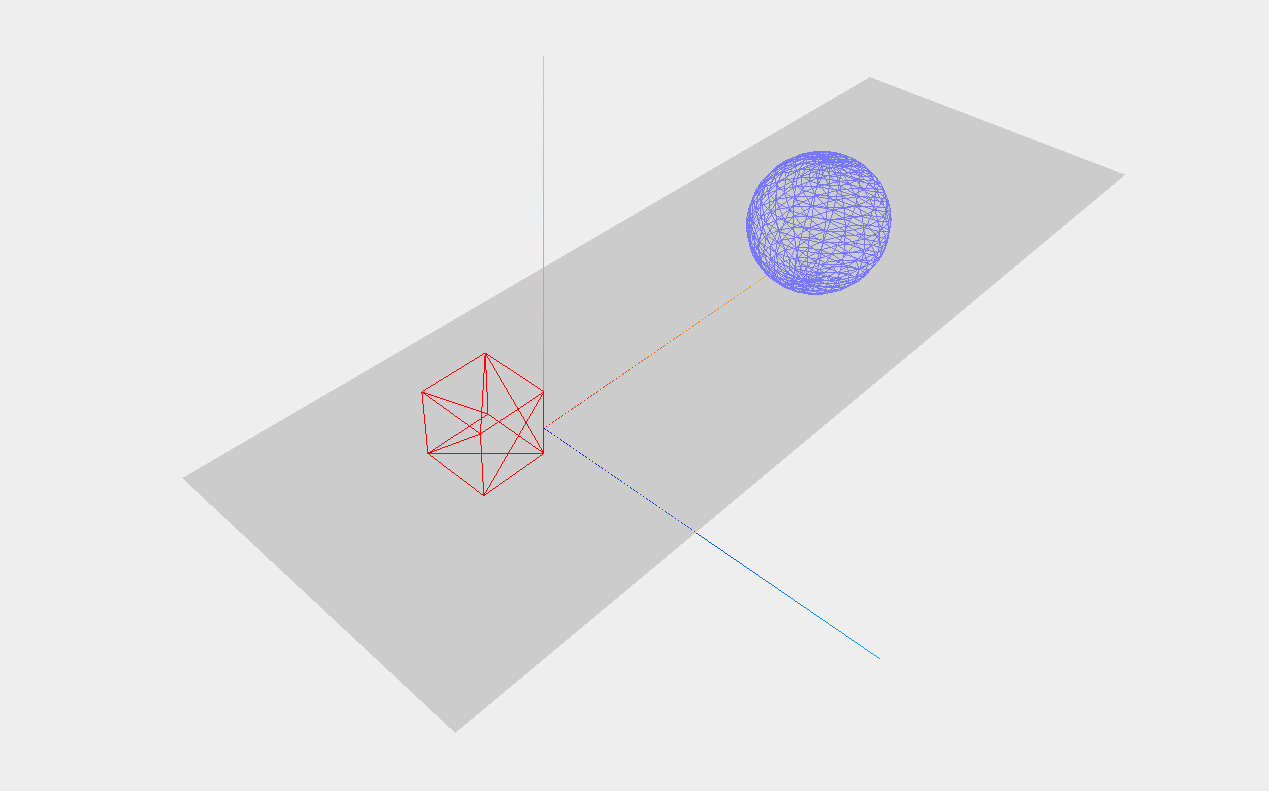
three.js 场景入门
<!DOCTYPE html> <html> <head>
<title>Example 01.02 - First Scene</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/jquery-1.9.0.js"></script>
<style>
body{
/* set margin to 0 and overflow to hidden, to go fullscreen */
margin: 0;
overflow: hidden;
}
</style>
</head>
<body> <!-- Div which will hold the Output -->
<div id="WebGL-output">
</div> <!-- Javascript code that runs our Three.js examples -->
<script type="text/javascript"> // once everything is loaded, we run our Three.js stuff.
$(function () { // create a scene, that will hold all our elements such as objects, cameras and lights.
var scene = new THREE.Scene(); // create a camera, which defines where we're looking at.
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // create a render and set the size
var renderer = new THREE.WebGLRenderer(); renderer.setClearColorHex(0xEEEEEE);//渲染器背景颜色:白色
renderer.setSize(window.innerWidth, window.innerHeight);//渲染场景的尺寸 var axes = new THREE.AxisHelper( 20 );//创建一个axes(坐标轴)对象
scene.add(axes);//用scene.add()函数将坐标轴添加到场景中 // create the ground plane 创建场景
var planeGeometry = new THREE.PlaneGeometry(60,20);//定义平面的尺寸,宽60,高20
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});//定义平面的外观 如颜色,透明度,这里我们创建了一个基本的材质MeshBasicMaterial()方法,还有颜色
var plane = new THREE.Mesh(planeGeometry,planeMaterial);//把这两个对象合并到一个名为plane的网格中 // rotate and position the plane 绕x轴旋转90度然后通过设置位置属性定义它在场景中的位置。
plane.rotation.x=-0.5*Math.PI;
plane.position.x=15
plane.position.y=0
plane.position.z=0 // add the plane to the scene
scene.add(plane);//把plane添加到scene // create a cube 方块
var cubeGeometry = new THREE.CubeGeometry(4,4,4);
var cubeMaterial = new THREE.MeshBasicMaterial({color: 0xff0000, wireframe: true});//线框属性:true
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); // position the cube
cube.position.x=-4;
cube.position.y=3;
cube.position.z=0; // add the cube to the scene
scene.add(cube); //create a sphere 球体
var sphereGeometry = new THREE.SphereGeometry(4,20,20);
var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true});
var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial); // position the sphere
sphere.position.x=20;
sphere.position.y=4;
sphere.position.z=2; // add the sphere to the scene
scene.add(sphere); // position and point the camera to the center of the scene指定相机的位置,即悬挂在场景的上方,以确保我们能够拍摄到这些物体
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);//使用lookat()函数指向场景的中心 // add the output of the renderer to the html element
$("#WebGL-output").append(renderer.domElement);//使用jQuery来选择正确的输出元素 // render the scene
renderer.render(scene, camera);//并告诉渲染器使用相机把场景渲染出来
}); </script>
</body>
</html>

three.js 场景入门的更多相关文章
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Node.js快速入门
Node.js是什么? Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的Web应用程序框架. 它的最新版本是:v0.12.7(在编写本教程时的版本).Node.js在官方 ...
- doT js模板入门
doT.js github地址: doT.js 官方站点 实例1:简单 <!DOCTYPE html> <html lang="en"> <head& ...
- Angular JS从入门基础 mvc三层架构 常用指令
Angular JS从入门基础 mvc模型 常用指令 ★ 最近一直在复习AngularJS,它是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核心 ...
- EChart.js 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- HTML5游戏开发引擎Pixi.js新手入门讲解
在线演示 本地下载 这篇文章中,介绍HTML5游戏引擎pixi.js的基本使用. 相关代码如下: Javascript 导入类库:(使用极客的cdn服务:http://cdn.gbtags.com) ...
- Node.js开发入门—使用cookie保持登录
这次来做一个站点登录的小样例,后面会用到. 这个演示样例会用到Cookie.HTML表单.POST数据体(body)解析. 第一个版本号,我们的用户数据就写死在js文件中. 第二个版本号会引入Mong ...
- Node.js开发入门—HelloWorld再分析
在Node.js开发入门(1)我们用http模块实现了一个简单的HelloWorld站点,这次我们再来细致分析下代码.了解很多其它的细节. 先看看http版本号的HelloWorld代码: 代码就是这 ...
- doT js模板入门 2
doT js 使用{{}} 非常相似于JSP,所以用起来感觉非常亲切,非常顺手 {{–><% }}–>%> 比如: <div id="evaluationtmp ...
随机推荐
- Ubuntu(Linux)使用Eclipse搭建C/C++编译环境
转自:http://www.cppblog.com/kangnixi/archive/2010/02/10/107636.html 首先是安装Eclipse,方法有两种: 第一种是通过Ub ...
- 股票交易(洛谷U6084)
题目背景 kkk最近迷上了炒股. 题目描述 kkk炒了N天股,第i天的股价为a[i]元.kkk希望股票每天都上涨1元钱,但是操盘手lzn并不想让kkk赚很多钱导致他亏本,于是a[i]相对a[i-1]就 ...
- 微信token验证失败的解决方法
一.问题由来 在使用URL和Token启用微信公众平台开发模式消息接口的时候,我们会碰到下面三种情况 1. token校验失败 这样回头检查一下各项配置是否正确.如果确定配置没有问题,请按下面的方法检 ...
- GPT vs MBR 分区 ,,, Legacy BIOS vs UEFI BIOS
MBR与GPT两种磁盘分区格式的区别 http://itoedr.blog.163.com/blog/static/120284297201378114053240 GPT Partition Tab ...
- Android OkHttp完全解析 --zz
参考文章 https://github.com/square/okhttp http://square.github.io/okhttp/ 泡网OkHttp使用教程 Android OkHttp完全解 ...
- Delphi 的知识体系
第一部分 快速开发的基础 第1章 Delphi 5下的Windows编程 1 1.1 Delphi产品家族 1 1.2 Delphi是什么 3 1.2.1 可视化开 ...
- .Net Ioc Unity
Unity 的接口IUnityContainer public interface IUnityContainer : IDisposable IUnityContainer RegisterType ...
- [Linux] 解决终端显示乱码问题
[背景] 公司弄了两台新的虚拟机,用来将原先都部署在一台机器上的JIRA, Fisheye, Confluence迁移到这两台机器上,使用SecureCRT进行登录,使用相关命令时,一台出现乱码,另外 ...
- zzy:请求静态资源和请求动态资源, src再次请求服务器资源
[总结可以发起请求的阶段:请求动态资源:通过web.xml匹配action然后,自定义Servlet处理该action1)form表单提交请求的时候,用action设定,该页面发起请求的Servlet ...
- 利用Aspose.Word控件和Aspose.Cell控件,实现Word文档和Excel文档的模板化导出
我们知道,一般都导出的Word文档或者Excel文档,基本上分为两类,一类是动态生成全部文档的内容方式,一种是基于固定模板化的内容输出,后者在很多场合用的比较多,这也是企业报表规范化的一个体现. 我的 ...
