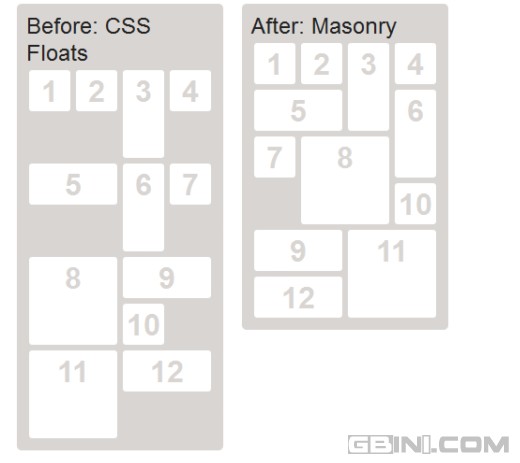
瀑布流图片自动式 masonry
<script type="text/javascript" src="<?php echo FRONT_PUBLIC;?>js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="<?php echo FRONT_PUBLIC;?>js/jquery.masonry.min.js"></script>
<style>
.container-fluid {
padding: 20px;
}
.box {
margin-bottom: 20px;
float: left;
width: 420px;
}
.box img {
max-width: 100%
}
</style>
<div id="masonry" class="container-fluid">
<?php foreach($fl_images as $image):?>
<?php if($image->fl_img):?>
<div class="box"><img src="<?php echo $image->fl_img;?>"></div>
<?php endif;?>
<?php endforeach;?>
</div> <script>
$(function(){
var $container = $('#masonry');
$container.imagesLoaded( function(){
$container.masonry({
itemSelector : '.box',
gutterWidth : 20,
isAnimated: true,
});
});
});
</script>

瀑布流图片自动式 masonry的更多相关文章
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- jquery+javaScript完成瀑布流图片页面效果
效果如图: html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- 瀑布流插件(jquery.masonry.js)
什么是瀑布流?去看看Pinterest(这才是鼻祖),Mark之,蘑菇街,点点网,还有腾讯的微博广场吧.随着页面滚动条向下滚动,还会不断加载数据块并附加至当前尾部. Masonry是一款很好用的jqu ...
- Centos7自动式脚本搭建jumpserver
JumpServer脚本 这里需要安装阿里的yum源和epel源并解压: epel源地址https://mirrors.tuna.tsinghua.edu.cn/epel// 安装阿里互联网yum仓库 ...
- CSS3学习总结——实现瀑布流布局与无限加载图片相册
首先给大家看一下瀑布流布局与无限加载图片相册效果图: 一.pic1.html页面代码如下: <!DOCTYPE html> <html> <head> <me ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的
js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样 ...
- thinkPHP实现瀑布流的方法
thinkPHP实现瀑布流的方法 文章TAG:thinkphp 瀑布流 时间:2014-11-29来源:www.aspku.com 作者:源码库 文章热度: 131 ℃ 过期已备案域名,注册就能用!终 ...
- 如果你只会JQuery的插件式开发, 那么你可以进来看看?
对于JQuery的学习,已经有3年多的时间了,直到去年与我的组长一起做项目,看到他写的JS,确实特别漂亮,有时甚至还看不太懂, 我才发现其实我不太会JQuery.所以我有时间就会去看看他写的JS代码, ...
随机推荐
- linux下系统对于sigsegv错误时的处理
一般来讲,对非法地址的访问会导致应用程序收到由系统发送的sigsegv信号,默认情况下,函数对于这个信号的处理是退出. 但是为了方便调试,我们可以自己设置处理函数,使用signal函数. 这里比较重要 ...
- 串行移位锁存并行输出可级联器件74HC595
一.背景 老同学今天突然咨询关于74HC595,自己没用过,同学说可以级联10级!10级?我艹,这么叼,级联又是 什么鬼,这勾起了我极大兴趣,二话不说,手册down下来研究,并在此做个记录. 二.正文 ...
- Sublim text2 的注册码
1. Andrew Weber Single User License EA7E-855605 813A03DD 5E4AD9E6 6C0EEB94 BC99798F 942194A6 02396E9 ...
- mongodb安装 window
安装MongoDB 1.按照操作系统下载http://www.mongodb.org/downloads. 2.在D盘新建MongoDB文件夹(此文件夹为自定义的数据库安装目录D:\MongoDB)把 ...
- HDU 4939 Stupid Tower Defense(dp)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4939 解题报告:一条长度为n的线路,路上的每个单元格可以部署三种塔来给走在这条路上的敌人造成伤害,第一 ...
- tokudb
经测试,tokudb 的事务会锁表,不管有没有用到索引,触发器也会锁表,(可能触发器和事务的原理是一样的吧).innodb 只会锁行. 竟然把这么坑的数据库用到线上来了,这下坑爹了.
- BZOJ4034——[HAOI2015]T2
1.题目大意:用一个数据结构支持树的点修改和子树修改.树上路径和 2.分析:树链剖分裸题 #include <cstdio> #include <cstdlib> #inclu ...
- CSS3.0盒模型display:box;的使用
CSS3.0盒模型display:-webkit-box;的使用 box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂 ...
- 联合主键用Hibernate注解映射的三种方式
第一.将联合主键的字段单独放在一个类中,该类需要实现java.io.Serializable接口并重写equals和hascode,再将该类注解为@Embeddable,最后在主类中(该类不包含联合主 ...
- (转)android图片压缩总结
原文地址:http://blog.csdn.net/cherry609195946/article/details/9264409 一.图片的存在形式 1.文件形式(即以二进制形式存在于硬盘上)2.流 ...
