理解CSS3中的background-size(对响应性图片等比例缩放)
理解CSS3中的background-size(对响应性图片等比例缩放)
阅读目录
- background-size的基本属性
- 给图片设置固定的宽度和高度的
- 固定宽度400px和高度200px-使用background-size:400px 200px缩放设置
- 固定宽度400px和高度200px-使用background-size:400px;的缩放设置,那么第二个参数会自动转换为auto
- 固定宽度400px和高度200px-使用background-size:100% 100%的缩放设置
- 固定宽度400px和高度200px-使用background-size:100%的缩放设置
- 使用属性cover来设置背景图片
- 使用属性contain来设置背景图片
- 给图片设置width属性100%;高度自适应
- 使用另一种方式来解决图片自适应的问题--图片自适应问题
- 使用padding-top:(percentage)实现响应式背景图片
background-size的基本属性
background-size: 可以设定背景图像的尺寸,该属性是css3中的,在移动端使用的地方很多,比如最常见的地方在做响应性布局的时候,比如之前做的项目中有轮播图片,为了自适应不同大小分辨率的图片,我门需要使用css3中的媒体查询来针对不同的分辨率设置宽度和高度,虽然这种方式是可以解决问题,但是解决方式并不是太好,并且很繁琐,当然我门也想过直接使用百分比设置图片的大小,比如width(宽度): 100%,height(高度):100%; 但是设置图片等高度100%的时候并不生效,图片没有显示出来,因为没有设置具体的高度值,浏览器渲染的时候并没有高度,因此当时解决的方法是使用css3中的媒体查询真对不同的分辨率等比例缩放不同的height(高度);今天我门重新来学习下background-size 这个具体的属性值,并且使用新的方法来解决针对响应性布局的背景图片自适应。
浏览器支持的程度:IE9+, Firefox4+, opera, chrome, safari5+;
基本语法:background-size: length | percentage | cover | contain;
一:length
该属性值是设置背景图像的宽度和高度的,第一个值是宽度,第二个值是设置高度的。如果只设置第一个值,那么第二个值会自动转换为 “auto”;
二:percentage
该属性是以父元素的百分比来设置图片的宽度和高度的,第一个值是宽度,第二个值是高度。如果只设置一个值,那么第二个值会被设置为 “auto”;
三:cover
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
四:contain
把图像扩展至最大尺寸,以使宽度和高度 完全适应内容区域。
给图片设置固定的宽度和高度的
下面我门来做一些demo来实现下上面的几个属性值的基本使用方法;
基本的原图的html代码如下:
<h3>原图</h3>
<div class="images"><img src="http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg" width="100%"/></div>
效果如下图所示:

给图片设置固定的宽度和高度的代码如下:
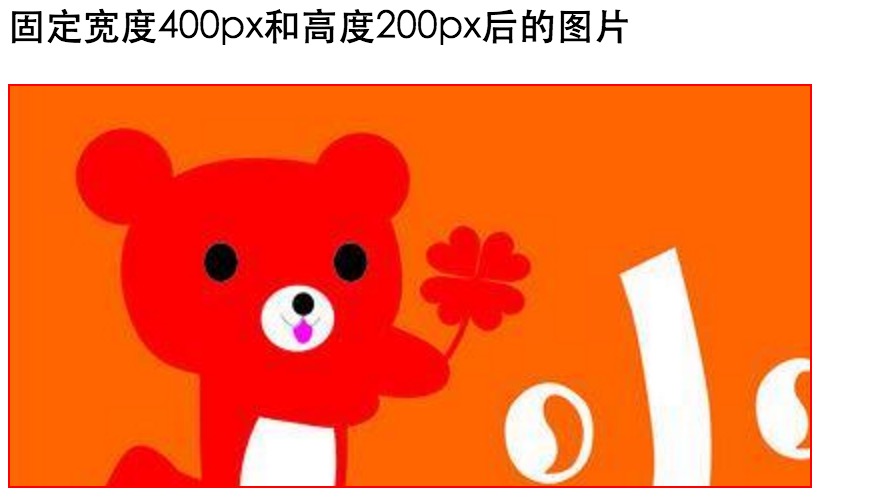
比如设置 固定宽度400px和高度200px后的图片;
HTML代码如下:
<h3>固定宽度400px和高度200px后的图片</h3>
<div class="bsize1"></div>
css代码如下:
.bsize1 {
width:400px;
height:200px;
background: url("http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg") no-repeat;
border:1px solid red;
overflow: hidden;
}
效果如下:

固定宽度400px和高度200px-使用background-size:400px 200px缩放设置
2. 固定宽度400px和高度200px-使用background-size:400px 200px缩放设置;
HTML代码如下:
<h3>固定宽度400px和高度200px-使用background-size:400px 200px缩放设置</h3>
<div class="bsize1 bsize2"></div>
css代码如下:
.bsize2 {
background-size: 400px 200px;
}
效果如下:

固定宽度400px和高度200px-使用background-size:400px;的缩放设置
3. 固定宽度400px和高度200px-使用background-size:400px;的缩放设置,那么第二个参数会自动转换为auto;
HTML代码如下:
<h3>固定宽度400px和高度200px-使用background-size:400px;的缩放设置</h3>
<div class="bsize1 bsize3"></div>
css代码如下:
.bsize3 {
background-size: 400px;
}
效果如下:

固定宽度400px和高度200px-使用background-size:100% 100%的缩放设置
4. 固定宽度400px和高度200px-使用background-size:100% 100%的缩放设置
HTML代码如下:
<h3>固定宽度400px和高度200px-使用background-size:100% 100%的缩放设置</h3>
<div class="bsize1 bsize4"></div>
css代码如下:
.bsize4 {
background-size:100% 100%;
}
效果如下:

固定宽度400px和高度200px-使用background-size:100%的缩放设置
5. 固定宽度400px和高度200px-使用background-size:100%的缩放设置。
HTML代码如下:
<h3>固定宽度400px和高度200px-使用background-size:100%的缩放设置</h3>
<div class="bsize1 bsize5"></div>
css代码如下:
.bsize5 {
background-size: 100%;
}
如下所示:

使用属性cover来设置背景图片
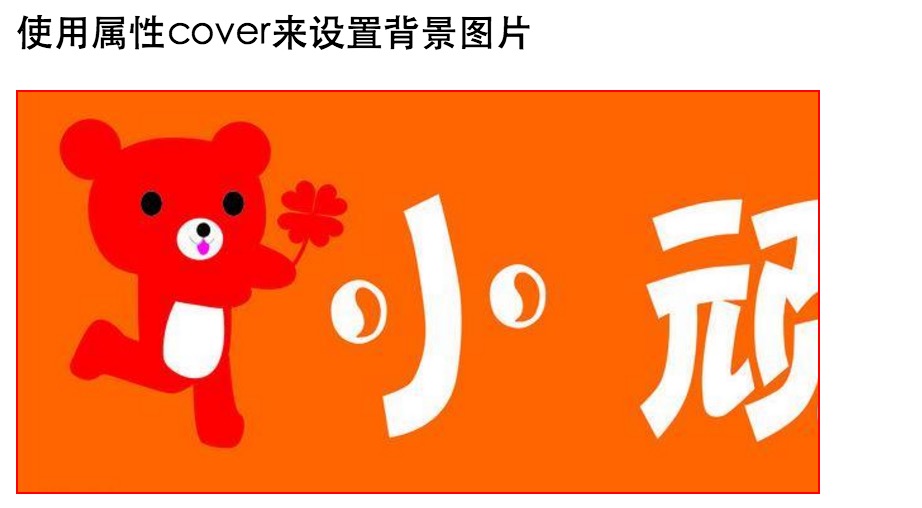
6. 使用属性cover来设置背景图片。
HTML代码如下:
<h3>使用属性cover来设置背景图片</h3>
<div class="bsize1 cover"></div>
css代码如下:
.cover {
background-size:cover;
}
效果如下:

使用属性contain来设置背景图片
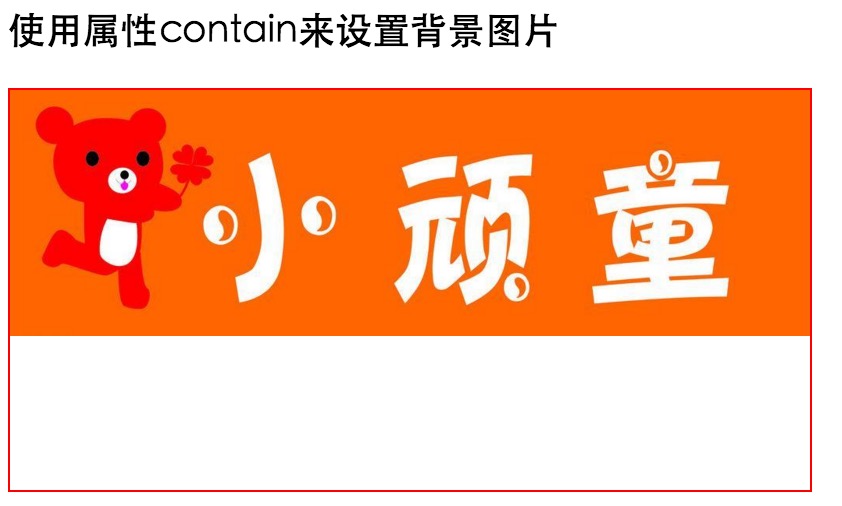
7. 使用属性contain来设置背景图片。
HTML代码如下:
<h3>使用属性contain来设置背景图片</h3>
<div class="bsize1 contain"></div>
css代码如下:
.contain {
background-size:contain;
}
效果如下:

给图片设置width属性100%;高度自适应
8. 下面我门使用图片来做,不使用背景图片等情况下,给图片设置属性 width = 100%的话,它的高度会自适应的。如下HTML代码:
<h3>给图片设置属性宽度为100%的情况下,可自适应图片</h3>
<div class="bsize-padding"><img src="http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg" width="100%"/></div>
效果如下:

使用另一种方式来解决图片自适应的问题--图片自适应问题
9. 使用另一种方式来解决图片自适应的问题--图片自适应问题,图片宽度设置100%,页面加载时会存在高度塌陷的问题,可以使用padding-top来设置百分比值来实现自适应 padding-top = (图片的高度/图片的宽度)*100;
如下HTML代码:
<h3>图片自适应问题,图片宽度设置100%,页面加载时会存在高度塌陷的问题</h3>
<p>可以使用padding-top来设置百分比值来实现自适应 padding-top = (图片的高度/图片的宽度)*100</p>
<div class="cover-paddingTop">
<img src="http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg"/>
</div>
css代码如下:
.cover-paddingTop {
position: relative;
padding-top: 50%;
overflow: hidden;
}
.cover-paddingTop img{
width:100%;
position: absolute;
top:;
}
效果如下:

使用padding-top:(percentage)实现响应式背景图片
10. 使用padding-top:(percentage)实现响应式背景图片
我门都知道,处理在响应性布局的时候,背景图片都是等比例缩放,比如上面的使用图片的情况,使用<img /> 引入的图片的话,那么设置她们的width属性为100%;<img src=”” width=”100%”/> 的话,高度就会等比例缩放,这是图片,但是如果是背景图片呢?我门之前的项目中的常见的做法是根据css3媒体查询的方法来做的,根据不同手机的分辨率等不同,来等比例缩放背景图的高度,虽然这种方式是可以解决问题的,但是这种通过人肉的方式来进行设置并不好,也很繁琐,今天我门来学习使用padding-top这么一个属性来设置了;
实现的基本原理:将使用到保持元素的宽高比的技巧,为元素添加垂直方向的padding-top的值,使用百分比的形式,这个值是相对于元素的宽而定的,比如我上面的一张图片的宽度是1024px,高度为316px;那么现在的
padding-top = (高度 / 宽度 )* 100% = (316 / 1024)* 100% = 30.85%;
但是仅仅对图片高度和宽度缩放的放还不够,我门还必须添加 background-size:cover, 使这个属性让背景铺满元素的,但是IE8及以下不支持该属性,因此为了兼容IE下面的浏览器,我门还需要再加一个属性 background-position: center ; 同时我门也要保证 图片的宽度最大等于父容器的宽度;因此下面的HTML代码如下:
<h3>使用padding-top实现响应性图片(图片的宽度是1024px,高度是316px)</h3>
<div class="column">
<div class="figure"></div>
</div>
css代码如下:
.column{
max-width: 1024px;
}
.figure {
padding-top:30.85%; /* 316 / 1024 */
background: url("http://images2015.cnblogs.com/blog/561794/201603/561794-20160310002800647-50077395.jpg") no-repeat;
background-size:cover;
background-position:center;
}
效果如下:

注意:具体的效果可以自己复制代码到浏览器运行下即可~
理解CSS3中的background-size(对响应性图片等比例缩放)的更多相关文章
- CSS3中的background-size(对响应性图片等比例缩放)
background-size的基本属性 background-size: 可以设定背景图像的尺寸,该属性是css3中的,在移动端使用的地方很多,比如最常见的地方在做响应性布局的时候,比如之前做的项目 ...
- 深入理解css3中的线性渐变
css3中的线性渐变 线性渐变公式: background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, & ...
- DTCMS,添加文章时,内容中第一张图片作缩略图,并且等比例缩放图片
DTCMS,添加文章时,内容中第一张图片作缩略图 admin/article/article_edit.aspx.cs 导入: using System.Drawing;using System.Dr ...
- 深入理解css3中nth-child和 nth-of-type的区别
在css3中有两个新的选择器可以选择父元素下对应的子元素,一个是:nth-child 另一个是:nth-of-type. 但是它们到底有什么区别呢? 其实区别很简单::nth-of-type为什么要叫 ...
- 深入理解css3中 nth-child 和 nth-of-type 的区别
在css3中有两个新的选择器可以选择父元素下对应的子元素,一个是:nth-child 另一个是:nth-of-type. 但是它们到底有什么区别呢? 其实区别很简单::nth-of-type为什么要叫 ...
- html5+css3中的background: -moz-linear-gradient 用法
在CSS中background: -moz-linear-gradient 让网站背景渐变的属性,目前火狐3.6以上版本和google浏览器支持这个属性. background: -moz-linea ...
- html5+css3中的background: -moz-linear-gradient 用法 (转载)
转载至-->http://www.cnblogs.com/smile-ls/archive/2013/06/03/3115599.html 在CSS中background: -moz-linea ...
- 深入理解css3中的flex-grow、flex-shrink、flex-basis
https://www.cnblogs.com/ghfjj/p/6529733.html
- css中图片等比例缩放
li img{ display: inline-block; max-height: 60px; max-width: 60px; vertical-align: middle; }
随机推荐
- Gulp.js----比Grunt更易用的前端构建工具
Gulp.js----比Grunt更易用的前端构建工具 Grunt一直是前端构建工具,然而他也不是毫无缺陷的,gulp的作者 Eric Schoffstall 在他介绍 gulp.js 的 prese ...
- fork子进程僵尸问题及解决方案
额,原来用 c 写 cgi 的时候用过 fork .那时候 cgi 的生命很短,所以遇到的问题压根没出现过.这次也是更加深入的对 fork 机制进行了一下了解. 参考这里的文档:http://ju.o ...
- Possion 分布
泊松分布的概率函数为: \[P(X=k)=\frac{\lambda^k}{k!}e^{-\lambda},k=0,1,2,\cdots\] 如果 $X_i \sim P(\lambda_i)$,并 ...
- 【Beta】第一次任务发布
后端 整理以下5个环节的API文档:登录注册.收藏以及获取收藏.个人信息的获取以及更新.发送实验数据以获取PDF报告 验收条件:每个接口说明请求格式(请求方式,请求内容)和返回格式 例: 请求 方式: ...
- Cross-Site Scripting(XSS)简介
最近才开始研究HTML以及安全问题.如果有什么说得不对的地方,望请指出. 在网络应用安全中,XSS可能是最常见,范围最大,所包含攻击方法最多,同时也是最难以理解的一种攻击.在OWASP所列出的十大网络 ...
- ASP.NET 递归将分类绑定到 TreeView
CREATE TABLE [dbo].[sysMenuTree]([NoteId] [decimal](18, 0) NOT NULL,[ParentId] [decimal](18, 0) NULL ...
- _mysql.c(42) : fatal error C1083: Cannot open include file: 'config-win.h':问题的解决 mysql安装python
在win7下安装了Python后,想安装python-MySQL,使用pip安装出现如下问题: >pip install MySQL-python _mysql.c(42) : fatal er ...
- Java之强引用、 软引用、 弱引用、虚引用
1.强引用 平时我们编程的时候例如:Object object=new Object();那object就是一个强引用了.如果一个对象具有强引用,那就类似于必不可少的生活用品,垃圾回收器绝不会回收它. ...
- Spring解析实践
这几天重新把传智播客的黎活明的Spring2.5的教程学习了一遍,跟着上面的解析Spring的过程跟着制作了一个简单的Spring IOC和Spring AOP,先在贴上来给大家参考一下. 1:管理B ...
- Java数据库——CallableStatement接口
建立一个过程,建立的时候要加DELIMITER // IN——只能输入,不能输出,修改之后保留修改的数据 INOUT——可以的输入,也可以输出,修改时输出的是修改后的数据,但是再次输出的时候是最先的数 ...
