[原]Wpf应用Path路径绘制圆弧
1. 移动指令:Move Command(M):M 起始点 或者:m 起始点
比如:M 100,240或m 100,240
使用大写M时,表示绝对值; 使用小写m时; 表示相对于前一点的值,如果前一点没有指定,则使用(0,0)。
2. 绘制指令(Draw Command):
我们可以绘制以下形状:
(1) 直线:Line(L)
(2) 水平直线: Horizontal line(H)
(3) 垂直直线: Vertical line(V)
(4) 三次方程式贝塞尔曲线: Cubic Bezier curve(C)
(5) 二次方程式贝塞尔曲线: Quadratic Bezier curve(Q)
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S)
(7) 平滑二次方程式贝塞尔曲线: smooth quadratic Bezier curve(T)
(8) 椭圆圆弧: elliptical Arc(A)
绘制指令格式语法:
(1) 直线:Line(L)
格式:L 结束点坐标 或: l 结束点坐标。
比如:L 100,100 或 l 100 100。坐标值可以使用x,y(中间用英文逗号隔开)或x y(中间用半角空格隔开)的形式。
(2) 水平直线 Horizontal line(H):绘制从当前点到指定x坐标的直线。
格式:H x值 或 h x值(x为System.Double类型的值)
比如:H 100或h 100,也可以是:H 100.00或h 100.00等形式。
(3) 垂直直线 Vertical line(V):绘制从当前点到指定y坐标的直线。
格式:V y值 或 v y值(y为System.Double类型的值)
比如:V 100或y 100,也可以是:V 100.00或v 100.00等形式。
(4) 三次方程式贝塞尔曲线 Cubic Bezier curve(C):通过指定两个控制点来绘制由当前点到指定结束点间的三次方程贝塞尔曲线。
格式:C 第一控制点 第二控制点 结束点 或 c 第一控制点 第二控制点 结束点
比如:C 100,200 200,400 300,200 或 c 100,200 200,400 300,200
其中,点(100,200)为第一控制点,点(200,400)为第二控制点,点(300,200)为结束点。
(5) 二次方程式贝塞尔曲线 Quadratic Bezier curve(Q):通过指定的一个控制点来绘制由当前点到指定结束点间的二次方程贝塞尔曲线。
格式:Q 控制点 结束点 或 q 控制点 结束点
比如:q 100,200 300,200。其中,点(100,200)为控制点,点(300,200)为结束点。
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S):通过一个指定点来“平滑地”控制当前点到指定点的贝塞尔曲线。
格式:S 控制点 结束点 或 s 控制点 结束点
比如:S 100,200 200,300
(7) 平滑二次方程式贝塞尔曲线 smooth quadratic Bezier curve(T):与平滑三次方程贝塞尔曲线类似。
格式:T 控制点 结束点 或 t 控制点 结束点
比如:T 100,200 200,300
(8) 椭圆圆弧: elliptical Arc(A) : 在当前点与指定结束点间绘制圆弧。
A 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
或:
a 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
尺寸(Size): System.Windows.Size类型,指定椭圆圆弧X,Y方向上的半径值。
旋转角度(rotationAngle):System.Double类型。
圆弧旋转角度值(rotationAngle):椭圆弧的旋转角度值。
优势弧的标记(isLargeArcFlag):是否为优势弧,如果弧的角度大于等于180度,则设为1,否则为0。
正负角度标记(sweepDirectionFlag):当正角方向绘制时设为1,否则为0。
结束点(endPoint):System.Windows.Point类型。
3. 关闭指令(close Command):用以将图形的首、尾点用直线连接,以形成一个封闭的区域。
用Z或z表示。
- <Canvas Margin="123,0,10,22">
- <Path Stroke="#FFE23838" StrokeThickness="5" Width="500" Height="800" StrokeDashArray="2 1" StrokeDashCap="Round">
- <Path.Data>
- <GeometryGroup>
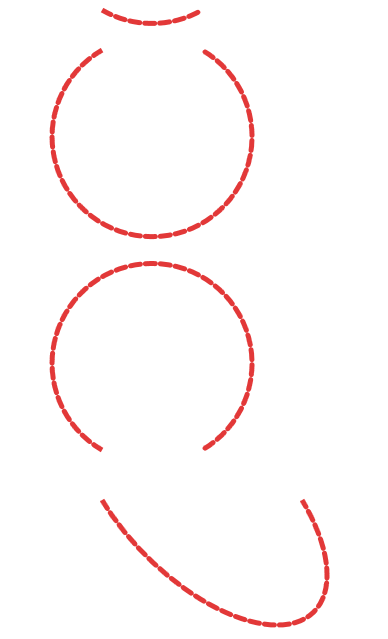
- <PathGeometry Figures="M 100,10 A 100,100 0 0 0 200,10" />
- <PathGeometry Figures="M 100,50 A 100,100 0 1 0 200,50" />
- <PathGeometry Figures="M 100,450 A 100,100 0 1 1 200,450" />
- <PathGeometry Figures="M 100,500 A 100,50 45 1 0 300,500" />
- </GeometryGroup>
- </Path.Data>
- </Path>
- </Canvas>
效果图

PS:
- <PathGeometry Figures="M 100,500 A 100,50 45 1 0 300,500" />
红色部分角度设置一直不好用,不知道为什么?
详细语法说明:WPF中图形表示语法详解(Path之Data属性语法)
[原]Wpf应用Path路径绘制圆弧的更多相关文章
- wpf 后台绘制圆弧
wpf 前台绘制圆弧很简单,如:<Path x:Name="path_data" Stroke="#FFE23838" StrokeThickness=& ...
- WPF系列 Path表示语法详解(Path之Data属性语法)
示例: XAML(代码A): <Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" ...
- 用Path来绘制一些图形
Path是android中用来封装几何学路径的一个类,因为Path在图形绘制上占的比重还是相当大的.你可以用它来绘制各种样式的几何图形,做图表什么的都可以. 一.画线段 1.1 lineT(float ...
- d3.js path路径
转自:http://www.d3js.cn/?p=68 svg的path标签被称为”可以组成任何形状的形状” SVG Path可以绘制任何形状的图形,包括矩形,圆形,椭圆,折线,多边形,直线,曲线等. ...
- svg(1) path路径
注: 笔记来自于http://www.jb51.net/html5/72250.html 以及http://blog.csdn.net/u013291076/article/details/2707 ...
- 借助Photoshop,Illustrator等设计软件进行WPF图形图像的绘制
原文:借助Photoshop,Illustrator等设计软件进行WPF图形图像的绘制 本文所示例子是借助第三方设计软件,制作复杂的矢量图形,转成与XAML酷似的SVG,再转换成xaml而实现的. 这 ...
- WPF使用PATH来画圆
WPF使用Path来画圆, 在 WPF 中可以使用 Path (路径) 来画圆,而 Path 支持两种写法:xaml 代码格式.标记格式,这里介绍的是标记格式: 例子: <Path Data=& ...
- 使用canvas元素-art方法绘制圆弧
最近在学习HTML5,发现canvas真的很棒,canvas元素是一种可供绘图的平面,我们用JavaScript对它进行配置和操作.我这里说一下arc方法绘制圆弧,顺便提一下涉及到的基础知识. 首先看 ...
- 【wpf】Path画扇形以及Path的Data属性的理解
<Path x:Name="PathFillColor" Fill="{TemplateBinding Property=Button.Background}&qu ...
随机推荐
- WIN7远程桌面连接方法!
WIN7远程桌面连接方法!
- vsftpd.conf Details
引用:http://blog.chinaunix.net/uid-23257894-id-2466823.html /etc/vsftpd/vsftpd.conf文件详解,分好类,方便大家查找与学习 ...
- nodejs框架express准备登录
目录: 安装模板 静态资源 添加视图 渲染视图 url重定向 模板引擎 从本节课程开始我们要使用express框架实现一个简单的用户登陆功能,让我们先准备一下相关资源. 在nodejs中使用expre ...
- WORD基础快捷键
选择 Alt+Shift+上下 移动整行 Ctrl+上 移动到行首 Ctrl+Shift+上下 选择到行首尾 shift+del 删除整段 ...
- DIV 垂直 垂直水平 居中
DIV 垂直 居中 让div居中对齐 使用margin-left:auto;margin-right:auto; 可以让你的div居中对齐. .style{margin-left:auto;marg ...
- SalesForce 入门
标签: Salesforce.com 一开始是一个云端的销售自动化(Sales Force Automation, SFA)以及客户关系管理工具(Customer Relationship Manag ...
- LeetCode----326. Power of Three(Java)
package isPowerOfThree326; /* Given an integer, write a function to determine if it is a power of th ...
- Sql Server2005新特性及性能
举几个例子来简单说明 这些例子我引用了Northwind库. 1. TOP 表达式 SQL Server 2000的TOP是个固定值,是不是觉得不爽,现在改进了. --前n名的订单declare @n ...
- 如何做个简单安卓App流程
有同学做毕业设计,问怎样做个简单安卓App流程,我是做服务端的,也算是经常接触app,想着做app应该很简单吧,不就做个页面,会跳转,有数据不就行了,我解释了半天,人家始终没听懂,算了,我第二天问了下 ...
- nginx简单的rewrite配置
假设当前已存在location /test/,希望配置一个短连接/ts/与之相同,就需要用到rewrite 直接配置到server段 rewrite ^/ts/(.*) /test/$1; 或者放到l ...
