点击自动显示/隐藏DIV代码。(简单实用)
注:本文由Colin撰写,版权所有!转载请注明原文地址,谢谢合作!
很多时候我们需要将DIV的信息默认为隐藏状态,只有当用户点击时才显示DIV中包含的提示文字。这类效果在互联网上应用得很多,但实现的方法却是五花八门,有的甚至是全页代码,喜欢简洁明了的我肯定受不了。我的宗旨是“Write less,Do more!”
故,在这里,我提供一个最实用,最好控制且最简单的办法。
(代码分析:内容页代码中div默认设置为display:none,即不显示。当鼠标点击控制层时,查找内容页class与控制层中指定的相同名称,如”a1″。js代码将内容页的div中的sytle属性清空,从而实现显示出该div的内容。)
JS代码如下:
<script language="javascript">
function div_none(theclass){
var allPageTags = new Array();
var allPageTags = document.getElementsByTagName("div");
for (i=0; i<allPageTags.length;i++){
if(allPageTags[i].className == theclass){
var obj = allPageTags[i];
if(obj.style.display == "none"){
obj.style.display = ""; }else{
obj.style.display = "none";
}
}
}
}
</script>
内容页代码,下面我已进行注释说明:
<div><a name="a1" onClick="div_none('a1');" class="title">如何验证上网?</a></div> /*设置点击时触发js事件*/
<div style="display:none;" class="a1"> /*设置本div默认为隐藏*/
内容区
</div>
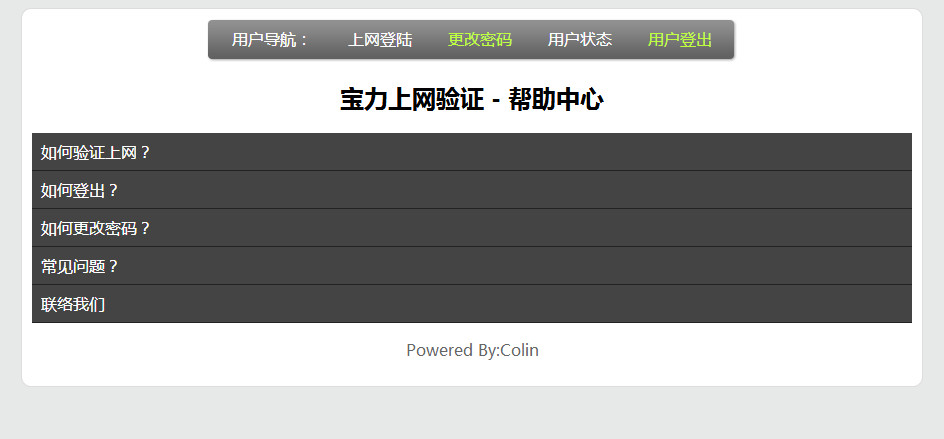
实现效果如下:

效果演示页面:http://www.feikk.com/demo/div_display_demo.html
点击自动显示/隐藏DIV代码。(简单实用)的更多相关文章
- 点击按钮显示隐藏DIV,点击DIV外面隐藏DIV
点击按钮显示隐藏DIV,点击DIV外面隐藏DIV 注意:此方法对touch事件不行,因为stopPropagation并不能阻止touchend的冒泡 <style type="tex ...
- 锋利的Jquery(点击显示隐藏div)
点击显示隐藏div <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- 点击其它地方隐藏div/事件冒泡/sweet-alert阻止冒泡
点击document时把div隐藏,但点击div时阻止点击事件冒泡到document,从而实现“点击文档其它地方隐藏div,点击div本身不隐藏”.js代码如下:$("#div") ...
- 纯CSS实现点击事件展现隐藏div菜单列表/元素切换
在写移动端导航的时候经常用到点击按钮出现/隐藏导航条的情况,最常见的方法当然还是前端框架直接调用,省心省力,不易出错:当然还有使用纯JS实现的小代码段.我这里整理了纯CSS实现方式,给需要的人和给自己 ...
- 自动显示隐藏布局的listView
借助View的OnTouchListener接口来监听listView的滑动,通过比较与上次坐标的大小,判断滑动方向,并通过滑动方向来判断是否需显示或者隐藏对应的布局,并且带有动画效果. 1.自动显示 ...
- iscroll5 滚动条根据内容高度自动显示隐藏及强制横屏时方向错位
横竖屏方向错位: move: function (e) { if ( !this.enabled || utils.eventType[e.type] !== this.initiated ) { r ...
- JQ 点击指定文本框显示div。点击其他区域隐藏DIV
<input id="username" type="text" style="width:90%;margin-top: 40px;" ...
- 文本框/域文字提示(placeholder)自动显示隐藏jQuery小插件
// 文本框文本域提示文字的自动显示与隐藏 (function($){ $.fn.textRemindAuto = function(options){ options = options || {} ...
- JQuery - 垂直显示隐藏DIV
效果: 代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebFor ...
随机推荐
- Android——组件简介
开发android应用程序,需要理解View.Activity.Fragment.Intent .ContentProvider.Service.AndroidManifest.xml文件和AVD. ...
- Pipe
#一边压缩一边传 一边解压 到对方的目录为/tlj/2/ / | ssh root@172.16.200.56 tar xzf - -C /tlj #在一个需要文件名的地方 使用-重定向输出到stdo ...
- BackGroundWorker控件的使用注意
该控件有三个事件: DoWork .ProgressChanged 和 RunWorkerCompleted 在程序中调用RunWorkerAsync方法则会启动DoWork事件的事件处理,当在事件处 ...
- TCP/IP详解 笔记十一
域名服务系统(DNS) DNS:名字到IP转换:电子邮件选路信息:分布式数据库 解析器:是通过gethostbyname(3)和gethostbyaddr(3)来实现的 最常用的名字服务器是BIND ...
- Unity 单例写法
借鉴自:http://www.cnblogs.com/CodeCabin/p/unity_global_manager.html 实现复杂一些的全局控制,如切换游戏关卡等操作,更常用的方式是使用单例类 ...
- K米APP----案例分析
K米APP----案例分析 第一部分 调研,评测 第一次上手体验 软件的美工做得不错,功能排版很清楚,用户很容易上手,不至于用户不知道怎么用这个APP点歌 软件最主要的功能是KTV的点歌功能,这个功能 ...
- linux学习基础6之sed用法详解
1 sed 又称为流编辑器,它逐行将文本文件中的行读取到模式空间中间去,将符合编辑条件的行进行编辑后输出到显示器上来.默认sed不编辑原文件只处理模式空间中的内容. 2 sed用法 sed [opti ...
- HTML5学习总结-03 地理定位
一 地理定位 HTML5 Geolocation(地理定位)用于定位用户的位置. 1 地理定位 地理位置 经度 : 南北极的连接线 纬度 : 东西连接的线 位置信息从何而来: IP地址 G ...
- 掘金chrome插件
掘金chrome插件 点击下载 掘金是一个高质量的互联网技术社区,而其提供的一个chrome插件个人觉得非常不错.最终效果如下所示: 每天都会有优秀的内容更新.
- css居中那点事儿
css居中那点事儿 在css中对元素进行水平居中是非常简单的,然而使元素垂直居中就不是一件简单的事情了,多年以来,垂直居中已经成为了CSS领域的圣杯,因为它是极其常见的需求,但是在实践中却不是一件简单 ...
