【笔记】jquery append,appendTo,prepend,prependTo 介绍

在jquery权威指南里面学习到这一章,很有必要介绍一下里面的内容:
首先是append(content)这个函数:
意思是将内容content加入到所选择的对象内容的后面
例如:$("div").append("<p>" + hello + "</p>");
意为在所有div元素里面添加一个p标签,标签内容为hello,如果div元素里面有其他的内容则在原来的内容后面添加新的内容
然后是appendTo(content)这个函数:
由To这个单词我们便可得知这个函数的意思就是将什么加到什么中所以它和append()函数最大的区别就是:
内容和选择器的位置,以及 append() 能够使用函数来附加内容。而他们执行的任务都是一样的
就如上面的例子:
$("div").append("<p>" + hello + "</p>");将p标签加入到页面所有div中
如果用appendTo就应该这样写:
$("<p>" + hello + "</p>").appendTo("div")
append还有另外一个形态
append(function(index,html){})
用法和原来的append是一样的执行的任务也是一样,但是function里面的index和html不要理所当然的以为是在第index个div下插入html内容,其实这两个参数只是用来返回当前对象的索引值以及原始的内容
jquery代码
$(function() {
$("div").append(function(n,m){
return "hello" + "索引值:" + n + "原始内容:" + m;
});
})
html代码
<p>hello</p>
<div>jQuery 1</div>
<div>jQuery 2</div>
<div>jQuery 3</div>
<div>jQuery 4</div>
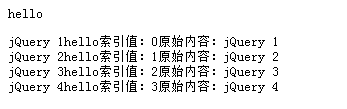
浏览器结果:

而prepend和prependTo的的用法和append,appendTo的用法是一样的,只不过prepend和prependTo是在选中的对象内容的前面添加新内容
【笔记】jquery append,appendTo,prepend,prependTo 介绍的更多相关文章
- jQuery中append appendTo prepend prependTo insertBefore insertAfter after before之间的区别
jQuery中有一个很关键的元素操作,他们的使用方法都一样,但是呈现的结果有所不同. <!DOCTYPE html> <html lang="en"> &l ...
- jquery append、prepend、before等等
1.jQuery append() 方法 jQuery append() 方法在被选元素的结尾插入内容. 实例 复制代码代码如下: $("p").append("Some ...
- 关于append,appendTo,prepend,prependTo的区别
之前做项目对于这几个的方法总是有点模糊,尤其是prepend和prependTo; 1.append <style> span{ background:yellow; } .test{ b ...
- after()和append()的区别、before()和prepend()区别、appendTo()和prependTo()、insertAfter()和insertBefore()
一.after()和before()方法的区别 after()——其方法是将方法里面的参数添加到jquery对象后面去: 如:A.after(B)的意思是将B放到A后面去: before( ...
- jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法)
jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法) ---------- 如果想把内容添加到现有内容末尾,可以利用append()命令.append()命令语 ...
- jquery:after append appendTo三个函数的区别
1.查找元素节点 var $li = $(“ul li:eq(0)”);//获取ul标记下的第一个li,也可以写成 $(“#ulID li:eq(0)”); 2.查找元素属性 利用jq ...
- jQuery 文档操作 - prependTo() ,appendTo()方法
其他jquery文档操作方法:http://www.w3school.com.cn/jquery/jquery_ref_manipulation.asp jQuery 参考手册 - 文档操作 appe ...
- jQuery 追加元素的方法如append、prepend、before,after(转)
1.jQuery append() 方法 jQuery append() 方法在被选元素的结尾插入内容. 实例 复制代码代码如下: $("p").append("Some ...
- jquery中append跟prepend的用法
jquery中append和prepend的用法 append 是插入到元素中,并放到元素内的最后面prepend 是插入到元素中,并放到元素内的最前面例$("body"). ...
- jQuery 追加元素的方法如append、prepend、before
1.jQuery append() 方法 jQuery append() 方法在被选元素的结尾插入内容. 实例 复制代码代码如下: $("p").append("Some ...
随机推荐
- The Unsolvable Problem
The Unsolvable Problem 题目链接:http://acm.hust.edu.cn/vjudge/problem/visitOriginUrl.action?id=45783 题意: ...
- android中versionCode&versionName
原文来自:http://blog.csdn.net/wh_19910525/article/details/8660416 ,略有修改 一.概述 Android的版本可以在androidmainfes ...
- [LintCode] Integer to Roman 整数转化成罗马数字
Given an integer, convert it to a roman numeral. The number is guaranteed to be within the range fro ...
- bootstrap使用性能问题
1.如icheckbox等的初始化,不要采用类似for in的循环来对所需应用的元素进行初始化,直接采用如 $('[data-toggle="popover"]').popove ...
- BootStrap 模态框基本用法
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件方法</title ...
- Hibernate的基本查询语句
1.最简单的查询 List<Special> specials = (List<Special>)session.createQuery("select spe fr ...
- 重新启动 Apache 以加载上面安装的模块
尽管Ubuntu 是一种新兴的Linux分支,但Ubuntu 组织却为Apache提供了丰富的支持软件,这些软件都可以从发行版的光盘获取,也可以从官方站点轻松下载.所以,Ubuntu非常适合作为Web ...
- 20145337《JAVA程序设计》第一周学习总结
# 20145337 <Java程序设计>第1周学习总结 ## 教材学习内容总结 第一章 -Java最早是Sun公司撰写Star7应用程序的程序语言 -根据应用领域不同,有Java SE. ...
- 关于struts2上传图片临时文件
- 修改cms 管理栏目路径
Foosun.SQLServerDAL.Pagination throw new Exception("没有找到SQL");
