用js数组实现最原始的图片轮播实现
上班以来看到了,写了很多的轮播图效果,实现方法大致有
1.将图片局对定位,利用z-index和opacity实现图片渐现
2.用css3 的transtion:Xx xx left/right,实现左右方向滑动轮播(淘宝)
3.在图片组的前后,各加一张图片,实现无缝连接
4.通过改变图片组外层的margin或者left值实现
今天我要写的是第四种,现在概观大部分网站,已经几乎没有这种实现方法了,因为逻辑比较复杂,而且比较消耗性能(需要不停的修改数组,然后遍历到页面上),今天写它的目的,只是想要挑战下自己,因为真的很久没有写过了
首先,先明确下实现思路
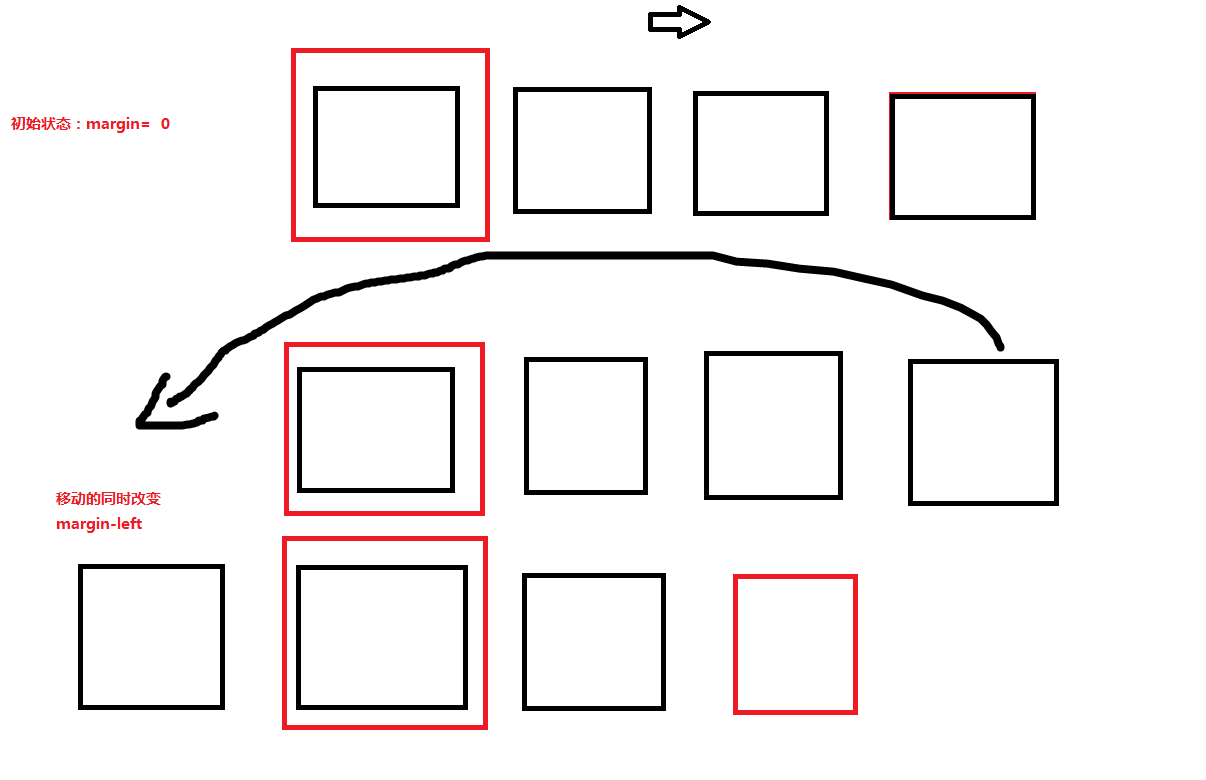
1.初始状态,如下图
红色是显示区域,需要设置overflow:hidden控制只显示一张
黑色的是四张图片,通过浮动,变成一排

html,css代码如下
body,div{
padding:;
margin:;
}
.container{
width:560px;
margin:50px auto;
overflow:hidden;
position: relative;
}
.after:after{
display: block;
clear:both;
content:'';
}
.img-box{
list-style: none;
padding:;
width:calc(560px*);
margin-left:;
}
.img-box li{
float:left;
}
.dot{
position: absolute;
bottom:30px;
margin:auto;
left:0;
right:0;
padding:0;
}
.dot li{
list-style: none;
padding:0;
float:left;
width:30px;
height:30px;
text-align: center;
line-height:30px;
border-radius: 50%;
background:#ccc;
color:#333;
margin-left:5px;
cursor:pointer;
}
.dot li:hover{
background:#666;
color:#fff;
}
.dot li.current{
background:#666;
color:#fff;
}
<div class='container'>
<ul class='img-box after'>
<li>
<img src="imgs/1.png" alt="">
</li>
<li>
<img src="imgs/2.png" alt="">
</li>
<li>
<img src="imgs/3.png" alt="">
</li>
<li>
<img src="imgs/4.png" alt="">
</li>
</ul>
<ul class='dot after'>
<li class='current'>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
2,通过改变ul的margin-left值来实现图片移动,每隔固定的时间改变ul的margin值为图片的宽度
可是当移动到最后一张时,后面没有图片了,就会一片空白。
如果加上判断:移动到最后一张时,再进行移动就默认移入到第一张,虽然可以实现,但是效果很差,不是我想要的效果
利用js的数组可以实现预期的效果:
向左移动:
1.将轮播图的图片地址储存到数组arr中
2.每轮播一次,就将第一张图片放到最后,在数组中对应,将数组中的第一个元素删除,拼接到最后一个,将数组遍历到页面上;
3.重新设置margin-left为0;
如下图:

向右移动(ul向右移动):
向右移动和想左不同:
首先将最后一张图片放到最前面,对应数组就是将数组中最后一个元素删除拼接到arr的最前面,
然而此时ul的margin-left仍然是0;所以要将ul的margin-left改为负的图片宽度,(虽然移动了ul但是只是一瞬间的,而且当前图片没有变化)
最后将ul向右移动至margin-left改变至0;完成向右移动

思路明确后就可以一步一步的向下做了
1.首先实现自动轮播(每次想左轮播一张图片)
2.然后实现点击索引值轮播(想左轮播不止一张图片)
3.点击索引值实现向右轮播
js代码如下:
$(document).ready(function(){
var scroll={
ImgArr:[],//储存图片地址的数组
timer:null,//第一个定时器,表示每隔一段时间,轮播一次
distance:0,//轮播的距离
interval:20,//每段动画的时间
time:2000,//每段轮播的总时间
JG:4000,//每段轮播停留的时间
FIRST:1,
current:1,
timer2:null,//第二个定时器,轮播时的动画
init:function(){
var me=this;
me.calc();//计算下面索引所占的宽度
me.timer=setInterval(function(){//自动轮播
me.change_dot();//改变索引的状态
me.next(1);//每次轮播一张
},me.JG)
$(".dot li").mouseover(function(){//鼠标停留时,停止自动轮播
clearInterval(me.timer);
})
$(".dot li").click(function(){
clearInterval(me.timer);
me.timer=null;
console.log(me.timer2);
var num=$(this).text();
me.current=$(".dot li.current").text();
var step=num-me.current;
if(me.timer2===null){//只有当轮播结束时才能进行第二次轮播,以防止出现bug
if(step>0){
me.next(step);
}else if(step<0){
me.prev(step);
}
$(".dot li").removeClass("current");
$(this).addClass("current");
}
})
},
sort_arr:function(step){//滚动后重新排列数组
var me=this;
for(var n=0;n<$(".container li img"). length;n++){
me.ImgArr[n]=$(".container li img").eq(n).attr("src");
}
var html='';
var slice=me.ImgArr.slice(0,step);
me.ImgArr=me.ImgArr.concat(slice);
me.ImgArr.splice(0,step);
for(var i=0;i<me.ImgArr.length;i++){
html+="<li><img src="+me.ImgArr[i]+"></li>";
}
$(".container .img-box").html("");
$(".container .img-box").append(html);
},
change_dot:function(){
var arr=$(".img-box li img").eq(0).attr("src").split("/");
console.log(arr[arr.length-1].split(".")[0]);
var num=arr[arr.length-1].split(".")[0];
if(num=='4'){
num=0;
}
$(".dot li").removeClass("current");
$(".dot li").eq(num).addClass("current");
},
next:function(step){//向左移动
var me=this;
me.distance=$(".container li img").eq(0).width();
var times=me.time/me.interval;
var smalldistance=(me.distance*step)/times;
me.timer2=setInterval(function(){
if(me.FIRST<=times){
$(".container .img-box").css("margin-left",'-'+me.FIRST*smalldistance+"px");
me.FIRST++;
}else{
clearInterval(me.timer2)
me.timer2=null;
me.FIRST=1;
$(".container .img-box").css("margin-left","0")
me.sort_arr(step);
}
},me.interval)
},
prev:function(step){//向右移动
var me=this;
me.distance=$(".container li img").eq(0).width();
var length=$(".container .img-box li").length;
for(var n=0;n<$(".container li img"). length;n++){
me.ImgArr[n]=$(".container li img").eq(n).attr("src");
}
var slice_arr=me.ImgArr.slice(me.ImgArr.length+step);
for(var m=1;m<=-step;m++){
$(".container li").eq(length-m).remove();
}
var html="";
for(var i=0;i<slice_arr.length;i++){
html+="<li><img src="+slice_arr[i]+"></li>";
}
$(".container .img-box").prepend(html);
$(".container .img-box").css("margin-left",step*me.distance+'px');
me.distance=$(".container li img").eq(0).width();
var times=me.time/me.interval;
var smalldistance=(me.distance*step)/times;//每次移动的小段距离
me.timer2=setInterval(function() {
if(me.FIRST<=times){
var px=me.FIRST*smalldistance
$(".container .img-box").css("margin-left",step*me.distance-me.FIRST*smalldistance+"px");
me.FIRST++;
}else{//轮播结束时清楚定时器
clearInterval(me.timer2);
me.timer 2=null;
me.FIRST=1;
$(".container .img-box").css("margin-left","0")
}
},me.interval)
},
calc:function(){
var length=$(".dot li").length;
var every=parseInt($(".dot li").eq(0).width())+parseInt($(".dot li").eq(0).css("margin-left"))
$(".dot").width(every*length);
}
}
scroll.init();
})
用js数组实现最原始的图片轮播实现的更多相关文章
- 【原生JS】写最简单的图片轮播
非常简单的一个大图轮播,通过将控制显示位置来进行轮播效果,写来给正在学习的新手朋友们参考交流. 先看效果:(实际效果没有这么快) 先看布局: <div id="display" ...
- js文本公告滚动展示,图片轮播....
1.引入文件 <link rel="stylesheet" href="/css/liMarquee.css"> <script src=&q ...
- 实现一个图片轮播-3d播放效果
前言:最近在做一个音乐播放器,首页要做一个图片轮播,看了bootstrap的carousel插件以及移动端的swipe.js库,都是平面图片轮播的效果,所以自己想着实现类似网易云app里那种3d图片轮 ...
- 原生js+css3实现图片自动切换,图片轮播
运用CSS3transition及opacity属性 制作图片轮播动画 自己这两天根据用js来控制触发CSS3中transition属性,从而写出来的以CSS3动画为基础,js控制过程的图片轮播 运用 ...
- 原生JS实现"旋转木马"效果的图片轮播插件
一.写在最前面 最近都忙一些杂七杂八的事情,复习软考.研读经典...好像都好久没写过博客了... 我自己写过三个图片轮播,一个是简单的原生JS实现的,没有什么动画效果的,一个是结合JQuery实现的, ...
- 图片轮播(左右切换)--JS原生和jQuery实现
图片轮播(左右切换)--js原生和jquery实现 左右切换的做法基本步骤跟 上一篇文章 淡入淡出 类似,只不过修改了一些特定的部分 (1)首先是页面的结构部分 对于我这种左右切换式 1.首先是个外 ...
- 原生js和jquery实现图片轮播特效
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
- js/jquery中实现图片轮播
一,jquery方法 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&qu ...
- 原生js和jquery实现图片轮播特效(转)
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
随机推荐
- Qt保持窗口在最上方
原文:https://blog.csdn.net/hl1hl/article/details/85244451 前言 在Qt开发桌面软件的过程中,根据开发的需求不同,我们经常需要将弹出窗口,一般常见的 ...
- 多线程高并发编程(9) -- CopyOnWrite写入时复制
CopyOnWrite写入时复制 CopyOnWrite,即快照模式,写入时复制就是不同线程访问同一资源的时候,会获取相同的指针指向这个资源,只有在写操作,才会去复制一份新的数据,然后新的数据在被写操 ...
- 基于 abp vNext 和 .NET Core 开发博客项目
项目介绍 此个人博客项目底层基于 ABP Framework (不完全依赖)搭建项目 和免费开源跨平台的 .NET Core 3.1 开发,可作为 .NET Core 入门项目进行学习,支持各种主流数 ...
- sqli-labs之Page-4
第五十四关 题目给出了数据库名为challenges. 这一关是依旧字符型注入,但是尝试10次后,会强制更换表名等信息.所以尽量在认真思考后进行尝试 爆表名 ?id=-1' union select ...
- Gradle 多环境URL请求设置
在开发过程中,多环境配置是经常遇到的,比如在Android开发过程中,在不同环境上请求服务器的URL是不同的,使用Gradle进行管理,是非常方便的. 首先查看工程目录结构: 使用AndroidStu ...
- 消息队列之Kafka——从架构技术重新理解Kafka
Apache Kafka® 是 一个分布式流处理平台. 这到底意味着什么呢? 我们知道流处理平台有以下三种特性: 可以让你发布和订阅流式的记录.这一方面与消息队列或者企业消息系统类似. 可以储存流式的 ...
- 简单mysql存储过程
直接上代码: CREATE DEFINER=`root`@`localhost` PROCEDURE `sos`( ) BEGIN -- 创建一个临时表 DROP TABLE IF EXISTS fi ...
- hdu5687 字典树
hdu5687 #include <bits/stdc++.h> using namespace std; , n = ; struct node { ]; int cnt; void i ...
- 14.6 kafka
14.6 kafka 为什么用消息队列 举例 比如在一个企业里,技术老大接到boss的任务,技术老大把这个任务拆分成多个小任务,完成所有的小任务就算搞定整个任务了. 那么在执行这些小任务的时候,可能有 ...
- Django模板之模板变量过滤器
在Django的模板语言中,通过使用 过滤器 来改变变量的显示:Django的模板语言中提供了大约六十个内置过滤器. 过滤器规则: · 过滤器的语法: {{ value|filter_ ...
