[Html5]sessionStorage和localStorage的区别
摘要
有时需要在浏览器中保存一些数据,特别在app中嵌入的h5页面中,需要在webview中保存一些数据,作为客户端的数据持久化。
h5中web storage有两种存储方式:sessionStorage和localStorage。
sessionStorage:用于存储一次会话的数据,这些数据只有在同一个会话中的页面才能访问到,当会话结束后,数据也随之销毁,可以这样形容sessionStorage,是会话级别的数据存储。
localStorage:用于持久本地数据,除非主动删除,否则数据永远存在。
web Storage和cookie的区别
首先,它们都是存储在客户端的。但cookie的大小是受限制的,并且每次请求服务器,都会带着cookie中的数据。而且cookie,需要指定作用域,不可跨域访问。
web Storage可以通过setItem,getItem,removeItem,clear等方法,操作更方便。cookie则不同,如果你想用js操作cookie,需要自己封装设置和获取cookie的方法。
兼容性
除了万恶的IE7- ,现在的主流浏览器都支持web Storage。可以通过下面的代码判断是否支持web Storage。
if (window.localStorage) {
console.log("支持");
} else {
console.log("No支持");
};
localStorage和sessionStorage
通过setItem("key","value")设置值。
注意,这里key和value都是string类型的。如果想要存储json,需要将json转换为json字符串。
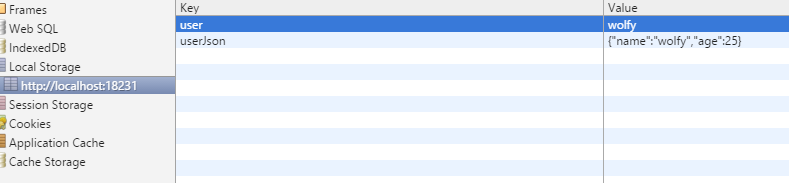
window.localStorage.setItem("user", "wolfy");
window.localStorage.setItem("userJson", JSON.stringify({ "name": "wolfy", "age": }));

getItem("key"):获取key对应value
console.log("name",window.localStorage.getItem("user"));

删除
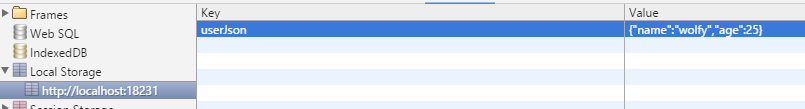
window.localStorage.removeItem("user");

清楚所有的值
window.localStorage.clear();
总结
总结,这里只列举了localStorage的用法,seesionStorage的类似。只不过他们的生命周期不同,sessionStorage是会话级别的存储,你可以这样理解,当浏览器关闭的时候,sessionStorage已经没有了,而localStorage仍然存在。
[Html5]sessionStorage和localStorage的区别的更多相关文章
- [Html5]sessionStorage和localStorage常见操作
摘要 [Html5]sessionStorage和localStorage的区别 索引 上篇文章简单介绍了它们的区别,已经常见的用法.那我们能通过. 或者类似dic[key]的方式访问吗?答案是当然可 ...
- cookies,sessionStorage 和 localStorage 的区别
请描述一下 cookies,sessionStorage 和 localStorage 的区别? sessionStorage 和 localStorage 是HTML5 Web Storage AP ...
- cookies、sessionStorage和localStorage的区别
cookies.sessionStorage和localStorage的区别 对比 特性 Cookie LocalStorage SessionStorage 数据的生命周期 ...
- 7,请描述下cookies,sessionStorage和localStorage的区别
7,请描述下cookies,sessionStorage和localStorage的区别 首先,cookie是网站为了标识用户身份而储存在用户本地终端(client side,百科: 本地终端指与计算 ...
- 描述一下 cookies,sessionStorage 和 localStorage 的区别?
sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在web请求之间保存数据.有了本地数据,就可以避免数据在浏览器和服务器间不必 ...
- cookies,sessionStorage,localStorage的区别
sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在web请求之间保存数据.有了本地数据,就可以避免数据在浏览器和服务器间不必 ...
- cookies,sessionStorage和localStorage的区别
联系: sessionStorage和localStorage一样,都是用来缓存客户端缓存信息. 他们都只能存储字符串类型对象. 区别: localStorage的生命周期是永久的,除非用户主动清除浏 ...
- Cookie、sessionStorage、localStorage的区别
共同点:都是保存在浏览器端,且同源的.区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递.而sessionStorage和localStora ...
- cookies,sessionStorage和localStorage的区别
共同点:都是保存在浏览器端,且同源的.区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递.而sessionStorage和localStora ...
随机推荐
- bzoj 1101 zap
gcd(x,y)=d-->gcd(x/d,y/d)=1. 即求Σ(i<=n/d)Σ(j<=m/d) e(gcd(i,j)) 因为e=miu×1,可以卷积. 因为多组询问,需要sqrt ...
- Android成长日记-使用PagerAdapter实现页面切换
Tip:此方式可以实现页面切换 1. 创建view1.xml,view2.xml,view3.xml,main.xml 在main.xml中创建 <android.support.v4.view ...
- 数据结构算法C语言实现(十二)--- 3.4循环队列&队列的顺序表示和实现
一.简述 空队列的处理方法:1.另设一个标志位以区别队列是空还是满:2.少用一个元素空间,约定以队列头指针在队尾指针下一位置上作为队列呈满的状态的标志. 二.头文件 //3_4_part1.h /** ...
- JAva使用DOM读取XML数据(解析)
原来一切都是有套路的 使用DOM解析XML文档步骤 1.创建解析器工厂对象 DocumentBuildFactory对象 2.由解析器工厂对象创建解析器对象,即DocumentBuilder对象 3. ...
- JQuery 技巧积累与总结
1.获得select 元素选中的值 $('#WishlistSelect option:selected').val(); 2.设置按钮的disabled属性的实现代码 $('#button').at ...
- 从Paxos到ZooKeeper-二、ZooKeeper和Paxos
ZooKeeper为分布式应用提供了高效且可靠的分布式协调服务,提供了诸如tong'yi统一命名服务.配置管理和分布式锁等分布式的基础服务.在解决分布式数据一致性方面,ZooKeeper并没有直接采用 ...
- 兼容ie6及一下版本的自适应
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" /> <meta ...
- MyISAM 和InnoDB 区别 转
MyISAM 和InnoDB 讲解 InnoDB和MyISAM是许多人在使用MySQL时最常用的两个表类型,这两个表类型各有优劣,视具体应用而定.基本的差别为:MyISAM类型不支持事务处理等高级处理 ...
- 自然语言22_Wordnet with NLTK
QQ:231469242 欢迎喜欢nltk朋友交流 https://www.pythonprogramming.net/wordnet-nltk-tutorial/?completed=/nltk-c ...
- 多日期选择jQuery插件 MultiDatesPicker for jQuery UI
Multiple-Dates-Picker-for-jQuery-UI是一个多日期选择的jquery控件. GIT源码: https://github.com/dubrox/Multiple-Da ...
