CSS background-position 用法详细介绍
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。
该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center ,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition。
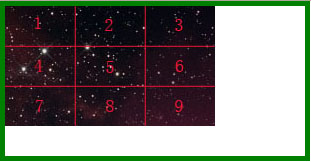
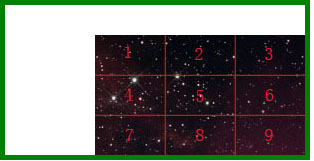
注: 本文中使用的图片大小为 300px*120px,为了能很清晰的表达图形的哪部分被隐藏了,按照图片的大小平均分成了9等份。同时背景图片容器区域绘制出绿色边框清晰显示容器的范围。
1、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。例如:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
}
效果如下图1:

图 1
2、该属性定位不受对象的补丁属性( padding )设置影响。
例如,我们给容器元素增加padding值,背景图片的左上角还是与容器元素的左上角对齐。在此处只是影响到了容器元素的高度和宽度。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
padding:50px;
}
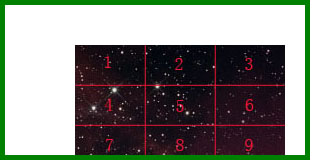
效果如图2:

图 2
3、background-position:-70px -40px;
图片以容器左上角为参考向左偏移70px,向上偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -70px -40px;
border:5px solid green;
}
效果如图3:

图 3
4、background-position:70px 40px;
图片以容器左上角为参考向右偏移70px,向下偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 70px 40px;
border:5px solid green;
}
效果如图4:

图 4
5、background-position:50% 50%;
图片水平和垂直居中。与 background-position:center center;效果等同。
等同于x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
例如: .container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 50% 50%;
border:5px solid green;
}
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
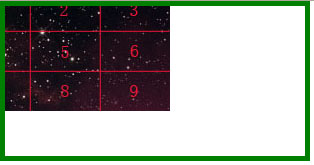
效果如图5:

图 5
由于超出部分别往两端延伸,所以我们可以先制作一张宽度足够宽图片设置水平值为50%,这样可以用来适应不同的浏览器,使得图片水平充满浏览器窗口并且居中。替代margin:50 auto的功能。
6、background-position:-50% -50%;
等同于x:-{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:-{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -50% -50%;
border:5px solid green;
}
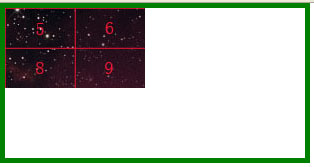
效果如图6:

图 6
7、background-position:100% 100%;
图片处于容器元素的右下角,与 background-position:right bottom;效果等同。
示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 100% 100%;
border:5px solid green;
}
效果如图7:

图 7
CSS background-position 用法详细介绍的更多相关文章
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- Linux截屏工具scrot用法详细介绍
Scrot是Linux命令行中使用的截图工具,能够进行全屏.选取等操作,下面小编将针对Scrot截图工具的用法给大家做个详细介绍,通过操作实例来学习Scrot的使用. 在Linux中安装Scrot ...
- 浅谈 css 之 position用法
在 css中, position 属性有四个值可用: static(默认值).absolute.relative.fixed. relative:相对定位(相对于自身进行在常规流中的位置进行定位,保留 ...
- CSS知识之 background-position 用法详细介绍
一.语法 background-position : length || length background-position : position || position 二.取值 length ...
- CSS知识之 background-size 用法详细介绍
background-size是CSS3新增的比较实用的属性,使用它可以随心所欲地控制背景图的显示大小,而在css2中背景图的大小是不可控制的. 基本语法: 用于设置背景图片的大小,有2个可选值,第1 ...
- CSS盒模型属性详细介绍
一.概述 CSS盒模型是定义元素周围的间隔.尺寸.外边距.边框以及文本内容和边框之间内边距的一组属性的集合. 示例代码: <!DOCTYPE html> <html lang=&qu ...
- background-position 用法详细介绍
语法: background-position : length || length background-position : position || position 取值: length : ...
- html meta标签用法详细介绍
meta是html语言head区的一个辅助性标签. 在页面中都有类似这样的html代码: <head> <meta http-equiv="content-Type&quo ...
- CSS动画属性性能详细介绍
CSS动画属性会触发整个页面的重排relayout.重绘repaint.重组recomposite Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐 ...
随机推荐
- Java经典实例:在正则表达式中控制大小写
默认是:区分大小写的: 传递标志参数:Pattern.CASE_INSENSITIVE,以说明匹配时忽略大小写:如果你的代码运行在不同的地区那么你应该再添加一个Pattern.UNICODE_CASE ...
- 20个基于 WordPress 搭建的精美网站
WordPress 无处不在,小到人博客,大到广受欢迎的各类特色网站,你都能发现 WordPress 的影子,因为它是创建和维护一个网站最容易使用的平台. 另外,网络上有很多资源来创建你的网站,你基本 ...
- 【iScroll源码学习02】分解iScroll三个核心事件点
前言 最近两天看到很多的总结性发言,我想想今年好像我的变化挺大的,是不是该晚上来水一发呢?嗯,决定了,晚上来水一发! 上周六,我们简单模拟了下iScroll的实现,周日我们开始了学习iScroll的源 ...
- javascript 图片淡入淡出效果 实例源代码
代码说明:把代码粘贴好之后,需要更改html代码中的图片路径,即可执行成功.后面还有对js代码的详细说明,希望大家好好消化,好好理解. html源代码: <head> <title& ...
- [deviceone开发]-数据绑定示例
一.简介 这个示例详细介绍了do平台数据bind的灵活使用方式.所有UI组件都支持binddata的方式,可以绑定到do_HashData,do_ListData对象.初学者推荐. 二.效果图 三.相 ...
- 对于Access数据库查询遇到空值的解决办法
1.Access数据库在office环境下对于null是识别的,但是,在开发环境下,Access数据库对于where xxx is null是不识别的. 2.查询空值解决办法:select * fro ...
- WAF指纹识别和XSS过滤器绕过技巧
[译文] -- “Modern Web Application Firewalls Fingerprinting and Bypassing XSS Filters” 0x1 前言 之前在乌云drop ...
- 学习笔记:腾讯云——服务器mysql操作
1.进入数据库 (注意:在linux系统下要进入mysql所在的文件夹下才能打开数据库) 操作1:进入到指定目录下 命令行:cd /opt/lampp/bin 操作2:进入到数据库 命令行:./mys ...
- mac安装Aws cli失败
OS X EI 10.11 报错信息如下: Found existing installation: six 1.4.1 DEPRECATION: Uninstalling a distutils i ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q66-Q68)
Question 66 You are designing an application that will use a timer job that will run each night to s ...
