Java Script 练习题
题目1:输入整数a和b,若a2+b2大于100,则输出a2+b2百位以上数字,否则输出两数之和
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
题目1:输入整数a和b,若a2+b2大于100,则输出a2+b2百位以上数字,否则输出两数之和<br />
请输入a的值:<input type="text" id="leijia" /><br />
请输入b的值:<input type="text" id="leijia1" /><br />
<input type="button" value="请点击计算" onclick="hanshu()" /><br />
<br />
</body>
</html>
<script type="text/javascript" language="javascript">
function hanshu()
{
var a=parseInt(document.getElementById("leijia").value);
var b=parseInt(document.getElementById("leijia1").value);
if(a*a+b*b>100)
{
alert(a*a+b*b);
}
else
{
alert(a+b);
}
}
</script>


题目2:输入一个年份,判断是否是闰年(能被4整除却不能被100整除的年份。世纪年份能被400整除的是闰年)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
题目2:输入一个年份,判断是否是闰年(能被4整除却不能被100整除的年份。世纪年份能被400整除的是闰年)
请输入一个年份:<input type="text" id="y" /><br />
<input type="button" value="请点击" onclick="hanshu1()" /><br />
<br />
</body>
</html>
<script type="text/javascript" language="javascript">function hanshu1()
{
var y=parseInt(document.getElementById("y").value);
if(y>=0&&y<=9999)
{
if(y%4==0&&y%100!=0||y%400==0)
{
alert("您输入的是润年!");
}
else
{
alert("您输入的不是闰年!");
}
}
else
{
alert("年份输入有误!");
}
}</script>


题目3:标准体重:男士体重=身高-100±3;女士体重=身高-110±3
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
题目3:标准体重:男士体重=身高-100±3;女士体重=身高-110±3<br />
请输入性别、身高、体重:<input type="text" value="性别" id="xb" /><input type="text" value="身高(cm)" id="sg" /><input type="text" value="体重(kg)" id="tz" /><br />
<input type="button" value="请点击查看体重是否标准" onclick="hanshu2()" /><br />
<br />
</body>
</html>
<script type="text/javascript" language="javascript">function hanshu2()
{
var a=document.getElementById("xb").value;
var b=parseFloat(document.getElementById("sg").value);
var c=parseFloat(document.getElementById("tz").value);
if(a=="男")
{
var d=c-b+100;
if(d>=-3&&d<=3)
{
alert("您的体重在正常范围内!");
}
else if(d<-3)
{
alert("您的体型偏瘦!");
}
else
{
alert("您的体型偏胖!");
}
}
else if(a=="女")
{
var e=c-b+110;
if(e>=-3&&e<=3)
{
alert("您的体重在正常范围内!");
}
else if(e<-3)
{
alert("您的体型偏瘦!");
}
else
{
alert("您的体型偏胖!");
}
}
else
{
alert("您输入的性别有误!")
}
}
</script>


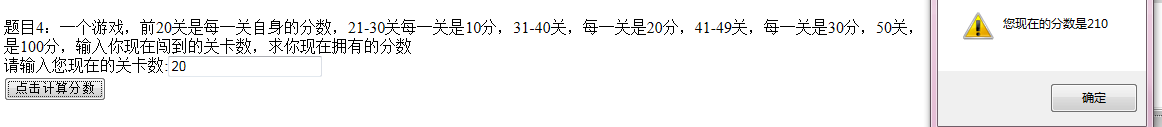
题目4:一个游戏,前20关是每一关自身的分数,21-30关每一关是10分,31-40关,每一关是20分,41-49关,每一关是30分,50关,是100分,输入你现在闯到的关卡数,求你现在拥有的分数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
题目4:一个游戏,前20关是每一关自身的分数,21-30关每一关是10分,31-40关,每一关是20分,41-49关,每一关是30分,50关,是100分,输入你现在闯到的关卡数,求你现在拥有的分数<br />
请输入您现在的关卡数:<input type="text" id="gs" /><br />
<input type="button" value="点击计算分数" onclick="hanshu3()" /><br />
<br /><br />
</body>
</html>
<script type="text/javascript" language="javascript">
function hanshu3()
{
var g=parseInt(document.getElementById("gs").value);
var sum=0;
if(g>0&&g<=50)
{
for(var i=1;i<=g;i++)
{
if(i>0&&i<=20)
{
sum+=i;
}
else if(i>=21&&i<=30)
{
sum+=10;
}
else if(i>=31&&i<=40)
{
sum+=20;
}
else if(i>=41&&i<=49)
{
sum+=30;
}
else
{
sum+=100;
}
}
alert("您现在的分数是"+sum);
}
else
{
alert("您输入的关卡数有误!");
}
}
</script>

题目5:从控制台输入10个人的年龄放入数组,将十个人的年龄求总和
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
题目5:从控制台输入10个人的年龄放入数组,将十个人的年龄求总和<br />
<p id="pp">请在文本框内输入第1个人的年龄:</p>
<input type="text" id="age" />
<input type="button" value="添加" id="jia" onclick="hangshu4()" />
</body>
</html>
<script type="text/javascript" language="javascript">var array=new Array();
var rs=1;
function hanshu4()
{
var a=document.getElementById("jia").value;
if(a=="添加")
{
array[rs-1]=parseInt(document.getElementById("age").value);
document.getElementById("age").value="";
rs++;
document.getElementById("pp").innerText="请在文本框内输入第"+rs+"个人的年龄:";
if(rs==10)
{
document.getElementById("jia").value="添加并计算";
}
}
else
{
array[9]=parseInt(document.getElementById("age").value);
var sum=0;
for(var i=0;i<10;i++)
{
sum+=array[i];
}
document.getElementById("jia").disabled="disabled";
alert(sum);
}
} </script>





Java Script 练习题的更多相关文章
- java script第一篇(按钮全选的实现)
今天刚学了java script,记录下学习新知识的点滴.以下是操作步骤.鉴于我是初级者,如有错误,恳请读者指正.万分谢谢. 1.新建一个文档(用NotePad软件,为了使得在浏览器中打开不是乱码,在 ...
- Java Script 编码规范【转】
Java Script 编码规范 以下文档大多来自: Google JavaScript 编码规范指南 Idiomatic 风格 参考规范 ECMAScript 5.1 注解版 EcmaScript ...
- Java script基础
Java script基础 Js的每个语句后面都要有分号. <script type="text/java script">所有JS内容</script> ...
- Java script 看看黑客怎么写的
在2011年的BlackHat DC 2011大会上Ryan Barnett给出了一段关于XSS的示例java script 代码: ($=[$=[ ] ] [(__=!$+$)[_=-~-~-~$] ...
- Java Script 中 ==(Equal) 和 === (Identity Equal) 的区别和比较算法逻辑
判断两个变量是否相等在任何编程语言中都是非常重要的功能. JavaScript 提供了 == 和 === 两种判断两个变量是否相等的运算符,但我们开始学习的时候 JavaScript 的时候,就被一遍 ...
- Java Script 学习笔记
JS编程习惯类: 1. 命名 著名的变量命名规则 只是因为变量名的语法正确,并不意味着就该使用它们.变量还应遵守以下某条著名的命名规则: Camel 标记法 首字母是小写的,接下来的字母都以大写字符开 ...
- 10张思维导图带你学习JavaScript
10张思维导图带你学习JavaScript 下面将po出10张JavaScript相关的思维导图. 分别归类为: JavaScript变量 JavaScript运算符 JavaScript数组 ...
- Java Script 简介
Java Script 简介 JavaScript 是世界上最流行的编程语言. 这门语言可用于 HTML 和 web,更可广泛用于服务器.PC.笔记本电脑.平板电脑和智能手机等设备.JavaScrip ...
- 在ASP.Net环境中,当用户点击报表中的超链接时如何调用Java Script方法?
问题描述:在ASP.Net环境中,当用户点击报表中的超链接时如何调用Java Script方法? 问题解答: 你可以在TextObject.Hyperlink对象中编写js代码(javascript: ...
随机推荐
- dubbo源码分析4-基于netty的dubbo协议的server
dubbo源码分析1-reference bean创建 dubbo源码分析2-reference bean发起服务方法调用 dubbo源码分析3-service bean的创建与发布 dubbo源码分 ...
- Node.js的核心与红利(zz)
唯有明晰历史,才能了然当下,预知未来.作者从历史角度解读Node.js,帮助读者透过猜忌和谣言,看清真实的Node.js,了解Node.js的核心与红利. 令人惴惴不安的Node.js 我们越来越频繁 ...
- Scrum 项目1.0
1.内容: NABCD模型 1.需求 在当今的时代,把钱存进银行确实是比较稳妥的方式,但收益实在少得可怜.因此投资便是一个比较好的方式,当然,在投资前你需要一个软件去帮你直观地显现出各种投资的 ...
- 25条提高iOS app性能的方法和技巧
以下这些技巧分为三个不同那个的级别---基础,中级,高级. 基础 这些技巧你要总是想着实现在你开发的App中. 1. 用ARC去管理内存(Use ARC to Manage Memory) 2.适当的 ...
- CentOS7安装memcached
三台linux服务器系统CentOS7 一台memcached IP:192.168.155.134 一台Apache IP:192.168.155.130 一台nginx IP:192.168.15 ...
- php socket的一些问题
在php手册看到了php socket的例子 但有些socket_read的循环判断有一些问题 造成进程的阻塞 实例是用phpsocket实现 客户端连接到socket server 发送文本 接受文 ...
- ADB指令
对于ADB指令的应用,首先应该配置环境,将文件所在路径复制到高级系统设置里面的环境变量path,然后就可以在命令符上进行ADB的指示 例如adb kill-server是关掉活动 adb start- ...
- PetaPoco入门(二)
1. Petapoco基本用法 1.1. 创建示例工程 首先创建一个工程文件,为了便于展示数据这里创建一个类型为:WindowsApplication的工程文件.命名为:PetapocoTest. 程 ...
- async和await浅析
要理解async和await的用法,首先要了解Task相关知识,这里不做说明,因为这不是本文的重点. 如果你已经对Task很了解,那么如何使用async和await,在此主要总结了以下三点: 只有在a ...
- Masonry+拖动
最近遇到一个问题,用Masonry写的布局: 拖动其中某个view,拖动方法按传统的写成如下形式.如果view中的label更改text值,拖动之后的view就会回到最初被设定的位置. - (void ...
