position的用法(top, bottom, left, right 四个定位属性配合进行使用)
一般情况下 页面元素的定位方式是根据文档流也就是说默认的从上到下,从左到右的方式进行排列的,而将元素从文档流脱离出来显示的方式有两种,一种是 position 定位另一种是float 浮动,这里我们详细介绍下position的用法。
position 常用的四种属性:
1 static(默认属性) 2 relative(相对属性) 3 fixed(固定属性)4 (absolute 绝对属性)
position四种属性的用法:
static(默认属性):
这个没什么好说的就是将就是将定位方式还原到之前所提到的文档流的方式(也就是从上到下,从左到右的进行排列的方式 )这时候会忽略 top, bottom, left, right 或者 z-index 声明。
relative(相对属性):
这个属性是指元素会依据自己原先的位置为基准进行偏移,但是其原先位置依然会存在,不会干扰相邻的元素。
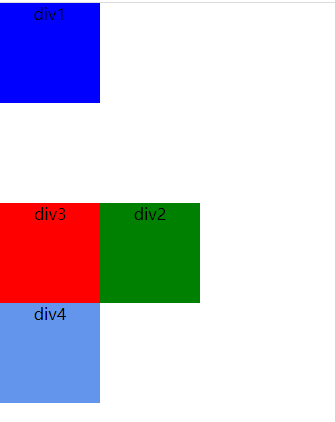
以div1,div2,div3,div4 为例,其原始位置为下图

我们以div2 为例,设置position:relative属性,代码及图如下:
*{
margin: 0px;
padding: 0px;
}
.di1,.di2,.di3,.di4{
width: 100px;
height:100px;
text-align:center;
}
.di1{
background-color: blue;
}
.di2{
background-color: green;
position: relative;
left:100px;
top:100px;
}
.di3{
background-color: red;
}
.di4{
background-color: cornflowerblue;
}

通过图片我们可以看到 div2 是以原先自己所在的位置向左 向上各偏移了100px;其原先的位置仍然会被保留 不会影响相邻的元素
3 fixed(固定属性)
这个属性是指以浏览器为基准进行偏移 并且不管怎么拖动滚动条,它都会保持原先的位置
4 (absolute 绝对属性)
绝对定位,当有一级父对象(无论是父对象还是祖父对象)的Position属性值为Relative或者absolute时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是很有帮助的以父级元素为基础进行定位,若没有父级定位则以浏览器为基准进行定位 并且会影响相邻的元素
我们依然以div2 为例,设置属性为absolute,代码及图片如下
.di1{
background-color: blue;
}
.di2{
background-color: green;
position: absolute;
left:100px;
top:100px;
}
.di3{
background-color: red;
}
.di4{
background-color: cornflowerblue;
}

可以看到下边的元素div3元素并没有设置定位 但是其偏移到了div2 原先的位置 ,
这就是我理解的position的用法,我也是之前学的,最近重新学习下,如果有什么不对的,还希望大家帮忙指正。
position的用法(top, bottom, left, right 四个定位属性配合进行使用)的更多相关文章
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- position: absolute 如果不设置left, right, top, bottom会在什么位置
一般我们设置position: absolute都会一起设置left/right/top/bottom, 但是如果不设置, 布局会是什么样子的呢? 直接上图 1.一个大盒子中4个小盒子, 正常文档流布 ...
- CSS中Position 的用法详解。
记得一年前,到一家公司面试的时候,问我position有哪几个属性,我憋半天才回答出2个,大家估计都清楚,就是我们经常用到的2个(relative,absolute). 最近又用到了好多,深入研究了下 ...
- position:sticky用法
用户的屏幕越来越大,而页面太宽的话会不宜阅读,所以绝大部分网站的主体宽度和之前相比没有太大的变化,于是浏览器中就有越来越多的空白区域,所以你可能注意到很多网站开始在滚动的时候让一部分内容保持可见,比如 ...
- 浮动清楚浮动及position的用法
float 在 CSS 中,任何元素都可以浮动. 浮动元素会生成一个块级框,而不论它本身是何种元素. 关于浮动的两个特点: 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止 ...
- 【CSS】position relative 用法
Relative是position的一个属性,是相对定位. position的默认值是static,(也就是说对于任意一个元素,如果没有定义它的position属性,那么它的position:stat ...
- Android View坐标Left, Right, Top, Bottom
Android View坐标Left, Right, Top, Bottom 1.分析说明Left, Right, Top, Bottom View中对于该字段说明如下,相对父布局的的位置 相对父布局 ...
- C#Linq中的Union All/Union/Intersect和Top/Bottom和Paging和SqlMethods,skip,take,takewhile,skipwhile,编译查询等
我们继续讲解LINQ to SQL语句,这篇我们来讨论Union All/Union/Intersect操作和Top/Bottom操作和Paging操作和SqlMethods操作 . Union Al ...
- LINQ to SQL语句之Union All/Union/Intersect和Top/Bottom和Paging和SqlMethods
我们继续讲解LINQ to SQL语句,这篇我们来讨论Union All/Union/Intersect操作和Top/Bottom操作和Paging操作和SqlMethods操作 . Union Al ...
随机推荐
- 045.集群存储-CSI存储机制
一 CSI存储机制 1.1 CSI简介 Kubernetes从1.9版本开始引入容器存储接口Container Storage Interface(CSI)机制,用于在Kubernetes和外部存储系 ...
- SQL 实习
一. tem表 group by 分组后,有三个编号,找出最下的订单时间,比较选出时间段内的数据.注意group by 和 having的用法. group by 的用法 不用聚合函数的时候,每类出现 ...
- A 组队参赛
时间限制 : - MS 空间限制 : - KB 评测说明 : 1s,256m 问题描述 一年一度的ioiAKer大赛即将来临,何老板打算让信竞队的同学们组队参赛.信竞队共n名队员,他们的CF积分 ...
- 使用Putty + Xming 远程登录Linux显示图形化界面
一般我们远程登录linux 服务器,都是使用非加密的 telnet 或者加密的 ssh.这些登录方式有一个特点:只能登录字符界面,不能运行那些带有GUI界面的程序. 有时候为了学习或者工作的需要,我们 ...
- Java的多线程1:线程的使用
概述 进程是线程的容器,线程共享进程的内存空间,所以线程之间彼此通信是比较容易的,而线程又有自己私有的内存地址,其他线程无法访问.了解进程和线程关系,可以看我另一篇博客<进程与线程> Ja ...
- DALI 48V驱动
DALI-CC-30W-48V技术手册 产品名称:DALI-CC-30W-48V 支持协议:IEC 62386-101:2018,IEC 62386-102:2018,IEC 62386-207:20 ...
- 摩尔投票算法( Boyer-Moore Voting Algorithm)
一.Majority Element题目介绍:给定一个长度为n的数组的时候,找出其中的主元素,即该元素在数组中出现的次数大于n/2的取整.题目中已经假定所给的数组一定含有元素,且主元素一定存在.一下是 ...
- 数据库学习 day1 认识数据库
从SQL的角度而言,数据库是一个以某种有组织的方式储存的数据集合. 我们可以把它比作一个“文件柜”,这个“文件柜”是一个存放数据的物理位置,不管数据是什么,也不管数据是如何组织的. 下面介绍几个术语 ...
- C语言实现链表(链式存储结构)
链表(链式存储结构)及创建 链表,别名链式存储结构或单链表,用于存储逻辑关系为 "一对一" 的数据.与顺序表不同,链表不限制数据的物理存储状态,换句话说,使用链表存储的数据元素,其 ...
- "html富文本"组件:<richtext> —— 快应用原生组件
    <template> <div class="container-full"> <richtext type="html&q ...
