Mac下使用Hexo搭建个人博客
Hexo介绍
- 利用原作者的一句话:A fast,simple&powerful blog framework,powered by Node.js
- Hexo是基于Node.js的博客平台,Hexo是生成静态的Html文件,部署到各个托管平台完成发布,其官网地址:https://hexo.io/zh-cn/
环境准备
注意:如果没翻墙的话,可能下载的速度会慢些,个人使用smartHost无压力搭建或者百度使用ss纸飞机,关于如何使用smartHost链接可以在我的博客找
安装Mac包管理器Homebrew,通过终端输入一下指令
安装另一个包管理器Homebrew Cask,该包管理器会自动配置好环境变量,使用刚才安装的包管理器
通过包管理器,安装Node.js
安装Git
查看安装的版本,检验是否安装正确
安装Hexo
安装Hexo,执行以下指令
创建一个目录,用于放置你的Hexo博客,然后通过终端进入你创建的目录,初始化站点
初始化站点后,系统会提示执行npm install以完成所有的配置
上面操作完成后,即完成Hexo的安装和初始化,接下来就可以测试了
测试Hexo
在整个配置完成后,打开终端,输入以下指令即可运行本地服务测试
输入http://localhost:4000/即可打开默认页面
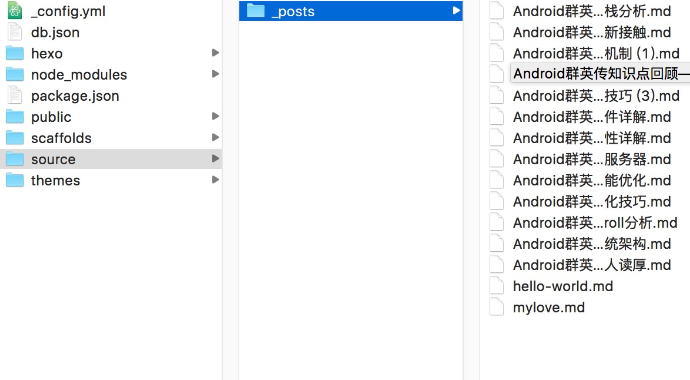
hexo文件夹目录结构
- source:博客资源文件夹
- source/_drafts:草稿文件夹
- source/_posts:文章文件夹
- themes:存放主题的文件夹
- themes/landscape:默认的主题
- _config.yml:全局配置文件
部署到Github Pages
博客发布到Github Pages上,供外网访问,当然你也可以部署到其他服务器上,Github Pages服务的使用步骤:
- 开通Github账号,例如我的账号名CSDNHensen,这个后面会用到
- 创建一个repository,名称开头必须和账号名一样,然后以.github.io结尾
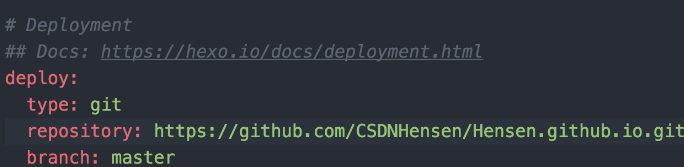
- 修改配置文件:_config.yml,整个站点的配置都在这里,打开_config.yml文件
- 找到下面的语句,然后修改你的信息,repository在github仓库中可以复制
- 如果要修改主题,只需要将主题文件clone到themes目录下,并修改_config.yml配置文件即可
例如进入hexo的themes目录,执行如下指令
然后修改配置文件的theme参数为jacman即可,关于更多主题https://github.com/hexojs/hexo/wiki/Themes
新建博客
站点准备完毕,接下来就是创建博客了,发布博客有两种方式,一种通过命令生成一个博客样板,另一种是直接把Markdown文档拿来使用
- 命令行生成
新生成的文章都会保存在/source/_posts目录下,打开生成的模板,内容如下
这是生成文档的默认格式,在分割线下面,就可以按照正常的Markdown格式进行写作
- 文档拷贝:也可以将Markdown拷贝到/source/_posts目录下
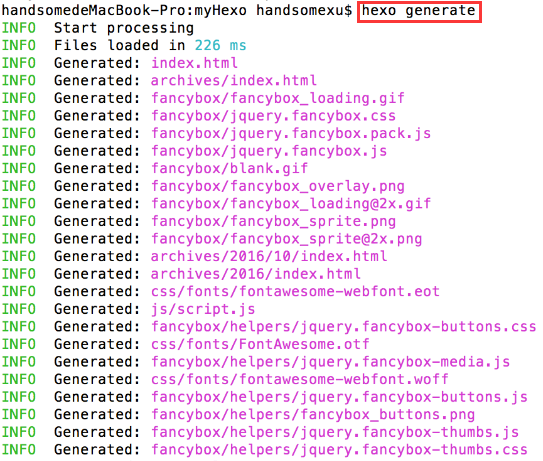
生成博客
新增了博客文章后,需要提交到服务器上,老人服装输入以下指令完成将博客生成静态Html文件
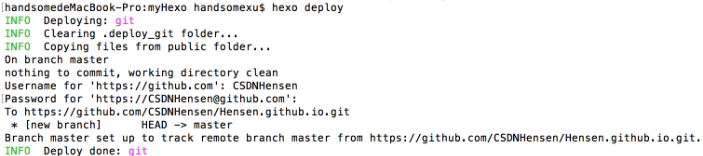
发布博客到服务器
安装hexo-deployer-git工具,输入指令
提交到服务器上,提交过程中还需要输入github账号和密码
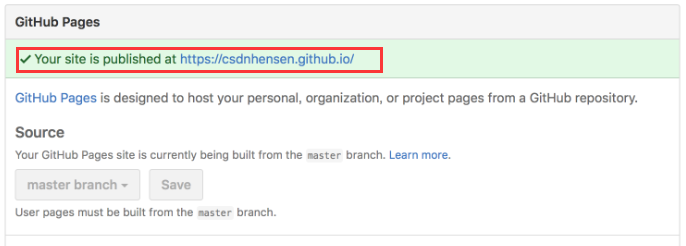
这个时候你就可以打开你的github,进入repository的setting页面,往下滑,可以看到会显示出你的个人主页网址
快捷命令
Hexo常用命令
起始这些命令都有快捷命令
所有操作就到这里结束了,谢谢观看
Mac下使用Hexo搭建个人博客的更多相关文章
- Linux下使用Hexo搭建github博客
找到一篇靠谱的博客,备份一下: ---------以下原文------------------ Nodejs安装 因为hexo是基于nodejs的应用,所以要先安装nodejs才可以.我这里以Ubun ...
- linus系统下使用hexo搭建个人博客
最近在搭建自己的个人网站,准备在上面内置一个博客模块,把之前或者以后杂七杂八的总结都放里边. 大致查了一下在WordPress和Hexo间选用了Hexo,体量较小一点. 先贴上Hexo的官方文档:He ...
- win10下 github+hexo搭建个人博客.md
我的博客地址 https://chenxianfu.github.io/ 遇到的坑 hexo 问题 4000端口打不开,可能端口占用,请输入一下命令 hexo server -p 4001 针对很多人 ...
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
随机推荐
- 二 配置数据字典&异步查询客户
数据字典: 字典表和客户表的关系 配置字典表 配置客户表 Spring管理映射文件 1 字典表和客户表的关系 2 配置字典表 3 配置客户表 4 Spring管理映射文件 异步查询客户: 页面加载 ...
- P1076 Wifi密码
P1076 Wifi密码 转跳点:
- Windows驱动开发-r3和r0通信
用户部分代码: int main() { HANDLE hDevice = CreateFile(L, NULL, OPEN_EXISTING, FILE_ATTRIBUTE_NORMAL, NULL ...
- 2-10 就业课(2.0)-oozie:8、定时任务的执行
4.5.oozie的任务调度,定时任务执行 在oozie当中,主要是通过Coordinator 来实现任务的定时调度,与我们的workflow类似的,Coordinator 这个模块也是主要通过xml ...
- C++面试常见问题——16函数模板的使用
函数模板的使用 函数模板在使用之前必须在外部对函数模板进行初始化. 函数模板的实例化包含两中 1.隐式实例化: template <class T> //没有: T Fun(T a,T b ...
- JS 判断是否为安卓或IOS系统
其实很简单,代码如下<script type="text/javascript"> var device = navigator.userAgent; || devic ...
- Ubuntu下C++编译指令总结
本实例只是简单的调用了一个libcurl.a的静态库,实例代码如下: #include <curl/curl.h> #include <iostream> using name ...
- MinGW 安装与简单实例
MinGW的下载 链接: https://pan.baidu.com/s/1JiZoyFHUWoeaxCQcUXCKgg 密码: myh3 MinGW的安装 基本上都是按提示的点击下一步操作 接下来修 ...
- hadoop ozone入门
简介 众所周知,HDFS是大数据存储系统,并在业界得到了广泛的使用.但是无论大集群还是小集群其扩展性都受NameNode的限制,虽然HDFS可以通过Federation进行扩展,但是依然深受小文件和4 ...
- POJ 1565:Skew Binary
Skew Binary Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 10676 Accepted: 6807 Desc ...