JavaScript函数劫持
一、为什么我会写这篇文章
这篇文章其实是在一个偶然的机会下发现了居然有JavaScript劫持这种东西,虽然这种东西在平时用的比较少,而且一般实用价值不高,但是在一些特殊的情况下还是要使用到的,所以在这里我就简单的介绍一下
不知道你们在平时有没有注意到这样的一种情况就是每当使用alert()方法的时候,都会感觉这样的方法太过的单调,像加个样式或者是什么的。下面我们就来讲解一下
二、一个关于JavaScript函数劫持的小DEMO
下面我们就来演示一下对alert方法进行劫持的小案例,样式不是很漂亮,大家请见谅呀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript简单小DEMO</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
window.onload=function(){
var _alert=alert;
window.alert=function(string){
$("#alert").removeClass('hide');
}
$('#test').click(function(){
alert();
})
$("#sure").click(function(){
$("#alert").addClass('hide');
_alert("这是一个JavaScript劫持DEMO"); });
}
</script>
<style>
*{
font-size:16px;
}
.hide{
display:none;
}
#alert{
width:300px;
height:200px;
background:#3598DC;
margin-left: 500px;
margin-top:150px;
line-height:200px;
}
#sure{
background:purple;
float:right;
margin-top:170px;
margin-right:5px;
width:60px;
height:20px;
}
#sure:hover{
cursor:pointer;
background:#E86FE0;
}
</style>
</head>
<body>
<input id="test" type="button" value="测试"></input>
<div id="alert" class="hide">
<input id="sure" value=" 确定"></div>
</div>
</body>
</html>
在chrome中的运行效果如下:

是不是挺神奇的呢?
 ,下面我们就来进入的学习一下什么是JavaScript劫持
,下面我们就来进入的学习一下什么是JavaScript劫持
三、JavaScript劫持介绍
JavaScript劫持的本质就是重写。但是在重写的时候,我们应该注意的是要把原来的方法进行保存,这样就不会担心原来的方法被覆盖掉而不能调用。
JavaScript劫持的经典结构是这样的
window.onload=function(){
var _func=func;
window.func=function(){
}
}
var _func=func中func指代的就是一个实际的JavaScript native方法,window.func=function(){}指的就是重写的内容。JavaScript劫持的原理挺简单的,但是JavaScript劫持在实际中到底有什么应用呢?
JavaScript劫持的应用
1、对一些在程序中比较常见功能的重写,这个如上述例子所示
2、设置陷阱实时捕捉跨站测试者,搞跨站的人总习惯用alert来确认是否存在跨站,如果你要监控是否有人在测试你的网站xss的话,可以在你要监控的页面里hook alert函数,记录alert调用情况:
function log(s) {
var img = new Image();
img.style.width = img.style.height = 0;
img.src = "http://www.leslieblog.online?caller=" + encodeURIComponent(s);
}
var _alert = alert;
window.alert = function(s) {
log(alert.caller);
_alert(s);
}
这段代码的意思是将调用者的相关信息保存到指定网站的相关文件夹下面,然后保存形式是存储为图片。最后在把调用者要的相关信息打印出来,这样就可以在测试者不知道的情况下获取测试者的相关信息,而且测试者根本不知道
3、JavaScript可以用来非法获取用户的资料,这个会在JavaScript劫持与JavaScript Hijacking黑客技术中介绍
上张暴走轻松一下

四、JavaScript劫持检测与反劫持
要进行反劫持,我们首先需要知道是否被恶意用户劫持了,这个时候我们可以通过下面的代码来检测
相关的代码如下所示:
<textarea id="tb1" cols="80" rows="8"></textarea>
<script type="text/javascript">
<!--
document.getElementById("tb1").value = eval + "\n";
var _eval = eval;
eval = function(s) {
alert(s);
_eval(s);
}
document.getElementById("tb1").value += eval;
//-->
</script>
我们主要要关注的API是alert、eval、console.log这些可以向用户反馈信息,运行脚本或者是可以发送请求的API是否被劫持
上述代码运行结果如下:

其中的native code 指的就是没有被重新定义的,也就是说没有被劫持
博主也尝试过制作一个万能的JS来检测哪个方法被劫持了,无奈博主的能力有限无法完成这个JS,另外想说的是window这个对象的内容真的挺多挺复杂的

假设我们已经知道了哪个JS被劫持了,那么我们应该怎样来防止被劫持呢 ,这个就是我们现在要探讨的问题
先想一想如果是方法已经别劫持(重写)了,那么我们第一反应是不是将这个API还原了就好了,但是被劫持了的API不一定有备份(也就是劫持API的非法用户不一定会对原来的API重新保存,例如:var _alert=alert),这个时候我们应该怎样办呢?其实仔细想想还原还是一定要的,但是我们可以换个思路,直接还原环境就可以了。环境一还原,那么相关的API也就还原了。
还原环境我们可以通过iframe来实现
两个比较通用的方法
function createIframe(w) {
var d = w.document;
var newIframe = d.createElement("iframe");
newIframe.style.width = 0;
newIframe.style.height = 0;
d.body.appendChild(newIframe);
newIframe.contentWindow.document.write("<html><body></body></html>");
return newIframe;
}
function injectScriptIntoIframe(f, proc) {
var d = f.contentWindow.document;
var s = "<script>\n(" + proc.toString() + ")();\n</script>";
d.write(s);
}
把你的payload封装进一个函数,然后调用这两个方法来在iframe里执行:
function payload() {
// your code goes here
}
var f = createIframe(top);
injectScriptIntoIframe(f, payload);
这两段js代码也没有什么好讲的,到时候代入使用即可
五、JavaScript劫持与JavaScript Hijacking黑客技术

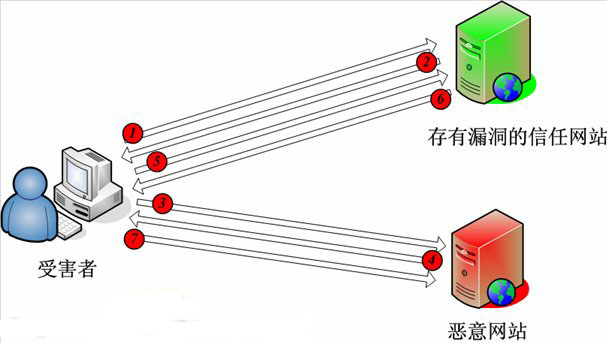
注:图中的序号表示的是JavaScript黑技术的实现顺序
这里面是通过在存在漏洞的信任网站下正常登入,然后切换到已经恶意网站(这个时候信任网站不能登出),这时在恶意网站会吧返回的JavaScript脚本和信任网站返回的cookie一起重新发送给信任网站,从而获取信任网站的敏感信息
注意事项:
1、信任网站(步骤2)返回的内容必须是JSON数组,如果是JSON对象的话那么会发生JavaScript错误,但是我们可以在返回的时候检测返回的类型,如果是对象的话,那么我们也是可以在对象的前后加上中括号
2、劫持与JavaScript Hijacking技术的关系是在步骤五上面体现的,在步骤五的实现上是一定要通过JavaScript劫持去重写对象中的方法,从而记录信任网站中敏感信息的功能,所以JavaScript Hijacking的实现与劫持密不可分
3、信任网站必须响应一个GET请求
更多的详细内容详见十有三博客 ,这里我就不做太多的解释
五、参考文献
http://shiyousan.com/post/635441704246553316
http://www.cnblogs.com/hyddd/archive/2009/07/02/1515768.html
http://www.2cto.com/Article/201101/82110.html
JavaScript函数劫持的更多相关文章
- 一个简单例子弄懂什么是javascript函数劫持
javascript函数劫持很简单,一般情况下,只要在目标函数触发之前,重写这个函数即可. 比如,劫持eval函数的代码如下: var _eval=eval; eval=function(x){ if ...
- [转]浅谈javascript函数劫持
转自:Ph4nt0m Security Team 这么多年了,现在学习依然还是有很多收货,向前辈致敬.转载一方面是自己存档一份,另一方面是让更多喜欢安全的人一同学习. ================ ...
- JavaScript函数使用技巧
JavaScript中的函数是整个语言中最有趣的一部分,它们强大而且灵活.接下来,我们来讨论JavaScript中函数的一些常用技巧: 一.函数绑定 函数绑定是指创建一个函数,可以在特定的this环境 ...
- [hook.js]通用Javascript函数钩子及其他
2013.02.16<:article id=post_content> 最近看Dom Xss检测相关的Paper,涉及到Hook Javascript函数,网上翻了一下,貌似没有什么通用 ...
- ABP(现代ASP.NET样板开发框架)系列之21、ABP展现层——Javascript函数库
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之21.ABP展现层——Javascript函数库 ABP是“ASP.NET Boilerplate Project ...
- JavaScript权威设计--JavaScript函数(简要学习笔记十一)
1.函数调用的四种方式 第三种:构造函数调用 如果构造函数调用在圆括号内包含一组实参列表,先计算这些实参表达式,然后传入函数内.这和函数调用和方法调用是一致的.但如果构造函数没有形参,JavaScri ...
- JavaScript 函数
JavaScript 函数 介绍:函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块.嗯,就像Java中封装的方法一样. 将脚本编写为函数,就可以避免页面载入时执行该脚本. 函数包含着一些代码 ...
- javascript 函数初探 (一)--- 神马是函数
神马是函数? 所谓函数,本质上是一种代码的分组形式.我们可以通过这种形式赋予某组代码一个名字,以便与之后的调用.下面,我们来示范以下函数的声明: function sum(a, b){ var c = ...
- JavaScript函数的概念
函数是这样的一段代码,它只定义一次,但可能被执行或调用任意多次. JavaScript函数是参数化的:函数的定义会包含形参,这些参数在函数的整体中像局部变量一样工作.函数调用时会为形参提供实参的值.除 ...
随机推荐
- 用wget扒站时遇到电信劫持
今天用wget扒下来一个html template的站. 挂在自己机器上后随便点什么,都出电信广告.仔细检查,我勒个去... 扒站过程中,刚好被电信打了劫,看看它给我下载下来的bootstrap.mi ...
- 关于iOS构建版本提交iTunes后,一直不出现,没加号的解决方案
最近第一次遇到,正常打包,上传iTunes App Store,都能正常upload. 也可能是因为刚升了Xcode 8 的缘故,莫名其妙的小问题... 描述如下: 如果进iTunes的活动界面,也能 ...
- linux进程间通信-管道
一 管道的局限性 管道有两个局限性:(1)他是半双工(即数据只能在一个方向上流动).(2)它只能在具有公共祖先的进程之间使用.一个管道由一个进程创建,然后该 进程调用fork,此后父子进程之间就可该管 ...
- 当Sublime Text 2 遇到 EOFError: EOF when reading a line
重新用Sublime Text, command+B运行一小段python程序时遇到 EOFError: EOF when reading a line 似曾相识哪里见过,但是想不起来该如何解决了 S ...
- 基本开题的感觉是了-MySQL继续继续(自定义函数&存储过程)
hi 感觉论文开题基本确定了,凯森 1.MySQL -----自定义函数----- ----基本 两个必要条件:参数和返回值(两者没有必然联系,参数不一定有,返回一定有) 函数体:合法的SQL语句:以 ...
- HDU 5130 Signal Interference --计算几何,多边形与圆的交面积
题意: 求所有满足PB <= k*PA 的P所在区域与多边形的交面积. 解法: 2014广州赛区的银牌题,当时竟然没发现是圆,然后就没做出来,然后就gg了. 圆的一般式方程: 设A(x1,y1) ...
- Maven学习(八)继承和聚合
*聚合(多模块) 在一个项目中 往往有多个模块组成,例如有项目demo下面有a, b两个模块 为了能使用一条命令就能构建demo-a, demo-b两个模块, 需要创建一个额外的聚合模块, 然后通过该 ...
- [No000040]取得一个文本文件的编码方式
using System; using System.IO; using System.Text; /// <summary> /// 用于取得一个文本文件的编码方式(Encoding). ...
- onSaveInstanceState() 和 onRestoreInstanceState()
本文介绍Android中关于Activity的两个神秘方法:onSaveInstanceState() 和 onRestoreInstanceState(),并且在介绍这两个方法之后,再分别来实现使用 ...
- 在脚本中使用export导出变量值
LD_LIBRARY_PATH环境变量可以用于设置Linux动态库的位置,常见的用法如export LD_LIBRARY_PATH=/home/username/foo:$LD_LIBRARY_PAT ...
