JavaScript制作时钟特效
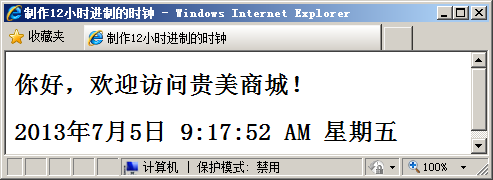
需求说明:制作显示年、月、日、星期几并且显示上午(AM)和下午(PM)的
12进制的时钟,具体效果如下所示:

代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<meta http-equiv="Content-Type" content="text/html charset=utf-8">
<html>
<head>
<title>获取日期</title>
<style type="text/css">
p{
font-weight: bold;
}
</style>
<script type="text/javascript" >
function fun(){
// 新建一个date对象
var date =new Date();
var year = date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var hour = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var week = date.getDay();
if(week==1){
week="一";
}if(week==2){
week="二";
}
if(week==3){
week="三";
}
if(week==4){
week="四";
}
if(week==5){
week="五";
}
if(week==6){
week="六";
}
if(week==7){
week="日";
}
var am="";
if(hour>=0 && hour<=12){
am = "AM";
}else{
am = "PM"
}
document.getElementById("date").innerHTML=year+"年"+month+"月"+day+"日"+" "+hour+":"+minutes+":"+seconds+" "+am+" 星期"+week; }
onload = function(){
setInterval("fun()",100);
} </script>
</head>
<body>
<h1>你好,欢迎访问贵美商城!</h1>
<p id="date"></p>
</body>
</html>
JavaScript制作时钟特效的更多相关文章
- 如何用iframe标签以及Javascript制作时钟?
如何利用iframe标签以及Javascript制作时钟? 如何制作一个时钟呢?效果如下图所示: 这里的时钟会不停的走,但是下面的页面是不会变得,这样就实现了我们想要的效果了.下面我将分为以下几个方面 ...
- 使用JavaScript制作页面特效2
1.Date对象的常用方法 setFullYear() setMonth() setDate() setHours() setMinutes() setSeconds() 定时函数 setTimeou ...
- 利用Javascript制作网页特效(时间特效)
在网页中经常可以看到各种各样的动态时间显示,在网页中合理地使用时间可以增加网页的时效感. 显示当前时间 getHours().getMinutes().getSeconds()分别获得当前小时数.当前 ...
- 原生javascript制作时钟
用JavaScript来制作实时的时钟 效果图如下: 接下来,我会一步一步向大家介绍如何制作,并将里面的一些值得注意的事项提出来. 首先是把框架搭构起来, <div> <canvas ...
- 使用HTML5中的Canves标签制作时钟特效
<!DOCTYPE html > <html> <head> </head> <body> <canvas id="cloc ...
- 用JavaScript制作页面特效
1.Window对象 名称 history:有关客户访问过的URL的信息 location:有关当前URL的信息 screen:有关客户端的屏幕和显示性能的信息 常用方法 prompt():弹出输入框 ...
- HTML+JavaScript制作表白特效,表白不成功,小编现场吃雪
今年的雪特别美,长沙自从08年后的最大的一场学了,今天小编给大家制作一个表白特效,希望大家喜欢,如果你是程序员希望对你有帮助,追到你喜欢的女孩,哈哈~追不到对象,小编现场吃学给你大家看 下图是爱心飘落 ...
- 利用Javascript制作网页特效(其他常见特效)
设置为首页和加入收藏夹 ①:在body标签内输入以下代码: <a onclick="this.style.behavior='url(#default#homepage)'; this ...
- 利用Javascript制作网页特效(窗口特效)
全屏显示窗口 利用fullscreen=yes可以制作全屏显示窗口. ①:在body标签内输入以下代码: <div align="center"> <input ...
随机推荐
- 防止 JavaScript 自动插入分号
JavaScript语言有一个机制:在解析时,能够在一句话后面自动插入一个分号,用来修改语句末尾遗漏的分号分隔符. 然而,由于这个自动插入的分号与JavaScript语言的另一个机制发生了冲突,即所有 ...
- 【前端也要学点算法】 归并排序的JavaScript实现
前文我们了解了快速排序算法的实现,本文我们来了解下另一种流行的排序算法-归并排序算法. 我们先来回顾下快排.快排的核心是找出一个基准元素,把数组中比该元素小的放到左边数组,比该元素大的放到右边数组,如 ...
- redis连接数
1.应用程序会发起多少个请求连接?1)对于php程序,以短连接为主.redis的连接数等于:所有web server接口并发请求数/redis分片的个数.2)对于java应用程序,一般使用JedisP ...
- 使用axes函数在matlab绘图中实现图中图的绘制
使用axes函数在matlab绘图中实现图中图的绘制 有时为了对细节进行详细说明,需要在一个较大坐标轴上绘制一个小图来对局部进行放大以阐述结果. 这可以通过调用axes函数实现. 下面通过绘制 y=1 ...
- Spring Boot 连接MySql数据库
Spring Boot 以后也许会成为入门Spring的首选! 记一下Spring Boot 成功连接Mysql数据库的方法步骤! 一.新建Maven工程,不全Maven所需文件夹,在pom.xml引 ...
- Android之Activity启动模式
正常模式 每个应用都有一个任务栈,任务栈中保存着已创建的Activity,先创建的Activity先入栈,栈顶是当前正在显示的activity(running),这是正常模式下的Activity的管理 ...
- python作为一种胶水和c/c++
如果需要用 Python 调用 C/C++ 编写的第三方库,只需要一个脚本语言来粘合它们.这个时候,用 Python ctypes 可以很方便地实现调用. StackOverflow 上的 Calli ...
- [Bundling and Minification ] 二、绑定的作用
本篇接上一篇[Bundling and Minification ] 一.如何绑定 Bundling的作用有二,一是合并文件减少资源请求的个数缩短资源请求的时间.二是自动更新到最新js或者css,当合 ...
- Django form 中文提交 错误
在文件头部添加 刻解决 import sys reload(sys) sys.setdefaultencoding("utf-8")
- 关于如何调用苹果自带的地图APP
CLGeocoder *geoCoder = [[CLGeocoder alloc] init]; // 通过地理编码,得到位置, CLLocation *loc = [[CLLocation all ...
