Pyppeteer入门(转载)
一.简介
Puppeteer 是 Google 基于 Node.js 开发的一个工具,有了它我们可以通过 JavaScript 来控制 Chrome 浏览器的一些操作,当然也可以用作网络爬虫上,其 API 极其完善,功能非常强大。 而 Pyppeteer 又是什么呢?它实际上是 Puppeteer 的 Python 版本的实现,但他不是 Google 开发的,是一位来自于日本的工程师依据 Puppeteer 的一些功能开发出来的非官方版本。
在 Pyppetter 中,实际上它背后也是有一个类似 Chrome 浏览器的 Chromium 浏览器在执行一些动作进行网页渲染,首先说下 Chrome 浏览器和 Chromium 浏览器的渊源。
- Chromium 是谷歌为了研发 Chrome 而启动的项目,是完全开源的。二者基于相同的源代码构建,Chrome 所有的新功能都会先在 Chromium 上实现,待验证稳定后才会移植,
因此 Chromium 的版本更新频率更高,也会包含很多新的功能,但作为一款独立的浏览器,Chromium 的用户群体要小众得多。两款浏览器“同根同源”,它们有着同样的 Logo,
但配色不同,Chrome 由蓝红绿黄四种颜色组成,而 Chromium 由不同深度的蓝色构成。
Pyppeteer 就是依赖于 Chromium 这个浏览器来运行的。那么有了 Pyppeteer 之后,我们就可以免去那些繁琐的环境配置等问题。如果第一次运行的时候,Chromium 浏览器没有安装,那么程序会帮我们自动安装和配置,就免去了繁琐的环境配置等工作。另外 Pyppeteer 是基于 Python 的新特性 async 实现的,所以它的一些执行也支持异步操作,效率相对于 Selenium 来说也提高了。
安装:
- pip3 install pyppeteer
二.抓取js
而Pyppeteer 模拟jsvascript渲染,抓取信息。
- import asyncio
- from pyppeteer import launch
- from pyquery import PyQuery as pq
- async def main():
- browser = await launch()
- page = await browser.newPage()
- await page.goto('http://quotes.toscrape.com/js/')
- doc = pq(await page.content())
- print('Quotes:', doc('.quote').length)
- await browser.close()
- asyncio.get_event_loop().run_until_complete(main())
运行结果:
- 10
那么这里面的过程发生了什么?
实际上,Pyppeteer 整个流程就完成了浏览器的开启、新建页面、页面加载等操作。另外 Pyppeteer 里面进行了异步操作,所以需要配合 async/await 关键词来实现。
首先, launch 方法会新建一个 Browser 对象,然后赋值给 browser,然后调用 newPage 方法相当于浏览器中新建了一个选项卡,同时新建了一个 Page 对象。然 后 Page 对象调用了 goto 方法就相当于在浏览器中输入了这个 URL,浏览器跳转到了对应的页面进行加载,加载完成之后再调用 content 方法,返回当前浏览器页面的源代码。然后进一步地,我们用 pyquery 进行同样地解析,就可以得到 JavaScript 渲染的结果了。
另外其他的一些方法如调用 asyncio 的 get_event_loop 等方法的相关操作则属于 Python 异步 async 相关的内容了,大家如果不熟悉可以了解下 Python 的 async/await 的相关知识。
好,通过上面的代码,我们就可以完成 JavaScript 渲染页面的爬取了。
在这个过程中,我们没有配置 Chrome 浏览器,没有配置浏览器驱动,免去了一些繁琐的步骤,同样达到了 Selenium 的效果,还实现了异步抓取,爽歪歪!
接下来我们再看看另外一个例子,这个例子可以模拟网页截图,保存 PDF,另外还可以执行自定义的 JavaScript 获得特定的内容,代码如下
- mport asyncio
- from pyppeteer import launch
- async def main():
- browser = await launch()
- page = await browser.newPage()
- await page.goto('http://quotes.toscrape.com/js/')
- await page.screenshot(path='example.png')
- await page.pdf(path='example.pdf')
- dimensions = await page.evaluate('''() => {
- return {
- width: document.documentElement.clientWidth,
- height: document.documentElement.clientHeight,
- deviceScaleFactor: window.devicePixelRatio,
- }
- }''')
- print(dimensions)
- # >>> {'width': 800, 'height': 600, 'deviceScaleFactor': 1}
- await browser.close()
- asyncio.get_event_loop().run_until_complete(main())
这里我们又用到了几个新的 API,完成了网页截图保存、网页导出 PDF 保存、执行 JavaScript 并返回对应数据。
首先 screenshot 方法可以传入保存的图片路径,另外还可以指定保存格式 type、清晰度 quality、是否全屏 fullPage、裁切 clip 等各个参数实现截图。
可见其内容也是 JavaScript 渲染后的内容,另外这个方法还可以指定放缩大小 scale、页码范围 pageRanges、宽高 width 和 height、方向 landscape 等等参数,导出定制化的 pdf 用这个方法就十分方便。
最后我们又调用了 evaluate 方法执行了一些 JavaScript,JavaScript 传入的是一个函数,使用 return 方法返回了网页的宽高、像素大小比率三个值,最后得到的是一个 JSON 格式的对象,内容如下:
- {'width': 800, 'height': 600, 'deviceScaleFactor': 1}
OK,实例就先感受到这里,还有太多太多的功能还没提及。
总之利用 Pyppeteer 我们可以控制浏览器执行几乎所有动作,想要的操作和功能基本都可以实现,用它来自由地控制爬虫当然就不在话下了。
二.详细用法
https://miyakogi.github.io/pyppeteer/reference.html
开启浏览器
使用 Pyppeteer 的第一步便是启动浏览器,首先我们看下怎样启动一个浏览器,其实就相当于我们点击桌面上的浏览器图标一样,把它开起来。用 Pyppeteer 完成同样的操作,只需要调用 launch 方法即可。
我们先看下 launch 方法的 API,链接为:https://miyakogi.github.io/pyppeteer/reference.html#pyppeteer.launcher.launch,其方法定义如下:
- pyppeteer.launcher.launch(options: dict = None, **kwargs) → pyppeteer.browser.Browser
可以看到它处于 launcher 模块中,参数没有在声明中特别指定,返回类型是 browser 模块中的 Browser 对象,另外观察源码发现这是一个 async 修饰的方法,所以调用它的时候需要使用 await。
接下来看看它的参数:
ignoreHTTPSErrors (bool): 是否要忽略 HTTPS 的错误,默认是 False。
headless (bool): 是否启用 Headless 模式,即无界面模式,如果 devtools 这个参数是 True 的话,那么该参数就会被设置为 False,否则为 True,即默认是开启无界面模式的。
executablePath (str): 可执行文件的路径,如果指定之后就不需要使用默认的 Chromium 了,可以指定为已有的 Chrome 或 Chromium。
slowMo (int|float): 通过传入指定的时间,可以减缓 Pyppeteer 的一些模拟操作。
args (List[str]): 在执行过程中可以传入的额外参数。
ignoreDefaultArgs (bool): 不使用 Pyppeteer 的默认参数,如果使用了这个参数,那么最好通过 args 参数来设定一些参数,否则可能会出现一些意想不到的问题。这个参数相对比较危险,慎用。
handleSIGINT (bool): 是否响应 SIGINT 信号,也就是可以使用 Ctrl + C 来终止浏览器程序,默认是 True。
handleSIGTERM (bool): 是否响应 SIGTERM 信号,一般是 kill 命令,默认是 True。
handleSIGHUP (bool): 是否响应 SIGHUP 信号,即挂起信号,比如终端退出操作,默认是 True。
dumpio (bool): 是否将 Pyppeteer 的输出内容传给 process.stdout 和 process.stderr 对象,默认是 False。
userDataDir (str): 即用户数据文件夹,即可以保留一些个性化配置和操作记录。
env (dict): 环境变量,可以通过字典形式传入。
devtools (bool): 是否为每一个页面自动开启调试工具,默认是 False。如果这个参数设置为 True,那么 headless 参数就会无效,会被强制设置为 False。
logLevel (int|str): 日志级别,默认和 root logger 对象的级别相同。
autoClose (bool): 当一些命令执行完之后,是否自动关闭浏览器,默认是 True。
loop (asyncio.AbstractEventLoop): 时间循环对象。
好了,知道这些参数之后,我们可以先试试看。
首先可以试用下最常用的参数 headless,如果我们将它设置为 True 或者默认不设置它,在启动的时候我们是看不到任何界面的,如果把它设置为 False,那么在启动的时候就可以看到界面了,一般我们在调试的时候会把它设置为 False,在生产环境上就可以设置为 True,我们先尝试一下关闭 headless 模式:
- import asyncio
- from pyppeteer import launch
- async def main():
- await launch(headless=False)
- await asyncio.sleep(100)
- asyncio.get_event_loop().run_until_complete(main())
运行之后看不到任何控制台输出,但是这时候就会出现一个空白的 Chromium 界面了:

但是可以看到这就是一个光秃秃的浏览器而已,看一下相关信息

看到了,这就是 Chromium,上面还写了开发者内部版本,可以认为是开发版的 Chrome 浏览器就好。
另外我们还可以开启调试模式,比如在写爬虫的时候会经常需要分析网页结构还有网络请求,所以开启调试工具还是很有必要的,我们可以将 devtools 参数设置为 True, 这样每开启一个界面就会弹出一个调试窗口,非常方便,示例如下:
- import asyncio
- from pyppeteer import launch
- async def main():
- browser = await launch(devtools=True)
- page = await browser.newPage()
- await page.goto('https://www.baidu.com')
- await asyncio.sleep(100)
- asyncio.get_event_loop().run_until_complete(main())
刚才说过 devtools 这个参数如果设置为了 True,那么 headless 就会被关闭了,界面始终会显现出来。在这里我们新建了一个页面,打开了百度,界面运行效果如下:

这时候我们可以看到上面的一条提示:"Chrome 正受到自动测试软件的控制",这个提示条有点烦,那咋关闭呢?这时候就需要用到 args 参数了,禁用操作如下:
- browser = await launch(headless=False, args=['--disable-infobars'])
这里就不再写完整代码了,就是在 launch 方法中,args 参数通过 list 形式传入即可,这里使用的是 --disable-infobars 的参数。
另外有人就说了,这里你只是把提示关闭了,有些网站还是会检测到是 webdriver 吧,比如淘宝检测到是 webdriver 就会禁止登录了,我们可以试试:
- import asyncio
- from pyppeteer import launch
- async def main():
- browser = await launch(headless=False)
- page = await browser.newPage()
- await page.goto('https://www.taobao.com')
- await asyncio.sleep(100)
- asyncio.get_event_loop().run_until_complete(main())
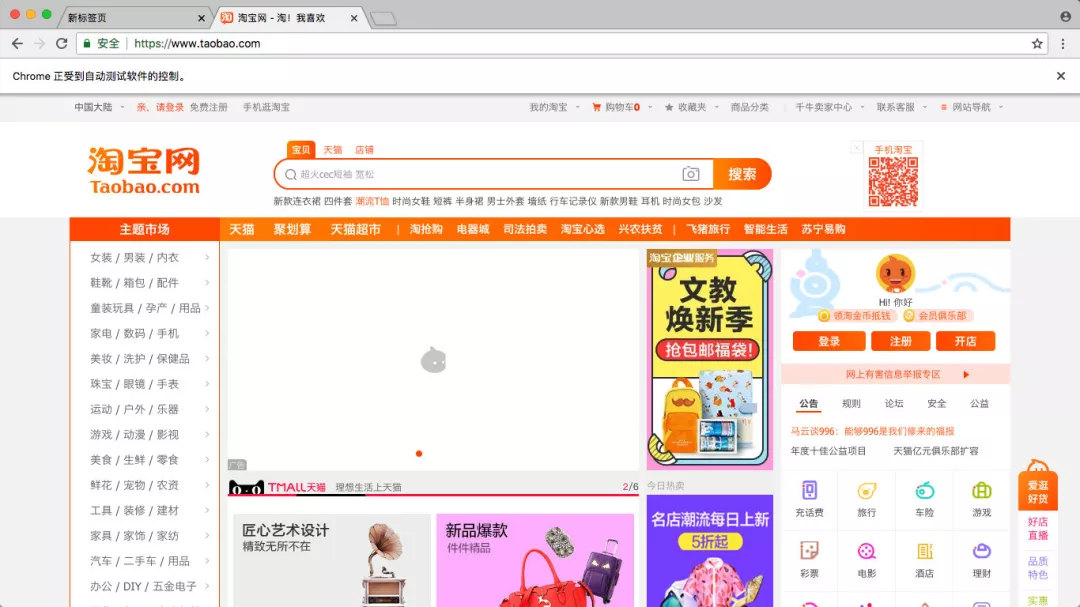
运行时候进行一下登录,然后就会弹出滑块,自己手动拖动一下,然后就报错了,界面如下:

爬虫的时候看到这界面是很让人崩溃的吧,而且这时候我们还发现了页面的 bug,整个浏览器窗口比显示的内容窗口要大,这个是某些页面会出现的情况,让人看起来很不爽。
我们可以先解决一下这个显示的 bug,需要设置下 window-size 还有 viewport,代码如下:
- import asyncio
- from pyppeteer import launch
- width, height = 1366, 768
- async def main():
- browser = await launch(headless=False,
- args=[f'--window-size={width},{height}'])
- page = await browser.newPage()
- await page.setViewport({'width': width, 'height': height})
- await page.goto('https://www.taobao.com')
- await asyncio.sleep(100)
- asyncio.get_event_loop().run_until_complete(main())
这样整个界面就正常了:

OK,那刚才所说的 webdriver 检测问题怎样来解决呢?其实淘宝主要通过 window.navigator.webdriver 来对 webdriver 进行检测,所以我们只需要使用 JavaScript 将它设置为 false 即可,代码如下:
- import asyncio
- from pyppeteer import launch
- async def main():
- browser = await launch(headless=False, args=['--disable-infobars'])
- page = await browser.newPage()
- await page.goto('https://login.taobao.com/member/login.jhtml?redirectURL=https://www.taobao.com/')
- await page.evaluate(
- '''() =>{ Object.defineProperties(navigator,{ webdriver:{ get: () => false } }) }''')
- await asyncio.sleep(100)
- asyncio.get_event_loop().run_until_complete(main())
这里没加输入用户名密码的代码,当然后面可以自行添加,下面打开之后,我们点击输入用户名密码,然后这时候会出现一个滑动条,这里滑动的话,就可以通过了,如图所示:

OK,这样的话我们就成功规避了 webdriver 的检测,使用鼠标拖动模拟就可以完成淘宝的登录了。
还有另一种方法可以进一步免去淘宝登录的烦恼,那就是设置用户目录。平时我们已经注意到,当我们登录淘宝之后,如果下次再次打开浏览器发现还是登录的状态。这是因为淘宝的一些关键 Cookies 已经保存到本地了,下次登录的时候可以直接读取并保持登录状态。
那么这些信息保存在哪里了呢?其实就是保存在用户目录下了,里面不仅包含了浏览器的基本配置信息,还有一些 Cache、Cookies 等各种信息都在里面,如果我们能在浏览器启动的时候读取这些信息,那么启动的时候就可以恢复一些历史记录甚至一些登录状态信息了。
这也就解决了一个问题:很多朋友在每次启动 Selenium 或 Pyppeteer 的时候总是是一个全新的浏览器,那就是没有设置用户目录,如果设置了它,每次打开就不再是一个全新的浏览器了,它可以恢复之前的历史记录,也可以恢复很多网站的登录信息。
那么这个怎么来做呢?很简单,在启动的时候设置 userDataDir 就好了,示例如下:
- import asyncio
- from pyppeteer import launch
- async def main():
- browser = await launch(headless=False, userDataDir='./userdata', args=['--disable-infobars'])
- page = await browser.newPage()
- await page.goto('https://www.taobao.com')
- await asyncio.sleep(100)
- asyncio.get_event_loop().run_until_complete(main())
好,这里就是加了一个 userDataDir 的属性,值为 userdata,即当前目录的 userdata 文件夹。我们可以首先运行一下,然后登录一次淘宝,这时候我们同时可以观察到在当前运行目录下又多了一个 userdata 的文件夹,里面的结构是这样子的:

具体的介绍可以看官方的一些说明,如:https://chromium.googlesource.com/chromium/src/+/master/docs/user_data_dir.md,这里面介绍了 userdatadir 的相关内容。
再次运行上面的代码,这时候可以发现现在就已经是登录状态了,不需要再次登录了,这样就成功跳过了登录的流程。当然可能时间太久了,Cookies 都过期了,那还是需要登录的。
好了,本想把 Pyppeteer 的用法详细介绍完的,结果只 launch 的方法就介绍这么多了,后面的内容放到其他文章来介绍了,其他的内容后续文章会陆续放出,谢谢。
小彩蛋:以上文章摘自即将完稿的《Python3网络爬虫开发实战(第二版)》,敬请期待,谢谢。
转自:https://mp.weixin.qq.com/s/Iz-DY1UrSfVFRFh5CyHl3Q
Pyppeteer入门(转载)的更多相关文章
- LaTeX新人教程,30分钟从完全陌生到基本入门[转载]
LaTeX新人教程,30分钟从完全陌生到基本入门[转载] 2017-02-05 分类:TeX讲义 阅读(32514) 评论(0) 这是一篇老文了,前几天看微博的时候看到的,文中的很多表达比较过激,思 ...
- C#线程入门---转载
C#中的线程(一)入门 文章系参考转载,英文原文网址请参考:http://www.albahari.com/threading/ 作者 Joseph Albahari, 翻译 Swanky Wu 中 ...
- Jmeter性能测试 入门--转载
转载: Jmeter性能测试 入门 Jmeter是一款优秀的开源测试工具, 是每个资深测试工程师,必须掌握的测试工具,熟练使用Jmeter能大大提高工作效率. 熟练使用Jmeter后, 能用Jmete ...
- C#中的线程(一)入门 转载
文章系参考转载,英文原文网址请参考:http://www.albahari.com/threading/ 转载:http://www.cnblogs.com/miniwiki/archive/2010 ...
- http协议入门---转载
http协议入门 ##(一). HTTP/0.9 HTTP 是基于 TCP/IP 协议的应用层协议.它不涉及数据包(packet)传输,主要规定了客户端和服务器之间的通信格式,默认使用80端口. 最早 ...
- webpack入门(转载)
阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过:如果你和十天前的我一样,对很多选项存在着疑惑,那花一段时间慢慢阅读本 ...
- Maven学习总结(一)——Maven入门——转载
一.Maven的基本概念 Maven(翻译为"专家","内行")是跨平台的项目管理工具.主要服务于基于Java平台的项目构建,依赖管理和项目信息管理. 1.1. ...
- Linux网络编程入门 (转载)
(一)Linux网络编程--网络知识介绍 Linux网络编程--网络知识介绍客户端和服务端 网络程序和普通的程序有一个最大的区别是网络程序是由两个部分组成的--客户端和服务器端. 客户 ...
- MySQL入门转载
21分钟 MySQL 入门教程 http://www.cnblogs.com/mr-wid/archive/2013/05/09/3068229.html 目录 一.MySQL的相关概念介绍 二.Wi ...
随机推荐
- left join on和where 限制查询的区别在于
left join on: 会显示前表的所有数据,不满足显示为null或者为0 . 而where显示的为满足条件的记录,不满足但是存在的数据不显示. 做统计数据的时候,用join on比较合理.
- SpringBoot连接Oracle报错,找不到驱动类,application.properties文件中驱动类路径为红色
pom.xml文件: <!-- oracle odbc --> <dependency> <groupId>com.oracle</groupId> & ...
- 虚拟网卡 TUN/TAP 驱动程序设计原理(经典)
盗用-收藏 简介 虚拟网卡Tun/tap驱动是一个开源项目,支持很多的类UNIX平台,OpenVPN和Vtun都是基于它实现隧道包封装.本文将介绍tun/tap驱动的使用并分析虚拟网卡tun/tap驱 ...
- [洛谷P3386] [模板] 二分图匹配 (匈牙利算法)
题目传送门 毒瘤出题人zzk出了个二分图匹配的题(18.10.04模拟赛T2),逼我来学二分图匹配. 网络流什么的llx讲完之后有点懵,还是匈牙利比较好理解(绿与被绿). 对于左边的点一个一个匹配,记 ...
- 吴裕雄--天生自然 R语言开发学习:中级绘图(续一)
#------------------------------------------------------------------------------------# # R in Action ...
- Python 模块之间的引用
项目结构: Dog.Cat模块引用Animal模块 Animal模块代码: # -*- coding:UTF-8 -*- # 定义一个动物类 class Animal(object): def run ...
- Python实现线程交替打印字符串
import threading con = threading.Condition() word = u"12345上山打老虎" def work(): global word ...
- kettle_errot_karafLifecycleListenter
使用kettle 6.1 通过命令行批量执行作业的过程中,发现偶尔有作业执行时间会变慢几分钟,查看日志发现改作业开始就报了一个错 报错之后才会继续下面的作业,虽然不影响最终作业执行结果,但也延误了一些 ...
- IT从业者疫情之下出路何在
作为一个IT行业十年经历的从业人员,在北京大公司工作过,但因衡量着北京大都市的繁华下高消费和高房价,选择到二线城市发展和组建家庭,由此逃离北上广,结束了数年的北漂生涯.很荣幸到了二线城市顺利遇见属于自 ...
- 大厂面试官问你META-INF/spring.factories要怎么实现自动扫描、自动装配?
大厂面试官问你META-INF/spring.factories要怎么实现自动扫描.自动装配? 很多程序员想面试进互联网大厂,但是也有很多人不知道进入大厂需要具备哪些条件,以及面试官会问哪些问题, ...
