js语法基础入门(5.2)
5.2.循环结构
当一段代码被重复调用多次的时候,可以用循环结构来实现,就像第一个实例中出现的场景一样,需要重复询问对方是否有空,这样就可以使用循环结构来搞定
5.2.1.for循环语句
//语法结构:
for(初始化表达式;条件表达式;条件改变表达式){
循环体;
}
程序流程图

实例:
/**
*输出1-100的整数
*/
for(var i=1;i<100;i++){
document.write(i+"<br />");
}
for循环详解
//假如要循环输出1-3 这3个整数,如果用for循环来实现,那么在循环内部是怎样运行的呢?
for(var i=1;i<=3;i++){
console.log(i);
}
上面程序的执行流程:
1、先执行初始化表达式 var i=1,给i赋值
2、把i=1,拿到条件表达式中判断,此时i=1<=3 为true
3、当条件表达式为true的时候,执行循环体,console.log(i) i此时是等于1的,所以输出了1
4、执行完成循环体以后,开始执行条件改变表达式i++ 执行完成i++后 i=2
5、拿i=2放到条件表达式中判断 i=2<=3 为true
6、当条件表达式为true,又开始执行循环体console.log(i) i此时是等于2的,所以输出了2
7、执行完成循环体以后,开始执行条件改变表达式i++ 执行完成i++后 i=3
8、拿i=3放到条件表达式中判断 i=3<=3 为true
9、当条件表达式为true,又开始执行循环体console.log(i) i此时是等于3的,所以输出了3
10、执行完成循环体以后,开始执行条件改变表达式i++ 执行完成i++后 i=4
11、拿i=4放到条件表达式中判断 i=4<=3 为false
12、这个时候条件表达不成立了,循环结束
注意:如果条件表达式永远为真的情况下,程序就会一直循环,造成死循环,把浏览器卡死**
for循环练习题:
1、输出h1到h6的标题 2、求解1—100和 3、求解 1-100 奇数和 4、求解1-100中能被3整除的所有数字的和 5、求解1-100 能被3和5同时整除的数字的和 6、使用for循环输出2000年到2100年之间的闰年 提示:闰年:400的倍数 或者 是4的倍数不是100的倍数
5.2.2 while循环语句
语法结构:
while(条件表达式){
循环体
}
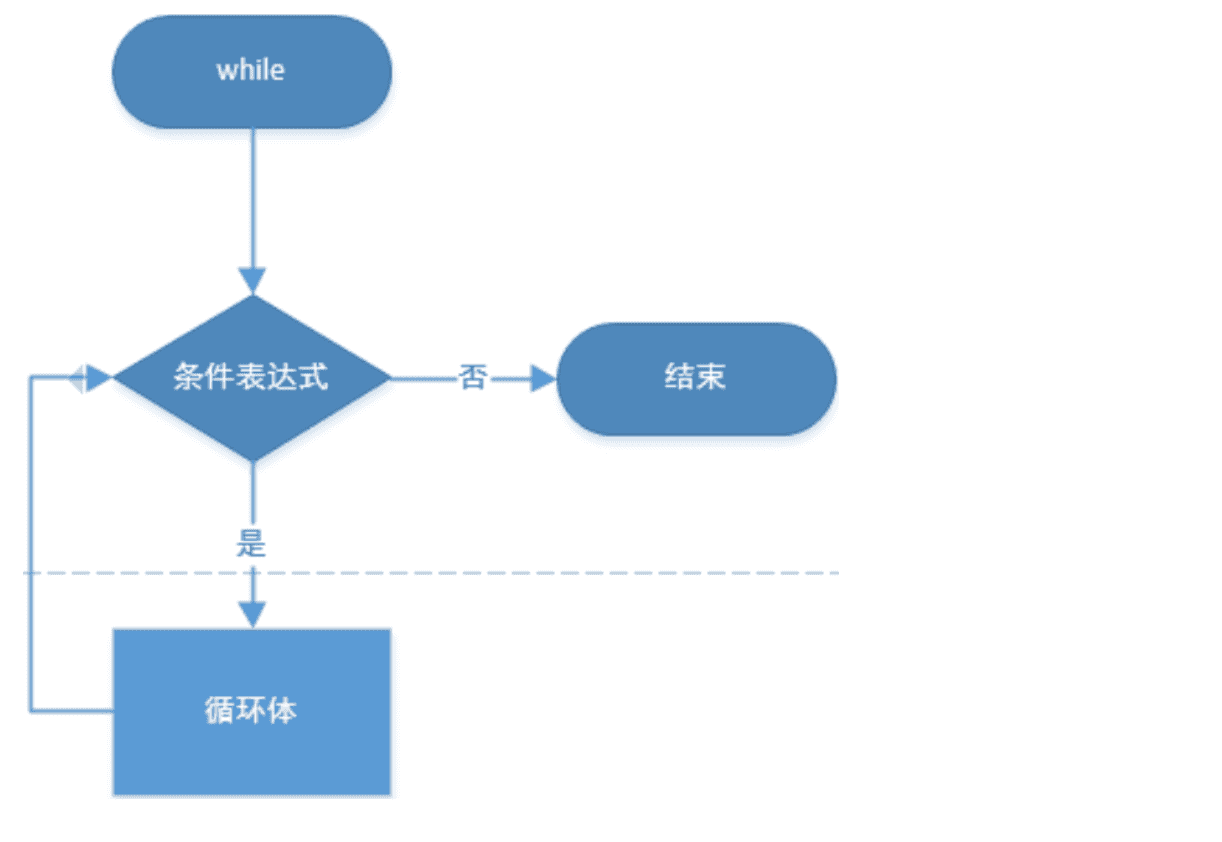
程序流程图

var i=1; //这里类似于for循环的初始化表达式
while(i<100){ //这里为条件表达式
console.log(i);
i++;//条件改变表达式
}
总结:while循环的特点就是,当条件表达式为真的时候就执行循环体里面的内容,为假的时候就退出循环,因此,一定要搞清楚,在什么时候结束循环,不然会写出死循环代码**
练习题: 一张纸的厚度是0.01毫米,对折多少次后能超过1米?
解答:
var paper = 0.01;//纸的初始厚度
var count = 0;//统计折纸次数
while(paper<1000){
paper = paper*2;
count++
}
console.log(count);
总结:while和for都可以用来做循环,那么它们各自的应用场景是什么呢?什么情况下用for,什么情况下用while?从上面的代码我们可以知道,使用for循环的话得先知道要循环多少次,这个次数是已经知道了的,而while的特点就是只要条件表达式为真就循环,否则就退出,所以,我们得出一个常用的结论,当知道循环次数的时候,用for循环要方便一些,当不知道次数,但是知道条件表达式什么时候为false,这个时候可以用while更方便一些。**
5.2.3 do...while循环语句
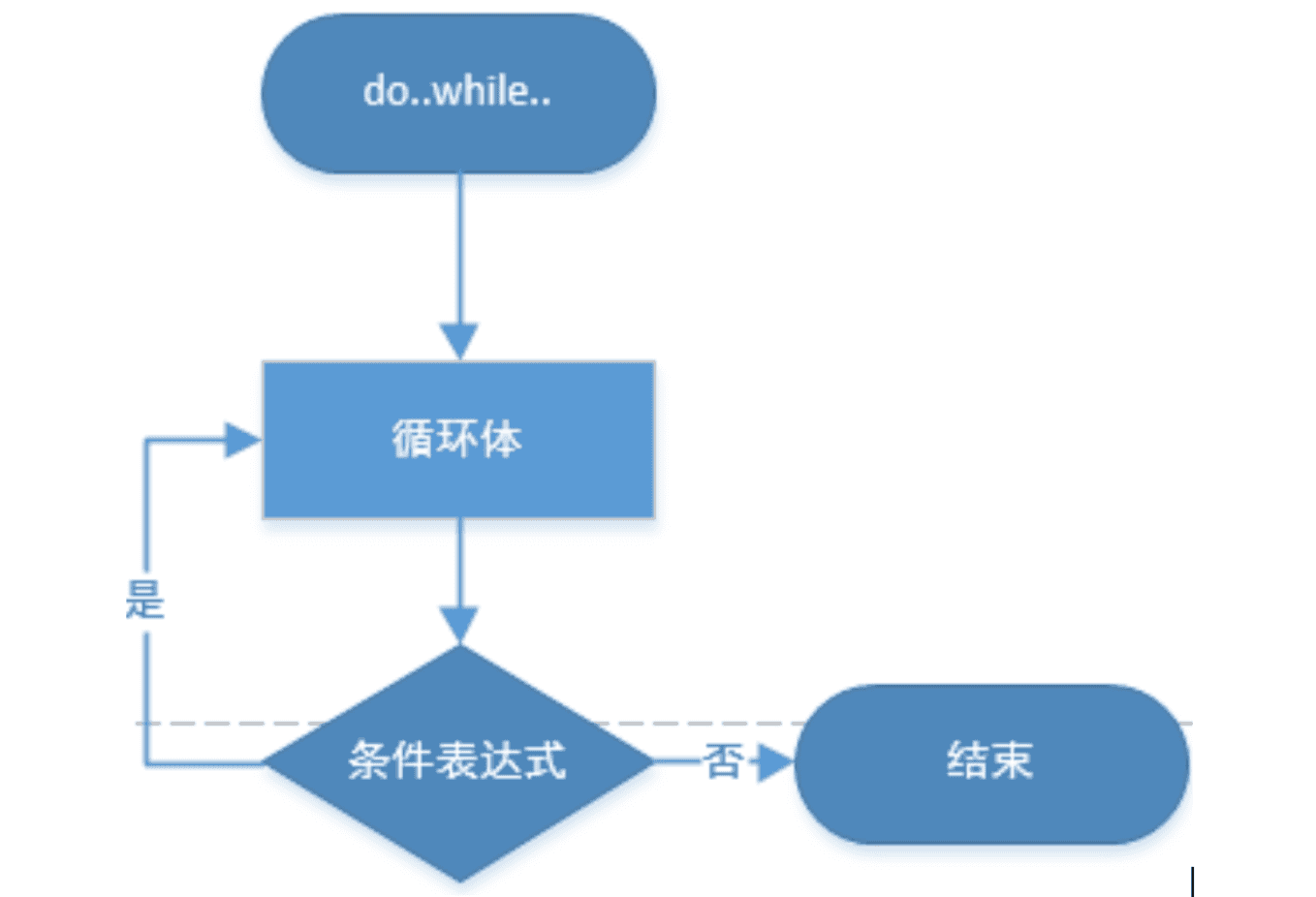
程序流程图:

实例:
var i=1;
do{
console.log(i);
i++;
}while(i<=10);
练习: 模拟考试 var i = 0; do{ i++; var score = parseInt(Math.random()*101); console.log("第"+i+"次考试成绩为:"+score+"
"); }while(score<60); console.log('考试通过!
');
总结:do while循环和while循环的用法差不多,只是do while循环比较粗暴,一上来不管三七二十一就先执行一次,执行完成了以后再去问问条件表达式是否满足条件,所以说do while循环执行循环体的次数是大于等于1次,而while循环比较温柔,先上来问问条件表达式可不可以执行,所以执行循环体的次数是大于等于0次**
5.2.4.break,continue语句
//break;表示跳出当前循环
/**
* 当i=5时,跳出循环
*/
for(var i = 0;i<10;i++){
if(i==5){
break;//结束当前for循环,也就是说循环i只加到5就被结束掉了
}
console.log(i);
}
/**
*当i=5时,跳出本次循环
*/
for(var i=0;i<10;i++){
if(i==5){
continue;//结束本次循环,继续下次循环
}
console.log(i);
}
总结:continue和break都是用来跳出循环的,只是跳出的位置不同,break直接把循环结束掉了,而continue只是结束掉了一次循环,后面的循环还要继续,有时候去判断数组里面是否有某个值的时候,需要去把数组元素循环查询出来做对比,如果对比上了就不用继续查询后面的元素了,这种情况需要用到break,当要过滤掉某次循环掉话,可以用条件语句加上continue实现**
5.2.5.循环嵌套
循环嵌套就是循环中有循环,这种结构需要等内层循环执行完成后才能执行外层循环。
实例:
/**
*
*输出1-10,并且当输出这个数字(i)的时候 要求要输出i次
*例如:当输出的数字时3的时候,3要输3次 输出4的时候 4要输4次
*/
for(var i=1;i<=10;i++){
for(var k=0;k<i;k++){
document.write(i);
}
document.write("<br />");
}
上面的例子就是一个循环嵌套的实例。循环嵌套的话需要等待内层循环完成之后,再执行外层循环,顺序是由内向外的。这个例子中,
1、当外层i=1的时候,
内层循环执行代码为:
for(var k=0;k<1;k++){
document.write(i);
}
这里面执行1次循环 输出1次1 然后返回到上层循环
2、当外层循环i=2的时候
内层循环执行代码为:
for(var k=0;k<2;k++){
document.write(i);
}
这里执行2次循环 输出2次2 然后返回到上层循环
以此类推...
当外层循环i=10的时候
内层循环执行代码为:
for(var k=0;k<10;k++){
document.write(i);
}
这里执行10次循环 输出10次10 然后返回到上层循环
这个时候i=11,不满足外层循环条件,整个循环就结束掉了。
总结:循环对于初学者来说是比较难理解的,但是只要搞清楚循环的顺序,循环次数的变化,第一次执行哪些,第二次执行哪些,这样就比较简单了。对于循环嵌套,抓住由内而外的执行顺序这个关键点,问题就迎刃而解了**
练习: 在网页中输出99乘法表
for(var i=1;i<=9;i++){
for(var k=1;k<=i;k++){
document.write(i+"x"+k+"="+k*i+" ");
}
document.write("<br />");
}
作业
1、(分支结构)定义一个变量表示“分数” 并给其赋值,在页面中是根据分数高低不同输出如下文字:优秀(>=90),良好(>=80),中等(>=70),及格(>=60),不及格(其他情况)。——使用if和switch两种方法来实现。
2、(分支结构)根据一个人的存款的多少决定使用什么交通工具:如果我有10万元以上,就买小汽车上班或者如果我有5000元以上,我就买摩托上班,或者如果我有300元以上,我就买自行车上班,或者如果我有20元以上,我就坐公交上班,否则,我就只好步行上班提示:使用一个变量表示其存款数,对该变量进行判断以输出所采用的交通工具
3、(循环)输出1-100之间能被3整除的数。
4、(循环)计算1-1000之间能被3整除的偶数的个数。
5、(循环)输出九九乘法表
6、(流程:分支与循环)输出从2000年(含)到3000年(含)间的所有闰年。提示:闰年:400的倍数 或者 是4的倍数不是100的倍数
7、(循环,分析)一张纸的厚度是0.01毫米,则该纸对折30次后是多厚(据说超过珠穆朗玛峰的高度)。反过来,一张纸对折几次后,就超过1米厚了?
8、(循环,简单逻辑)写一个程序输出1到100这些数字。但是遇到数字为3的倍数的时候,输出“三”替代数字,为5的倍数用“五”代替,既是3的倍数又是5的倍数则输出“三五”。
9、求解1-100 能被3和5同时整除的数字的和
10、求1-3+5-7+…-99+101
螺钉课堂视频课程地址:http://edu.nodeing.com
js语法基础入门(5.2)的更多相关文章
- js语法基础入门(1)
1.基础入门 1.1.hello world 1.1.1.JavaScript是什么? JavaScript是一门跨平台.面向对象的轻量级脚本语言,在web开发中被广泛应用 1.1.2.JavaScr ...
- js语法基础入门(7)
7.数组 7.1.什么是数组以及相关概念? 什么是数组?是一组数据有序排列的集合.将一组数据按一定顺序组织为一个组合,并对这个组合命名,这样便构成了数组. 什么是数组元素?组成数组的每一个数据称为数组 ...
- js语法基础入门(6)
6.函数 6.1.函数是什么? 函数就是具有名称和一定功能点代码块,这段代码块被封装起来,由一组语句组成,它们是JavaScript的基础模块单元,用于代码复用.信息隐藏和组合调用.一般来说,所谓编程 ...
- js语法基础入门(1.2)
1.4.查找元素的方法 1.4.1.查找元素的方法 JavaScript可以去操作html元素,要实现对html元素的操作,首选应该找到这个元素,有点类似于css中的选择器 html代码: <d ...
- js语法基础入门(5.1)
5.流程控制 5.1.选择结构 程序流程图 图例: 椭圆: 开始/结束 矩形: 操作 菱形: 判断 连接线: 走向 可以根据程序流程图,理清楚程序执行的流程 5.2.1.if语句 //if语句语法结构 ...
- js语法基础入门(4)
4.运算符 4.1.什么是运算符? 运算符就是用来表示具体运算规则的符号,例如数学计算中的加减乘除就是具体的运算规则,我们分别用"+ - * /"等符号来表示 4.2.运算符的分类 ...
- js语法基础入门(3)
3.数据类型 3.1.数据类型学习重点 前面我们通俗的讲了,数据类型其实就是对数据进行了分类,那么,在js中到底把数据分成了几类?这些类的名称叫什么?每个分类下面有那些值?这些问题是需要记清楚的,例如 ...
- js语法基础入门(2)
2.变量 2.1.变量的声明 声明变量的时候没有赋值,默认输出undefined //通过var 声明一个变量 var user: //默认输出undefined 可以同时声明多个变量 var use ...
- Swift语法基础入门三(函数, 闭包)
Swift语法基础入门三(函数, 闭包) 函数: 函数是用来完成特定任务的独立的代码块.你给一个函数起一个合适的名字,用来标识函数做什么,并且当函数需要执行的时候,这个名字会被用于“调用”函数 格式: ...
随机推荐
- Rocket - diplomacy - enumerateMask
https://mp.weixin.qq.com/s/s3hr5JJX2_pwNgdu8WqV0Q 介绍enumerateMask的实现.(仅供理解,非严谨证明) 1. 基本定义 ...
- Take advantage of Checkra1n to Jailbreak iDevice for App analysis
An unpatchable bootrom exploit called "checkm8" works on all iDevices up until the iPhone ...
- (Java实现) 洛谷 P1319 压缩技术
题目描述 设某汉字由N X N的0和1的点阵图案组成,如下图.我们依照以下规则生成压缩码.连续一组数值:从汉字点阵图案的第一行第一个符号开始计算,按书写顺序从左到右,由上至下.第一个数表示连续有几个0 ...
- Java实现 LeetCode 449 序列化和反序列化二叉搜索树
449. 序列化和反序列化二叉搜索树 序列化是将数据结构或对象转换为一系列位的过程,以便它可以存储在文件或内存缓冲区中,或通过网络连接链路传输,以便稍后在同一个或另一个计算机环境中重建. 设计一个算法 ...
- Java实现蓝桥杯算法提高12-2扑克排序
扑克牌排序 问题描述 扑克牌排序:构造扑克牌数组,对扑克牌进行排序. 排序原则如下:数字从小到大是2-10.J.Q.K和A,花色从小到大是方块(diamond).梅花(club).红桃(heart). ...
- Java实现俄式乘法
1 问题描述 首先,了解一下何为俄式乘法?此处,借用<算法设计与分析基础>第三版上一段文字介绍: 2 解决方案 package com.liuzhen.chapter4; public c ...
- java实现第六届蓝桥杯奇怪的数列
奇怪的数列 从X星截获一份电码,是一些数字,如下: 13 1113 3113 132113 1113122113 - YY博士经彻夜研究,发现了规律: 第一行的数字随便是什么,以后每一行都是对上一行& ...
- (十)DVWA之SQL Injection--测试分析(Impossible)
DVWA之SQL Injection--测试分析(Impossible) 防御级别为Impossible的后端代码:impossible.php <?php if( isset( $_GET[ ...
- 除了FastJson,你也应该了解一下Jackson(一)
在上月末的时候收到一条关于fastjson安全漏洞的消息,突然想到先前好像已经有好多次这样的事件了(在fastjson上面).关于安全方面,虽然中枪的机率微小,但是在这个信息越来越复杂的时代,安全性也 ...
- 弄懂Java的自增变量
首先我们来看一段代码: public static void main(String[] args){ int i = 1; i = i++; //第一行 int j = i++; //第二行 int ...
