Canvas干货总结
一、canvas简介
<canvas> 是 html5 新增的,一个可以使用脚本(通常为 javascript) 在其中绘制图像的 html 元素。它可以用来制作照片集或者制作简单的动画,甚至可以进行实时视频处理和渲染。 它最初由苹果内部使用自己 macos x webkit 推出,供应用程序使用像仪表盘的构件和 safari 浏览器使用。后来,有人通过 gecko 内核的浏览器 (尤其是 mozilla和firefox),opera 和 chrome 和超文本网络应用技术工作组建议为下一代的网络技术使用该元素。
canvas 是由 html 代码配合高度和宽度属性而定义出的可绘制区域。javascript 代码可以访问该区域,类似于其他通用的二维 api,通过一套完整的绘图函数来动态生成图形。 mozilla 程序从 gecko 1.8 (firefox 1.5) 开始支持 <canvas>, internet explorer 从 ie9 开始 <canvas> 。chrome 和 opera 9+ 也支持 <canvas>。
二、canvas的基本组成
<canvas> 看起来和 <img> 标签一样,只是 <canvas> 只有两个可选的属性 width、heigth 属性,而没有 src、alt 属性。 如果不给 <canvas> 设置 widht、height 属性时,则默认 width为300、height 为 150,单位都是 px。也可以使用 css 属性来设置宽高,但是如宽高属性和初始比例不一致,他会出现扭曲。所以,建议永远不要使用 css 属性来设置 <canvas> 的宽高。
- <canvas id="tutorial" width="300" height="300">当你的浏览器不支持canvas时,会显示这部分的内容</canvas>
- <script type="text/javascript">
- function draw(){
- var canvas = document.getElementById('tutorial');
- if(!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- //开始代码
- }
- draw();
- </script>
三、canvas画布的空间结构
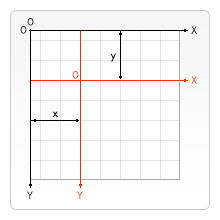
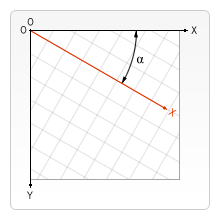
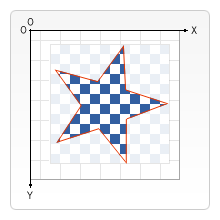
如下图所示,canvas 元素默认被网格所覆盖。通常来说网格中的一个单元相当于 canvas 元素中的一像素。栅格的起点为左上角,坐标为 (0,0) 。所有元素的位置都相对于原点来定位。所以图中蓝色方形左上角的坐标为距离左边(x 轴)x 像素,距离上边(y 轴)y 像素,坐标为 (x,y)。

四、绘制图像
1.绘制矩形
canvast 提供了三种方法绘制矩形:
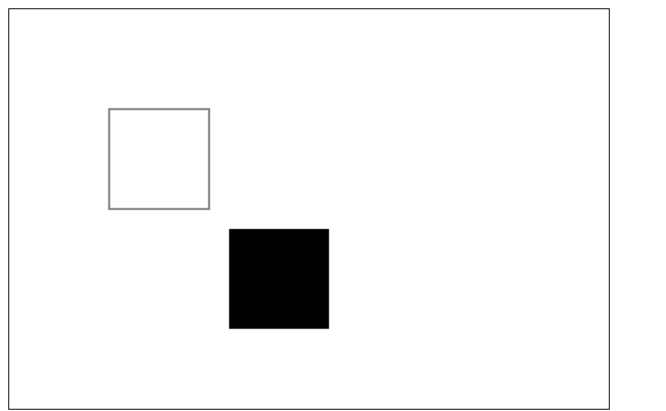
(1)fillrect(x, y, width, height):绘制一个填充的矩形。即实心图形
(2)strokerect(x, y, width, height):绘制一个矩形的边框。即空心图形
(3)clearrect(x, y, widh, height):清除指定的矩形区域,然后这块区域会变的完全透明。
参数说明:x,y为该矩形在画布内的坐标。width和height分别为矩形的长宽
- function draw(){
- var canvas = document.getElementById('tutorial');
- if(!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
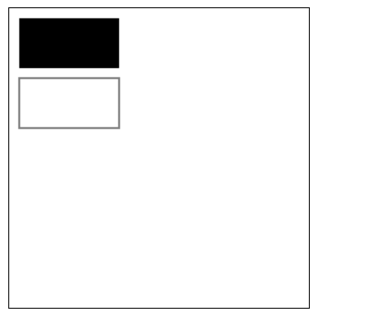
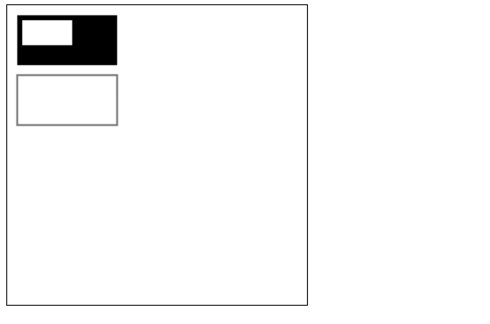
- ctx.fillRect(10, 10, 100, 50); // 绘制矩形,填充的默认颜色为黑色
- ctx.strokeRect(10, 70, 100, 50); // 绘制矩形边框
- }
- draw();

- ctx.clearRect(15, 15, 50, 25);

2.绘制圆弧
有两种方法可以绘制圆弧:
(1)arc(x, y, r, startAngle, endAngle, anticlockwise)
(2)arcTo(x1, y1, x2, y2, radius)
arc函数的说明:以(x, y) 为圆心,以r 为半径,从 startAngle 弧度开始到endAngle弧度结束。anticlosewise 是布尔值,true 表示逆时针,false 表示顺时针(默认是顺时针)。【这里的度数都是弧度,0 弧度是指的 x 轴正方向。】
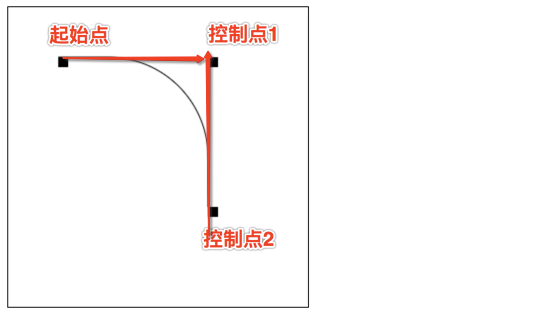
arcTo函数说明:根据给定的控制点和半径画一段圆弧,最后再以直线连接两个控制点。x1, y1, x2, y2分别为两个控制点的坐标,radius为圆弧半径。绘制的弧形是由两条切线所决定。 第 1 条切线:起始点和控制点1决定的直线。 第 2 条切线:控制点1 和控制点2决定的直线。
- //arc方法示例
function draw(){- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.beginPath();
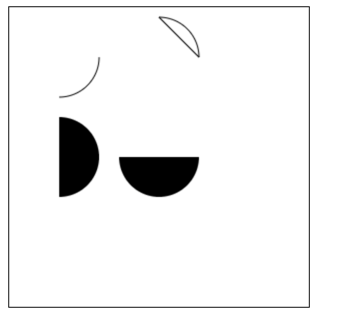
- ctx.arc(50, 50, 40, 0, Math.PI / 2, false);
- ctx.stroke();
- ctx.beginPath();
- ctx.arc(150, 50, 40, 0, -Math.PI / 2, true);
- ctx.closePath();
- ctx.stroke();
- ctx.beginPath();
- ctx.arc(50, 150, 40, -Math.PI / 2, Math.PI / 2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.arc(150, 150, 40, 0, Math.PI, false);
- ctx.fill();
- }
- draw();

- //arcTo方法示例
function draw(){- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.beginPath();
- ctx.moveTo(50, 50);
- //参数1、2:控制点1坐标 参数3、4:控制点2坐标 参数4:圆弧半径
- ctx.arcTo(200, 50, 200, 200, 100);
- ctx.lineTo(200, 200)
- ctx.stroke();
- ctx.beginPath();
- ctx.rect(50, 50, 10, 10);
- ctx.rect(200, 50, 10, 10)
- ctx.rect(200, 200, 10, 10)
- ctx.fill()
- }
- draw();

3.使用路径实现绘制图形
路径通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。使用路径绘制图形需要一些额外的步骤:
(1)创建路径起始点
(2)调用绘制方法去绘制出路径
(3)把路径封闭
(4)一旦路径生成,通过描边或填充路径区域来渲染图形。
用到的方法:
beginpath() 新建一条路径,路径一旦创建成功,图形绘制命令被指向到路径上生成路径 moveto(x, y) 把画笔移动到指定的坐标(x, y)。相当于设置路径的起始点坐标。
closepath() 闭合路径之后,图形绘制命令又重新指向到上下文中
stroke() 通过线条来绘制图形轮廓
fill() 通过填充路径的内容区域生成实心的图形
- //绘制线段
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.beginPath(); //新建一条path
- ctx.moveTo(50, 50); //把画笔移动到指定的坐标
- ctx.lineTo(200, 50); //绘制一条从当前位置到指定坐标(200, 50)的直线.
- //闭合路径。会拉一条从当前点到path起始点的直线。如果当前点与起始点重合,则什么都不做
- ctx.closePath();
- ctx.stroke(); //绘制路径。
- }
- draw();
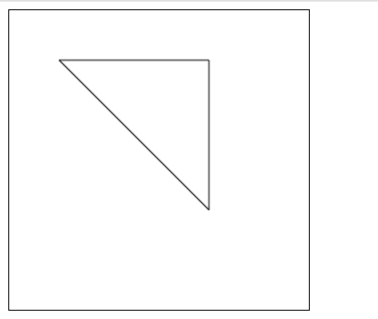
- //绘制三角形
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.beginPath();
- ctx.moveTo(50, 50);
- ctx.lineTo(200, 50);
- ctx.lineTo(200, 200);
- ctx.closePath(); //虽然我们只绘制了两条线段,但是closePath会closePath,仍然是一个3角形
- ctx.stroke(); //描边。stroke不会自动closePath()
- }
- draw();

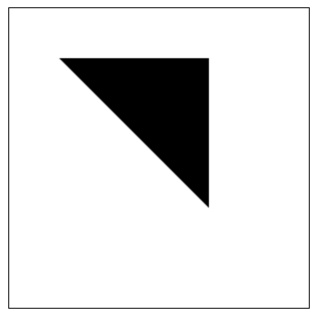
- //填充三角形
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.beginPath();
- ctx.moveTo(50, 50);
- ctx.lineTo(200, 50);
- ctx.lineTo(200, 200);
- ctx.fill(); //填充闭合区域。如果path没有闭合,则fill()会自动闭合路径。
- }
- draw();

五、绘制文本
canvas 提供了两种方法来渲染文本:
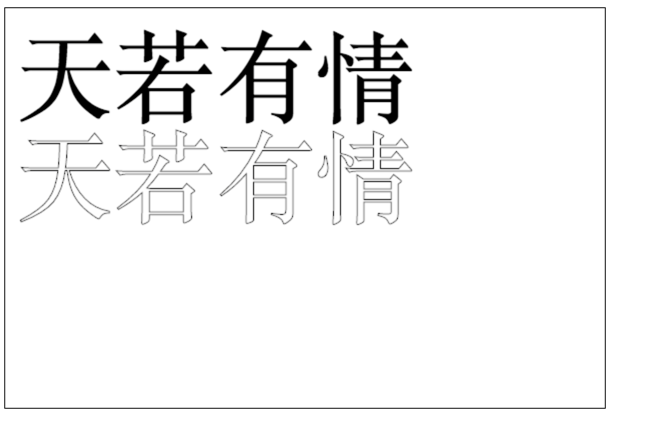
filltext(text, x, y [, maxwidth]) 在指定的 (x,y) 位置填充指定的文本,绘制的最大宽度是可选的。 stroketext(text, x, y [, maxwidth]) 在指定的 (x,y) 位置绘制文本边框,绘制的最大宽度是可选的。
- var ctx;
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- ctx = canvas.getContext("2d");
- ctx.font = "100px sans-serif"
- ctx.fillText("天若有情", 10, 100);
- ctx.strokeText("天若有情", 10, 200)
- }
- draw();

给文本添加样式
font = value 当前我们用来绘制文本的样式。这个字符串使用和 css font 属性相同的语法。 默认的字体是 10px sans-serif。
textalign = value 文本对齐选项。 可选的值包括:start, end, left, right or center。 默认值是 start。
textbaseline = value 基线对齐选项,可选的值包括:top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。
direction = value 文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
六、绘制图片
canvas的绘制图片实际上是将已经加载好的图片导入到画布中,并使用drawImage函数对图片进行一些列操作。考虑到图片是从网络加载,如果 drawImage 的时候图片还没有完全加载完成,则什么都不做,个别浏览器会抛异常。所以我们应该保证在 img 绘制完成之后再 drawImage。
示例:
- var img = new Image(); // 创建img元素
- img.onload = function(){
- ctx.drawImage(img, 0, 0)
- }
- img.src = 'myImage.png'; // 设置图片源地址
- //img 可以 new 也可以来源于我们页面的 <img>标签。
- <img src="./美女.jpg" alt="" width="300"><br>
- <canvas id="tutorial" width="600" height="400"></canvas>
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- var img = document.querySelector("img");
- ctx.drawImage(img, 0, 0);
- }
- document.querySelector("img").onclick = function (){
- draw();
- }
drawImage(img, sx, sy, swidth, sheight, dx, dy, dwidth, dheight)函数的参数说明
| img | 规定要使用的图像、画布或视频。 |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 可选。要使用的图像的高度。(伸展或缩小图像) |
七、添加样式和颜色
1.设置图像轮廓和填充颜色
(1)fillstyle = color 设置图形的填充颜色
(2)strokestyle = color 设置图形轮廓的颜色
注意:
1. color 可以是表示 css 颜色值的字符串、渐变对象或者图案对象。
2. 默认情况下,线条和填充颜色都是黑色。
3. 一旦您设置了 strokestyle 或者 fillstyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置 fillstyle 或 strokestyle 的值。且需要在绘制图像之前设置才会生效。
2.设置透明度
globalalpha = transparencyvalue: 这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
globalalpha 属性在需要绘制大量拥有相同透明度的图形时候相当高效。不过,我认为使用rgba()设置透明度更加好一些。
3.设置线条样式
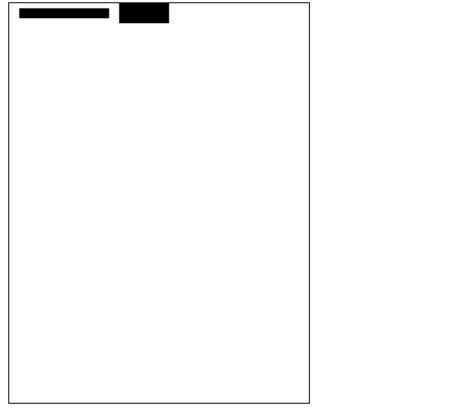
(1)lineWidth 线条宽度。只能是正值。默认是 1.0
- ctx.beginPath();
- ctx.moveTo(10, 10);
- ctx.lineTo(100, 10);
- ctx.lineWidth = 10;
- ctx.stroke();
- ctx.beginPath();
- ctx.moveTo(110, 10);
- ctx.lineTo(160, 10)
- ctx.lineWidth = 20;
- ctx.stroke()

(2)lineCap 线条末端样式,有三个可选值
butt:线段末端以方形结束
round:线段末端以圆形结束
square:线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域。
- var lineCaps = ["butt", "round", "square"];
- for (var i = 0; i < 3; i++){
- ctx.beginPath();
- ctx.moveTo(20 + 30 * i, 30);
- ctx.lineTo(20 + 30 * i, 100);
- ctx.lineWidth = 20;
- ctx.lineCap = lineCaps[i];
- ctx.stroke();
- }
- ctx.beginPath();
- ctx.moveTo(0, 30);
- ctx.lineTo(300, 30);
- ctx.moveTo(0, 100);
- ctx.lineTo(300, 100)
- ctx.strokeStyle = "red";
- ctx.lineWidth = 1;
- ctx.stroke();

(3)lineJoin 同一个 path 内,设定线条与线条间接合处的样式。有三个可选值
round 通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
bevel 在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
miter(默认) 通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- var lineJoin = ['round', 'bevel', 'miter'];
- ctx.lineWidth = 20;
- for (var i = 0; i < lineJoin.length; i++){
- ctx.lineJoin = lineJoin[i];
- ctx.beginPath();
- ctx.moveTo(50, 50 + i * 50);
- ctx.lineTo(100, 100 + i * 50);
- ctx.lineTo(150, 50 + i * 50);
- ctx.lineTo(200, 100 + i * 50);
- ctx.lineTo(250, 50 + i * 50);
- ctx.stroke();
- }
- }
- draw();

(4)虚线
用 setLineDash 方法和 lineDashOffset 属性来制定虚线样式。 setLineDash 方法接受一个数组,来指定线段与间隙的交替;lineDashOffset属性设置起始偏移量。
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.setLineDash([20, 5]); // [实线长度, 间隙长度]
//getLineDash() 返回一个包含当前虚线样式,长度为非负偶数的数组。- ctx.lineDashOffset = -0;
- ctx.strokeRect(50, 50, 210, 210);
- }
- draw();

八、状态的保存和恢复
Canvas 的状态就是当前画面应用的所有样式和变形的一个快照。一个绘画状态包括:
当前应用的变形(即移动,旋转和缩放)
strokeStyle,fillStyle,globalAlpha,lineWidth,lineCap,lineJoin,miterLimit,shadowOffsetX,shadowOffsetY,shadowBlur,shadowColor,globalCompositeOperation 的值当前的裁切路径(
clipping path)
1.save():Canvas状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。
2.restore():每一次调用 restore 方法,上一个保存的状态就从栈中弹出,所有设定都恢复(类似数组的 pop())。
- var ctx;
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.fillRect(0, 0, 150, 150); // 使用默认设置绘制一个矩形
- ctx.save(); // 保存默认状态
- ctx.fillStyle = 'red' // 在原有配置基础上对颜色做改变
- ctx.fillRect(15, 15, 120, 120); // 使用新的设置绘制一个矩形
- ctx.save(); // 保存当前状态
- ctx.fillStyle = '#FFF' // 再次改变颜色配置
- ctx.fillRect(30, 30, 90, 90); // 使用新的配置绘制一个矩形
- ctx.restore(); // 重新加载之前的颜色状态
- ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置绘制一个矩形
- ctx.restore(); // 加载默认颜色配置
- ctx.fillRect(60, 60, 30, 30); // 使用加载的配置绘制一个矩形
- }
- draw();
九、变形
1.translate
用来移动 canvas 的原点到指定的位置,如下图所示

在移动之前建议使用save方法保存初始状态,在移动后使用restore方法恢复
- var ctx;
- function draw(){
- var canvas = document.getElementById('tutorial1');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.save(); //保存坐原点平移之前的状态
- ctx.translate(100, 100);
- ctx.strokeRect(0, 0, 100, 100)
- ctx.restore(); //恢复到最初状态
- ctx.translate(220, 220);
- ctx.fillRect(0, 0, 100, 100)
- }
- draw();

2.rotate
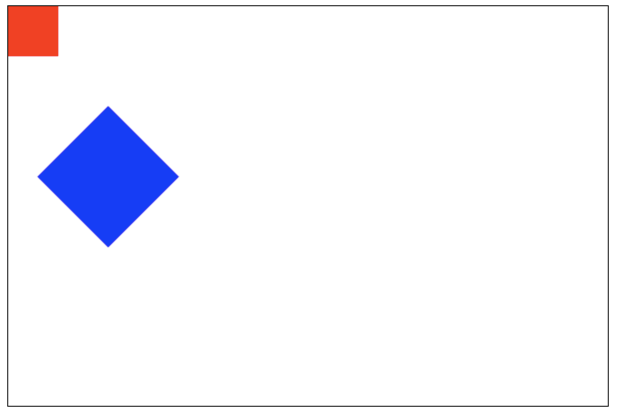
旋转坐标轴,这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。旋转的中心是坐标原点。

- var ctx;
- function draw(){
- var canvas = document.getElementById('tutorial1');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.fillStyle = "red";
- ctx.save();
- ctx.translate(100, 100);
- ctx.rotate(Math.PI / 180 * 45);
- ctx.fillStyle = "blue";
- ctx.fillRect(0, 0, 100, 100);
- ctx.restore();
- ctx.save();
- ctx.translate(0, 0);
- ctx.fillRect(0, 0, 50, 50)
- ctx.restore();
- }
- draw();

3.scale
增减图形在 canvas 中的像素数目,对形状,位图进行缩小或者放大。scale方法接受两个参数。x,y 分别是横轴和纵轴的缩放因子,它们都必须是正值。值比 1.0 小表示缩 小,比 1.0 大则表示放大,值为 1.0 时什么效果都没有。
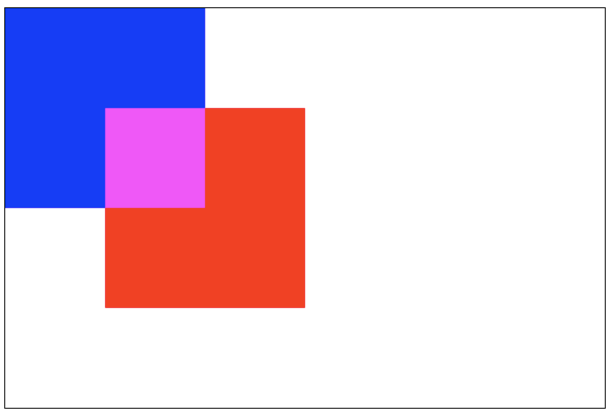
4。transform
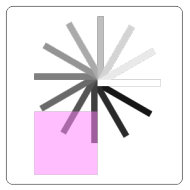
将当前的变形矩阵乘上一个基于自身参数的矩阵,如下面的矩阵所示:如果任意一个参数是infinity,变形矩阵也必须被标记为无限大,否则会抛出异常。

函数的参数各自代表如下:
a(m11)水平方向的缩放b(m12)水平方向的倾斜偏移c(m21)竖直方向的倾斜偏移d(m22)竖直方向的缩放e (dx)水平方向的移动f (dy)竖直方向的移动
- settransform(a, b, c, d, e, f)
- 这个方法会将当前的变形矩阵重置为单位矩阵,然后用相同的参数调用 transform 方法。如果任意一个参数是无限大,那么变形矩阵也必须被标记为无限大,否则会抛出异常。从根本上来说,该方法是取消了当前变形,然后设置为指定的变形,一步完成。
- resettransform()
- 重置当前变形为单位矩阵,它和调用以下语句是一样的:ctx.settransform(1, 0, 0, 1, 0, 0);
- function draw() {
- var ctx = document.getElementById('canvas').getContext('2d');
- var sin = Math.sin(Math.PI/6);
- var cos = Math.cos(Math.PI/6);
- ctx.translate(100, 100);
- var c = 0;
- for (var i=0; i <= 12; i++) {
- c = Math.floor(255 / 12 * i);
- ctx.fillStyle = "rgb(" + c + "," + c + "," + c + ")";
- ctx.fillRect(0, 0, 100, 10);
- ctx.transform(cos, sin, -sin, cos, 0, 0);
- }
- ctx.setTransform(-1, 0, 0, 1, 100, 100);
- ctx.fillStyle = "rgba(255, 128, 255, 0.5)";
- ctx.fillRect(0, 50, 100, 100);
- }

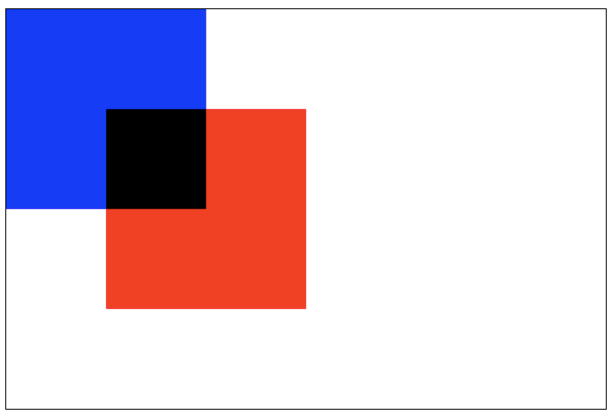
十、图像混合
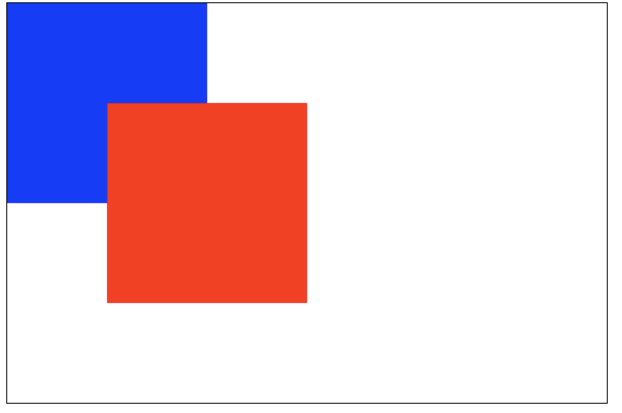
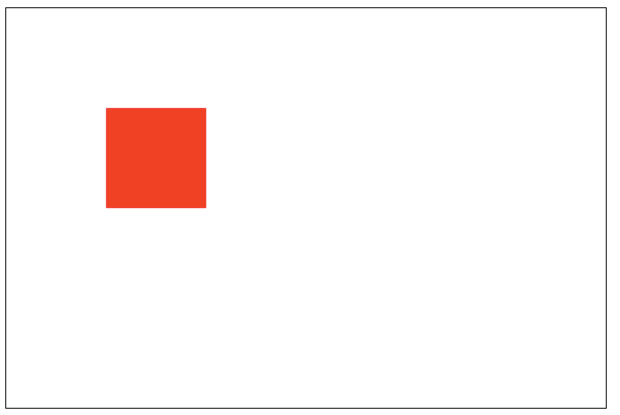
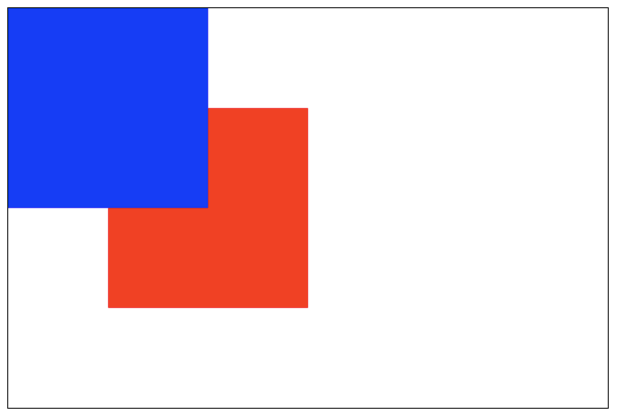
通过设置globalCompositeOperation这个属性值可以将绘制的图形进行组合。代码示例如下:
- var ctx;
- function draw(){
- var canvas = document.getElementById('tutorial1');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.fillStyle = "blue";
- ctx.fillRect(0, 0, 200, 200);
- ctx.globalCompositeOperation = "source-over"; //全局合成操作
- ctx.fillStyle = "red";
- ctx.fillRect(100, 100, 200, 200);
- }
- draw();
下面的展示中,蓝色是原有的,红色是新的。
1.默认设置
新图像会覆盖在原有图像。

2.source-in
仅仅会出现新图像与原来图像重叠的部分,其他区域都变成透明的。(包括其他的老图像区域也会透明)

3.source-out
仅仅显示新图像与老图像没有重叠的部分,其余部分全部透明。(老图像也不显示)

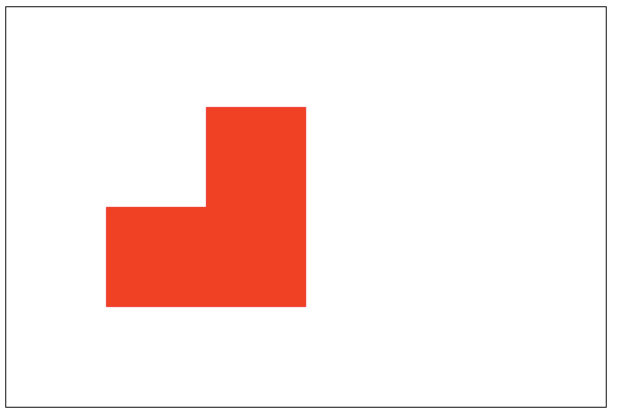
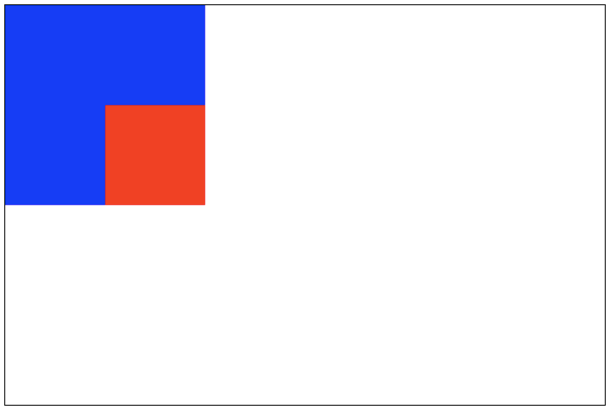
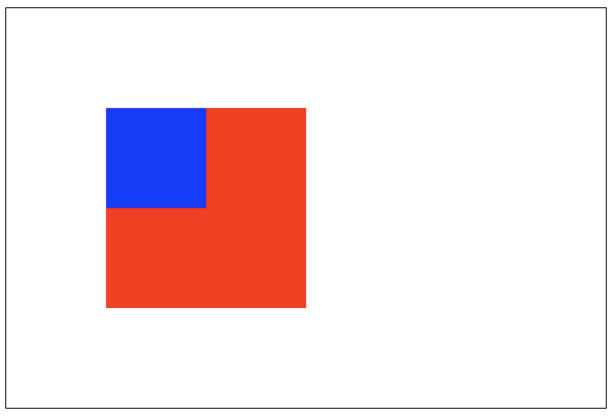
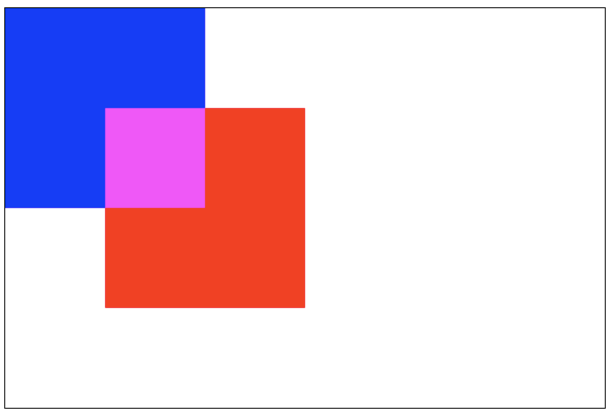
4.source-atop
新图像仅仅显示与老图像重叠区域。老图像仍然可以显示。

5.destination-over
新图像会在老图像的下面。

6.destination-in
仅仅新老图像重叠部分的老图像被显示,其他区域全部透明。

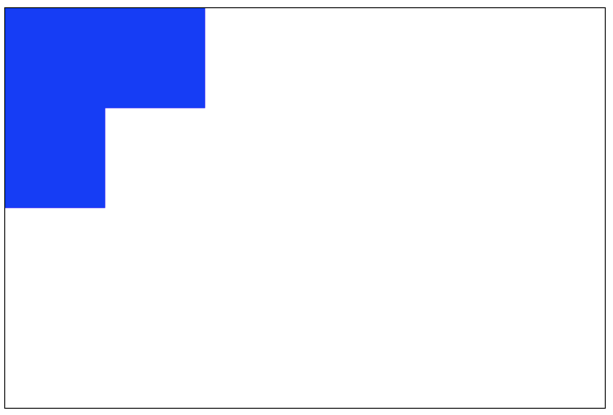
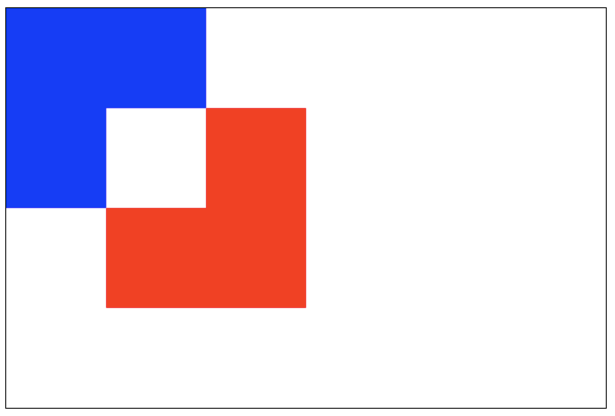
7.destination-out
仅仅老图像与新图像没有重叠的部分。 注意显示的是老图像的部分区域。

8.destination-atop
老图像仅仅仅仅显示重叠部分,新图像会显示在老图像的下面。

9.lighter
新老图像都显示,但是重叠区域的颜色做加处理。

10.darken
保留重叠部分最黑的像素。(每个颜色位进行比较,得到最小的)

11.lighten
保证重叠部分最量的像素。(每个颜色位进行比较,得到最大的)

12.xor
重叠部分会变成透明。

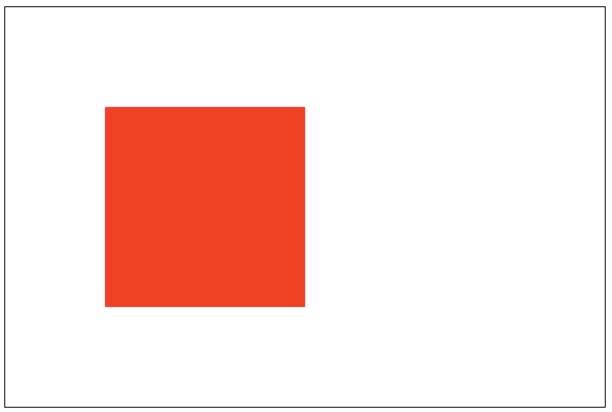
13.copy
只有新图像会被保留,其余的全部被清除(边透明)。

十一、裁剪clip()
裁剪路径的作用是遮罩。只显示裁剪路径内的区域,裁剪路径外的区域会被隐藏。通常用于网页制作圆形头像等
clip() 只能遮罩在这个方法调用之后绘制的图像,如果是 clip() 方法调用之前绘制的图像,则无法实现遮罩。
- var ctx;
- function draw(){
- var canvas = document.getElementById('tutorial1');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.beginPath();
- ctx.arc(20,20, 100, 0, Math.PI * 2);
- ctx.clip();
- ctx.fillStyle = "pink";
- ctx.fillRect(20, 20, 100,100);
- }
- draw();

十二、动画
1.canvas的动画原理
(1)清除canvas,再绘制每一帧动画之前,需要清空所有。清空所有最简单的做法就是 clearrect() 方法。
(2)绘制动画图形,根据canvas提供的函数绘制需要的图形并结合js的方法制作动画
(3)更新canvas,每绘制完成一个部分后,重新开辟新路径绘制其他部分。这个过程中如果涉及到更改canvas的状态、颜色、坐标原点等一系列canvas属性,一定要先保存原始状态。
(4)恢复此前保存的canvas的状态,再重复(2)步骤
2.执行动画的三个方法
(1)setinterval()
(2)settimeout()
(3)window.requestanimationframe()
关于这三个函数的具体区别和优缺点,请见我另一篇博客()
实例:
- //太阳系
let sun;- let earth;
- let moon;
- let ctx;
- function init(){
- sun = new Image();
- earth = new Image();
- moon = new Image();
- sun.src = "sun.png";
- earth.src = "earth.png";
- moon.src = "moon.png";
- let canvas = document.querySelector("#solar");
- ctx = canvas.getContext("2d");
- sun.onload = function (){
- draw()
- }
- }
- init();
- function draw(){
- ctx.clearRect(0, 0, 300, 300); //清空所有的内容
- /*绘制 太阳*/
- ctx.drawImage(sun, 0, 0, 300, 300);
- ctx.save();
- ctx.translate(150, 150);
- //绘制earth轨道
- ctx.beginPath();
- ctx.strokeStyle = "rgba(255,255,0,0.5)";
- ctx.arc(0, 0, 100, 0, 2 * Math.PI)
- ctx.stroke()
- let time = new Date();
- //绘制地球
- ctx.rotate(2 * Math.PI / 60 * time.getSeconds() + 2 * Math.PI / 60000 * time.getMilliseconds())
- ctx.translate(100, 0);
- ctx.drawImage(earth, -12, -12)
- //绘制月球轨道
- ctx.beginPath();
- ctx.strokeStyle = "rgba(255,255,255,.3)";
- ctx.arc(0, 0, 40, 0, 2 * Math.PI);
- ctx.stroke();
- //绘制月球
- ctx.rotate(2 * Math.PI / 6 * time.getSeconds() + 2 * Math.PI / 6000 * time.getMilliseconds());
- ctx.translate(40, 0);
- ctx.drawImage(moon, -3.5, -3.5);
- ctx.restore();
- requestAnimationFrame(draw);
- }
- //时钟
- init();
- function init(){
- let canvas = document.querySelector("#solar");
- let ctx = canvas.getContext("2d");
- draw(ctx);
- }
- function draw(ctx){
- requestAnimationFrame(function step(){
- drawDial(ctx); //绘制表盘
- drawAllHands(ctx); //绘制时分秒针
- requestAnimationFrame(step);
- });
- }
- /*绘制时分秒针*/
- function drawAllHands(ctx){
- let time = new Date();
- let s = time.getSeconds();
- let m = time.getMinutes();
- let h = time.getHours();
- let pi = Math.PI;
- let secondAngle = pi / 180 * 6 * s; //计算出来s针的弧度
- let minuteAngle = pi / 180 * 6 * m + secondAngle / 60; //计算出来分针的弧度
- let hourAngle = pi / 180 * 30 * h + minuteAngle / 12; //计算出来时针的弧度
- drawHand(hourAngle, 60, 6, "red", ctx); //绘制时针
- drawHand(minuteAngle, 106, 4, "green", ctx); //绘制分针
- drawHand(secondAngle, 129, 2, "blue", ctx); //绘制秒针
- }
- /*绘制时针、或分针、或秒针
- * 参数1:要绘制的针的角度
- * 参数2:要绘制的针的长度
- * 参数3:要绘制的针的宽度
- * 参数4:要绘制的针的颜色
- * 参数4:ctx
- * */
- function drawHand(angle, len, width, color, ctx){
- ctx.save();
- ctx.translate(150, 150); //把坐标轴的远点平移到原来的中心
- ctx.rotate(-Math.PI / 2 + angle); //旋转坐标轴。 x轴就是针的角度
- ctx.beginPath();
- ctx.moveTo(-4, 0);
- ctx.lineTo(len, 0); // 沿着x轴绘制针
- ctx.lineWidth = width;
- ctx.strokeStyle = color;
- ctx.lineCap = "round";
- ctx.stroke();
- ctx.closePath();
- ctx.restore();
- }
- /*绘制表盘*/
- function drawDial(ctx){
- let pi = Math.PI;
- ctx.clearRect(0, 0, 300, 300); //清除所有内容
- ctx.save();
- ctx.translate(150, 150); //一定坐标原点到原来的中心
- ctx.beginPath();
- ctx.arc(0, 0, 148, 0, 2 * pi); //绘制圆周
- ctx.stroke();
- ctx.closePath();
- for (let i = 0; i < 60; i++){//绘制刻度。
- ctx.save();
- ctx.rotate(-pi / 2 + i * pi / 30); //旋转坐标轴。坐标轴x的正方形从 向上开始算起
- ctx.beginPath();
- ctx.moveTo(110, 0);
- ctx.lineTo(140, 0);
- ctx.lineWidth = i % 5 ? 2 : 4;
- ctx.strokeStyle = i % 5 ? "blue" : "red";
- ctx.stroke();
- ctx.closePath();
- ctx.restore();
- }
- ctx.restore();
- }
以上总结的cnavas的常用方法和属性,还有更多的属性和方法需要我们去学习掌握
参考文档:https://www.runoob.com/w3cnote/html5-canvas-intro.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API
Canvas干货总结的更多相关文章
- 【Bugly干货分享】一起用 HTML5 Canvas 做一个简单又骚气的粒子引擎
Bugly 技术干货系列内容主要涉及移动开发方向,是由Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言 好吧,说是“粒子引擎”还是大言不 ...
- 微信 小程序 canvas
测试手机为IPHONE6,开发者工具版本0.10.102800.开发者工具0.11.112301版本也一样 微信小程序里的canvas 非 h5 canvas有很多不一样的地方,以下把微信小程序的ca ...
- 对Xcode菜单选项的详细探索(干货)
本文调研Xcode的版本是 7.1,基本是探索了菜单的每一个按钮.虽然从xcode4一直用到了xcode7,但是一般都只是用了一些基础的功能,说来也惭愧.在一次偶然的机遇突然发现了“显示调用层级”的选 ...
- Android Canvas绘图详解(图文)
编辑推荐:稀土掘金,这是一个针对技术开发者的一个应用,你可以在掘金上获取最新最优质的技术干货,不仅仅是Android知识.前端.后端以至于产品和设计都有涉猎,想成为全栈工程师的朋友不要错过! Andr ...
- 【转】对 Xcode 菜单选项的详细探索(干货)
http://www.cocoachina.com/ios/20151204/14480.html 本文调研Xcode的版本是 7.1,基本是探索了菜单的每一个按钮.虽然从xcode4一直用到了xco ...
- 【干货分享】Node.js 中文资料导航
这篇文章与大家分享一批高质量的的 Node.js 中文资料.Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的, 易于扩展的网络应用 Node ...
- 微信小游戏开发Canvas资源汇总
Demo: 微信小程序demo组件:股票分时图 微信小程序小组件:仿直播点赞气泡效果,基于Canvas 优质demo推荐:二维码生成器:使用canvas与纯JS版二维码生成 微信小程序学习用完整dem ...
- (2018干货系列二)最新HTML5学习路线整合
怎么学HTML5 HTML5是万维网的核心语言,标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改,一方面提升了用户体验,另一方面HTML5技术跨平台,适配多终端,改变了传统开发者 ...
- Android -- Canvas java.lang.UnsupportedOperationException
干货 java.lang.UnsupportedOperationException at android.view.GLES20Canvas.clipPath(GLES20Canvas.java:2 ...
随机推荐
- Java实现 蓝桥杯 算法训练 大小写转换
算法训练 大小写转换 时间限制:1.0s 内存限制:512.0MB 提交此题 问题描述 编写一个程序,输入一个字符串(长度不超过20),然后把这个字符串内的每一个字符进行大小写变换,即将大写字母变成小 ...
- Java实现 LeetCode 208 实现 Trie (前缀树)
208. 实现 Trie (前缀树) 实现一个 Trie (前缀树),包含 insert, search, 和 startsWith 这三个操作. 示例: Trie trie = new Trie() ...
- SQL Server实现 LeetCode 176 第二高的薪水
176. 第二高的薪水 SQL架构 编写一个 SQL 查询,获取 Employee 表中第二高的薪水(Salary) . +----+--------+ | Id | Salary | +----+- ...
- java矩形的关系
在编写图形界面软件的时候,经常会遇到处理两个矩形的关系. 如图[1.jpg]所示,矩形的交集指的是:两个矩形重叠区的矩形,当然也可能不存在(参看[2.jpg]). 两个矩形的并集指的是:能包含这两个矩 ...
- Linux 文件特殊权限-SetUID
SetUID非常类似于Windows中以管理员身份来运行文件,针对的是可执行文件,而且命令执行者要拥有对这个文件的执行权限,只在文件执行的过程中变换身份,最常见的passwd命令就具有SetUID权限 ...
- windows注册表删除右键菜单
1.删除空白处右键菜单 HKEY_CLASSES_ROOT\Directory\background\shell HKEY_CLASSES_ROOT\Directory\background\shel ...
- Kubernetes日志的6个最佳实践
本文转自Rancher Labs Kubernetes可以帮助管理部署在Pod中的上百个容器的生命周期.它是高度分布式的并且各个部分是动态的.一个已经实现的Kubernetes环境通常涉及带有集群和节 ...
- Vim配合Shell自动上传ftp
shell代码: #!/bin/bash #网站配置 a1=('本地目录;主机;yonghuming;mima;远程目录' '本地目录;主机;user;pwd;远程目录') #选取的网站配置 web= ...
- @loj - 3157@「NOI2019」机器人
目录 @description@ @solution@ @accepted code@ @details@ @description@ 小 R 喜欢研究机器人. 最近,小 R 新研制出了两种机器人,分 ...
- controller场景设计
场景设计模型-手动场景快增长慢增长指定运行次数组模式 快增长模型:就是压力瞬间启动并且达到最大,通常用于秒杀的场景 loadrunner设置:瞬间启动,瞬间停止 慢增长:压力按照设定的规则慢慢的添加, ...
