iOS开发UI篇—Quartz2D使用(矩阵操作)
iOS开发UI篇—Quartz2D使用(矩阵操作)
- (void)drawRect:(CGRect)rect
{
//画四边形
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//绘图
CGContextAddRect(ctx, CGRectMake(, , , ));
//渲染
CGContextStrokePath(ctx);
}

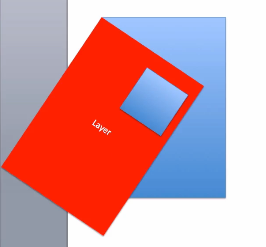
- (void)drawRect:(CGRect)rect
{
//画四边形
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩阵操作
//注意点:设置矩阵操作必须要在添加绘图信息之前
//旋转45度
CGContextRotateCTM(ctx, M_PI_4); //绘图
CGContextAddRect(ctx, CGRectMake(, , , ));
//渲染
CGContextStrokePath(ctx);
}

- (void)drawRect:(CGRect)rect
{
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩阵操作
//注意点:设置矩阵操作必须要在添加绘图信息之前
//旋转45度
// CGContextRotateCTM(ctx, M_PI_4); //绘图
//画四边形
CGContextAddRect(ctx, CGRectMake(, , , ));
//画一个圆
CGContextAddEllipseInRect(ctx, CGRectMake(, , , ));
//渲染
CGContextStrokePath(ctx);
}

- (void)drawRect:(CGRect)rect
{
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩阵操作
//注意点:设置矩阵操作必须要在添加绘图信息之前
//旋转45度
CGContextRotateCTM(ctx, M_PI_4); //绘图
//画四边形
CGContextAddRect(ctx, CGRectMake(, , , ));
//画一个圆
CGContextAddEllipseInRect(ctx, CGRectMake(, , , ));
//渲染
CGContextStrokePath(ctx);
}
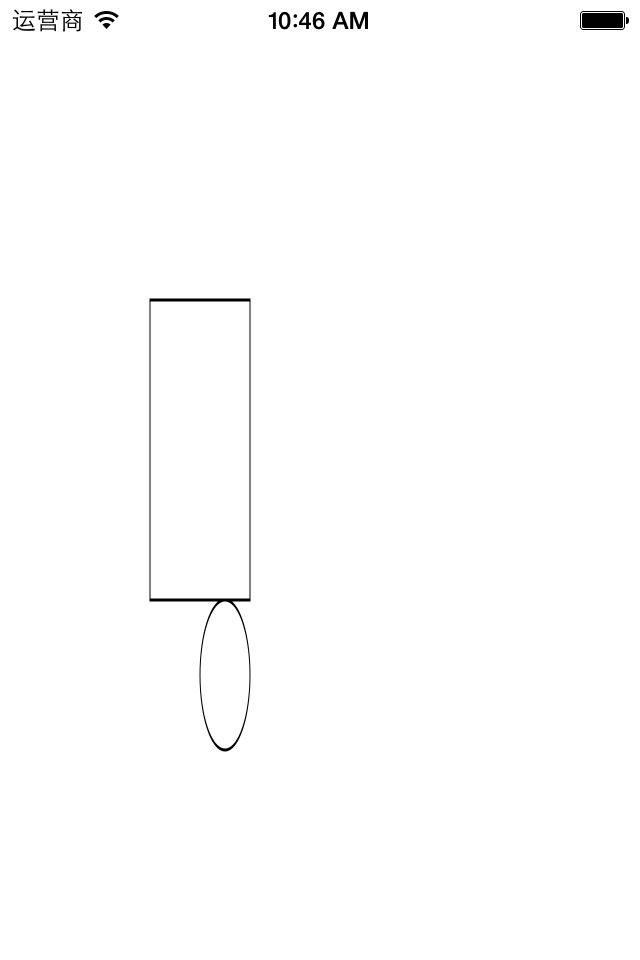
效果:




- (void)drawRect:(CGRect)rect
{
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩阵操作
//注意点:设置矩阵操作必须要在添加绘图信息之前
//缩放,x方向缩放0.5倍,y方向缩放1.5倍
CGContextScaleCTM(ctx, 0.5, 1.5); //绘图
//画四边形
CGContextAddRect(ctx, CGRectMake(, , , ));
//画一个圆
CGContextAddEllipseInRect(ctx, CGRectMake(, , , ));
//渲染
CGContextStrokePath(ctx);
}
效果:

- (void)drawRect:(CGRect)rect
{
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩阵操作
//注意点:设置矩阵操作必须要在添加绘图信息之前
//平移,x方向移动50,y方向移动100
CGContextTranslateCTM(ctx, , ); //绘图
//画四边形
CGContextAddRect(ctx, CGRectMake(, , , ));
//画一个圆
CGContextAddEllipseInRect(ctx, CGRectMake(, , , ));
//渲染
CGContextStrokePath(ctx);
}
效果:

提示:坐标原点为view的左上角。
iOS开发UI篇—Quartz2D使用(矩阵操作)的更多相关文章
- iOS开发UI篇—Quartz2D使用(绘制基本图形)
iOS开发UI篇—Quartz2D使用(绘制基本图形) 一.简单说明 图形上下文(Graphics Context):是一个CGContextRef类型的数据 图形上下文的作用:保存绘图信息.绘图状态 ...
- iOS开发UI篇—Quartz2D简单介绍
iOS开发UI篇—Quartz2D简单介绍 一.什么是Quartz2D Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统 Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\ ...
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: // // YYlineview.m // 03-画直线 // // Created by apple on 14-6-9. // ...
- iOS开发UI篇—Quartz2D简单使用(二)
iOS开发UI篇—Quartz2D简单使用(二) 一.画文字 代码: // // YYtextview.m // 04-写文字 // // Created by 孔医己 on 14-6-10. // ...
- iOS开发UI篇—Quartz2D使用(图形上下文栈)
iOS开发UI篇—Quartz2D使用(图形上下文栈) 一.qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的? 说明: 新建一个项目,自定义一个view类和storyboard关联后, ...
- iOS开发UI篇—Quartz2D使用(图片剪切)
iOS开发UI篇—Quartz2D使用(图片剪切) 一.使用Quartz2D完成图片剪切 1.把图片显示在自定义的view中 先把图片绘制到view上.按照原始大小,把图片绘制到一个点上. 代码: - ...
- iOS开发UI篇—Quartz2D简单使用(三)
iOS开发UI篇—Quartz2D简单使用(三) 一.通过slider控制圆的缩放 1.实现过程 新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联. 界 ...
- iOS开发UI篇—Quartz2D使用(绘图路径)
iOS开发UI篇—Quartz2D使用(绘图路径) 一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepat ...
- iOS开发UI篇—Quartz2D使用(信纸条纹)
iOS开发UI篇—Quartz2D使用(信纸条纹) 一.前导程序 新建一个项目,在主控制器文件中实现以下几行代码,就能轻松的完成图片在视图中的平铺. #import "YYViewContr ...
随机推荐
- js接受url参数
1.正则表达式 function getQueryString(name) { var reg = new RegExp("(^|&)" + name + "=( ...
- 运行TLD
TLD(跟踪学习检测)是英国萨里大学的捷克学生Zdenek Kalal在其2010的一篇论文中提出的实时性较好的单目标长时间跟踪算法.其主页上有相关的文章下载,源码是从这里下载的,还可以找到安装步骤, ...
- C#知识点有必要知会
如果说你父类里面有一个成员比如int a;那么你子类里面也可以再定义一个int a,这个时候base.a和this.a表示的就不是一个变量了,如果说子类里面没有,那么base.a和this.a表示的都 ...
- python核心编程学习记录之映射和集合类型
字典是python里唯一的映射类型
- 高性能完成端口socket服务(IOCP)
1. Winsock IO模型之IOCP模型 来自csdn blog,版权声明:本文为博主原创文章,未经博主允许不得转载. 我这里记录下,不算转载吧 http://blog.csdn.net/lost ...
- 如何做个简单安卓App流程
有同学做毕业设计,问怎样做个简单安卓App流程,我是做服务端的,也算是经常接触app,想着做app应该很简单吧,不就做个页面,会跳转,有数据不就行了,我解释了半天,人家始终没听懂,算了,我第二天问了下 ...
- find函数
Python find() 方法检测字符串中是否包含子字符串 str ,如果指定 beg(开始) 和 end(结束) 范围,则检查是否包含在指定范围内,如果包含子字符串返回开始的索引值,否则返回-1. ...
- [问题2014S08] 复旦高等代数II(13级)每周一题(第八教学周)
[问题2014S08] 设分块上三角阵 \[A=\begin{bmatrix} A_1 & B \\ 0 & A_2 \end{bmatrix},\] 其中 \(m\) 阶方阵 \( ...
- ubuntu下安装、启动和卸载SSH
想往VMWare虚拟机上的Ubuntu里面拷贝代码,发现之前安装好的secureCRT链接不上.发现是ssh安装配置出了问题,于是就把openssh-server卸载后重装,发现又是与openssh- ...
- Winform 菜单和工具栏控件
MenuStrip--菜单工具 一定会出现在窗体最上面 设置热键:在编辑的时候输入(&F) 设置快捷键:选中菜单项--右键属性--ShortCutKeys--设置快捷键 ...
