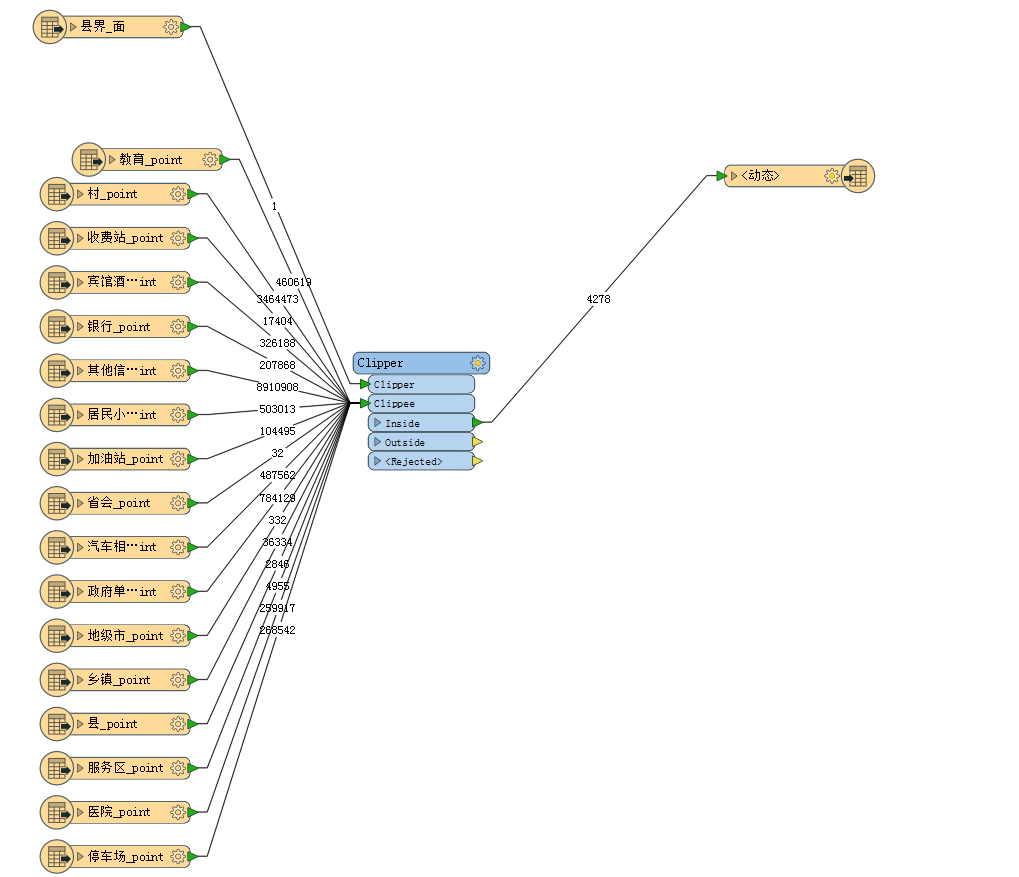
FME中矢量裁剪

FME中矢量裁剪的更多相关文章
- Android中矢量动画
Android中矢量动画 Android中用<path> 标签来创建SVG,就好比控制着一支画笔,从一点到一点,动一条线. <path> 标签 支持一下属性 M = (Mx, ...
- Python中使用面状矢量裁剪栅格影像,并依据Value值更改矢量属性
本文整体思路:在Python中使用Geopandas库,依次读取shp文件的每一个面状要素,获取其空间边界信息并裁剪对应的栅格影像,计算所裁剪影像Value值的众数,将其设置为对应面状要素的NewTY ...
- WebGIS中矢量切图的初步研究
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 在GIS领域,金字塔技术一直是一个基础性技术,WMTS规范专 ...
- (十二) WebGIS中矢量图层的设计
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.前言 在前几章中我们已经了解了什么是矢量查询.屏幕坐标与地理坐标之 ...
- FME中Cass扩展属性转Shp的方法
问题:真受不了CAD中的注记,只能方便显示,难于数据交互.好在Cass把属性信息基本写在扩展属性中,但显示又成问题了.此事难两全!我们通过查看实体属性,需要把宗地界线的扩展属性提取出来.即组码为-3, ...
- apiCloud中图片裁剪模块FNImageClip的使用
思路 1.获取需裁剪图片的地址 2.跳转到裁剪页面 3.裁剪成功返回新图片地址 4.替换原有图片地址 增加修饰和事件 str += '<li class="tu image" ...
- C++晋升之std中vector的实现原理(标准模板动态库中矢量的实现原理)
我们实现的数据结构是为了解决在执行过程中动态的开辟空间使用(比如我们不停的输入,输入的多少我们不确定) 假设当你看到这篇文章的话,就当作是零食咀嚼,营养没有有BUG,能够直接看我博客中文章:CPU对内 ...
- FME中通过HTMLExtractor向HTML要数据
如何不断扩充数据中心的数据规模,提升数据挖掘的价值,这是我们思考的问题,数据一方面来自于内部生产,一部分数据可以来自于互联网,互联网上的数据体量庞大,形态多样,之前blog里很多FMEer已经提出了方 ...
- WPF中矢量图制作和引用
WPF程序有时需要适配不同大小的屏幕,图片是像素图的话,拉伸之后会变模糊,影响美观度,因此可以考虑使用矢量图.网上找到了相应的介绍:http://learnwpf.com/post/2006/06/0 ...
随机推荐
- Blind Estimation and Detection of Space-Time Trellis Coded Transmissions over the Rayleigh Fading MIMO Channel
目录 文章来源 摘要 基本概念 粒子滤波 时间序列模型 系统模型 通信系统 经典状态空间表示 论文所提出的状态空间表示 借鉴之处 文章来源 IEEE TRANSACTIONS ON COMMUNICA ...
- 从输入URL到页面展示
当我们输入 URL 并按回车后,浏览器会对 URL 进行检查,首先判断URL格式,比如是ftp http ed2k等等,我们这里假设这个URL是http://hellocassie.cn,那么浏览器会 ...
- IIS6.0文件解析漏洞和短文件名漏洞复现
一.IIS6.0文件解析漏洞 1.ASP一句话木马的准备 新建木马文件“muma.txt”,将“我asp是一句话木马:<%eval request("asp")%>”写 ...
- RNN学习笔记(一):长短时记忆网络(LSTM)
一.前言 在图像处理领域,卷积神经网络(Convolution Nerual Network,CNN)凭借其强大的性能取得了广泛的应用.作为一种前馈网络,CNN中各输入之间是相互独立的,每层神经元的信 ...
- 使用VMware12在CentOS7上部署docker实例
今天下午算是自己搞了一下午才搞出来,对于认为linux是自己死穴的我,现在能搞出来,心里滋味不是一丢丢,哈哈~~~ 算了,废话不多说,直接上图!步骤如下: 1.在安装好VMware12并安装好了cen ...
- Eclipse与MyEclipse的联系和区别
Eclipse与MyEclipse的联系和区别 Eclipse 是一个IDE(Integrated Developing Environment),而这个IDE是允许安装第三方开发的插件来使自身的功 ...
- 大型Java进阶专题(三) 软件架构设计原则(下)
前言 今天开始我们专题的第二课了,本章节继续分享软件架构设计原则的下篇,将介绍:接口隔离原则.迪米特原则.里氏替换原则和合成复用原则.本章节参考资料书籍<Spring 5核心原理>中的 ...
- 编写程序实现输入x,y,判断属于第几象限。
x = float(input("请输入横坐标:")) y = float(input("请输入纵坐标:")) if x > 0 and y > 0 ...
- IntelliJ IDEA 2018.3 x64的破解和安装
IntelliJ IDEA 2018.3 x64的破解和安装 前言 IntelliJ IDEA 作为一个优秀的Java开发环境,深受许多开发者喜爱,但是它的价格却贵得让人无法接受,这篇文章将介绍永久激 ...
- 何为内存模型(JMM)?
前言 任何一门语言都有其语言规范,从逻辑上我们可划分为语法规范和语义规范,语法规范则是描述了如何通过相关语法编写可执行的程序,而语义规范则是指通过语法编写的程序所构造出的具体含义.语言只要具备存储(比 ...
