markdown基本语法教程
一、Markdown初级使用
# 标题
# 一级标题
## 二级标题
### 三级标题

以此类推,总共六级标题,建议在警号后面加一个空格,这是最标准的markdown语法
列表
在markdown下:
- 列表的显示只需要在文字前加上-、+或*即可变为无序列表
- 有序列表则直接在文字前加1.2.3.符号要和文字之间加一个字符空格

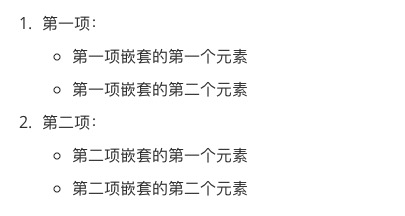
列表嵌套
列表嵌套只需在子列表中的选项添加四个空格即可:
1.第一项:
- 第一项嵌套的第一个元素

引用
如果需要引用一小段别处的句子,那么就要用引用的格式
可多层嵌套
> 例如这样
>> 两层嵌套
>>> 多层嵌套

图片
图片为:![]()


图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加。
- 开头一个感叹号!
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后可以用引号包住并加上选择性的‘title’属性的文字
链接
插入图片和链接的语法很像,区别在一个!号
链接为:[链接名称](链接地址)或者直接使用链接地址:
高级链接
链接可以用变量来代替,文档末尾附带变量地址
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[runoob]: http://www.runoob.com/
粗体与斜体
- 用两个*包含一段文本技术粗体的语法,用一个 *包含一段文本就是斜体的语法
- 例如:这里是粗体 这里是斜体
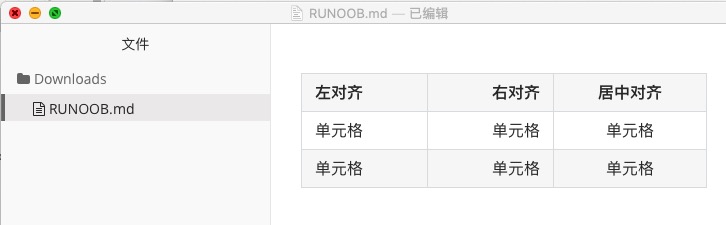
表格
markdown制作表格使用|来分隔不同的单元格,使用-来分隔表头和其他行。
| Tables | Are | Cool |
| --------------|:-------------:| -----:|
|col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebre stripes | are neat | $1 |
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebre stripes | are neat | $1 |
对齐方式
-:设置内容和标题右对齐:-设置内容和标题左对齐:-:设置内容和标题居中对齐

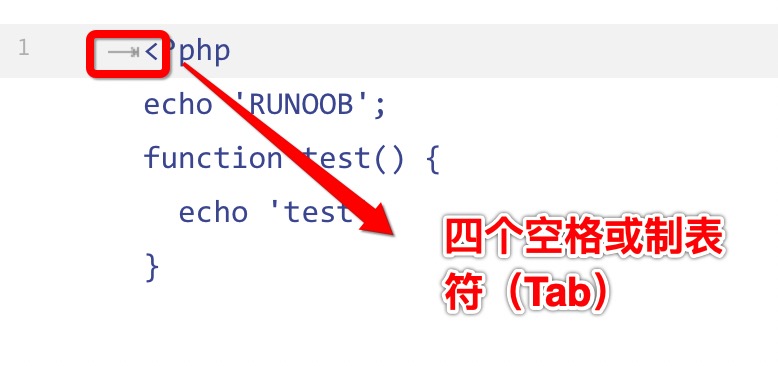
代码框
1.如果只是段落上的代码片段,只需要用两个把中间的代码包裹起来 zengqinghua`
2.代码区块使用4个空格或者一个制表符(TAB键)

3.也可以使用```包裹一段代码,并指定一种语言(可以不指定)

按tab键可缩进
分割线
分割线的语法只需要用三个* 号,例如:
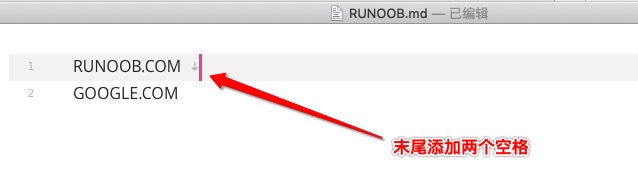
段落
没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车

分隔线
可以在一行中用三个以上的星号、减号、底线来建立一个分割线,行内不能有其他东西。也可在星号或减号中间插入空格
删除线
在段落上的文字添加删除线,只有在文字的两端加上两个波浪线~~,如下:
曾清华
下划线
下划线可以通过HTML的标签来实现
曾清华
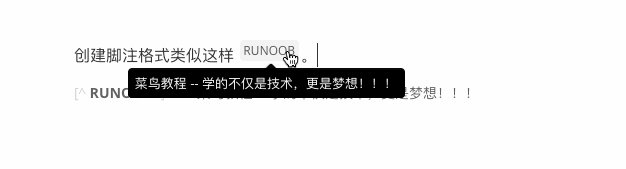
脚注
脚注就是对文本的补充说明
[要注明的文本]

二、Markdown的高级使用
目录锚点
在段落中填写[TOC]以显示全文内容的目录结构。
效果如下:
任务列表
- []任务一 未做任务 `- + 空格 + [] `
- []任务二 已做任务 `- + 空格 + [x]`
效果如下
[]任务一 未做任务
- + 空格 + [][]任务二 已做任务
- + 空格 + [x]
视频插入
注:Markdown语法是不支持直接插入视频的
普遍的做法是插入HTML的iframe框架,通过网站自带的分享功能获取,如果没有可以尝试第二种方法。
第二种是伪造播放界面,实质是插入图片,然后通过点击跳转到相关页面
代码1:
注:多数平台不支持
<iframne>视频

<iframe height=500 width=1000 frameborder="0" src="https://v.qq.com/txp/iframe/player.html?vid=g00330i69rb" allowFullScreen="true"></iframe>
代码2
markdown基本语法教程的更多相关文章
- MarkDown 常用语法教程
MarkDown 语法说明 [TOC] 标题 标题1 ====== 标题2 ----- ## 大标题 ### 小标题 #### 小标题 列表 无序列表 + 列表文本前使用 [减号+空格] * 列表文本 ...
- markdown常用语法教程
1. 标题 总共六级标题,"#"号后面最好加空格,美观可以在后面加上对应数量的"#" # 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ### ...
- Markdown编辑器推荐与语法教程--图片版
请参考Markdown编辑器推荐与语法教程--展示版或者Markdown编辑器推荐与语法教程--展示版看具体效果,当然,大家也可以下载Mou亲自体验一把 End
- Markdown编辑器推荐与语法教程--展示版
---恢复内容开始--- 前言 作为一名高级码农,怎能不知道Markdown的正确打开方式,Markdown现在可以说是无处不在,如果你还不知道简书中的代码块是怎么写出来的,小白无疑了.在此特别推荐一 ...
- Typora+markdown 最常用语法教程
Typora+markdown 最常用语法教程(by 程序员宝藏) Typora+markdown 最常用语法教程(by 程序员宝藏) 请先配置推荐配置(文件->偏好设置): 文章目录 Typo ...
- 快速学习MarkDown语法及MarkDown拓展语法
使用Markdown编辑器写博客 前半部分为效果后半部分为markdown格式,推荐开起两个窗口对比阅读 Markdown和扩展Markdown简洁的语法 代码块高亮 图片链接和图片上传 LaTex数 ...
- Markdown 详细语法
<< 访问 Wow!Ubuntu NOTE: This is Simplelified Chinese Edition Document of Markdown Syntax. If yo ...
- Markdown(github)语法
<< 访问 Wow!Ubuntu NOTE: This is Simplelified Chinese Edition Document of Markdown Syntax. If yo ...
- Markdown的入门教程,非常的使用
原文链接: https://www.jianshu.com/p/20e82ddb37cb 链接地址 点我 粘贴进来的内容竟然没有图片,好气呦 目录 概述 简介 官方文档 Markdown编 ...
随机推荐
- 基于PowerCli自动部署和配置vmvare虚拟机
1 文档说明 2 Vsphere PowerCli安装和配置 3 PowerCli常用命令 4 创建自定义规范 5 虚拟机克隆与配置脚本 6 技术资料 1 文档说明 使用Vsphere管理虚拟机,在进 ...
- 常用的php函数
最严格身份证号码验证,支持15位和19世纪出生的人的身份证号码 # 计算身份证校验码,根据国家标准GB 11643-1999 function idcard_verify_number($idcard ...
- jq基础(2)
jquery的选择器 基本选择器 id选择器:$(“#id名称”); 元素选择器:$(“元素名称”); 类选择器:$(“.类名”); 通配符:* 多个选择器共用(并集) 案例代码: <html& ...
- JDBC 预编译语句对象
Statement的安全问题:Statement的执行其实是直接拼接SQL语句,看成一个整体,然后再一起执行的. String sql = "xxx"; // ? 预先对SQL语句 ...
- Bugku-CTF加密篇之简单加密(e6Z9i~]8R~U~QHE{RnY{QXg~QnQ{^XVlRXlp^XI5Q6Q6SKY8jUAA)
简单加密 e6Z9i~]8R~U~QHE{RnY{QXg~QnQ{^XVlRXlp^XI5Q6Q6SKY8jUAA
- Hibernate学习(五)
自关联测试案例 1.创建表 drop table if exists t_category ; create table t_category ( id ) primary key , name ) ...
- 有未经处理的异常: 0xC00000FD: Stack overflow
将“项目属性.链接器.系统.堆栈保留大小”设大一点比如16000000 这是我在网上找到的答案,很好的解决了我的问题,忘了是哪位大神了,总之,向大神致敬
- 洛谷 P3371 【模板】单源最短路径(弱化版) && dijkstra模板
嗯... 题目链接:https://www.luogu.org/problem/P3371 没什么好说的,这是一个最短路的模板,这里用的dijkstra做的... 注意: 1.dijkstra和邻接表 ...
- 科幻电影免费百度云分享(Scince-fiction cloud share)
Marvel episode Link Passcode:6h9k Star War full episode Link Passcode:7abk Men In Black Episode Col ...
- 使用Shiro实现认证和授权(基于SpringBoot)
Apache Shiro是一个功能强大且易于使用的Java安全框架,它为开发人员提供了一种直观,全面的身份验证,授权,加密和会话管理解决方案.下面是在SpringBoot中使用Shiro进行认证和授权 ...

