"按钮"组件:<h-button> —— 快应用组件库H-UI
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button2" text="保存"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
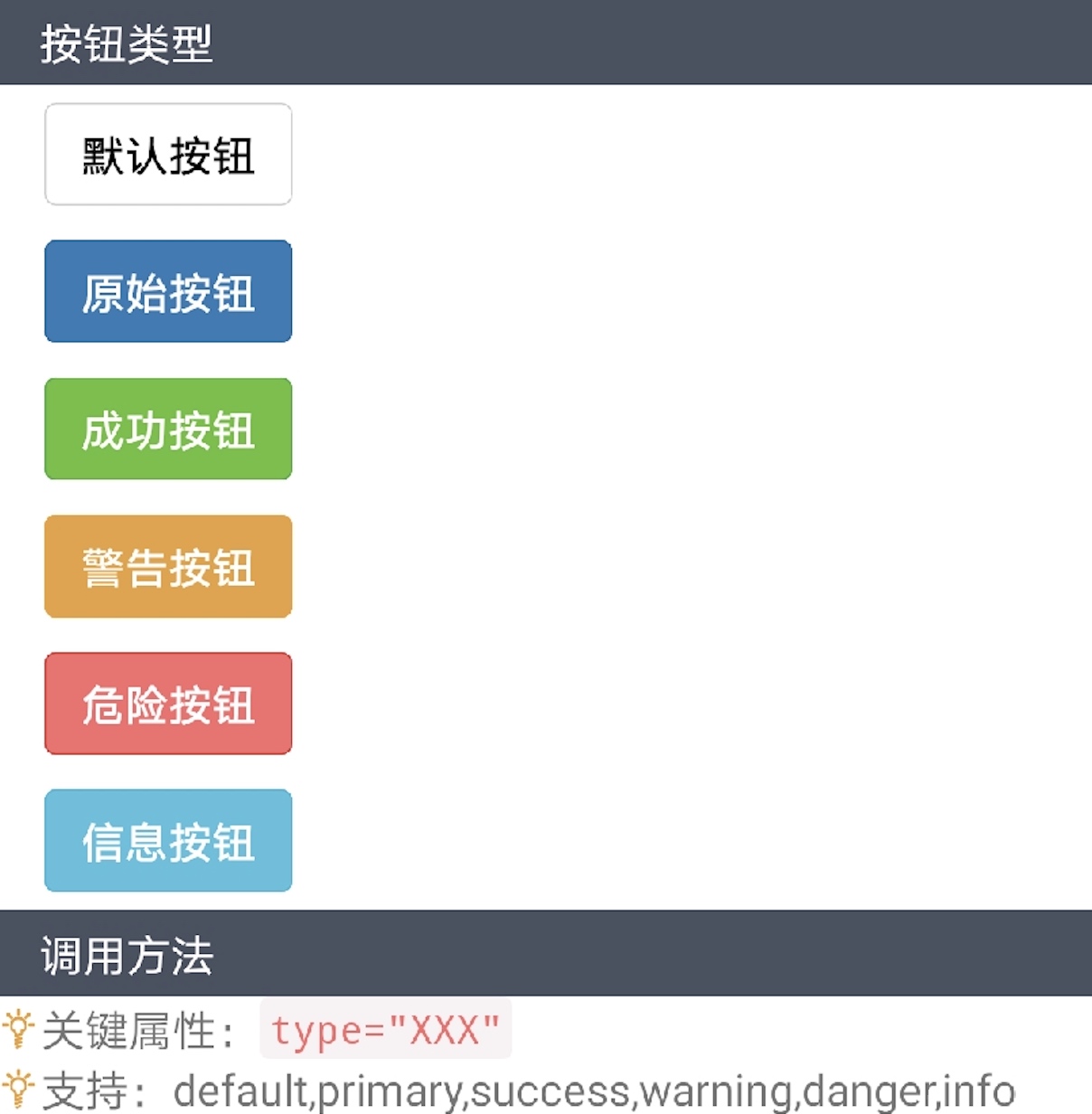
<h-button id="button3" text="默认按钮"></h-button>
<h-button id="button4" text="原始按钮" type="primary"></h-button>
<h-button id="button5" text="成功按钮" type="success"></h-button>
<h-button id="button6" text="警告按钮" type="warning"></h-button>
<h-button id="button7" text="危险按钮" type="danger"></h-button>
<h-button id="button8" text="信息按钮" type="info"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button9" text="默认大小" type="info"></h-button>
<h-button id="button10" text="大的按钮" type="info" size="lg"></h-button>
<h-button id="button11" text="小的按钮" type="info" size="sm"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button12" text="默认大小块级按钮" type="info" block="true"></h-button>
<h-button id="button13" text="大的块级按钮" type="info" size="lg" block="true"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
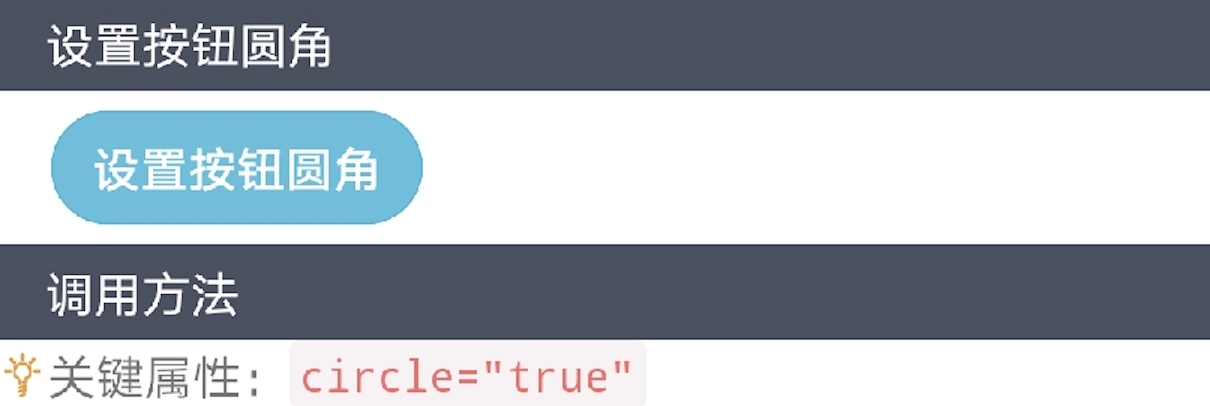
<h-button id="button14" text="设置按钮圆角" type="info" circle="true"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
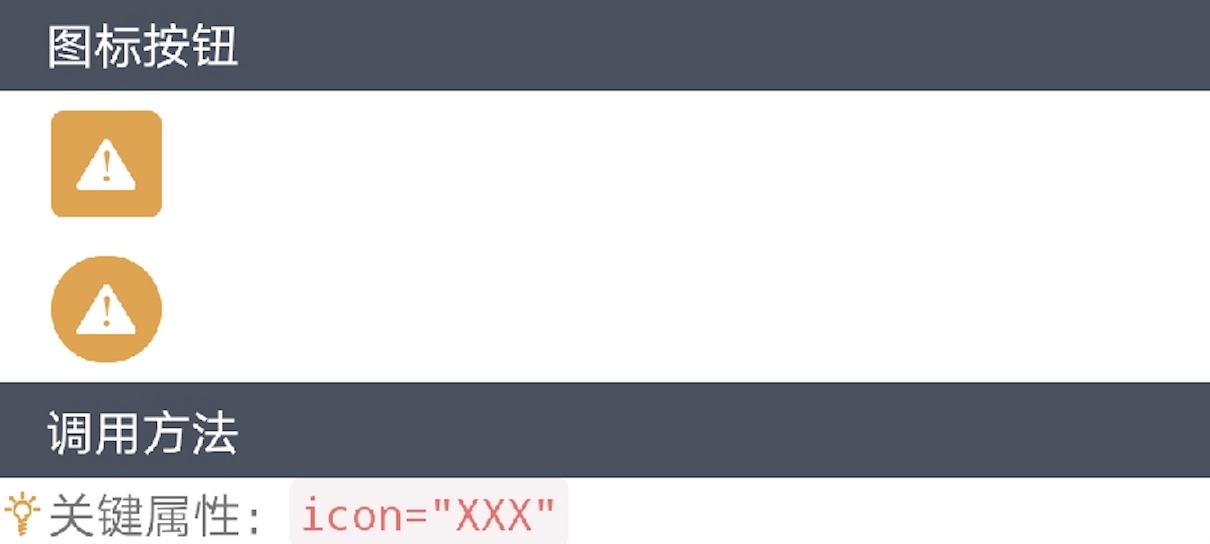
<h-button id="button15" icon="warning" type="warning"></h-button>
<h-button id="button16" icon="warning" type="warning" circle="true"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button17" text="跳转页面" type="info" uri="About"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
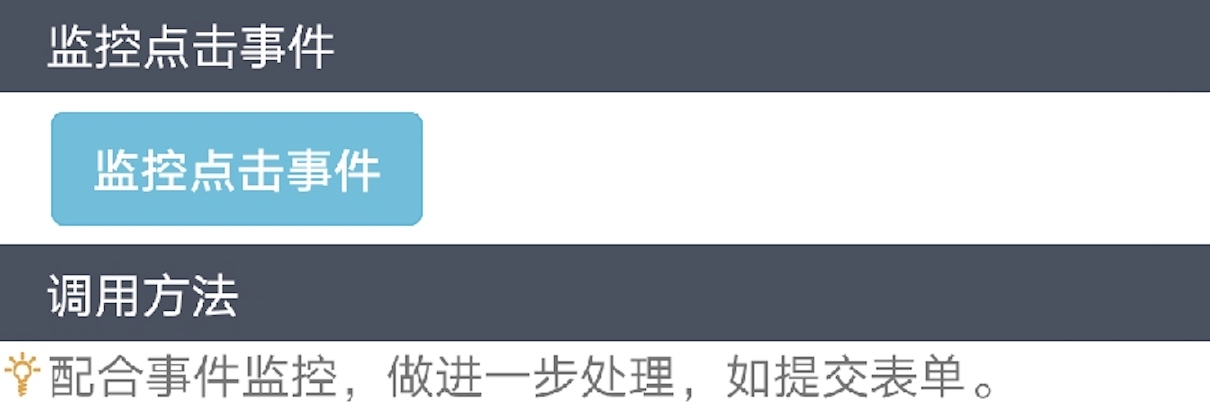
<h-button id="button18" text="监控点击事件" type="info"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
onInit() {
this.$on('button18_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示缩略语的详细说明
prompt.showToast({
message: evt.detail.msg,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
 

"按钮"组件:<h-button> —— 快应用组件库H-UI的更多相关文章
- "Flex弹性布局"组件:<flex-row><flex-col> —— 快应用组件库H-UI
 <import name="flex-row" src="../Common/ui/h-ui/basic/c_flex_row"></im ...
- Blazor组件提交全记录: FullScreen 全屏按钮/全屏服务 (BootstrapBlazor - Bootstrap 风格的 Blazor UI 组件库)
Blazor 简介 Blazor 是一个使用 .NET 生成的交互式客户端 Web UI 的框架.和前端同学所熟知的 Vue.React.Angular 有巨大差异. 其最大的特色是使用 C# 代码( ...
- "Tag标签"组件:<tags> —— 快应用组件库H-UI
 <import name="tags" src="../Common/ui/h-ui/text/c_tags"></import> ...
- 基于Svelte3.x桌面端UI组件库Svelte UI
Svelte-UI,一套基于svelte.js开发的桌面pc端ui组件库 最近一直忙于写svelte-ui,一套svelte3开发的桌面端ui组件库.在设计及功能上借鉴了element-ui组件库.所 ...
- vue组件化开发-vuex状态管理库
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- 01day-微信小程序 表单组件 动态绑定变量 导航组件 地图组件 view text button 上下滚动组件
04-开发者环境搭建(下载安装开发者工具) 01==>微信开发工具的下载 安装 微信小程序的工具是 下载稳定版本的 安装的时候 直接下一步就可以了 02==>项目名陈随便输入 目录 App ...
- vue统计组件库和ui框架
UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuejs 的开源 UI ...
- Vue移动组件库Mint UI的安装与使用
一.什么是 Mint UI 1.Mint UI 包含丰富的 CSS 和 JS 组件,可以提升移动端开发效率 2.Mint UI 按需加载组件 3.Mint UI 轻量化 二.Mint UI 的安装 1 ...
- 解决vue项目中遇到父组件的按钮或操作控制重新挂载子组件但是子组件却无效果的情况
在vue项目中终会遇到需要父组件的按钮或操作控制重新挂载子组件的需求,我在新项目中就遇到这种需求.真实场景是父组件的早,中,晚三个按钮(代表三个时间段)来控制子组件的table表格列的动态加载. 子组 ...
- 免费开源的DotNet二维码操作组件ThoughtWorks.QRCode(.NET组件介绍之四)
在生活中有一种东西几乎已经快要成为我们的另一个电子”身份证“,那就是二维码.无论是在软件开发的过程中,还是在普通用户的日常中,几乎都离不开二维码.二维码 (dimensional barcode) , ...
随机推荐
- React笔记1
目录 1.react基础:类组件.函数式组件.ES5/ES6继承 2.生命周期钩子函数 3.什么是JSX 4.props和state有什么区别 5.路由配置 6.自定义封住组件 7.React 状态管 ...
- JavaScript 原型与继承
JavaScript 原型与继承 JavaScript 中函数原型是实现继承的基础.prototype.construct.原型链以及基于原型链的继承是面向对象的重要内容 prototype 原型即 ...
- Spring 全局异常拦截根据业务返回不同格式数据 自定义异常
1.全局异常拦截:针对所有异常进行拦截 可根据请求自定义返回格式 2.自定义异常类 处理不同业务的异常 接下来开始入手代码: 1).自定义异常类 @ControllerAdvice//添加注解 记得开 ...
- Quantitative Proteomics of Enriched Esophageal and Gut Tissues from the Human Blood Fluke Schistosoma mansoni Pinpoints Secreted Proteins for Vaccine Development (解读人:张聪敏)
文献名:Quantitative Proteomics of Enriched Esophageal and Gut Tissues from the Human Blood Fluke Schist ...
- SpringBoot(二) SpringBoot核心配置文件application.yml/properties
我们都知道在Spring中有着application.xml文件对Spring进行相关配置,通过web.xml中的contextConfigLocation指定application.xml文件所在位 ...
- hdu1908 逆序对
题目链接:https://www.luogu.com.cn/problem/P1908 这个题不要以为拿到手就可以树状数组秒,本题的数据范围是1e9显然简单的树状数组是空间不够的,点个数有5e5,所以 ...
- linux下vmware could not open /dev/vmmon/no/such/file/or/directory问题
执行 sudo vmware-modconfig --console --install-all 详解这里
- Springboot CORS跨域访问
Springboot CORS跨域访问 什么是跨域 浏览器的同源策略限制: 它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础 ...
- pd库dataframe基本操作
一.查看数据(查看对象的方法对于Series来说同样适用) 1.查看DataFrame前xx行或后xx行 a=DataFrame(data); a.head(6)表示显示前6行数据,若head()中不 ...
- NOI ONLINE 入门组 魔法 矩阵快速幂
做了这道题我才发现NOI入门组!=NOIP普及组 题目链接 https://www.luogu.com.cn/problem/P6190 题意 给出一张有向图,你有K次机会可以反转一条边的边权,即让它 ...
