react-native-tab-view 导航栏切换插件讲解

首先引入插件
yarn add react-native-tab-view
如果用的原生环境要安装另外几个插件
yarn add react-native-reanimated react-native-gesture-handler
如果用的expo要安装
expo install react-native-gesture-handler react-native-reanimated
安装一个即可
如果你用的6.1以上的版本就直接安装完了
接着直接在app.js copy如下代码
import * as React from 'react';
import { View, StyleSheet, Dimensions } from 'react-native';
import { TabView, SceneMap } from 'react-native-tab-view'; const FirstRoute = () => (
<View style={[styles.scene, { backgroundColor: '#ff4081' }]} />
); const SecondRoute = () => (
<View style={[styles.scene, { backgroundColor: '#673ab7' }]} />
); const initialLayout = { width: Dimensions.get('window').width }; export default function TabViewExample() {
const [index, setIndex] = React.useState(0);
const [routes] = React.useState([
{ key: 'first', title: 'First' },
{ key: 'second', title: 'Second' },
]); const renderScene = SceneMap({
first: FirstRoute,
second: SecondRoute,
}); return (
<TabView
navigationState={{ index, routes }}
renderScene={renderScene}
onIndexChange={setIndex}
initialLayout={initialLayout}
/>
);
} const styles = StyleSheet.create({
scene: {
flex: 1,
},
});
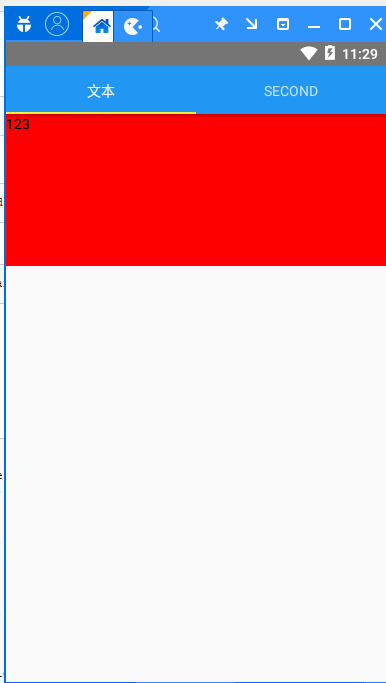
直接就能显示出tabbar的效果了
贴出官方git链接
https://github.com/react-native-community/react-native-tab-view
react-native-tab-view 导航栏切换插件讲解的更多相关文章
- 极致精简的fragment实现导航栏切换demo
一个小demo.用button+fragment实现导航栏切换界面,适合刚接触的新手看一下. 效果图 点击第二个后 源码: 主界面 <span style="font-size:18p ...
- Flutter - TabBar导航栏切换后,状态丢失
上一篇讲到了 Flutter - BottomNavigationBar底部导航栏切换后,状态丢失 里面提到了TabBar,这儿专门再写一下吧,具体怎么操作,来不让TabBar的状态丢失.毕竟大家99 ...
- React Native 之 View使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- mui底部导航栏切换分页
使用Hbuilder的mui框架开发移动端非常便利.高效: 底部导航栏切换功能也是移动APP开发中必须实现的: 引入mui文件.下面会用到jquery,同时引进 <link href=" ...
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
如果你用过BottomNavigationBar.TabBar.还有Drawer,你就会发现,在切换页面之后,原来的页面状态就会丢失. 要是上一页有一个数据列表,很多数据,你滚动到了下头,切换页面后, ...
- Flutter实战视频-移动电商-04.底部导航栏切换效果
04.底部导航栏切换效果 博客地址: https://jspang.com/post/FlutterShop.html#toc-291 我们要做的效果图: 新建四个页面 home_page.dart ...
- React Native 系列(八) -- 导航
前言 本系列是基于React Native版本号0.44.3写的.我们都知道,一个App不可能只有一个不变的界面,而是通过多个界面间的跳转来呈现不同的内容.那么这篇文章将介绍RN中的导航. 导航 什么 ...
- React Native学习(五)—— 使用插件react-native-scrollable-tab-view
本文基于React Native 0.52 Demo上传到Git了,有需要可以看看,写了新内容会上传的.Git地址 https://github.com/gingerJY/React-Native-D ...
- 模仿虎牙App 导航栏切换
昨天看虎牙直播,发现导航栏挺有意思,自己也做个玩玩 <view class="tab_list row"> <view class="tab_item ...
随机推荐
- greenplum 存储过程
参考: https://docs.pivotal.io/search?q=function 官网 https://www.cnblogs.com/greenZ/p/8722081.html htt ...
- vSphere 计算vMotion的迁移原理
1. 计算vMotion 的应用场景 1). 计划内停机维护 2). 提高资源的利用率 2. 计算vMotion 需求: 1).共享存储 vMotion需要解决的核心问题就是:将VMs的内存从源ESX ...
- web.xml文件中context-param的作用
转 <context-param>的作用:web.xml的配置中<context-param>配置作用1. 启动一个WEB项目的时候,容器(如:Tomcat)会去读它的配置文件 ...
- 【C】揭秘rand()函数;
原文地址:http://www.cnblogs.com/ngnetboy/archive/2012/11/23/2784078.html 相信只要是程序猿都会知道rand()函数是用来取随机数的一个库 ...
- 采用FLAG_ACTIVITY_CLEAR_TOP退出整个程序(多activity)
问题: 多activity中退出整个程序,例如从A->B->C->D,这时我需要从D直接退出程序. 网上资料:{ finish()和system(0)都只能退出单个activity. ...
- 03.Delphi通过接口实现多重继承的优化
在上一篇02中,写到的sayhello函数,需要使用2个接口参数,很繁琐.可以使用as参数,把多重继承的子类对象变成需要的对象 uSayHello代码如下 unit uSayHello; interf ...
- 6 应用Nginx之后
以上的问题,涉及到Varnish
- 吴裕雄--天生自然java开发常用类库学习笔记:Math与Random类
public class MathDemo01{ public static void main(String args[]){ // Math类中的方法都是静态方法,直接使用“类.方法名称()”的形 ...
- JuJu团队11月27号工作汇报
JuJu团队11月27号工作汇报 JuJu Scrum 团队成员 今日工作 剩余任务 困难 于达 将真实数据处理后按矩阵读入, 以供训练使用 提供generator的接口 对julia语言还不够 ...
- Rabbitmq之高级特性——百分百投递消息&消息确认模式&消息返回模式实现
rabbitmq的高级特性: 如何保障消息的百分之百成功? 要满足4个条件:生产方发送出去,消费方接受到消息,发送方接收到消费者的确认信息,完善的消费补偿机制 解决方案,1)消息落库,进行消息状态打标 ...
