初学微信小程序——配置问题(1)
一、注册:
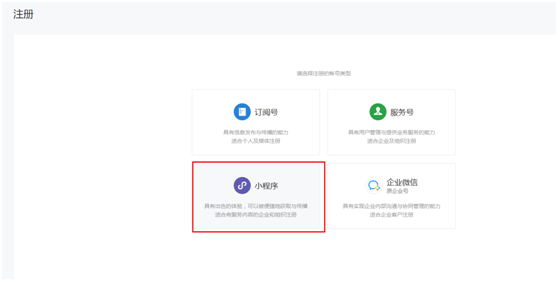
微信小程序账号注册:登录https://mp.weixin.qq.com 点击“立即注册”->”小程序”


注册完成后,下载微信小程序开发者工具:
依次点击:“首页”->“文档”->“工具”,页面中第一行有“微信开发者工具”,点击安装
点击安装

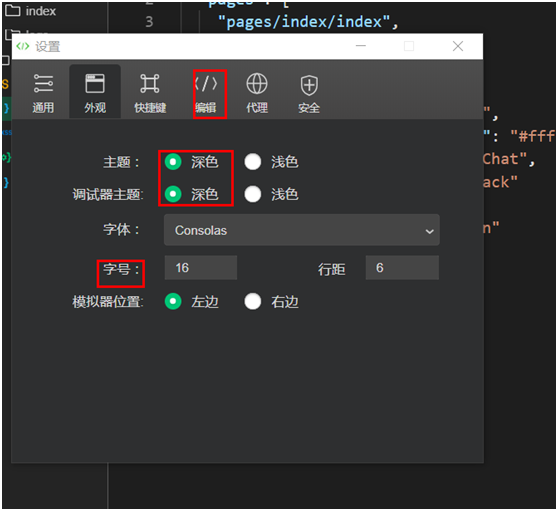
配置:打开微信开发者工具,点击左上角“设置”->”外观设置”,可以设置软件外观
比如,我把颜色设置为深色

二、Pages:
新建pages:
一键创建:在app.json中的“pages”中加上“pages/文件夹名称/文件名称”。
删除文件:在文件名上右击,然后点击“硬盘打开”,就可以在根目录删除该文件。
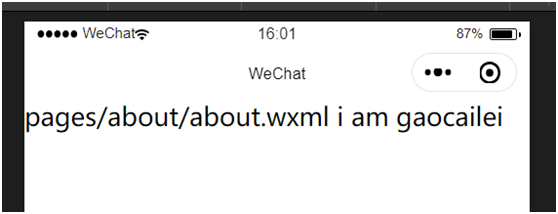
编写和访问页面:在about.wxml中写”i am gaocailei”,在app.json中把pages移到第一行,保存,点击模拟器页面出现

三、Windows:
“首页”->“文档”->“框架”->“(左侧)小程序配置”->“全局配置”->“Windows”。
我增加了下拉刷新功能;
"backgroundTextStyle": "dark",
"enablePullDownRefresh":true
四、tabBar(底部菜单):
在配置示例找到tabBar的代码:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
可以选择性的自行配置,比如我要为首页和日志添加图片,我就可以选择“iconPath
(图片路径)”,“selectedIconPath(选中时的图片路径)”,修改后代码如下:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"/images/selected.png",
"selectedIconPath":"/images/image.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "/images/rizhi_s.png",
"selectedIconPath": "/images/rizhi.png"
}
]
},
样式如下:

附:阿里巴巴矢量图下载网址:https://www.iconfont.cn/
最后,我又在“pages”里添加“cate”在“tabBar”添加分类的图片,
代码:
{
效果如图:

五、网络超时:

在app.json添加代码:
"networkTimeout":{
"request": 10000,
"connectSocket":10000 ,
"uploadFile":20000,
"downloadFile":20000
},
(续)
初学微信小程序——配置问题(1)的更多相关文章
- 初学微信小程序——配置问题(2)
六.生命周期函数: 在微信公众平台指南中搜索生命周期,找到页面生命周期 比如,我打开cate.js并编写,代码如下: ** * 生命周期函数--监听页面加载 */ onLoad: function ...
- 初学微信小程序
最近微信推出了微信小程序,为此我学了几天,基本了解了组件及简单语法,但是今天我自己想要独立写一个demo时,忽然发现难道我的不是微信小程序的语法(我以前是iOS 开发,不用css),而是css样式的设 ...
- 初学微信小程序 TodoList
微信小程序的学习 微信小程序的开始尝试 TodoList 微信开发者工具生成 目录如下: . |-- app.js |-- app.json |-- app.wxss |-- pages | |-- ...
- 小程序——微信小程序初学踩过的坑
微信小程序初学踩过的坑 一.前言 最近因为某些需要和个人兴趣打算开发一下微信小程序,经过在官方网站上的基本了解,我大体知道了微信小程序开发的大致过程,其实最本质的就是MVVM,借用了很多模式上 ...
- 《微信小程序七日谈》- 第四天:页面路径最多五层?导航可以这么玩
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 微信小 ...
- 《微信小程序七日谈》- 第二天:你可能要抛弃原来的响应式开发思维
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 上篇文 ...
- 《微信小程序七日谈》- 第一天:人生若只如初见
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 微信小 ...
- 《微信小程序七日谈》- 第五天:你可能要在登录功能上花费大力气
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩: 第五 ...
- 《微信小程序七日谈》- 第六天:小程序devtool隐藏的秘密
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩: 第五 ...
随机推荐
- mysql update 修改多个字段and的语法问题
在MySQL里面update一条记录,语法都正确的,但记录并没有被更新... 问题语句 执行之前的记录是这样的: 执行之后的记录是这样的: 可以看到,实际上是有效果的: why? 看起来,语法是完全没 ...
- 一种ui app写法
方法一: $(function(){ // 定义一个对象 var qx={}; qx.ui={}; qx.ui.getleft=function(){ alert('qx.ui.getleft'); ...
- 记数问题(0)<P2013_1>
记数问题 (count.cpp/c/pas) [问题描述] 试计算在区间1到n的所有整数中,数字x(0≤x≤9)共出现了多少次?例如,在1到11中,即在1.2.3.4.5.6.7.8.9.10.11 ...
- 19年读100本书之第二本--《OKR工作法》-克里斯蒂娜 沃特克
0,一句话概括书的内容? OKR(objective key result),即目标与关键结果. 1,我从这本书能得到什么? 2,核心内容是什么? 3,我要怎么做?
- SOAP1.1 VS SOAP1.2
SOAP提升: 目前WebService的协议主要有SOAP1.1和1.2.两者的命名空间不同. 见下页对比 SOAP1.1版本与SOAP1.2版本在头信息上存在差异.SOAP1.1存在SOAPAct ...
- NGINX学习积累(学习牛人)
大牛:http://www.cnblogs.com/zengkefu/p/5563608.html 当请求来临的时候,NGINX会选择进入虚拟主机,匹配location后,进入请求处理阶段. 在请求处 ...
- 最优矩阵连乘问题 区间DP
最优矩阵连乘积 Accepted: 10 Total Submit: 18Time Limit: 1000ms Memony Limit: 32768KB Description 在科学计算中经常要计 ...
- Educational Codeforces Round 72 (Rated for Div. 2)D(DFS,思维)
#define HAVE_STRUCT_TIMESPEC#include<bits/stdc++.h>using namespace std;int n,m,k=1;int c[5007] ...
- 136、Java的内部类
01.代码如下: package TIANPAN; class Outer { // 外部类 private String msg = "Hello World !"; class ...
- git安装以及gitlib配置
安装Git:详见http://www.cnblogs.com/xiuxingzhe/p/9300905.html 开通gitlab(开通需要咨询所在公司的gitlab管理员)账号后,本地Git仓库和g ...
