5-2 使用antDesign的Table 及 modal(对话情景框) 功能
1,进入antDesign官网,粘贴table代码
2,看代码各个部分实现什么功能,根据需求改代码
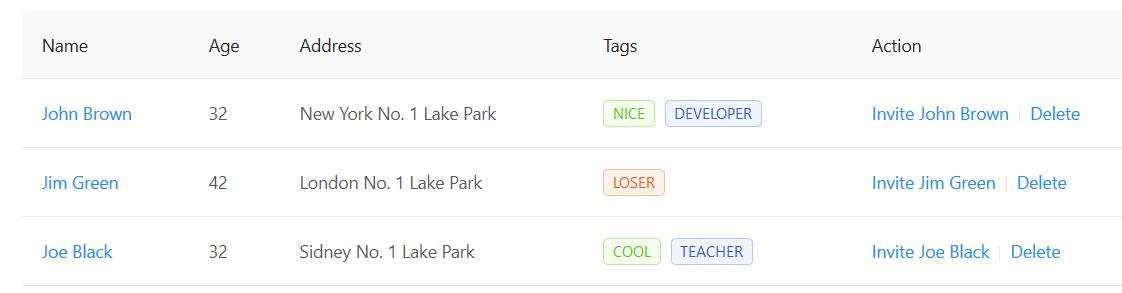
表格类似如下:

代码如下:
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
render: text => <a href="javascript:;">{text}</a>,
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
},
......
const data = [
{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
tags: ['nice', 'developer'],
},
{
key: '2',
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park',
tags: ['loser'],
},......
//渲染 看渲染所需数据可知复制这部分代码即可
ReactDOM.render(<Table columns={columns} dataSource={data} />, mountNode);
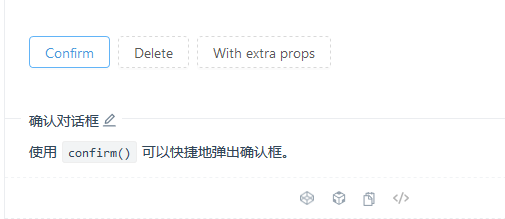
//confirm框
function showConfirm() {
confirm({
title: 'Do you Want to delete these items?',
content: 'Some descriptions',
onOk() {
console.log('OK');
},
onCancel() {
console.log('Cancel');
},
});
}//渲染 ReactDOM.render(
<div>
<Button onClick={showConfirm}>Confirm</Button>
<Button onClick={showDeleteConfirm} type="dashed">
Delete
</Button>
<Button onClick={showPropsConfirm} type="dashed">
With extra props
</Button>
</div>,
mountNode,
);
5-2 使用antDesign的Table 及 modal(对话情景框) 功能的更多相关文章
- JS实现页面table鼠标移动改变tr行颜色,单击tr选中复选框功能
JS源代码: //需要设置tr背景颜色 var highlightcolor='#bfecfc'; //设置背景颜色 function changeto(index){ var tr1 = docum ...
- 为Bootstrap Modal(模态框)全局添加拖拽操作
在js中绑定方法 $(document).on("show.bs.modal", ".modal", function(){ $(this).draggable ...
- Bootstrap Blazor 组件介绍 Table (三)列数据格式功能介绍
Bootstrap Blazor 是一套企业级 UI 组件库,适配移动端支持各种主流浏览器,已经在多个交付项目中使用.通过本套组件可以大大缩短开发周期,节约开发成本.目前已经开发.封装了 70 多个组 ...
- ant-design的Table组件自定义空状态
Table,是antd中一个我们经常使用的组件,在官方文档中给出了非常详细的实例以及API, 但在我们在使用过程中可能需要根据项目的要求来定制空状态时的展示. 什么是空状态呢? 在antd的官方文档中 ...
- ant-design里为了清空Modal中的值, modal 中值有缓存 ....
处理列表中的编辑功能,发现有点爽,看的都是上次编辑后内容, 搜文档 也没说具体怎么清空旧的状态 网上搜了下,说给 moal 设置一个不同的key 试了,用这方式可以解决问题, 只要这个key是全新的 ...
- jquery学习笔记(4)--实现table隔行变色以及单选框选中
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- 解决select2 在modal中搜索框无效的问题
$.fn.modal.Constructor.prototype.enforceFocus = function() {};
- table样式的下拉框(angularjs)
前言 虽然使用的技术比较老了,但是思想却还是适用于现在的vue等框架. 一:实现的样式 二:实现包括的功能点 1:下拉框内容是表格,类似于一个弹窗 表格内容最多六行,超出的显示滚动条,表头固定,可滚动 ...
- table中列复选框全选,再选 效果
<table class="table table-striped sortable table-bordered table-hover " id="zdnews ...
随机推荐
- vue简单计数器
//App.vue <template> <div id="app"> <!-- <img src="./assets/logo.pn ...
- C# 对象对比是否相等 工作笔记
需要在Linq 中对比两个对象是否相等 /// <summary> /// 定义一个点 /// </summary> class Point { public int x { ...
- Codeforces Round #608 (Div. 2)D(贪心)
#define HAVE_STRUCT_TIMESPEC #include<bits/stdc++.h> using namespace std; ],b[],c[]; int u,v; ...
- 五分钟学Java:打印Java数组最优雅的方式是什么?
在逛 Stack Overflow 的时候,发现了一些访问量像安第斯山一样高的问题,比如说这个:打印 Java 数组最优雅的方式是什么?访问量足足有 220W+,想不到啊,这么简单的问题竟然有这么多 ...
- Go 开发关键技术指南 | Go 面向失败编程 (内含超全知识大图)
作者 | 杨成立(忘篱) 阿里巴巴高级技术专家 关注"阿里巴巴云原生"公众号,回复 Go 即可查看清晰知识大图! 导读:从问题本身出发,不局限于 Go 语言,探讨服务器中常常遇到的 ...
- js加密(六)QB.com
1. url: https://notice.qb.com/detail?noticeId=256 2. target: 3. 分析: 3.1 打开网址,刷新页面,看看都发送了哪些请求. 看到了发送了 ...
- java_设计模式_装饰设计模式
package IO; /* * 装饰设计模式 模拟咖啡 * 1.抽象组件:需要装饰的抽象对象(接口或抽象父类) * 2.具体组件:需要装饰的对象 * 3.抽像装饰类:包含了对抽象组件的引用以及装饰着 ...
- 201771010135 杨蓉庆《面对对象程序设计(java)》第十二周学习总结
1.实验目的与要求 (1) 掌握Java GUI中框架创建及属性设置中常用类的API: (2) 掌握Java GUI中2D图形绘制常用类的API: (3) 了解Java GUI中2D图形中字体与颜色的 ...
- 公用技术——面向对象领域——UML图——《The Unified Modeling Language User Guide》V2读书笔记——第一章节(建模的意义)
第一章节到第三章节介绍UML的基本概念.第一章节主要介绍了UML语言的历史,介绍了建模的重要性(狗窝,房子,大厦),介绍了UML要实现哪些目标,在最后介绍了在使用UML语言时应该遵循的一些原则或者是规 ...
- mui 进行父子页面传值以及接收
1.在父级页面进行传值 (my) mui.openWindow({ url: 'a.html', id: 'a', extras: { my: 'listpub' },}); 2.自己页面接收值 mu ...
