搭建Java开发环境之配置环境变量
前言
初学Java不久的二胖在搭建Java开发环境一步就遇到问题,他不由得感叹:万事开头难啊!但感叹之后它还是鼓足了劲去努力解决它,二胖在电脑上Google了一番,最终环境是搭建成功了,但他心中对"环境变量配置"这一步还是有很多疑惑,思来想去,二胖决定向自己好友Bill大神求助。
正文
以下为二胖与Bill的对话:
二胖:好久不见,Bill,最近过得咋样?
Bill:哈哈哈哈,你小子是不是又遇到什么问题了,说来听听。
二胖:还是你了解我,我最近在自学java,你知道的,学习一门编程语言的第一步就是搭建语言的开发环境,我已经把jdk下载安装好了,按照网上的教程下一步就是配置环境变量了,可是我有点不懂为啥要配置它。
Bill:看来你小子已经在思考问题了,不错不错,但是在回答你这个问题之前,我想先问问你:你注意到jdk下面的bin目录了吗,你知道这个目录中的内容是什么吗?
二胖:这个...我去查查看,哦,bin目录下存放的是jdk的各种工具命令,可这跟配置环境变量有啥关系?
Bill:别急,慢慢来。你说得对,这些工具命令都是用来操作java程序的,那你知道这些命令怎样执行吗?
二胖:这个问题我还是知道的,使用cmd就可以了嘛,直接进入该命令的目录中,输入命令名称即可。
Bill:没错,但是问题就在这,我们如果要使用jdk的这些工具命令,就需要进到bin目录中才行。
二胖:这是肯定的啊,额...不过这么说好像确实有点问题:我以后编写的各种java程序的目录是不确定的,但是又需要使用bin目录下的这些工具命令,这该怎么办呢?
Bill:对,学习就是应该这样,遇到问题不要紧,一定要善于思考。其实这其中还包含一个小小的原理,那就是WINDOWS系统到底是怎样查找可执行程序的?
二胖:你接着说。
Bill:当你在cmd窗口运行某个命令时,WINDOWS操作系统会先在当前目录下查找该命令,就像下面这样:
 ;
;
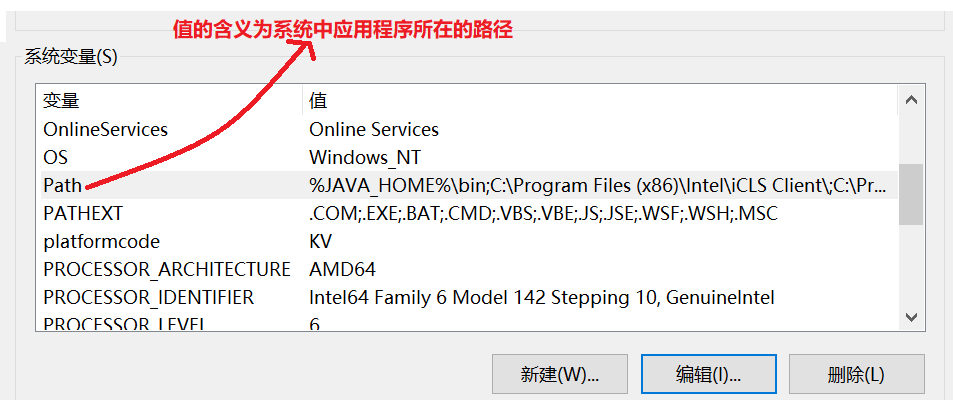
若未找到就再去环境变量中的path系统变量中查找该命令,就像下面这样:
 ;
;
若还是未找到,就会报错:不是内部或外部命令,也不是可运行的程序或批处理文件。
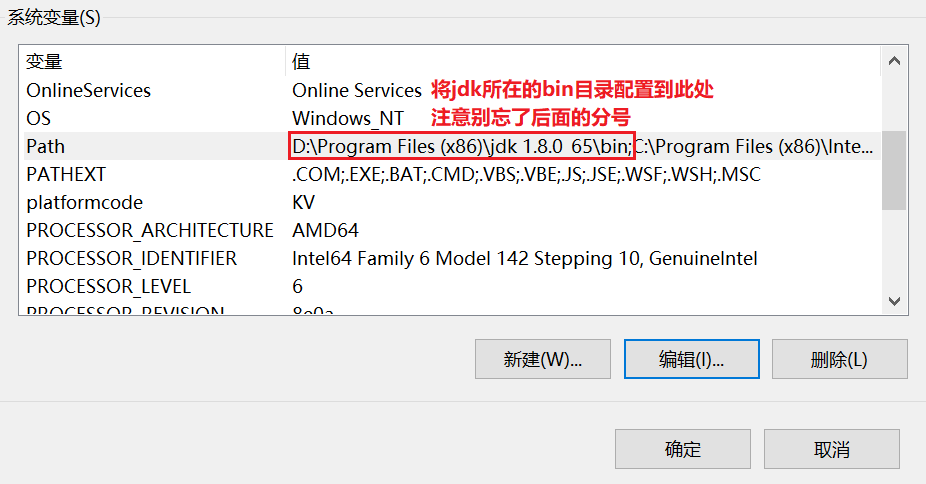
二胖:原来是这样,那我是不是可以把这个bin目录配置到path中呢?
Bill:反应可真是快,就是这样,我们把这个配置的过程就叫做环境变量配置。

不过你得注意了,配置好后,需要重启cmd,这样它才会读取到最新的配置。
二胖:可是我看网上的教程说是要配置什么JAVA_HOME,这又是什么呢?
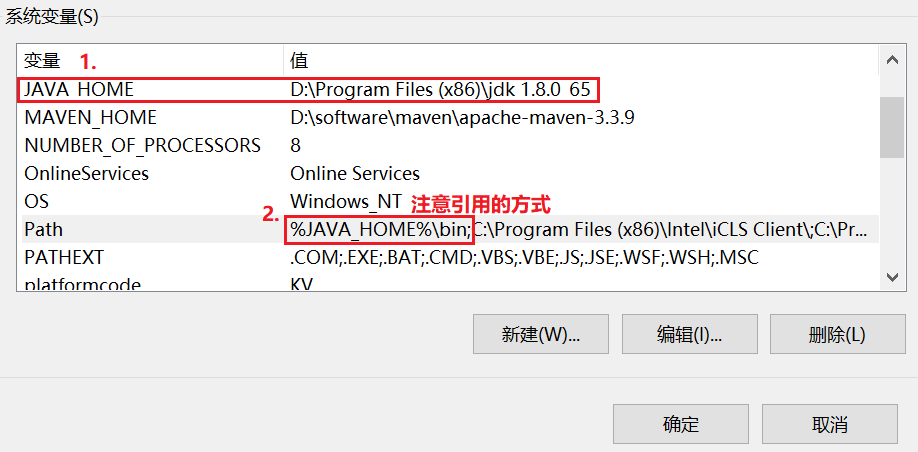
Bill:你看如果后期想要修改jdk目录时意味着需要重新修改path环境变量,而修改path环境变量存在着一定的风险(误删)。对此我们可以自定义一个环境变量保存路径中可能会发生改变的部分这样就避免了修改path环境变量,并为其取名为JAVA_HOME。所以配置就可以改为下图:

二胖:原来是这样,那说明这个"JAVA_HOME"也可以改成其他的名称咯!
Bill:话虽如此,但是这样比较专业并且一目了然嘛!
二胖:我还注意到了一个小细节。这个环境变量为什么要配置在path的头部呢,这是必须的吗?
Bill:你个机灵鬼,这都被你发现了。是这样的,因为有些应用程序中内置了java的一些工具,而WINDOWS系统是从path的头开始查找,一旦查找到就不再查找,所以为了避免使用到了其他应用程序中的java工具,尽量将其配在前端。
二胖:知道啦,Bill,你可真是帮了我大忙了,万分感谢!
Bill:举手之劳嘛,不过Java自学还是很辛苦的,你可不能轻言放弃,有什么问题再联系我哈!
二胖:好的!
搭建Java开发环境之配置环境变量的更多相关文章
- 珠联壁合地设天造|M1 Mac os(Apple Silicon)基于vscode(arm64)配置搭建Java开发环境(集成web框架Springboot)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_194 也许有人从未听说过Python,但是不会有人没听说过Java,它作为一个拥有悠久历史的老牌编程语言,常年雄踞TIOBE编程语 ...
- 搭建java开发环境、使用eclipse编写第一个java程序
搭建java开发环境.使用eclipse编写第一个java程序 一.Java 开发环境的搭建 1.首先安装java SDK(简称JDK). 点击可执行文件 jdk-6u24-windows-i586. ...
- Python环境搭建和开发工具的配置
本文转自http://237451446.blog.51cto.com/2307663/766781 因为要学习python了,第一步当然是环境搭建和开发工具的配置了,下边开始了. 我的开发环境是在w ...
- JAVA入门(1.JAVA平台应用 2.核心概念:JVM,JDK,JRE 3.搭建JAVA开发环境 4.学习JAVA的原则)
主要内容: 1.JAVA平台应用 2.核心概念:JVM,JDK,JRE 3.搭建JAVA开发环境 4.学习JAVA的原则 JAVA的平台应用 JAVA的平台应用分为3个部分: 一.JAVA SE,主要 ...
- 利用eclipse+jdk1.8搭建Java开发环境(超具体的)
利用eclipse+jdk1.8搭建Java开发环境 转载请声明出处:http://blog.csdn.net/u013067166/article/details/50267003 引言:eclip ...
- python环境搭建和开发工具的配置【转】
因为要学习python了,第一步当然是环境搭建和开发工具的配置了,下边开始了. 我的开发环境是在window下. 一.环境搭建 先在python官网python.org下载安装文件,python2.x ...
- ubuntu下搭建JAVA开发环境【转】
转自:http://jingyan.baidu.com/article/86fae346b696633c49121a30.html JAVA开发环境是一种跨平台的程序设计语言,可以在windows.L ...
- RedHat7/Windows7搭建JAVA开发环境(Eclipse)
RedHat7搭建JAVA开发环境 安装JAVA # yum install java 安装Tomcat # yum install tomcat 确认Tomcat版本 # tomcat versio ...
- Docker最全教程之使用Docker搭建Java开发环境(十七)
前言 Java是一门面向对象的优秀编程语言,市场占有率极高,但是在容器化实践过程中,发现官方支持并不友好,同时与其他编程语言的基础镜像相比(具体见各语言镜像比较),确实是非常臃肿. 本篇仅作探索,希望 ...
随机推荐
- 解决android 无法打开 DDMS 中的data目录
把上面操作一遍就可以了,如果还是不行你可以检查下 su 是不是输入错误了.
- fastDFS 一二事 - 简易服务器搭建之--阿里云
第一步:安装fastDFS依赖libevent工具包 yum -y install libevent 第二步:解压libfastcommon-1.0.7.tar.gz文件 tar -zvxf libf ...
- React Native拆包及热更新方案 · Solartisan
作者:solart 版权声明:本文图文为博主原创,转载请注明出处. 随着 React Native 的不断发展完善,越来越多的公司选择使用 React Native 替代 iOS/Android 进行 ...
- 开始使用Github
Gather ye rosebuds while ye may 我自己也是刚开始使用github没几天,写得不好我就写自己常用的吧 2015年9月20日下午3:19更新知乎上这个答案写得好多了
- (转载)SVN使用说明
为了方便个人使用,转载过来的,如需查阅,请前往原文地址:http://blog.csdn.net/ideal_utopia/article/details/51883796 为什么要使用SVN? 在程 ...
- 使用python抓取汽车之家车型数据
import requests import pymysql HOSTNAME = '127.0.0.1' USERNAME = 'root' PASSWORD = 'zyndev' DATABASE ...
- 手把手教你用 FastDFS 构建分布式文件管理系统
说起分布式文件管理系统,大家可能很容易想到 HDFS.GFS 等系统,前者是 Hadoop 的一部分,后者则是 Google 提供的分布式文件管理系统.除了这些之外,国内淘宝和腾讯也有自己的分布式文件 ...
- 使用Properties配置文件进行配置读取
#使用Properties配置文件进行配置读取: 例如:有一个配置文件的内容如下: # setting.properties last_open_file=/data/hello.txt auto_s ...
- React项目实战:react-redux-router基本原理
React相关 React 是一个采用声明式,高效而且灵活的用来构建用户界面的框架. JSX 本质上来讲,JSX 只是为React.createElement(component, props, .. ...
- 前端每日实战:146# 视频演示如何用纯 CSS 创作一个脉动 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/wYvGwr 可交互视频 此视频是可 ...
