使用SVGDeveloper画svg地图详细过程
使用步骤
1. 安装svg
2. 具体操作
1. 打开svg,点击file ,new,默认svg,点击ok
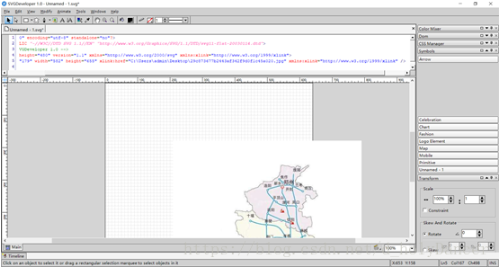
显示界面如下:

然后点击image

把鼠标放到代码下面的的桌面上,鼠标箭头会变成一个十字,然后点击桌布,弹出窗口,让选择一个图片:

刚出来的时候,桌布上只能看到一个框框:

然后,右键桌布,在菜单中选择image

显示样式如下:

此时,为了便于操作,切换回鼠标,点击黑色鼠标就会变成鼠标样式了:

由于我们的地图需要放大,所以我们在开始的时候,就要把地图放大,这样在页面上才能更好的显示放大效果。需要调整桌布的宽高为4000,图片的宽高要根据最大的像素来调整小的像素的大小,保持比例不变,例如:

我当前的画布(就是svg标签内的宽高),都要修改为4000,然后计算image的宽高:最大像素是height=655,改为height=4000;那么width=582就应该改为:4000*582/655=3554,修改x轴y轴都为零,便于后面添加文字
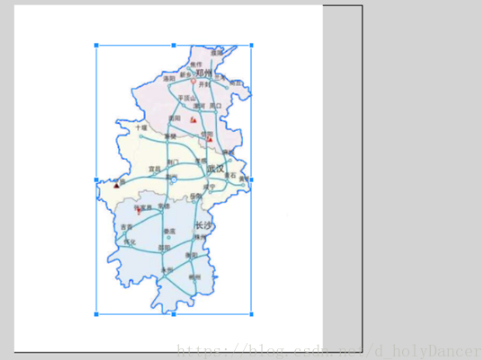
修改后的样式如下:

我们在这个宽高的基础上,再放大200%或者以上,以防地图失真,放大在右下角,描点:

在描点之前,要设置一下背景,便于后面操作:

圈中部分,第一个颜色为背景色,第二个颜色为画笔演示,我们这里要把背景色修改为无(就是画笔的当前色),把画笔修改为一个明亮的颜色,比如蓝色:

画笔的宽度也可以修改,右边的1是默认值,大于1就是加粗,小于1就是变细,我们为了方便,修改为2

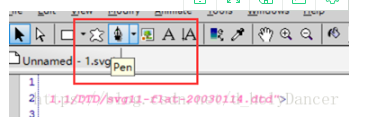
这样就可以开始描点了,点击pen:

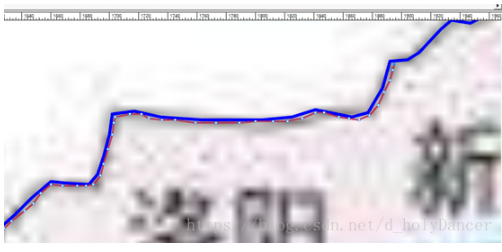
随便选择一个地图的边线,然后就可以沿着边线,一路点击描点:
这里要注意一下:选中pen后,不能随便点击桌布,因为点击一下就是一个点,如果这个点与其它点不连贯,代码中就会多出一个path(path的数量会根据孤立的点或者线会有相应数量的增加),后面会出现一些不必要的麻烦。

中间如果画错的话,可以ctrl+z后撤,点到最后,要成闭环的时候,鼠标上面的+号会变成o,这样就表示闭环了。
缩小后可以看到是这个样子:
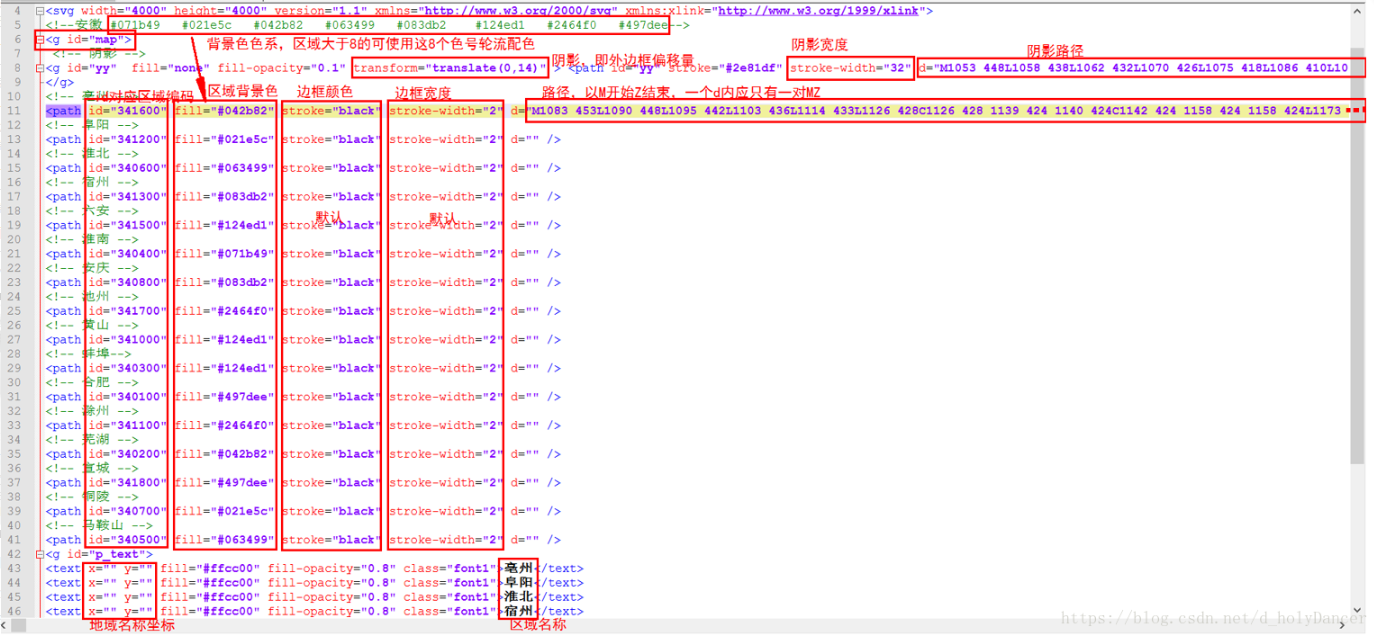
这个时候,把path中的id粘贴出来放到svg模板中,华中地图整体是阴影部分:
那么就把id中的内容拷贝出来放在对应的id中:

在浏览器中打开,可以查看:

完整样子:

然后就可以在这个的基础上画省份了,同样,要修改一下背景色和画笔颜色。

省份的边线要挨着阴影线画,如果觉得不好控制距离的话,可以放大倍率来画,我这里调整为300%,这么点着就可以稍微快一点了,闭环后,如法炮制,把d中的值拷贝到模板中子模块中,如河南:

地图模板.svg 模板信息:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-flat-20030114.dtd">
<!-- Created by SVGDeveloper 1.0 -->
<svg width="4000" height="4000" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!--安徽 #042b82 #063499 #083db2 #124ed1 #2464f0 #497dee-->
<g id="map">
<!-- 阴影 -->
<g id="yy" fill="none" fill-opacity="0.1" transform="translate(0,14)" > <path id="yy" stroke="#2e81df" stroke-width="32" d="" />
</g>
<!-- 亳州 -->
<path id="341600" fill="#042b82" stroke="black" stroke-width="2" d="" />
<!-- 阜阳 -->
<path id="341200" fill="#021e5c" stroke="black" stroke-width="2" d="" />
<!-- 淮北 -->
<path id="340600" fill="#063499" stroke="black" stroke-width="2" d="" />
<!-- 宿州 -->
<path id="341300" fill="#083db2" stroke="black" stroke-width="2" d="" />
<!-- 六安 -->
<path id="341500" fill="#124ed1" stroke="black" stroke-width="2" d="" />
<!-- 淮南 -->
<path id="340400" fill="#071b49" stroke="black" stroke-width="2" d="" />
<!-- 安庆 -->
<path id="340800" fill="#083db2" stroke="black" stroke-width="2" d="" />
<!-- 池州 -->
<path id="341700" fill="#2464f0" stroke="black" stroke-width="2" d="" />
<!-- 黄山 -->
<path id="341000" fill="#124ed1" stroke="black" stroke-width="2" d="" />
<!-- 蚌埠-->
<path id="340300" fill="#124ed1" stroke="black" stroke-width="2" d="" />
<!-- 合肥 -->
<path id="340100" fill="#497dee" stroke="black" stroke-width="2" d="" />
<!-- 滁州 -->
<path id="341100" fill="#2464f0" stroke="black" stroke-width="2" d="" />
<!-- 芜湖 -->
<path id="340200" fill="#042b82" stroke="black" stroke-width="2" d="" />
<!-- 宣城 -->
<path id="341800" fill="#497dee" stroke="black" stroke-width="2" d="" />
<!-- 铜陵 -->
<path id="340700" fill="#021e5c" stroke="black" stroke-width="2" d="" />
<!-- 马鞍山 -->
<path id="340500" fill="#063499" stroke="black" stroke-width="2" d="" />
<g id="p_text">
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">亳州</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">阜阳</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">淮北</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">宿州</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">六安</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">淮南</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">黄山</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">蚌埠</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">合肥</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">滁州</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">芜湖</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">宣城</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">铜陵</text>
<text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">马鞍山</text>
</g>
</g>
</svg>
上面的关键字含义如下:

现在开始添加省份信息,比如给河南省添加名称,并添加在地图的中央位置(美观):
切换为鼠标,点击桌面上显示河南的这一块连线,会显示如下样子:

可以看到中心有一个点,这个就是地图中心位置,鼠标移动的这个上面,可以看到svg工具下方有一个坐标地址,把这个坐标地址填写到
<text x="2033" y="1086" fill="#ffcc00" fill-opacity="0.8" class="font1">河南</text>
显示如下:

使用SVGDeveloper画svg地图详细过程的更多相关文章
- 用SVGDeveloper制作svg地图
项目中需要实现巴蜀地区图,并且将其分为川东.川西.川南.川北四个区域,鼠标悬浮对应区域的区块改变颜色.经过网上查询资料,并未找到现成的区域图,于是就利用SVGDeveloper工具绘制. 一.绘制地图 ...
- 使用svgdeveloper 和 svg-edit 绘制svg地图
目录: 1. 描述 2. 准备工作 3. 去除地图模板上的水印(可跳过) 4. 方法一.SVGDeveloper 5. 方法二.SVG-Edit 1. 描述编辑 有的时候我们需要自定义地图,本文提 ...
- 第一部分:使用iReport制作报表的详细过程(Windows环境下)
提示:在有些板块,文中的图片看不到,建议到我的blog浏览文章:http://blog.csdn.net/jemlee2002/文章将会涉及3个方面的内容: 第一部分:使用iReport制作报表的详细 ...
- c语言贪吃蛇详解1.画出地图
c语言贪吃蛇详解-1.画出地图 前几天的实验室培训课后作业我布置了贪吃蛇,今天有时间就来写一下题解.我将分几步来教大家写一个贪吃蛇小游戏.由于大家c语言未学完,这个教程只涉及数组和函数等知识点. 首先 ...
- ffmpeg 编解码详细过程
ffmpeg编解码详细过程 bobbypollo 转:ffmpeg编解码详细过程 原文地址:ffmpeg编解码详细过程(转)作者:心在飞翔原文出处: http://www.360doc.com ...
- Linux下安装mongodb详细过程
本次安装mongodb使用yum.repo方式.详细过程请参考,也列出一些安装过程中的错误,欢迎指正. mongodb版本:3.0 先在linux下cd 到 /etc/yum.repos.d/ 新建脚 ...
- Ubuntu学习总结-01 用VMware 8安装Ubuntu 12.04详细过程
1 Ubuntu 下载地址 http://www.ubuntu.com/download/desktop 2 安装Ubuntu 转载用VMware 8安装Ubuntu 12.04详细过程 http:/ ...
- spm完成dmp在windows系统上导入详细过程
--查询dmp字符集 cat spmprd_20151030.dmp ','xxxx')) from dual; spm完成dmp在windows系统上导入详细过程 create tablespace ...
- Redis主从配置详细过程
Redis的主从复制功能非常强大,一个master可以拥有多个slave,而一个slave又可以拥有多个slave,如此下去,形成了强大的多级服务器集群架构.下面楼主简单的进行一下配置. 1.上面安装 ...
随机推荐
- ModelForm理解简单运用(增删改查)
from django.shortcuts import render, redirect,HttpResponse# Create your views here.from django.forms ...
- 给bootstrap-sweetalert弹框的按钮绑定事件
一. sweetalert cdn使用 sweetalert提供了很多的炫酷弹框,有很多的用法.关于本地导入使用sweetalert的方法,在之前的博客里提到过(点击前往),不过我们也可以使用cdn. ...
- [CVPR 2019]NOCS代码训练、检测与评估
Normalized Object Coordinate Space for Category-Level 6D Object Pose and Size Estimation 训练.检测与评估 本文 ...
- ASP.NET Core 核心特性--宿主、启动、中间件
宿主 public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().R ...
- Leetcode_474. 一和零(二维01背包)
每个字符串看成一个物品,两个属性是0和1的个数,转换为01背包. code class Solution { public: int w[605][2]; int dp[105][105]; int ...
- 【笔记3-24】Python语言基础
环境搭建与语法入门 遇到问题解决问题 积累 英语单词 认真听讲,多敲代码 计算机是什么 计算机的组成 计算机的使用方式 TUI文本交互 GUI图形化交互 windows 的命令行 Shell.Term ...
- Transformers 简介(上)
作者|huggingface 编译|VK 来源|Github Transformers是TensorFlow 2.0和PyTorch的最新自然语言处理库 Transformers(以前称为pytorc ...
- SVN: Cleanup failed update报错 文件被锁定lock办法,cleanup 失效报错。
按照如下办法即可解决: 下载文件链接: https://pan.baidu.com/s/1Ump1BFihbX8izyAA4by5dA 提取码: ftsd 复制这段内容后打开百度网盘手机App,操作更 ...
- python接口调用把执行结果追加到测试用例中
python操作excel的三个工具包如下,注意,只能操作.xls,不能操作.xlsx. xlrd: 对excel进行读相关操作 xlwt: 对excel进行写相关操作 xlutils: 对excel ...
- 作为 attribute 和 property 的 value 及 Vue.js 的相关处理
attribute 和 property 是 Web 开发中,比较容易混淆的概念,而对于 value,因其特殊性,更易困惑,本文尝试做一下梳理和例证 attribute 和 property 的概念 ...
