AJAX-----14HTML5中新增的API---files

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function pics(){
var pic = document.getElementsByTagName('input')[0].files;
console.log(pic);
}
</script>
</head>
<body>
<input type="file" name="pic" onchange='pics();'>
</body>
</html>
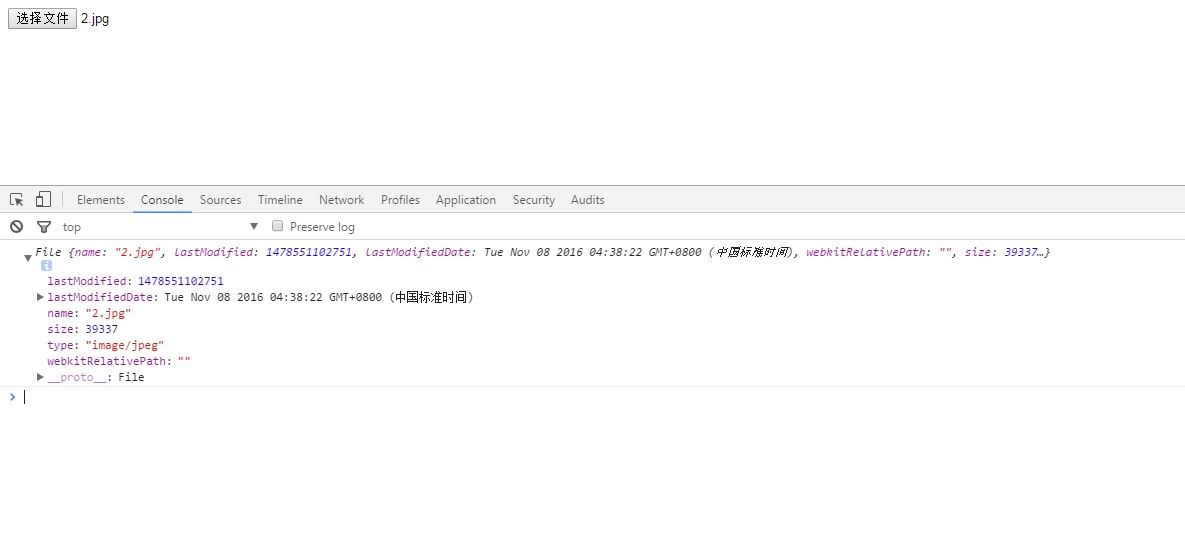
查看下他是什么东西:

我们可以很清晰看到我们上传的只是一个文件而已。。。。
那么我们再来深入玩玩。。。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function pics(){
var pic = document.getElementsByTagName('input')[0].files[0];
console.log(pic);
}
</script>
</head>
<body>
<input type="file" name="pic" onchange='pics();'>
</body>
</html>
效果如下:

这样我们就可以很详细的看到我们文件的具体内容是什么了。。。。。。
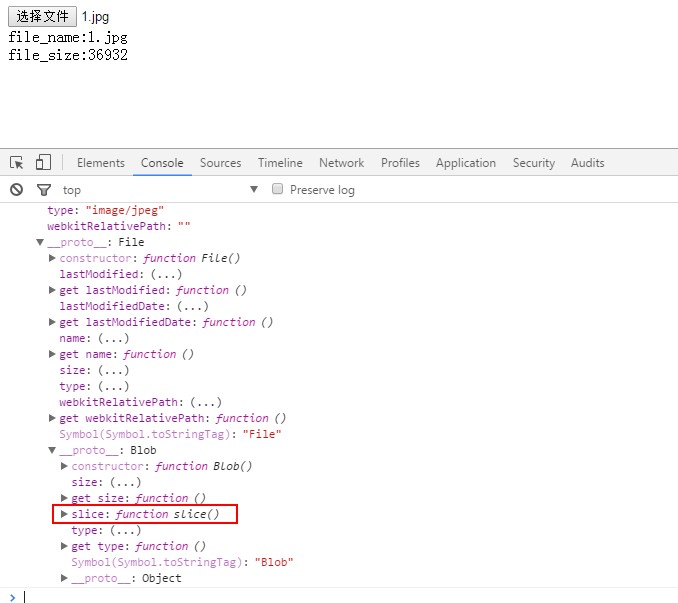
如果是做超大型文件上传的是靠如下方法:

要不断切割文件内容,切割成小块。。。
废话不多说来模拟一个上传的再说。。。。。

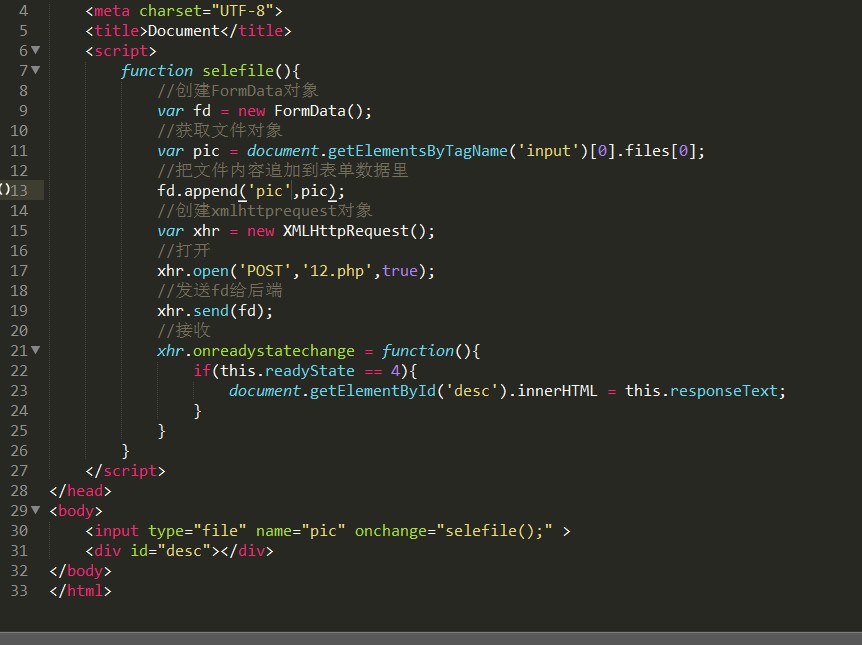
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function selefile(){
//创建FormData对象
var fd = new FormData();
//获取文件对象
var pic = document.getElementsByTagName('input')[0].files[0];
//把文件内容追加到表单数据里
fd.append('pic',pic);
//创建xmlhttprequest对象
var xhr = new XMLHttpRequest();
//打开
xhr.open('POST','12.php',true);
//发送fd给后端
xhr.send(fd);
//接收
xhr.onreadystatechange = function(){
if(this.readyState == 4){
document.getElementById('desc').innerHTML = this.responseText;
}
}
}
</script>
</head>
<body>
<input type="file" name="pic" onchange="selefile();" >
<div id="desc"></div>
</body>
</html>

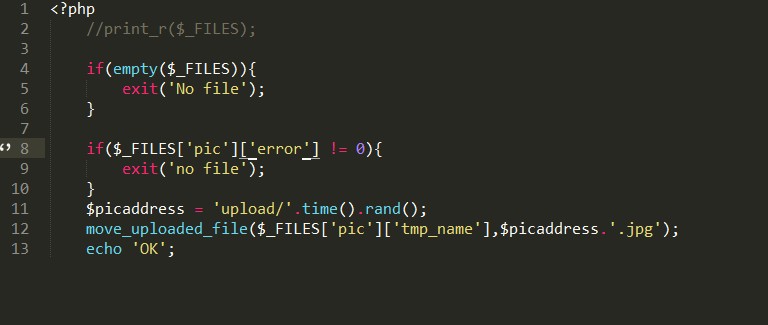
<?php
//print_r($_FILES); if(empty($_FILES)){
exit('No file');
} if($_FILES['pic']['error'] != 0){
exit('no file');
}
$picaddress = 'upload/'.time().rand();
move_uploaded_file($_FILES['pic']['tmp_name'],$picaddress.'.jpg');
echo 'OK';
效果如下所示:


AJAX-----14HTML5中新增的API---files的更多相关文章
- 第30月第11天 Xcode 9.0中新增的API版本检查@available
1.Xcode 9.0中新增的API版本检查@available https://www.jianshu.com/p/0a94baa6c3dd https://www.jianshu.com/p/b8 ...
- AJAX-----13HTML5中新增的API---FormData
FormData 表单数据对象,这是在HTML5中新增的一个API,他能以表单对象做参数,自动的将表单的数据打包,当ajax发送数据是,发送FormData内的表单数据给后端即可 <!DOCTY ...
- ASP.NET MVC4中调用WEB API的四个方法
http://tech.it168.com/a2012/0606/1357/000001357231_all.shtml [IT168技术]当今的软件开发中,设计软件的服务并将其通过网络对外发布,让各 ...
- Django使用AJAX调用自己写的API接口
Django使用AJAX调用自己写的API接口 *** 具体代码和数据已上传到github https://github.com/PythonerKK/eleme-api-by-django-rest ...
- $.ajax 跨域请求 Web Api
WepApi确实方便好用,没有配置文件,一个apicontroller直接可以干活了.但今天用$.ajax跨域请求的时候总是获取不到数据,用fiddler一看确实抓到了数据,但回到$.ajax函数中, ...
- 以短链服务为例,探讨免AppKey、免认证、Ajax跨域调用新浪微博API
新浪微博的API官方提供了很多种调用方式,支持编程的,归根结底就是两种: 1.基于Oauth协议,使用Open API.(http://open.weibo.com/wiki/%E6%8E%88%E6 ...
- C#中调用Windows API的要点 .
介绍 API(Application Programming Interface),我想大家不会陌生,它是我们Windows编程的常客,虽然基于.Net平台的C#有了强大的类库,但是,我们还是不能否认 ...
- ionic 运行过程中动态切换API服务器地址
ionic 运行过程中动态切换API服务器地址 keywords: ionic,phonegap,cordova,网络制式,动态切换,变更,API,服务器地址,$resource,localstora ...
- 腾讯微博java(android)sdk新增微博api详细介绍
本文主要介绍腾讯微博android sdk中新增微博有关的8个接口,以及使用的示例代码 注意:以下所有的api示例代码都需要先新建QqTSdkService类对象qqTSdkService并初始化,见 ...
- Native Application 开发详解(直接在程序中调用 ntdll.dll 中的 Native API,有内存小、速度快、安全、API丰富等8大优点)
文章目录: 1. 引子: 2. Native Application Demo 展示: 3. Native Application 简介: 4. Native Ap ...
随机推荐
- 深入浅出 - Android系统移植与平台开发(五)- 定制手机模拟器ROM
一. 修改化定制Android4.0系统 Android系统启动时,先加载Linux内核,在Linux的framebuffer驱动里可以定制开 机界面,Linux内核启动成功后,挂载根文件系统,启动A ...
- Netty_Netty系列之Netty百万级推送服务设计要点
1. 背景 1.1. 话题来源 最近很多从事移动互联网和物联网开发的同学给我发邮件或者微博私信我,咨询推送服务相关的问题.问题五花八门,在帮助大家答疑解惑的过程中,我也对问题进行了总结,大概可以归纳为 ...
- [VBA] 打开文件夹
'显示打开文件夹对话框 With Application.FileDialog(msoFileDialogFolderPicker) .Show Then Exit Sub '未选择文件夹 strFo ...
- Hadoop.2.x_HA部署
一.概念与HA思路 1. 首先Hadoop架构为主从架构(NameNode/DataNode) 2. NameNode管理着文件系统和与维护客户端访问DataNode 3. Hadoop 2.0 之前 ...
- Android 图片轮播(最简单的)
布局文件 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android ...
- nginx连接php fastcgi配置
匹配到php结尾的文件抛到后端 后端php端口9000
- 兼容的firstChild,lastChild,nextSibling,previousSibling写法
在IE下是支持firstChild,lastChild,nextSibling,previousSibling 但是在FF下,由于它会把标签之间的空格当成文本节点,所以为了准确地找到相应的元素,会用 ...
- jQuery获取Ajax函数的返回值
参考自: http://blog.csdn.net/crx05/article/details/7362252 function test() { var myText = ""; ...
- bzoj4514: [Sdoi2016]数字配对--费用流
看了一眼题目&数据范围,觉得应该是带下界的费用流 原来想拆点变成二分图,能配对的连边,跑二分图,可行性未知 后来看到另外一种解法.. 符合匹配要求的数要满足:质因子的个数相差为1,且两者可整除 ...
- windows用户用VMware 虚拟机安装黑苹果Mac.OS.X操作系统
使用的操作系统操作系统 windows7 SP1 X64 本教程所用 的软件的下载地址都在本教程中 ) 电脑内存低于 4G 的,加内存吧 … 1. SecurAble (检测你的 CPU 是否支持硬件 ...
