Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录
学习资料
1.深入浅出Node.js http://www.infoq.com/cn/minibooks/nodejs
2.Node.js开发指南
简介(只捡了我觉得重要的)
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
主页:http://nodejs.org/
英文API:http://nodejs.org/api/ (最新)
中文API:http://nodeapi.ucdok.com/#/api/
安装Node.Js
操作系统环境:WiN 7 64位
在Windows环境下安装相对简单
链接中下载对应操作系统安装文件(安装最新版本就行)
按照提示,一路下一步直到安装成功后,在默认安装路径下可以看到(C:\Program Files\nodejs),默认路径在安装的时候可以修改。
安装成功后,在“命令提示符中”输入:node -v 查看安装版本,输出版本即安装成功

NPM简介
Windows的Node.js安装包安装里包含了Node Pageaged Modules https://npmjs.org/ (npm),这个node.js本身具有基本的模块,有这了npm可以安装丰富的node.js库来完成实际开发需求。
常用命令介绍:
查看帮助
npm help或npm h
安装模块
npm intstall <Module Name>
在全局环境中安装模块(-g:启用global模式)
npm install -g <Module Name>
更多:https://npmjs.org/doc/install.html
卸载模块
npm uninstall <Moudle Name>
显示当前目录下安装的模块
npm list
安装成功后,会在PATH用户环境变量和系统环境中分别添加npm和node.js路径
开发工具
WebStorm 我下载了个7.0,好像用它的不少
WebStorm下载地址: http://www.jetbrains.com/webstorm/
做.NET开发的可以选择WebMatrix3 ,下载直接安装,操作很方便,不做太多解释,用了一段时间,可以直接建Nodejs项目,如果只在Windows环境下开发,推荐用它
WebMatrix下载地址: http://www.microsoft.com/web/webmatrix/
我最终还是选择了Sublime,可以在各平台下保持个统一个开发工具,配置方法网上有很多
Sublime下载地址: http://www.sublimetext.com/ (软件无需注册,使用过程中时不时会弹出需要注册的窗口,取消即可)
Sublime Node.js开发环境配置
下载并安装Node.js安装包后再开始配置
1.先安装好Sublime Text 2
2.运行Sublime,菜单上找到Tools ---> Build System ---> new Build System
3.在文件中复制入
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.javascript"
}
4.保存文件为NodeJs.sublime-build
5.菜单上找到Tools ---> Build System --->选择 NodeJs
6.安装Package Control;运行Sublime,按下快捷键Ctrl + `;在控制台中输入如下并回车;
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')

详细请参考:https://sublime.wbond.net/installation#st2
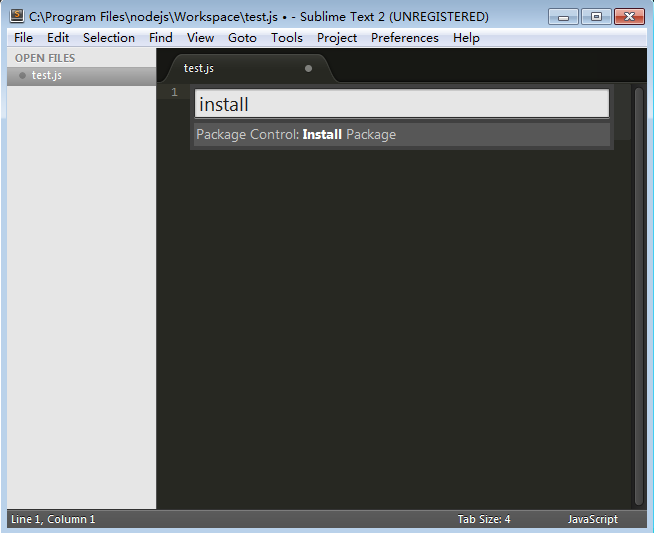
7.安装完成后重新启动Sublime,按下快捷键Ctrl + Shift + P; 输入install,选择Install Package并回车

8.输入nodejs并选择Nodejs安装(可以装上JavaScript & NodeJs Snippets)

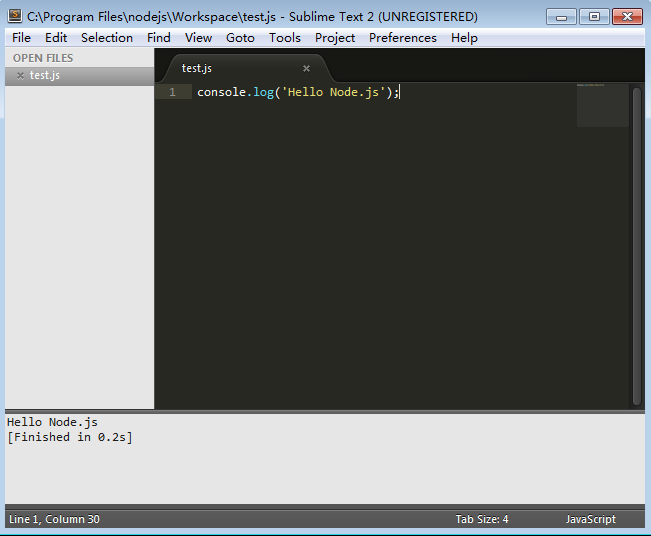
9.新建test.js文件,输入 console.log('Hello Node.js'); 按快捷键 Ctrl + B 运行,成功输出! 如下图


这里配置Sublime Node.js开发环境就成功了!
如果想要更好看的主题配色方案请参考:http://www.dbpoo.com/sublime-text2-theme-sod/
扩展:安装多版本管理器
安装多版本管理器nvmw(Node开发指南一书中用的NVM,Windows上好像不行,在www.npmjs.org中找了这个,虽然学习用不上,先装上再说)
安装命令
npm install -g nvmw
因为没有使用到它,所有就不做多的介绍,详细查看
Nodejs学习笔记(一)--- 简介及安装Node.js开发环境的更多相关文章
- Nodejs学习笔记(一)—简介及安装Node.js开发环境
一.简介 Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言: Node.js采用的Javascript引擎是来自Google Chrome的V8:运行在浏览器外不用考虑 ...
- 【转】Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录 学习资料 简介 安装Node.js npm简介 开发工具 Sublime Node.js开发环境配置 扩展:安装多版本管理器 学习资料 1.深入浅出Node.js http://www.info ...
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
- Nodejs学习笔记(十五)—Node.js + Koa2 构建网站简单示例
前言 前面一有写到一篇Node.js+Express构建网站简单示例:http://www.cnblogs.com/zhongweiv/p/nodejs_express_webapp.html 这篇还 ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- Node.js学习笔记(1):Node.js快速开始
Node.js学习笔记(1):Node.js快速开始 Node.js的安装 下载 官方网址:https://nodejs.org/en/ 说明: 在Windows上安装时务必选择全部组件,包括勾选Ad ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- windows下安装node.js及环境配置、部署项目
windows下安装node.js及环境配置.部署项目 一.总结 一句话总结: 安装nodejs软件:就像普普通通的的软件那样安装 配置nodejs安装的全局模块的环境变量 并且安装cnpm(比如cn ...
随机推荐
- 关于xfce中桌面没法显示回收站以及thunar中无法进行卷管理的解决办法
出现这种问题的原因应该不是当前用户没在storage这个组里,因为我试过将用户从storage组里移除并不对影响桌面上回收站的显示. 问题的原因是没有安装gvfs这个软件,装上之后,重新登录当前用户, ...
- VS2010使用TTS
最近在写纯车牌停车管理系统,需要用到语音合成功能. 目前最常用的Windows Speech SDK版本有三种:5.1.5.3和5.4. Windows Speech SDK 5.1版本 ...
- mina IoBuffer 常用方法
Limit(int) 如果position>limit, position = limit,如果mark>limit, 重置mark Mark() 取当前的position的快照标记mar ...
- img的hover事件闪动
今天给同学写一个相册照片鼠标浮动显示细节的效果,遇到了闪动的bug,也顺利解决,就写下来跟大家分享. 我使用的是'标签:hover + 标签'的形式,如果使用jquery的mouseover.mous ...
- SOAP和WSDL的一些必要知识
SOAP和WSDL对Web Service.WCF进行深入了解的基础,因此花一些时间去了解一下是很有必要的. 一.SOAP(Simple Object Access Protocol) 如果我们要调用 ...
- c#委托(1)
// 委托声明 -- 定义一个签名:delegate double MathAction(double num); class DelegateTest{ // 符合委托声明的常规方法 static ...
- jquery之empty()方法详解
empty()函数用于清空每个匹配元素内的所有内容. empty()函数将会移除每个匹配元素的所有子节点(包括文本节点.注释节点等所有类型的节点). 该函数属于jQuery对象(实例). 语法 jQu ...
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:为ASP.NET MVC应用程序创建更复杂的数据模型
这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第六篇:为ASP.NET MVC应用程序 ...
- [转] 浅谈Linux系统的启动流程
原文:http://blog.csdn.net/justdb/article/details/9621271 版权声明:本文为博主原创文章. Linux系统的启动时通过读取不同的配置文件,执行相应的S ...
- Linux下环境变量设置
分类 Linux下的环境变量按生存周期来划分,可以划分为两种: 1)永久的:需要修改配置文件, 变量永久生效 2)临时的:直接在终端使用export命令声明即可,但是关闭shell后失效. 设置方法 ...
