iOS - iOS 适配
前言
什么是适配:
- 适应、兼容各种不同的情况。
iOS 开发中,适配的常见种类:
1)系统适配, 针对不同版本的操作系统进行适配。
2)屏幕适配,针对不同大小的屏幕尺寸进行适配。
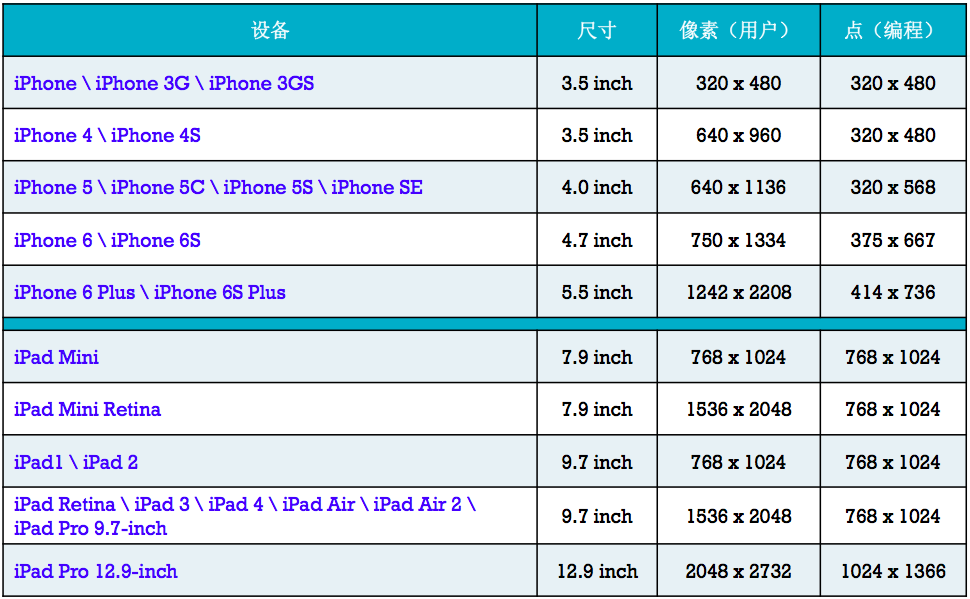
- iPhone 的尺寸:3.5 inch、4.0 inch、4.7 inch、5.5 inch 。
- iPad 的尺寸:7.9 inch、9.7 inch、12.9 inch 。
- 屏幕方向:竖屏、横屏。
1、系统适配
Objective-C
// 获取系统版本float systemVersion = [UIDevice currentDevice].systemVersion.floatValue;// 判断系统版本if ([UIDevice currentDevice].systemVersion.floatValue > 9.0) {// iOS 9 及其以上系统运行} else {// iOS 9 以下系统系统运行}
Swift
// 获取系统版本let systemVersion:Float = NSString(string: UIDevice.current.systemVersion).floatValue// 判断系统版本if NSString(string: UIDevice.current.systemVersion).floatValue > 9.0 {// iOS 9 及其以上系统运行} else {// iOS 9 以下系统系统运行}// 判断系统版本if #available(iOS 9.0, *) {// iOS 9 及其以上系统运行} else {// iOS 9 以下系统系统运行}
2、屏幕适配
2.1 屏幕适配的发展历史
iPhone3GS \ iPhone4
没有屏幕适配可言,全部用 frame、bounds、center 进行布局。
很多这样的现象:坐标值、宽度高度值全部写死。
UIButton *btn1 = [[UIButton alloc] init];btn1.frame = CGRectMake(0, iPhone3GS0, 320 - b, 480 - c);
iPad 出现、iPhone 横屏
- 出现 Autoresizing 技术,让横竖屏适配相对简单,让子控件可以跟随父控件的行为自动发生相应的变化。
- 前提:关闭 Autolayout 功能。
- 局限性:只能解决子控件跟父控件的相对关系问题,不能解决兄弟控件的相对关系问题。
- 出现 Autoresizing 技术,让横竖屏适配相对简单,让子控件可以跟随父控件的行为自动发生相应的变化。
iOS 6.0(Xcode 4)开始
- 出现了 Autolayout 技术。
- 从 iOS 7.0 (Xcode 5) 开始,开始流行 Autolayout。
2.2 Autoresizing
2.2.1 Storyboard/Xib 中使用
关闭 Autolayout 功能
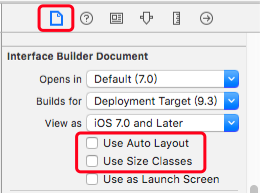
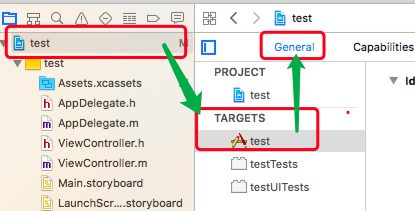
在 SB 的 Show the File Inspector 选项卡中取消对 Use Auto Layout 和 UseSize Classes 的勾选。

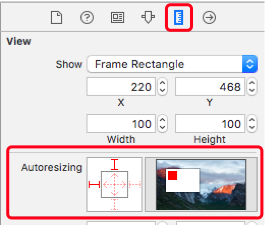
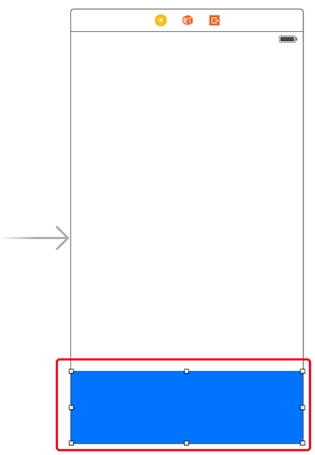
关闭 Autolayout 后,SB 的 Show the Size Inspector 选项卡中将出现 Autoresizing 设置模块,如下图。

此设置模块左侧方框内为设置选项,右侧矩形为设置效果预览。
需要在子视图上设置。
小方框四周的四个设置线,选中时,子视图与父视图的边距将保持不变。
- 左和右、上和下,只能二选一,若同时选中,只有左和上起作用。
小方框内部的两个线,选中时,子视图的宽或高将随父视图的变化而变化。
设置示例:
示例 1:
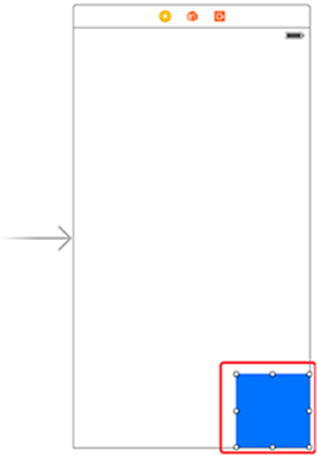
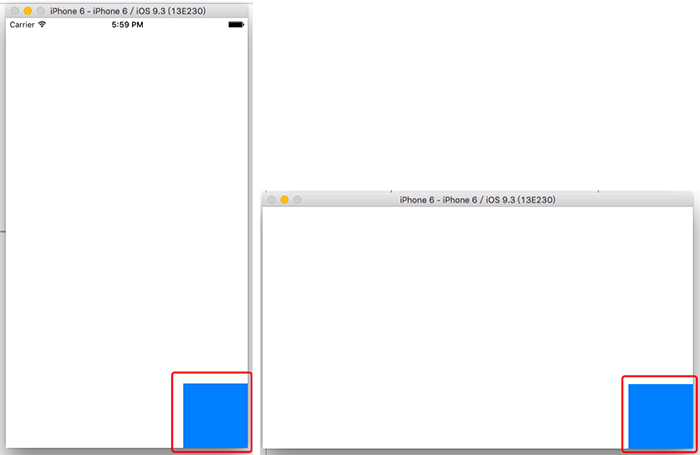
设置子视图在父视图的右下角。
将子视图放在父视图的右下角。
设置子视图的 Autoresizing 右和下选项线。


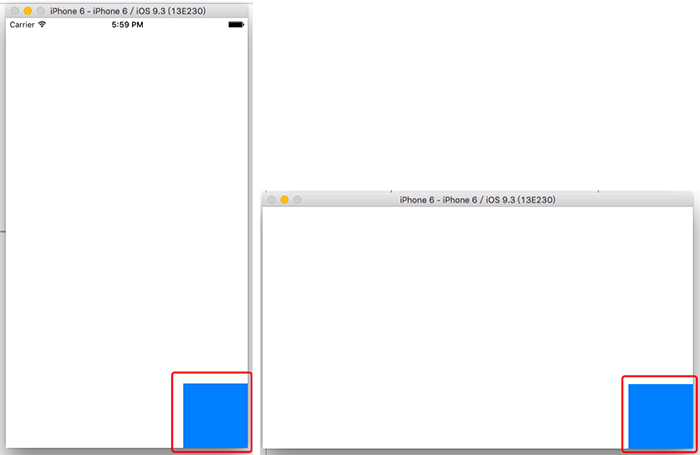
设置效果。
子视图与父视图的右和下边距保持不变。
子视图的宽和高保持不变。

示例 2:
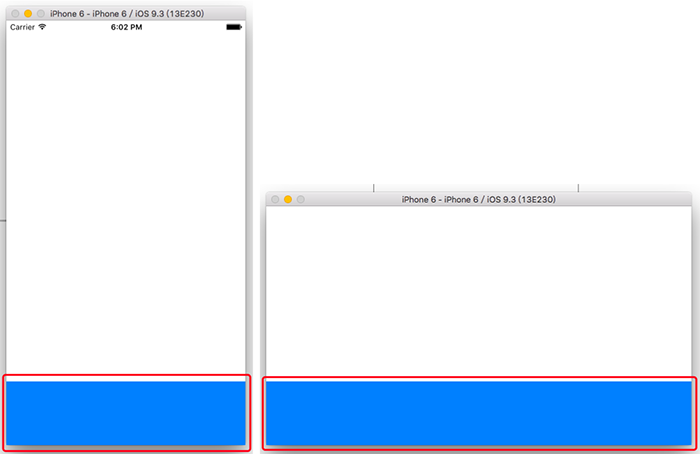
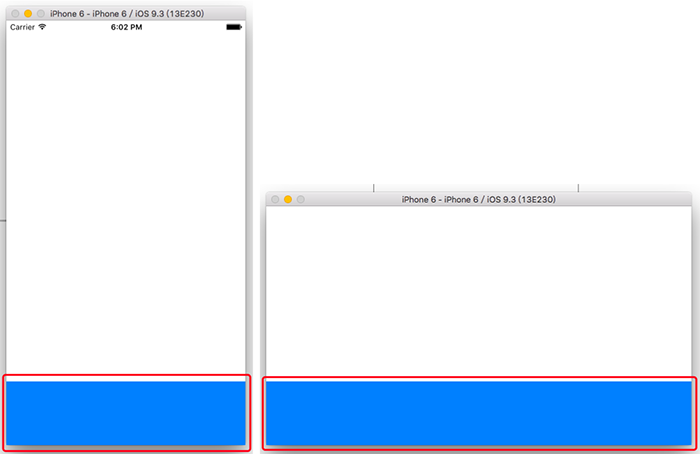
设置子视图在父视图的下边,且宽度与父视图的宽度相等。
将子视图放在父视图的下边。
设置子视图的 Autoresizing 下和内部小方框的宽度选项线。


设置效果。
子视图与父视图的下和左右边距保持不变。
子视图的高保持不变。
子视图的宽随父视图的变化而变化。

2.2.2 纯代码中使用
Objective-C
子视图设置选项:
UIViewAutoresizingNone = 0, // 不跟随UIViewAutoresizingFlexibleLeftMargin = 1 << 0, // 左边距 随父视图变化,右边距不变UIViewAutoresizingFlexibleRightMargin = 1 << 2, // 右边距 随父视图变化,左边距不变UIViewAutoresizingFlexibleTopMargin = 1 << 3, // 上边距 随父视图变化,下边距不变UIViewAutoresizingFlexibleBottomMargin = 1 << 5 // 下边距 随父视图变化,上边距不变UIViewAutoresizingFlexibleWidth = 1 << 1, // 宽度 随父视图变化,左右边距不变UIViewAutoresizingFlexibleHeight = 1 << 4, // 高度 随父视图变化,上下边距不变
设置示例:
示例 1:
设置子视图在父视图的右下角。
UIView *blueView = [[UIView alloc] init];blueView.backgroundColor = [UIColor blueColor];CGFloat x = self.view.bounds.size.width - 100;CGFloat y = self.view.bounds.size.height - 100;blueView.frame = CGRectMake(x, y, 100, 100);// 设置父视图是否允许子视图跟随变化/*default is YES*/self.view.autoresizesSubviews = YES;// 设置子视图的跟随效果/*子视图的左边距和上边距随父视图的变化而变化,即右边距和下边距保持不变*/blueView.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin| UIViewAutoresizingFlexibleTopMargin;[self.view addSubview:blueView];
设置效果。
子视图与父视图的右和下边距保持不变。
子视图的宽和高保持不变。

示例 2:
设置子视图在父视图的下边,且宽度与父视图的宽度相等。
UIView *blueView = [[UIView alloc] init];blueView.backgroundColor = [UIColor blueColor];CGFloat w = self.view.bounds.size.width;CGFloat y = self.view.bounds.size.height - 100;blueView.frame = CGRectMake(0, y, w, 100);// 设置父视图是否允许子视图跟随变化/*default is YES*/self.view.autoresizesSubviews = YES;// 设置子视图的跟随效果/*子视图的宽度和上边距随父视图的变化而变化,即左右边距和下边距保持不变*/blueView.autoresizingMask = UIViewAutoresizingFlexibleWidth| UIViewAutoresizingFlexibleTopMargin;[self.view addSubview:blueView];
设置效果。
子视图与父视图的下和左右边距保持不变。
子视图的高保持不变。
子视图的宽随父视图的变化而变化。

2.3 Autolayout
- 使用详情见 AutoLayout 文档。
3、App 图标和启动图片
3.1 App 图标设置
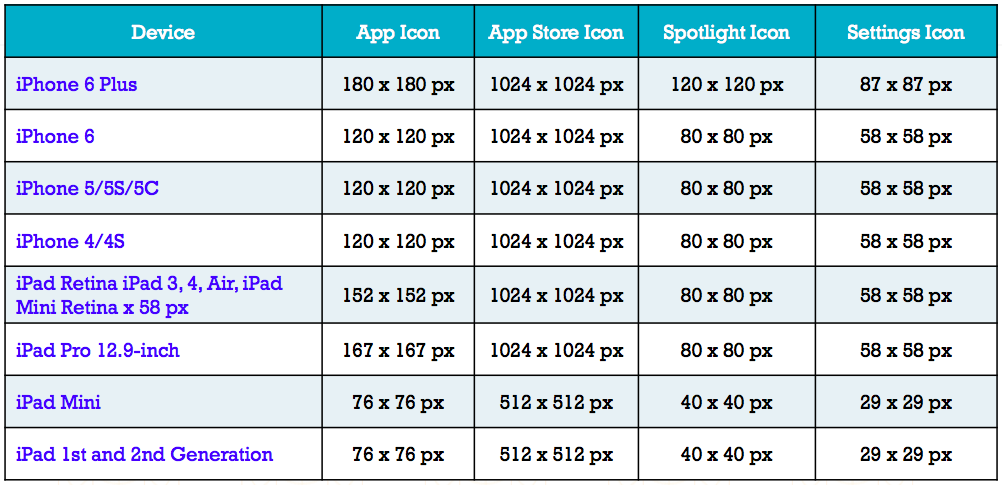
App 图标尺寸

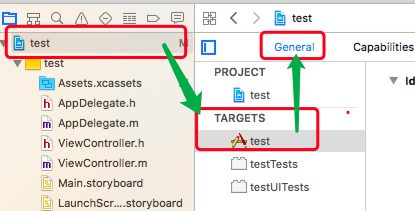
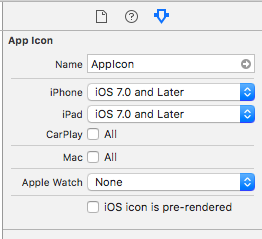
App 图标设置


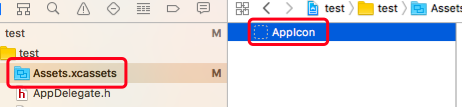
- 默认从 AppIcon 中加载 App 图标。



- 20pt 表示 20 个点,即 2x 图片的像素为 (20 * 2) * (20 * 2) 像素,3x 图片的像素为 (20 * 3) * (20 * 3) 像素。
3.2 启动图片设置
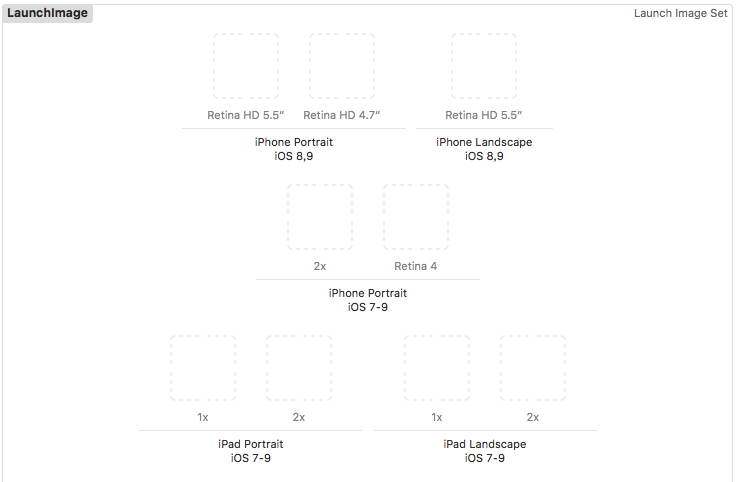
启动图片尺寸

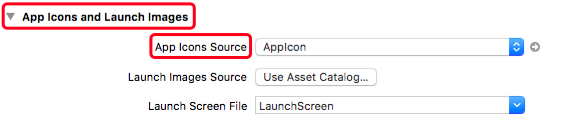
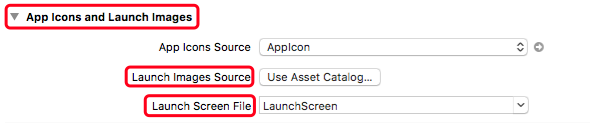
启动图片设置


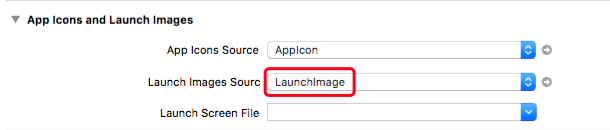
- Launch Images Sources :从指定的位置加载启动图片。
- Launch Screen Files :默认,从指定的文件(xib 或 sb 文件)加载启动屏幕(启动图片)。

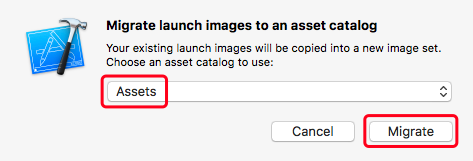
- 修改为从指定的位置加载启动图片,清除 Launch Screen Files 项内容,点击 Use Asset Catalog... ,按照默认设置,点击 Migrate 。


- 在 Assets.xcassets 中将自动添加 LaunchImage(或者 Brand Assets)。


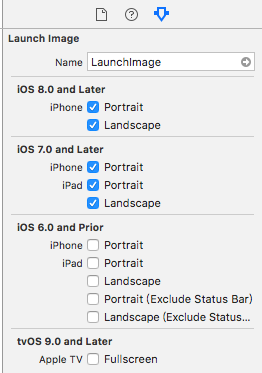
- Retina HD 5.5 为 5.5 寸屏的设备,Retina HD 4.7 为 4.7 寸屏的设备,Retina HD 4 为 4.0 寸屏的设备;Portrait 为竖屏,Landscape 为横屏。
4、iOS 设备各种尺寸
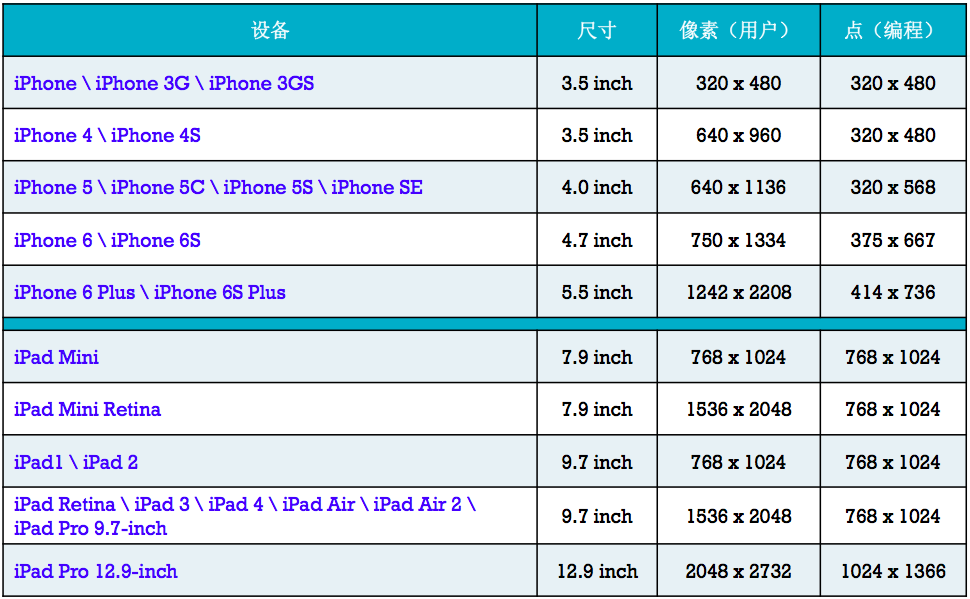
4.1 iOS 设备尺寸

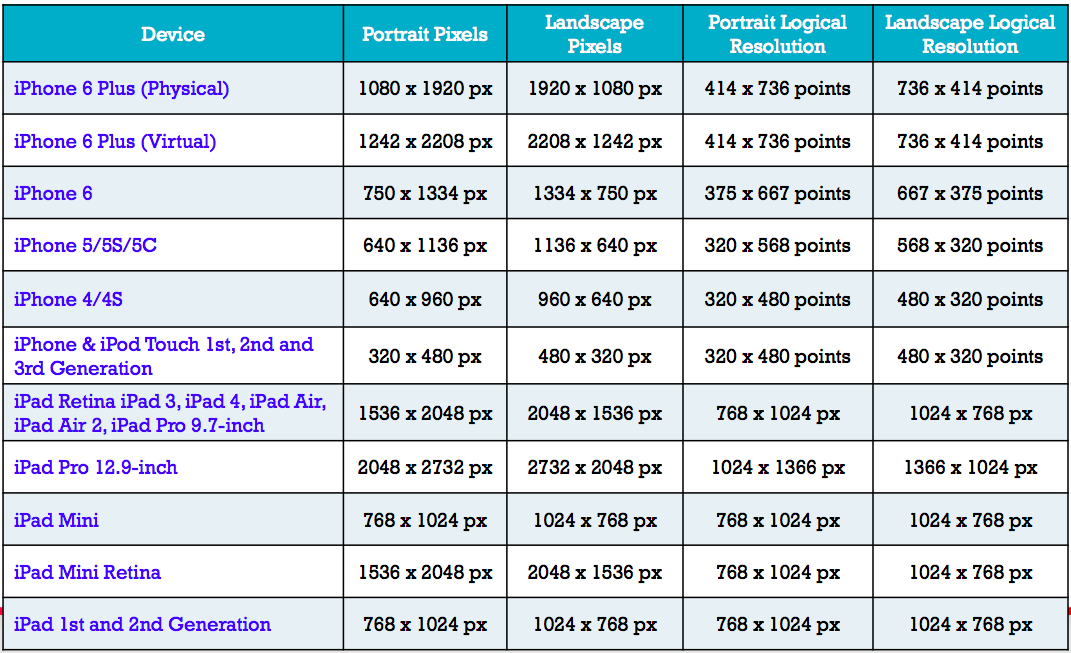
4.2 Resolutions 分辨率

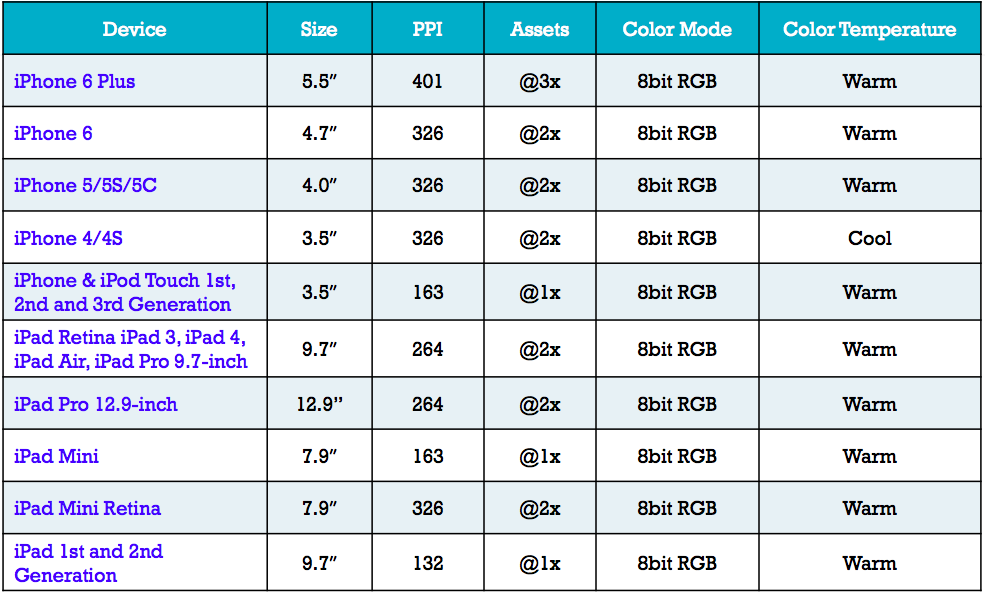
4.3 Displays 显示

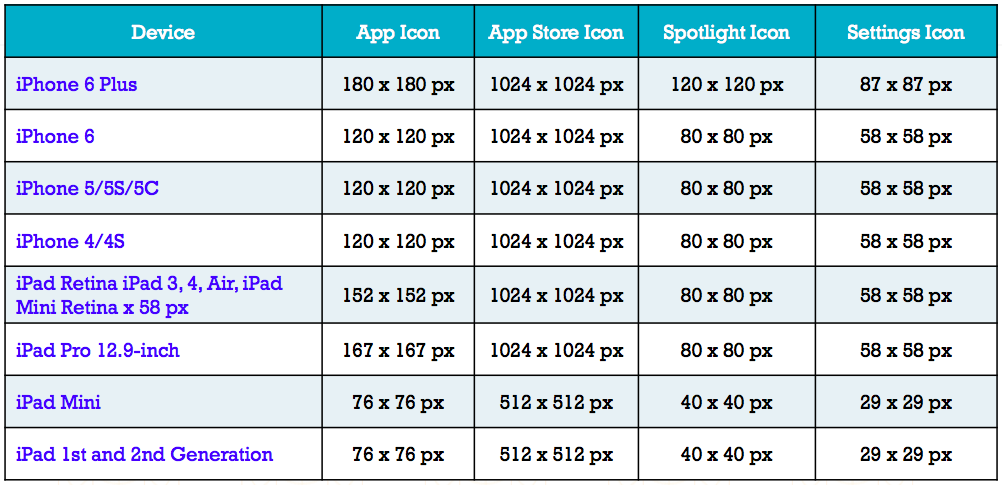
4.4 Dimensions App 图标尺寸

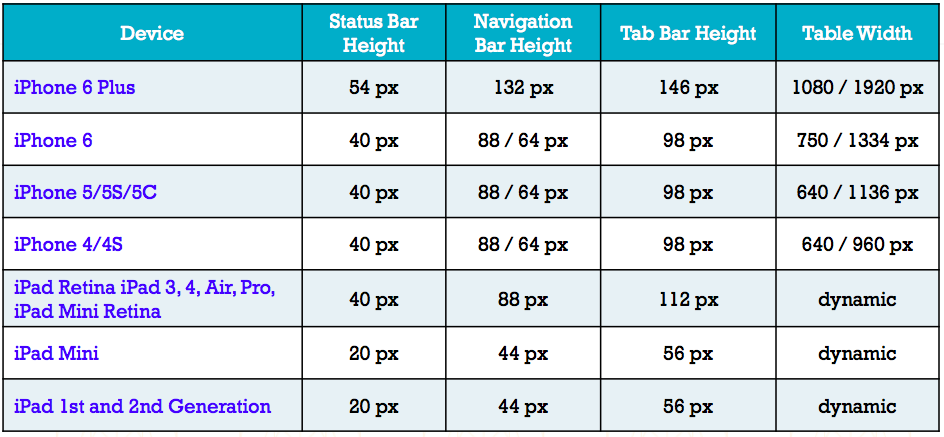
4.5 Common Design Elements 常见控件尺寸

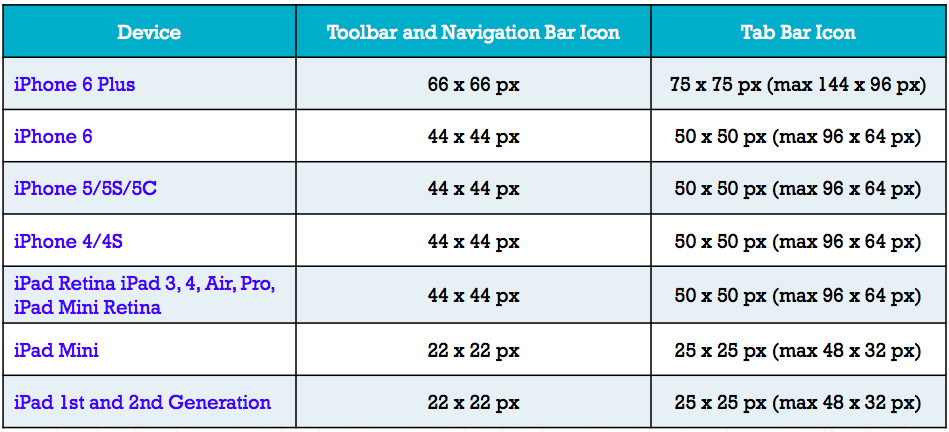
4.6 Icons 控件图标尺寸

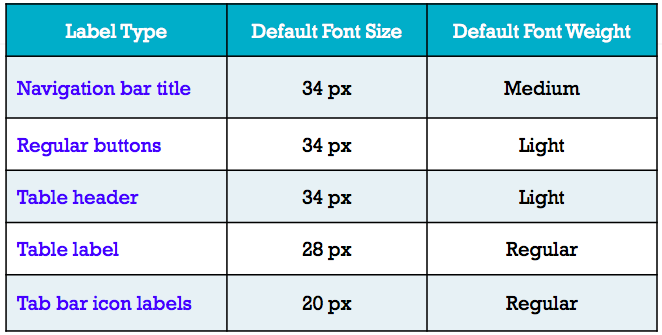
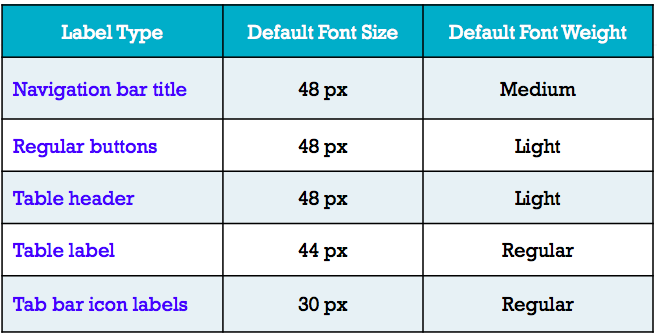
4.7 Default Font Sizes iPhone 5/5C/5S/6 控件字体大小

4.8 Default Font Sizes iPhone 6 Plus 控件字体大小

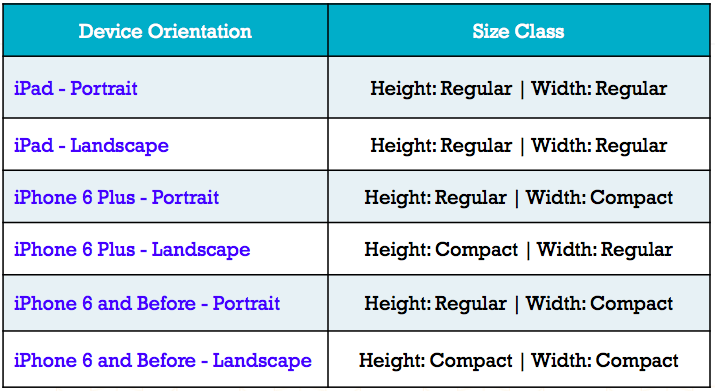
4.9 Size Classes For Adaptive Layout

iOS - iOS 适配的更多相关文章
- iOS屏幕适配
## iOS屏幕适配 ### iOS屏幕适配发展史 1> iPhone4以前(没有iPad) * 不需要屏幕适配 2> iPad.iPhone5等设备出现 * 需要做横竖屏适配 * aut ...
- iOS 9 适配需要注意的问题
iOS 9 适配需要注意的问题 1`网络适配_改用更安全的HTTPS iOS9把所有的http请求都改为https了:iOS9系统发送的网络请求将统一使用TLS 1.2 SSL.采用TLS 1.2 协 ...
- 【转】iOS屏幕适配
一.iOS屏幕适配发展历程 设备 适配技术 4及以前(iPad未出) 直接用代码计算 有了iPad autoResizing 有不同屏幕的iPhone后 autoLayout 有更多不同屏幕的iPho ...
- iOS:界面适配--iPhone不同机型适配 6/6plus
iOS:界面适配--iPhone不同机型适配 6/6plus 机型变化 坐标:表示屏幕物理尺寸大小,坐标变大了,表示机器屏幕尺寸变大了: 像素:表示屏幕图片的大小,跟坐标之间有个对应关系 ...
- iOS 9 适配中出现的坑
整理 iOS 9 适配中出现的坑(图文) 2015-10-22 iOS开发 库克表示:“现在在中国有150多万的开发者在iOS当中开发应用程序,我们鼓励更多的人开发应用程序,也鼓励更多的创业加入.” ...
- iOS 10 适配 ATS(app支持https通过App Store审核)
iOS 10 适配 ATS 一. HTTPS 其实HTTPS从最终的数据解析的角度,与HTTP没有任何的区别,HTTPS就是将HTTP协议数据包放到SSL/TSL层加密后,在TCP/IP层组成IP数据 ...
- iOS 9 适配,我咋还没遇到这么多坑呢呀
iOS 9 适配,我咋还没遇到这么多坑呢呀 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致"创作公用协议 ...
- [IOS]IOS UI指南
[IOS]IOS UI指南 众所周知,IOS的界面设计,越来越流行,可以说都形成了一个标准,搜集了一些资料,供自己以后学习使用! iOS Human Interface Guidelines (中文翻 ...
- iOS开发 适配iOS10
2016年9月7日,苹果发布iOS 10.2016年9月14日,全新的操作系统iOS 10将正式上线. 作为开发者,如何适配iOS10呢? 1.Notification(通知) 自从Notificat ...
- 【转载】iOS屏幕适配设计
移动app开发中多种设备尺寸适配问题,过去只属于Android阵营的头疼事儿,只是很多设计师选择性地忽视android适配问题,只出一套iOS平台设计稿.随着苹果发布两种新尺寸的大屏iPhone 6, ...
随机推荐
- 【java基础学习】泛型
泛型 1. 泛型类(声明的泛型类型静态方法不能使用) class Tools<T>{ private T t; public void set(T t){ this.t = t; } pu ...
- MySQL中文全文检索
一.概述 MySQL全文检索是利用查询关键字和查询列内容之间的相关度进行检索,可以利用全文索引来提高匹配的速度. 二.语法 MATCH (col1,col2,...) AGAINS ...
- [LeetCode]题解(python):116 Populating Next Right Pointers in Each Node
题目来源 https://leetcode.com/problems/populating-next-right-pointers-in-each-node/ Given a binary tree ...
- 关于asp.net与jquery ajax 的一些补充
补充1:asp.net 与后台交互除了用之前写得$.ajsx()外 还可以直接使用$.get() , $.post()等. 补充2:jquery 跨域请求 例如: JSONP 跨域: $.ajax( ...
- define宏定义和const常变量区别
1.define是宏定义,程序在预处理阶段将用define定义的内容进行了替换.因此程序运行时,常量表中并没有用define定义的常量,系统不为它分配内存.const定义的常量,在程序运行时在常量表中 ...
- Oracle 小案例
create database cstd; use cstd; /*1:建立学生表*/ create table student ( 学号 ) primary key, 姓名 ), 性别 ), 年龄 ...
- AndroidStudio2.0开发环境搭建
实验内容 下载安装Android Studio 配置使用环境 实验要求 下载安装Android Studio 基本环境配置 实验步骤 1.首先从安卓开发者网站下载最新的Android Studio h ...
- Linux系统编程--文件IO操作
Linux思想即,Linux系统下一切皆文件. 一.对文件操作的几个函数 1.打开文件open函数 int open(const char *path, int oflags); int open(c ...
- RW-50004 While Running adrunfmw during EBS 12.2 Installation
安装过程中报错: 日志文件信息: Executing command: /app/R1220/startCD/Disk1/rapidwiz/jre/Linux_x64//bin/java -cp /a ...
- NRF905 无线模块实验
---恢复内容开始--- 采用2440开发板,CON4 不仅包含了很多富余的 GPIO 引脚,还包含了一些其他 CPU 引脚, 如 AD0-AIN3, CLKOUT 等.你所看到的图中的 SPI 接口 ...
