webpack4.X + react-router 路由跳转
webpack4.X react-router
环境准备工作:windows7、webStorm 2017.1.4、Nodejs 8.7.0、npm 5.4.2
PS:安装的时我们都带上版本,这样即便webpack版本发生变化,也不会出现版本问题。
初始化package.json文件
npm init

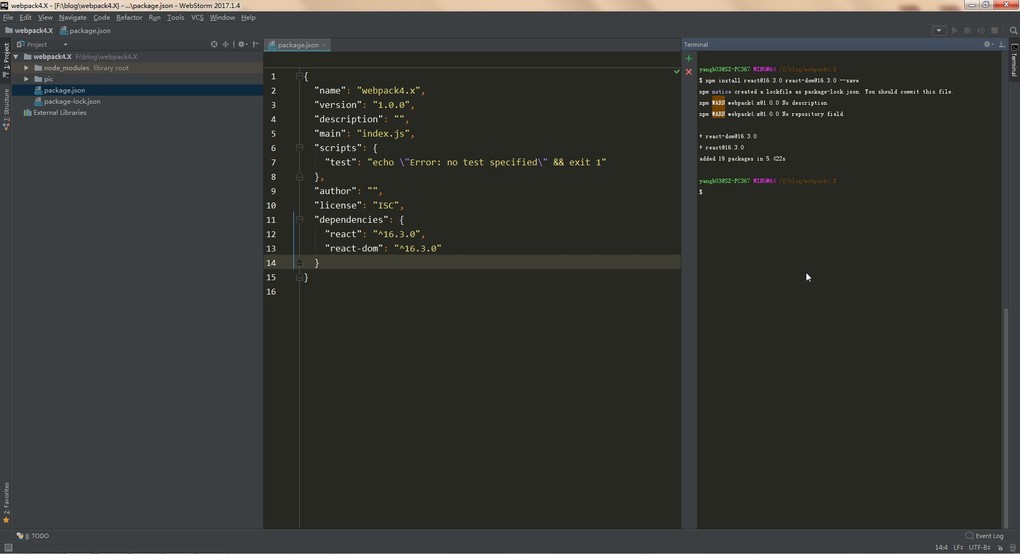
npm安装react、react-dom包
npm install react@16.3.0 react-dom@16.3.0 --save
或者
npm i -S react@16.3.0 react-dom@16.3.0

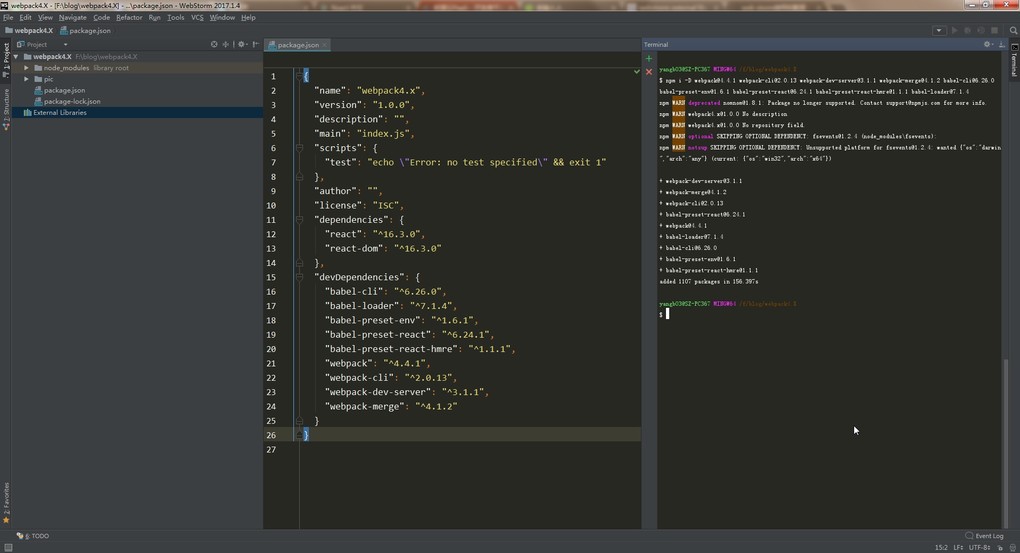
npm安装webpack、webpack-cli等包
npm install webpack@4.4.1 webpack-cli@2.0.13 webpack-dev-server@3.1.1 webpack-merge@4.1.2 babel-cli@6.26.0 babel-preset-env@1.6.1 babel-preset-react@6.24.1 babel-preset-react-hmre@1.1.1 babel-loader@7.1.4 --save-dev
或者
npm i -D webpack@4.4.1 webpack-cli@2.0.13 webpack-dev-server@3.1.1 webpack-merge@4.1.2 babel-cli@6.26.0 babel-preset-env@1.6.1 babel-preset-react@6.24.1 babel-preset-react-hmre@1.1.1 babel-loader@7.1.4

安装 react-router-dom
npm install react-router-dom --save-dev
或者
npm i -S react-router-dom
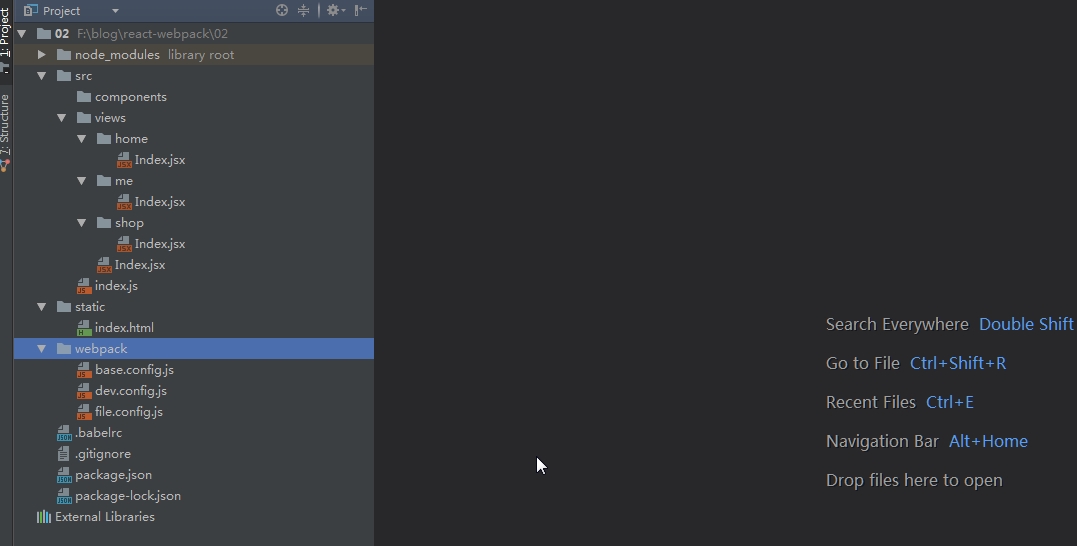
文件夹结构

各个文件的内容
src => views => home => Index.jsx
import React from 'react';
class Index extends React.Component {
render() {
return (
<div>
首页
</div>
);
}
}
export default Index;
src => views => me => Index.jsx
import React from 'react';
class Index extends React.Component {
render() {
return (
<div>
个人中心
</div>
);
}
}
export default Index;
src => views => shop => Index.jsx
import React from 'react';
class Index extends React.Component {
render() {
return (
<div>
商城
</div>
);
}
}
export default Index;
src => views => Index.jsx
import React from 'react';
import {HashRouter, Route, NavLink} from 'react-router-dom'
import Me from './me/Index'
import Shop from './shop/Index'
import Home from './home/Index'; const Index = () =>
<HashRouter>
<div>
<div className="nav">
<NavLink to="/Home" activeClassName="selected" exact>首页</NavLink>
<NavLink to="/Shop" activeClassName="selected" exact>商城</NavLink>
<NavLink to="/Me" activeClassName="selected" exact>个人中心</NavLink>
</div>
<Route path="/Shop" component={Shop}/>
<Route path="/Me" component={Me}/>
<Route path="/Home" component={Home}/>
</div>
</HashRouter> export default Index;
src => index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Index from './views/Index'; ReactDOM.render(<Index/>, document.getElementById('app'));
static => index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="telephone=no" name="format-detection">
<title>react-router</title>
</head>
<body>
<div id="app"></div>
<script type=text/javascript src=js/index.js></script>
</body>
</html>
webpack => base.config.js
let config = {
entry: {
'index':'./src/index.js'
},
resolve: {
extensions: [".js", ".json", ".jsx", ".css"],
}
};
module.exports = config;
webpack => dev.config.js
const webpack = require('webpack');//引入webpack
const opn = require('opn');//打开浏览器
const merge = require('webpack-merge');//webpack配置文件合并
const path = require("path");
const baseWebpackConfig = require("./base.config");//基础配置
const webpackFile = require("./file.config");//一些路径配置
let config = merge(baseWebpackConfig, {
/*设置开发环境*/
mode: 'development',
output: {
path: path.resolve(webpackFile.devDirectory),
filename: 'js/[name].js',
chunkFilename: "js/[name].js",
publicPath: ''
},
plugins: [
/*设置热更新*/
new webpack.HotModuleReplacementPlugin(),
],
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: [
'babel-loader',
],
include: [
path.resolve(__dirname, "../src")
],
exclude: [
path.resolve(__dirname, "../node_modules")
],
}
]
},
/*设置api转发*/
devServer: {
host: '0.0.0.0',
port: 8080,
hot: true,
inline: true,
contentBase: path.resolve(webpackFile.devDirectory),
historyApiFallback: true,
disableHostCheck: true,
proxy: [
{
context: ['/api/**', '/u/**'],
target: 'http://127.0.0.1:8080/',
secure: false
}
],
/*打开浏览器 并打开本项目网址*/
after() {
opn('http://localhost:' + this.port);
}
}
});
module.exports = config;
webpack => file.config.js
module.exports = {
devDirectory:'static',/*开发目录*/
proDirectory:'dist',/*发布目录*/
resource:'resource',/*静态资源*/
};
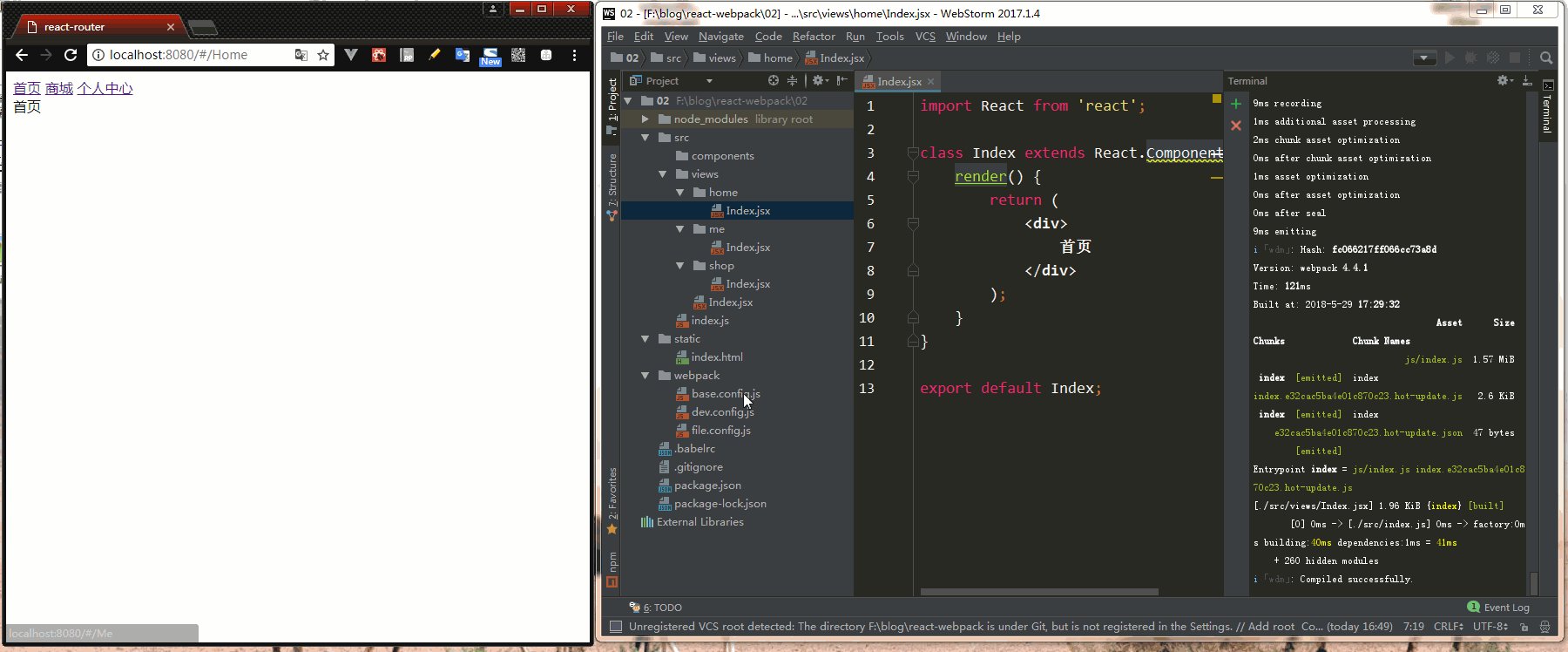
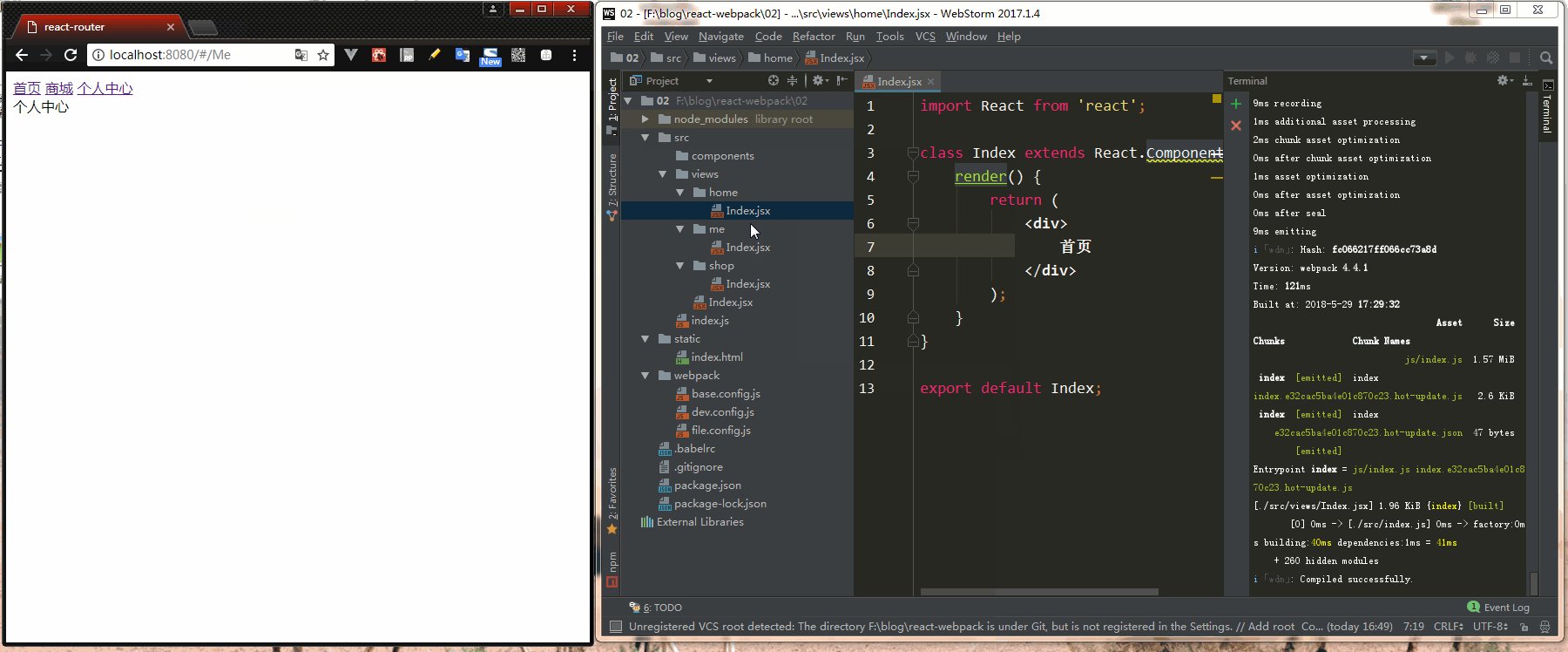
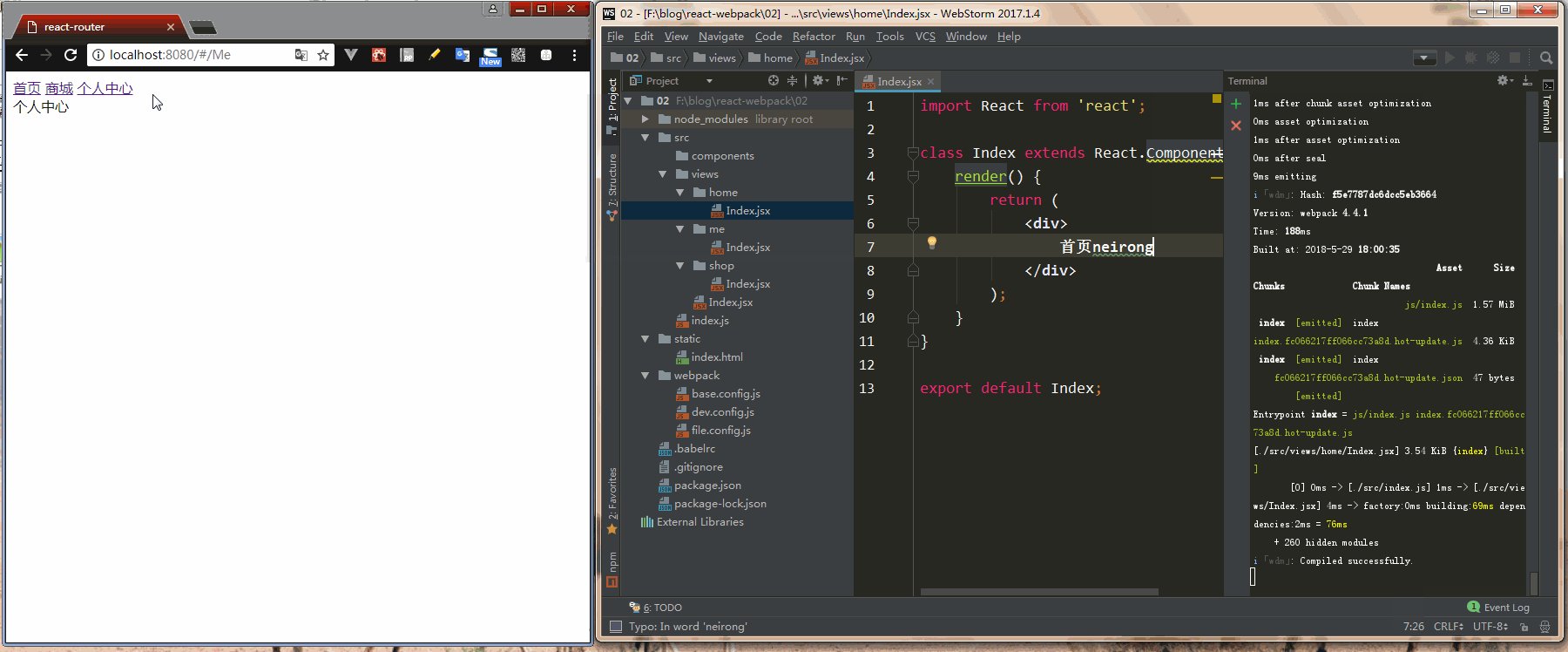
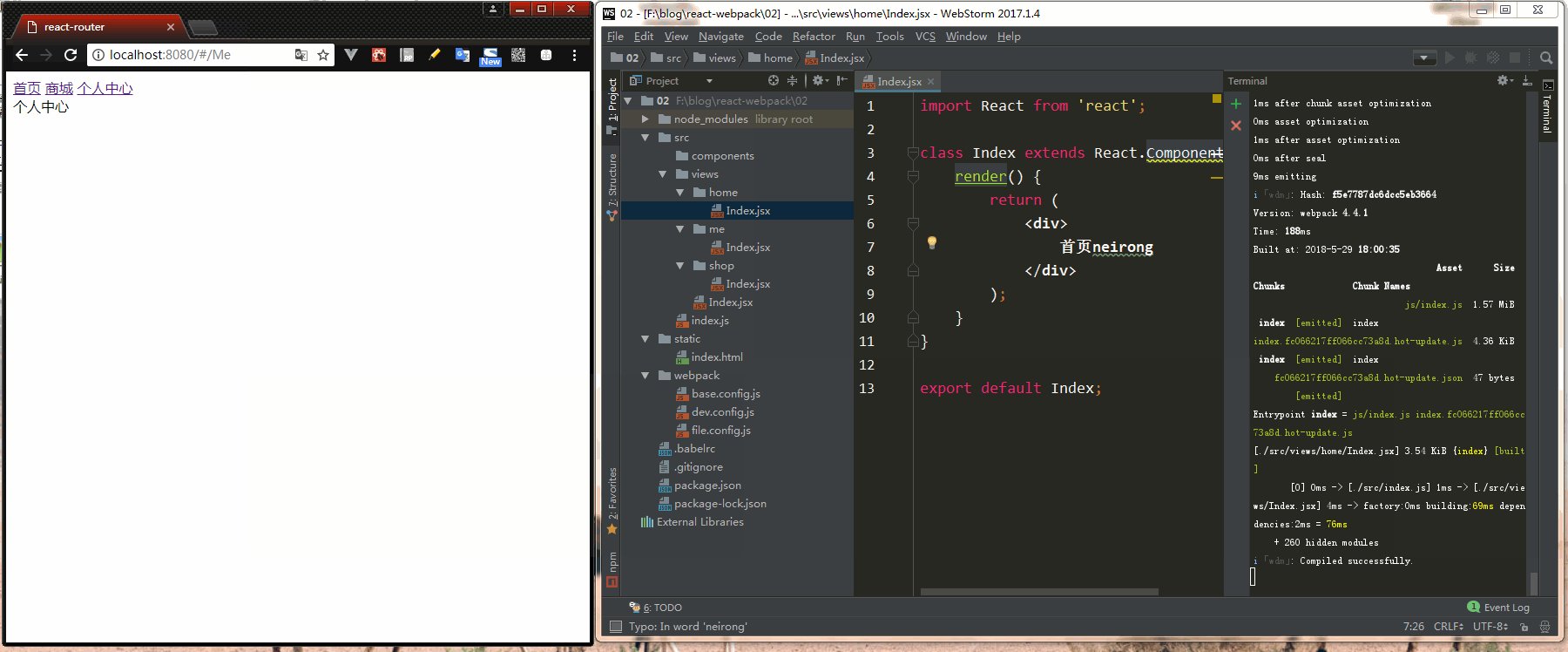
运行效果

项目地址:https://github.com/yangbiaoit/react-webpack/tree/master/02
webpack4.X + react-router 路由跳转的更多相关文章
- < react router>: (路由)
< react router> (路由): 思维导图: Atrial 文件夹下的index.js 文件内容: import React, { Component } from 'rea ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- vue -- router路由跳转错误 , NavigationDuplicated
vue-router ≥3.0版本回调形式以及改成promise api的形式了,返回的是一个promise,如果路由地址跳转相同, 且没有捕获到错误,控制台始终会出现如图所示的警告 (注:3.0以下 ...
- react router路由传参
今天,我们要讨论的是react router中Link传值的三种表现形式.分别为通过通配符传参.query传参和state传参. ps:进入正题前,先说明一下,以下的所有内容都是在react-rout ...
- react中路由跳转push与replace的区别
路由跳转,replace / push 区别 push: a-b-c 可以回到上一级 例: this.props.history.push('路由地址') replace: a-b-c 回不到上一级 ...
- React native路由跳转navigate、push、replace的区别
由于没有系统的去学习RN,对路由跳转了解不多,只是跟着项目在做,抽点时间简单学习一下RN路由跳转方法区别,总结如下: 如上图,外部是一个栈容器,此时A页面在最底部,navigate到B页面,为什么此时 ...
- react ---- Router路由的使用和页面跳转
React-Router的中文文档可以参照如下链接: http://react-guide.github.io/react-router-cn/docs/Introduction.html 首先,我们 ...
- React Router路由传参方式总结
首先我们要知道一个前提,路由传递的参数我们可以通过props里面的属性来获取.只要组件是被<Router>组件的<component>定义和指派的,这个组件自然就有了props ...
- 【react router路由】<Router> <Siwtch> <Route>标签
博客 https://www.jianshu.com/p/ed5e56994f13?from=timeline 文档 http://react-guide.github.io/react-router ...
- vue router路由跳转了,但是页面没有变(已解决)
小白学习 router.js:两个组件之间跳转 但是路由变了,页面没有改变的原因是因为app.vue里面没有router-view(很关键)
随机推荐
- Java实现蓝桥杯十六进制转八进制
基础练习 十六进制转八进制 时间限制:1.0s 内存限制:512.0MB 提交此题 锦囊1 锦囊2 问题描述 给定n个十六进制正整数,输出它们对应的八进制数. 输入格式 输入的第一行为一个正整数n ( ...
- Java实现 LeetCode 384 打乱数组
384. 打乱数组 打乱一个没有重复元素的数组. 示例: // 以数字集合 1, 2 和 3 初始化数组. int[] nums = {1,2,3}; Solution solution = new ...
- Java实现 蓝桥杯VIP 算法提高 大数加法
算法提高 大数加法 时间限制:1.0s 内存限制:256.0MB 问题描述 输入两个正整数a,b,输出a+b的值. 输入格式 两行,第一行a,第二行b.a和b的长度均小于1000位. 输出格式 一行, ...
- Java实现 LeetCode 48 旋转图像
48. 旋转图像 给定一个 n × n 的二维矩阵表示一个图像. 将图像顺时针旋转 90 度. 说明: 你必须在原地旋转图像,这意味着你需要直接修改输入的二维矩阵.请不要使用另一个矩阵来旋转图像. 示 ...
- Java实现蓝桥杯历届试题填字母游戏
题目描述 小明经常玩 LOL 游戏上瘾,一次他想挑战K大师,不料K大师说: "我们先来玩个空格填字母的游戏,要是你不能赢我,就再别玩LOL了". K大师在纸上画了一行n个格子,要小 ...
- java中装箱和拆箱的详细使用(详解)
一.什么是装箱?什么是拆箱? 在前面的文章中提到,Java为每种基本数据类型都提供了对应的包装器类型,至于为什么会为每种基本数据类型提供包装器类型在此不进行阐述,有兴趣的朋友可以查阅相关资料.在Jav ...
- java实现求逆序对
1 问题描述 给定一个随机数数组,求取这个数组中的逆序对总个数.要求时间效率尽可能高. 那么,何为逆序对? 引用自百度百科: 设 A 为一个有 n 个数字的有序集 (n>1),其中所有数字各不相 ...
- java实现第九届蓝桥杯整理玩具
整理玩具 小明有一套玩具,一共包含NxM个部件.这些部件摆放在一个包含NxM个小格子的玩具盒中,每个小格子中恰好摆放一个部件. 每一个部件上标记有一个0~9的整数,有可能有多个部件标记相同的整数. 小 ...
- 使用百度地图时,Application类的onCreate执行两次的解决方案
应用做的匆忙,很多地方只顾实现功能,没有兼顾好性能,所以停下来重构代码优化性能,结果在打log看启动时间的时候,发现Application的onCreate执行了多次,这样导致重复初始化资源,初始化了 ...
- Cypress系列(22)- 可操作类型的命令 之 select()
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html .select() 在 <sele ...
