要v ...
- USACO1.5Superprime Rid[附带关于素数算法时间测试]
题目描述 农民约翰的母牛总是产生最好的肋骨.你能通过农民约翰和美国农业部标记在每根肋骨上的数字认出它们.农民约翰确定他卖给买方的是真正的质数肋骨,是因为从右边开始切下肋骨,每次还剩下的肋骨上的数字都组 ...
- USACO1.1Broken Necklace[环状DP作死]
题目描述 你有一条由N个红色的,白色的,或蓝色的珠子组成的项链(3<=N<=350),珠子是随意安排的. 这里是 n=29 的二个例子: 第一和第二个珠子在图片中已经被作记号. 图片 A ...
- String的高级用法(String.Format)
string.Format C#的String.Format的一般地我们可以直接使用string.format()或int.ToString()和float.ToString() 下面是一些Strin ...
- 隐写-CTF中图片隐藏文件分离方法总结
0x00 前言 在安全的大趋势下,信息安全越来越来受到国家和企业的重视,所以CTF比赛场次越来越多,而且比赛形式也不断的创新,题目也更加新颖有趣,对选手的综合信息安全能力有一个较好的考验,当然更好的是 ...
