docker-compose 快速部署持续集成测试环境 Gitlab+Harbor+Jenkins pipeline 实现 tag run docker Images
环境
测试部署主机IP:192.168.1.1
Jenkins主机IP:192.168.1.2
Harbor主机IP:192.168.1.3
Gitlab主机IP:192.168.0.10
系统信息:
系统:CentOS 7.5
内核:4.18.7-1.el7.elrepo.x86_64
Docker版本:18.09
docker-compose版本:1.23.1
有道笔记原文,为了防止复制粘贴出来的代码格式有误~~~~
所有主机的Docker安装方式 可用 ansible-roles 快速部署所有主机 https://github.com/gitDream/ansible-roles_jenkins_harbor_gitlab.git
wget -O /etc/yum.repos.d/docker-ce.repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo yum install -y docker-ce mkdir /etc/docker/
cat << EOF > /etc/docker/daemon.json
{ "registry-mirrors": ["https://registry.docker-cn.com"],
"live-restore": true,
"default-shm-size": "128M",
"max-concurrent-downloads": ,
"oom-score-adjust": -,
"debug": false
}
EOF
systemctl enable docker
systemctl restart docker
安装Gitlab
参考这篇文章:
Docker方式安装:
https://github.com/JyBigBoss/docker-compose/blob/master/gitlab/docker-compose.yaml
安装Harbor
参考:
- http://blog.51cto.com/bigboss/2316525
docker 配https registry私有仓库的重点说明
- 生成ca 证书 给harbor 使用
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout ./server.key -out ./server.crt -subj "/CN=registry.lotbrick.com"
copydocker 客户端登入harbor 前导入自制Ca 证书位置 mkdir -p /etc/docker/certs.d/registry.lotbrick.com #registry.lotbrick.com 创建域名目录
mkdir -p /etc/docker/certs.d/registry.lotbrick.com
scp ./server.crt /etc/docker/certs.d/registry.lotbrick.com/ca.crt
systemctl daemon-reload
systemctl restart docker
docker login registry.lotbrick.com- 安装Jenkins
yum install -y python-pip
pip install docker-compose cd $HOME && mkdir jenkins && cd jenkins
wget https://raw.githubusercontent.com/JyBigBoss/docker-compose/master/jenkins/Dockerfile
wget https://raw.githubusercontent.com/JyBigBoss/docker-compose/master/jenkins/docker-compose.yaml docker-compose up -dJenkins需要安装的插件
Gitlab Hook、Build Authorization Token Root、Publish Over SSH、Gitlab Authentication
Gitlab、Git Parameter、Git Tag Message、Pipeline、docker-build-step、Docker Pipeline创建git仓库
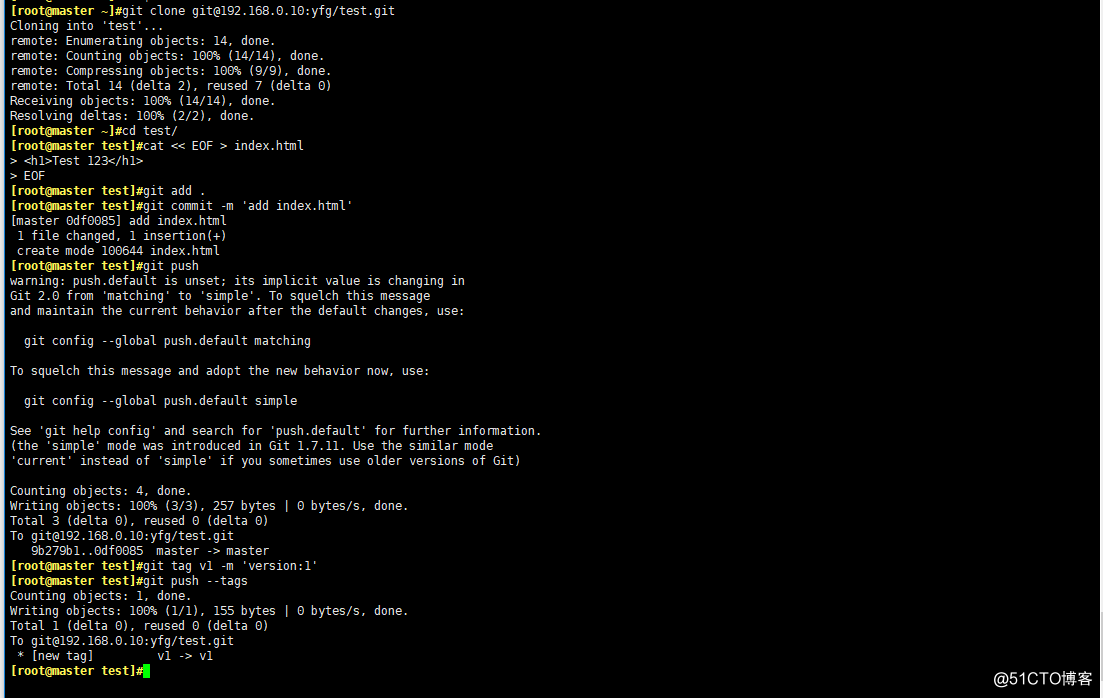
在web页面创建一个test仓库,并在在仓库中新建一个index.html文件
cd $HOME
git clone git@192.168.0.10:yfg/test.git
cd test/
cat << EOF > index.html
<h1>Test 123</h1>
EOF
git add .
git commit -m 'add index.html'
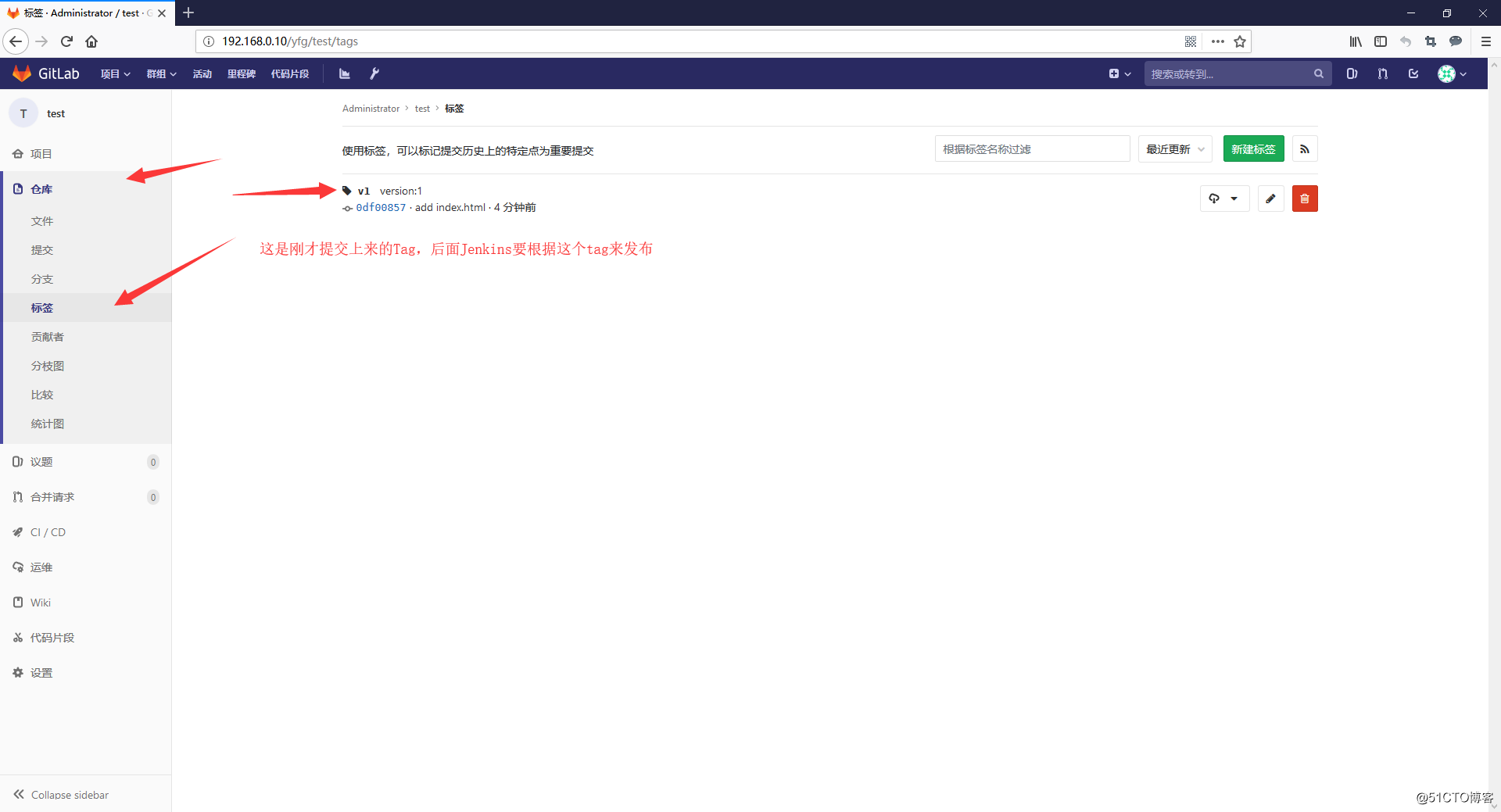
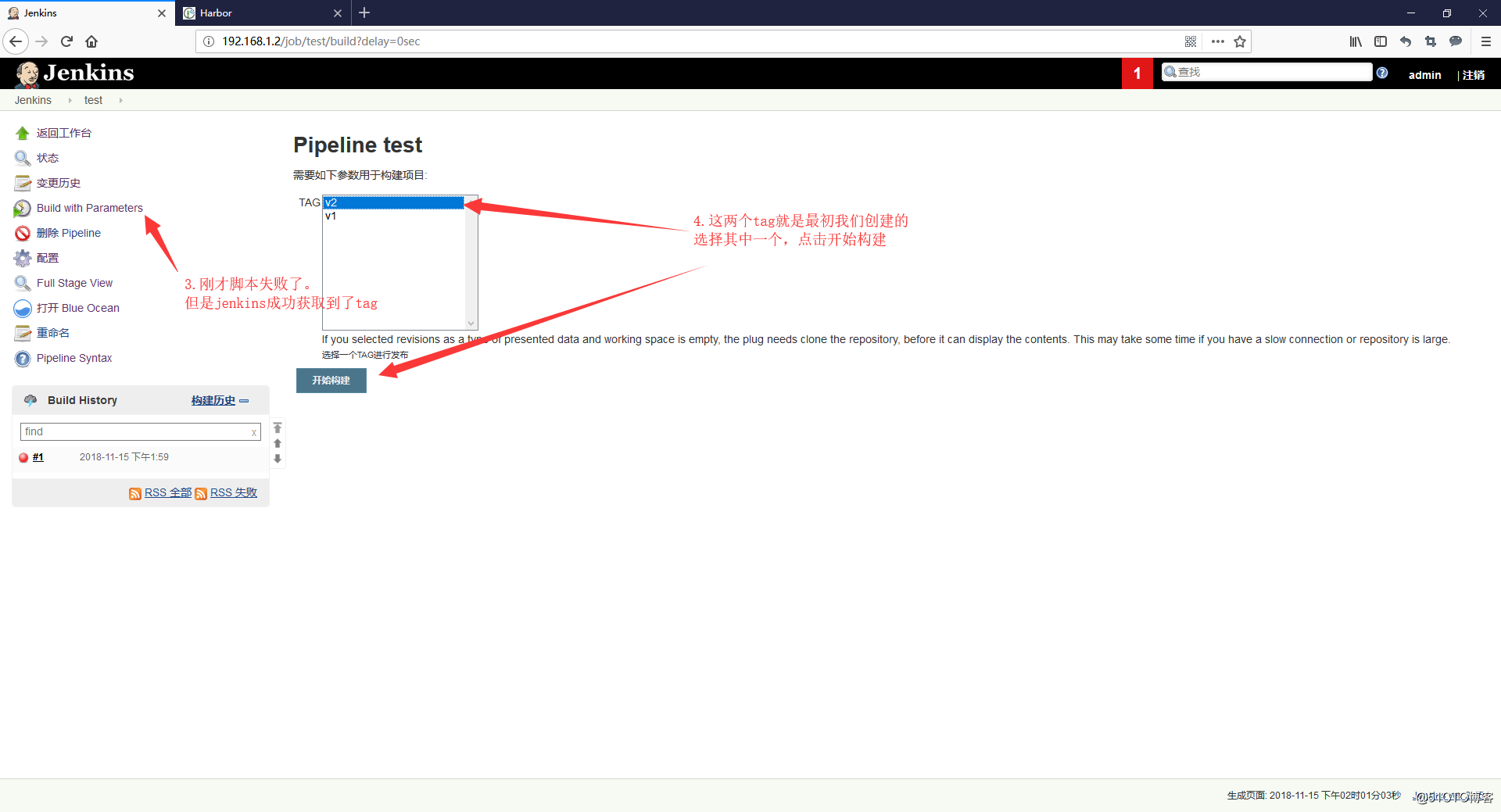
git push #创建两个tag
git tag v1 -m 'version:1'
git push --tags
git tag v2 -m 'version:2'
git push --tags


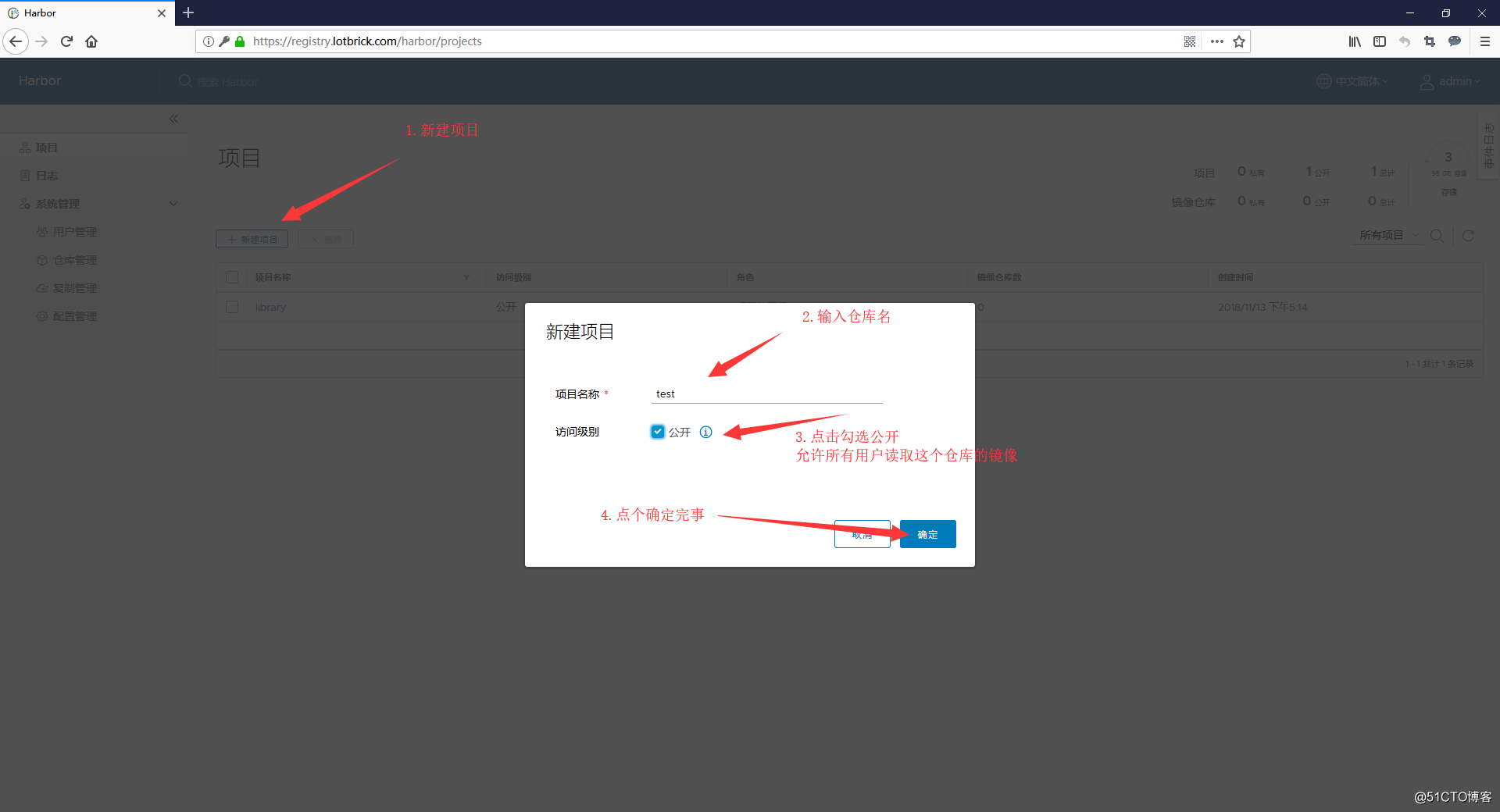
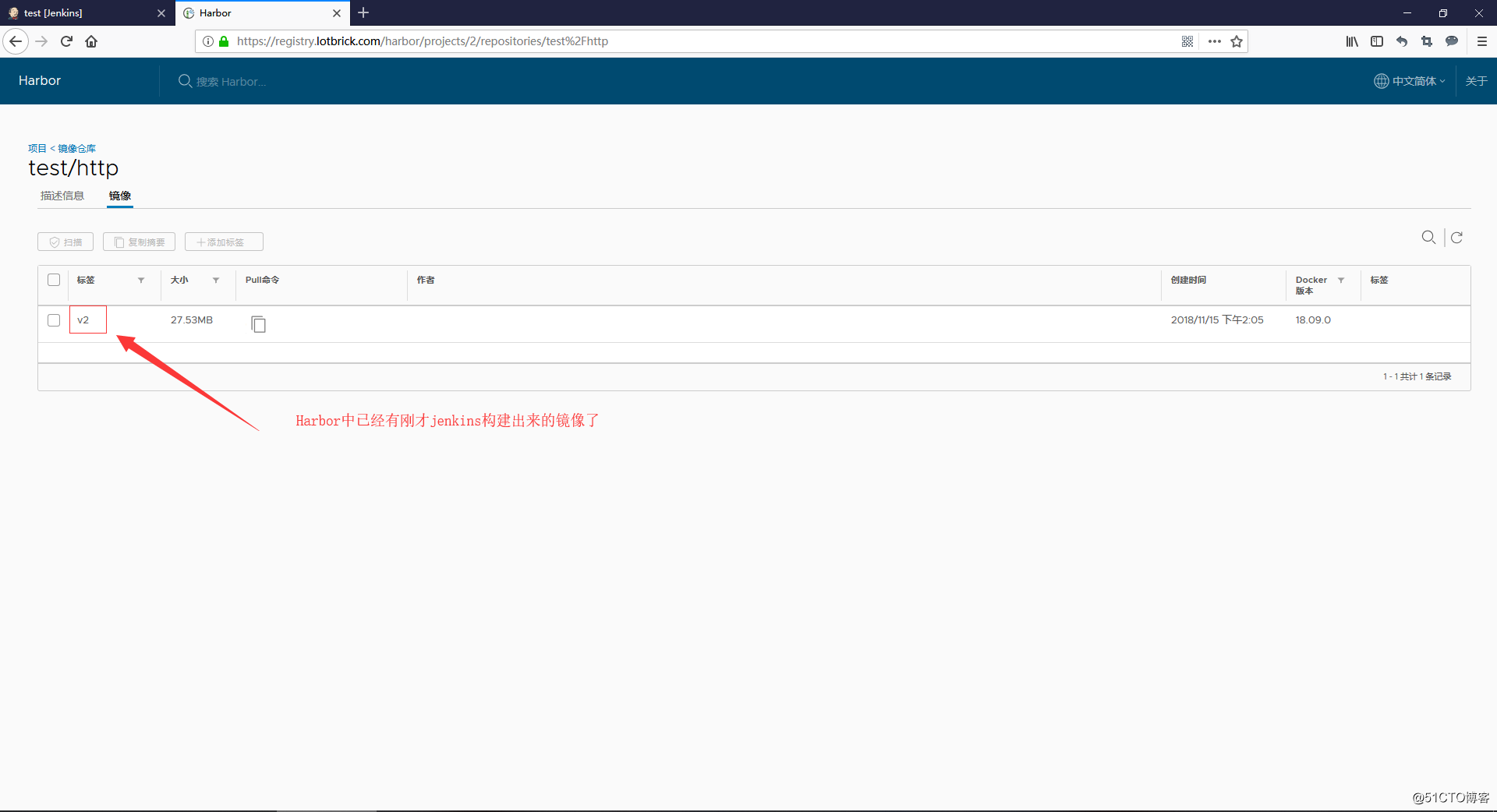
在Harbor上创建一个test仓库

配置Jenkins
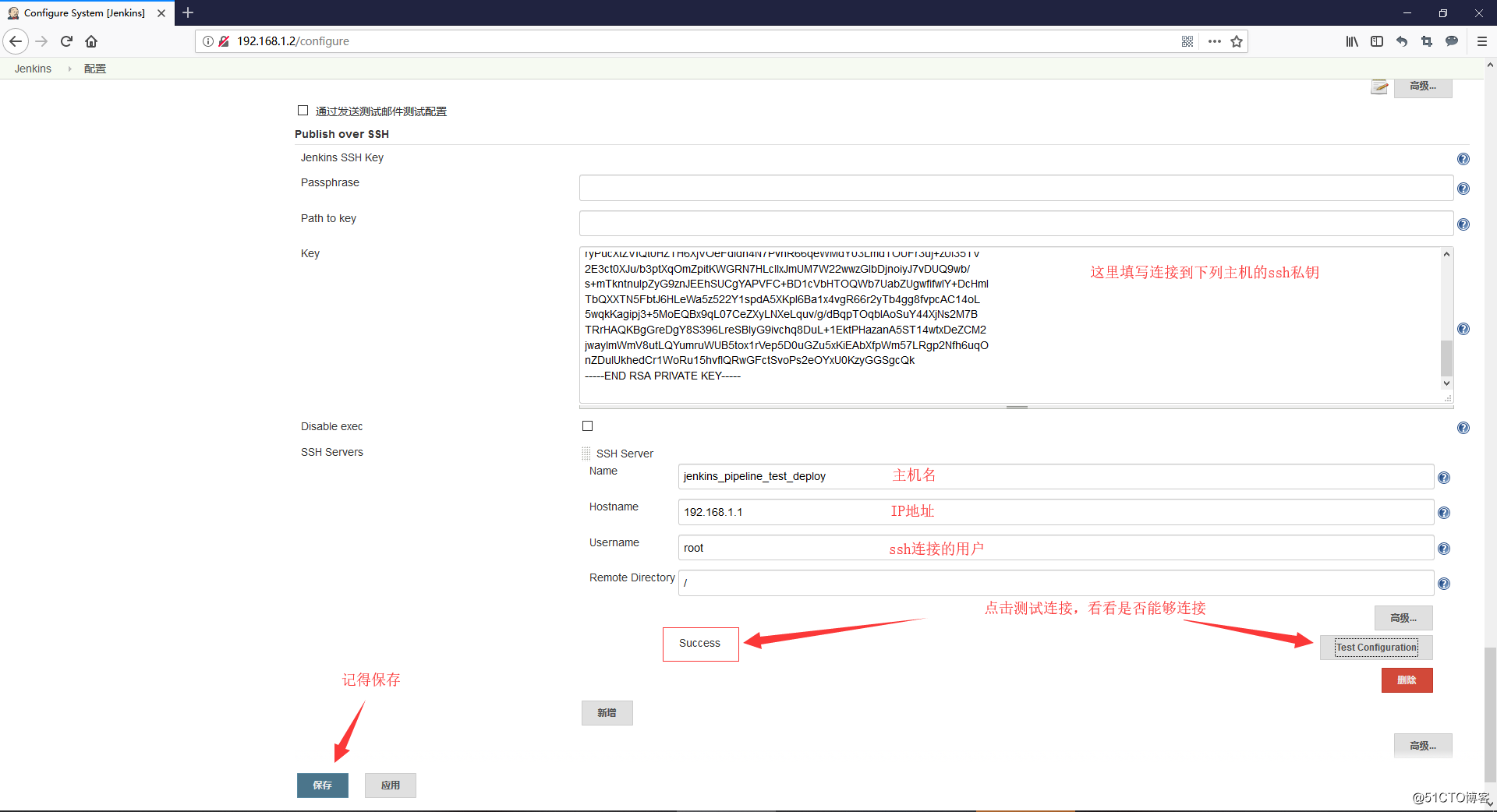
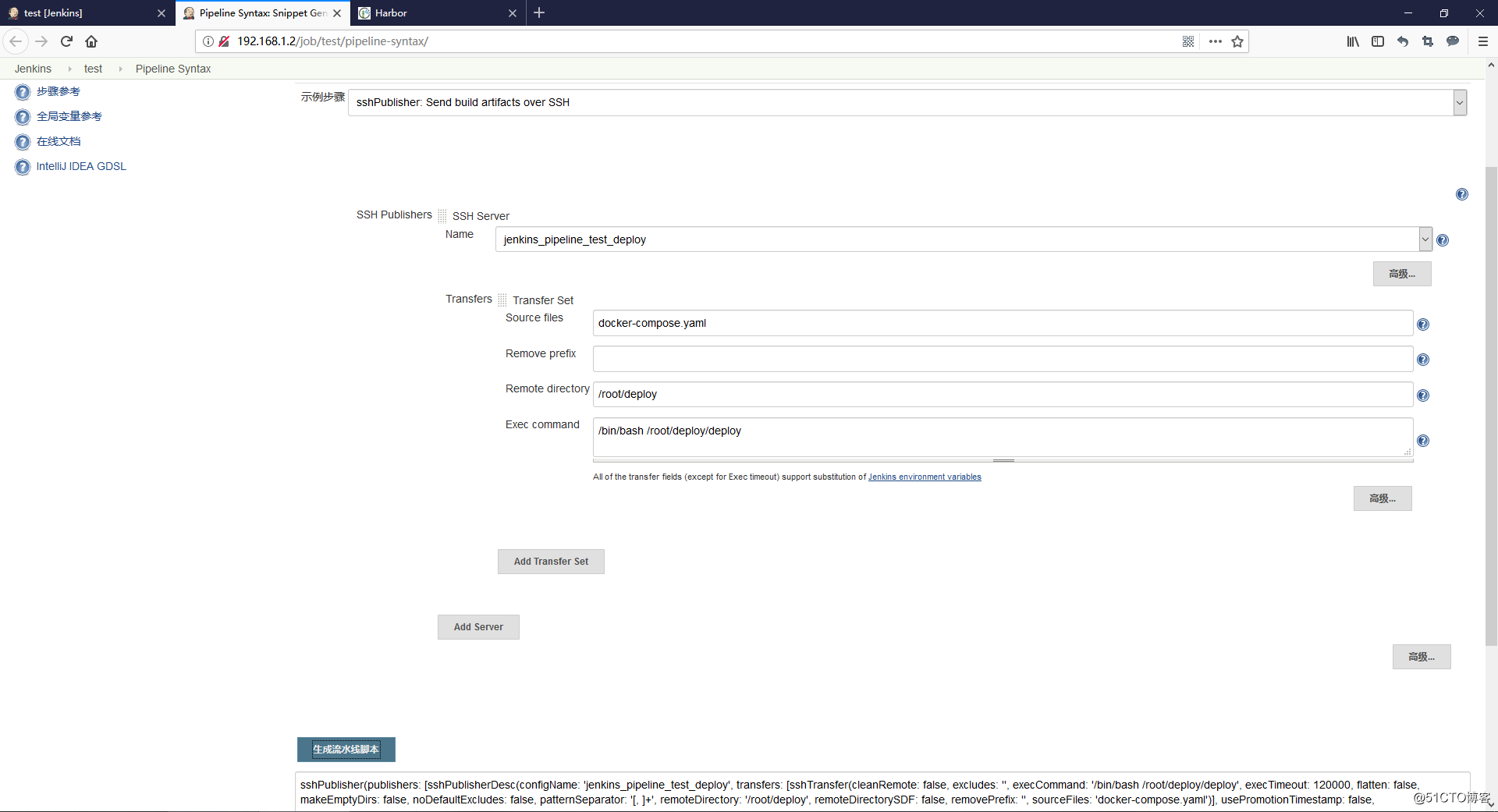
打开Jenkins的设置页面,配置Publish over SSH插件

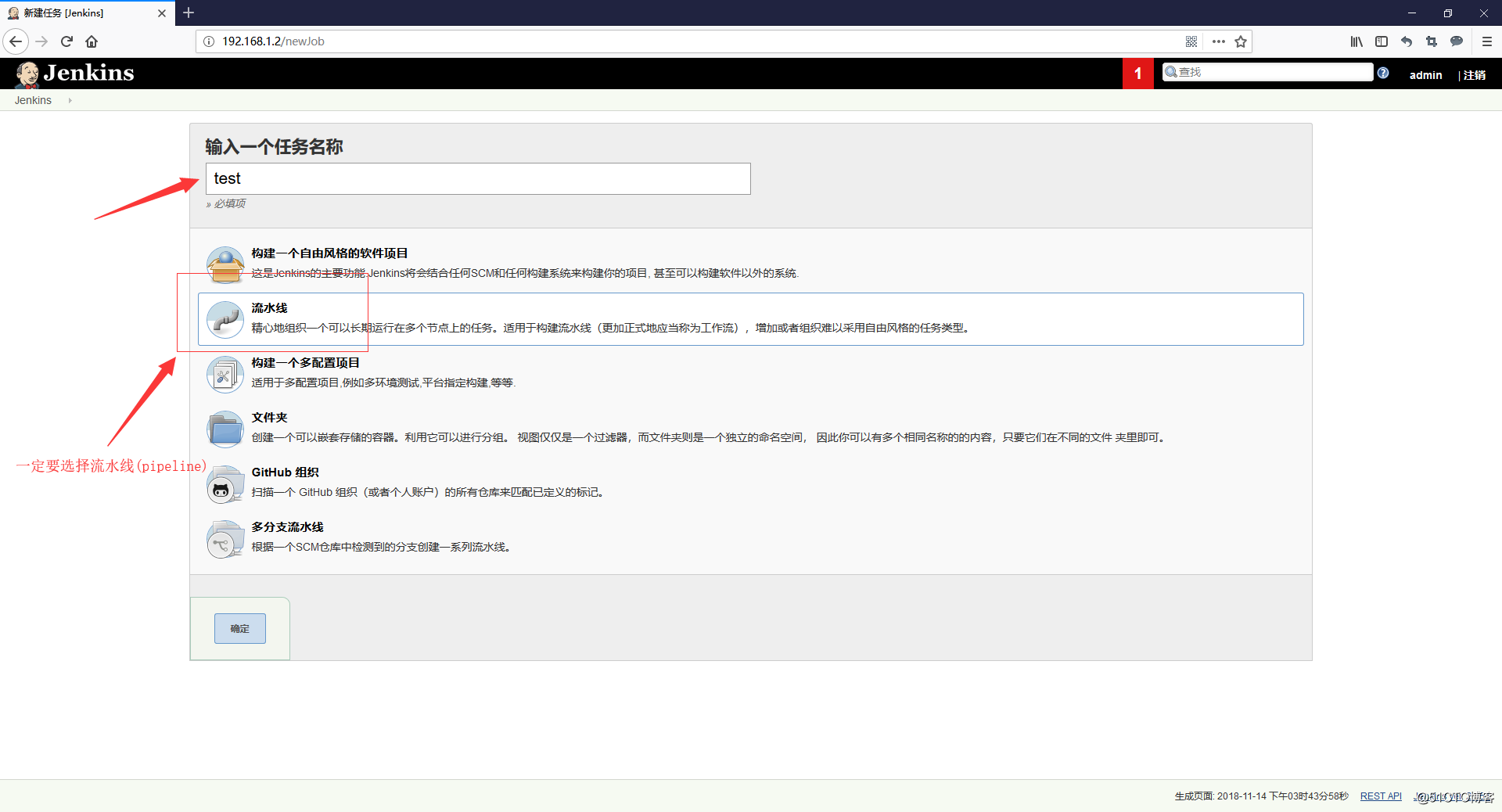
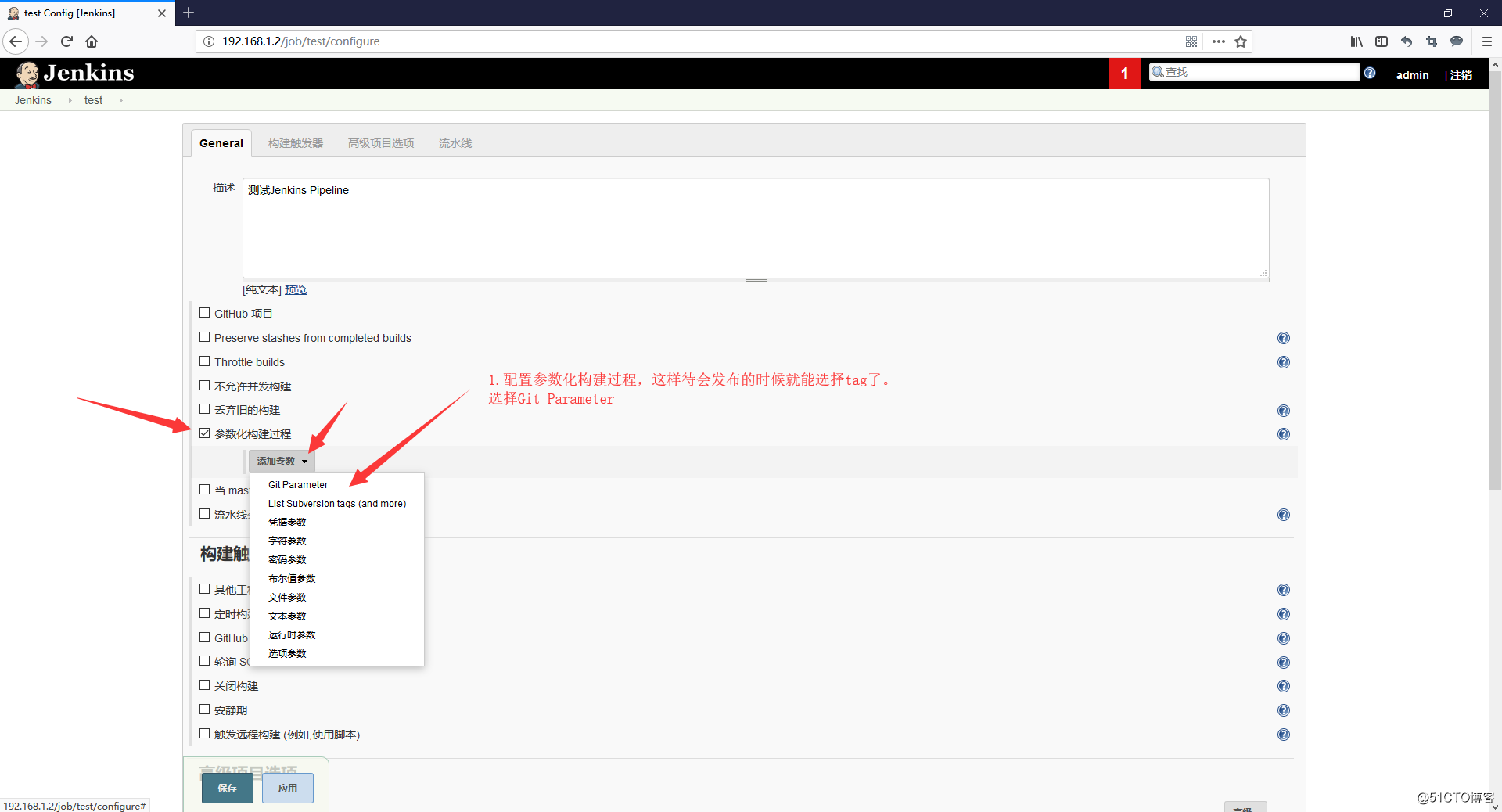
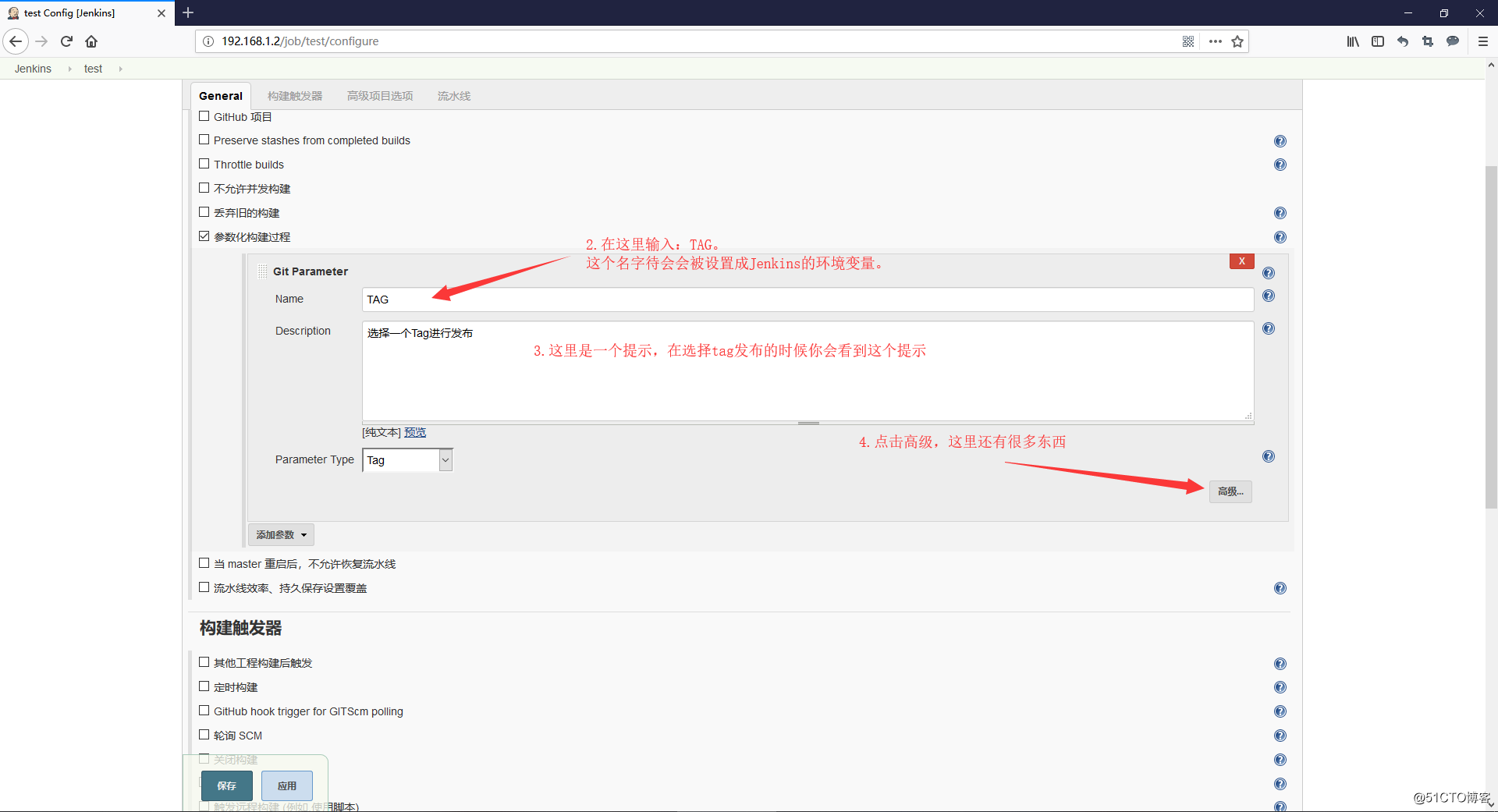
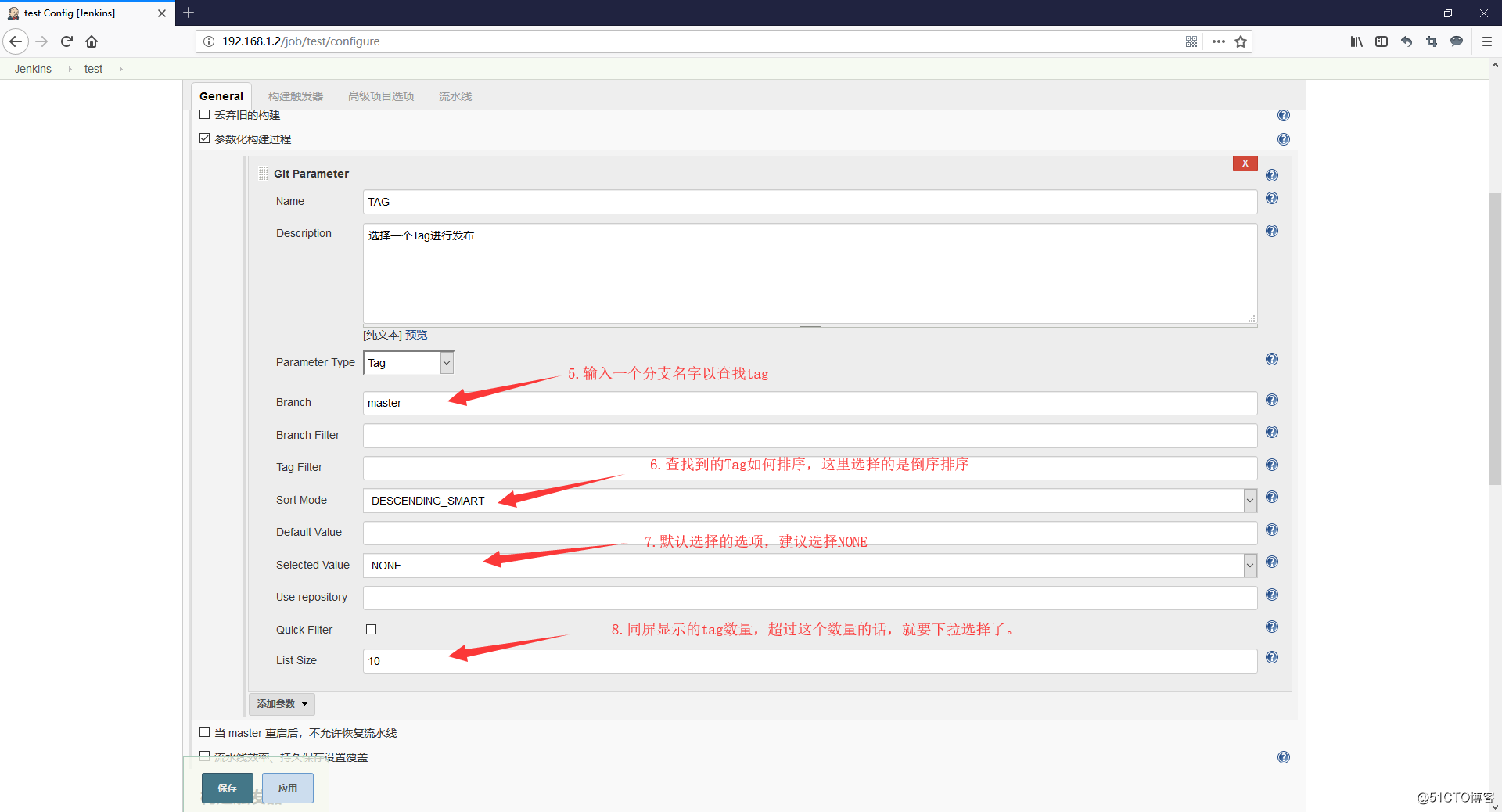
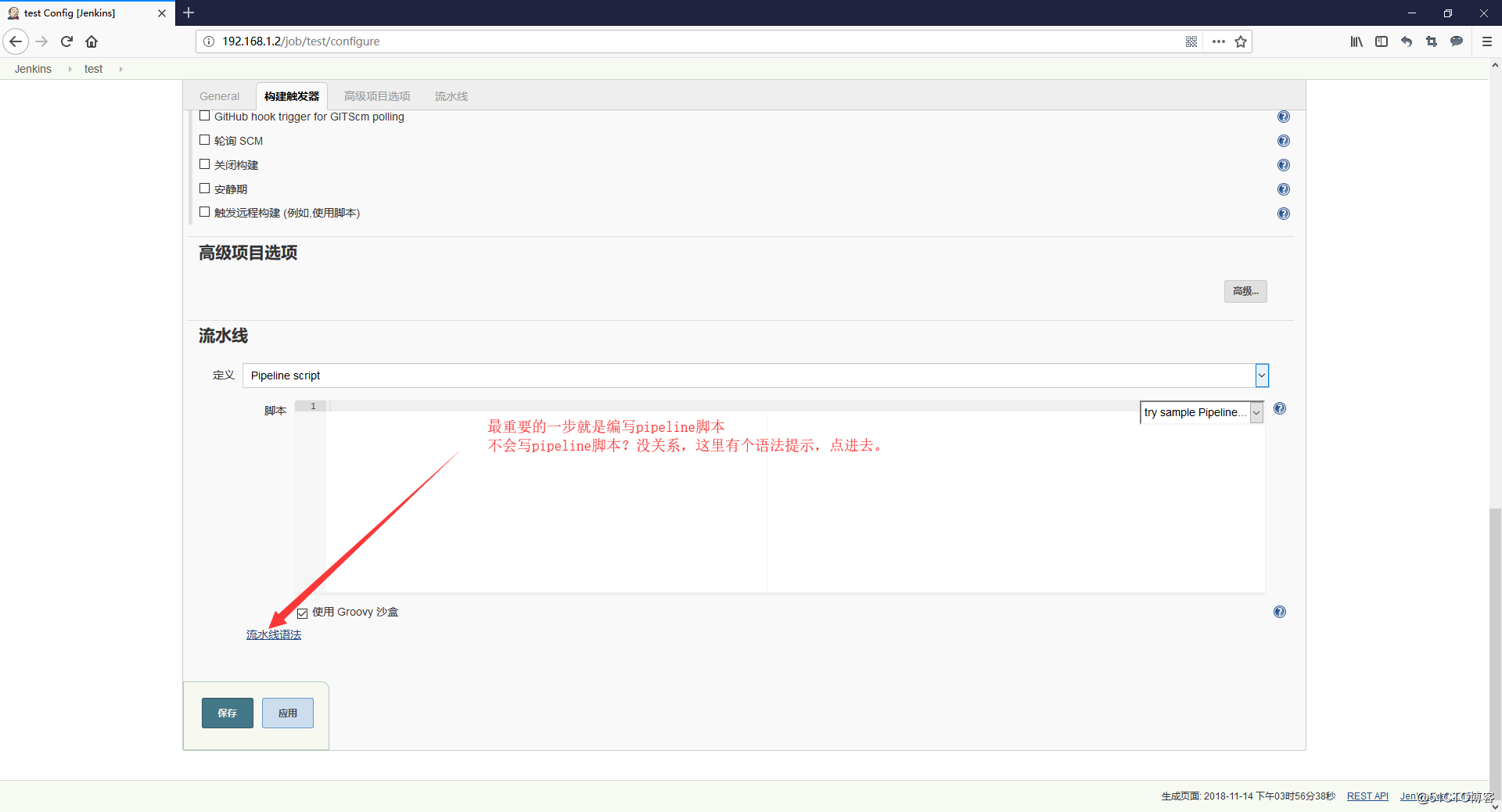
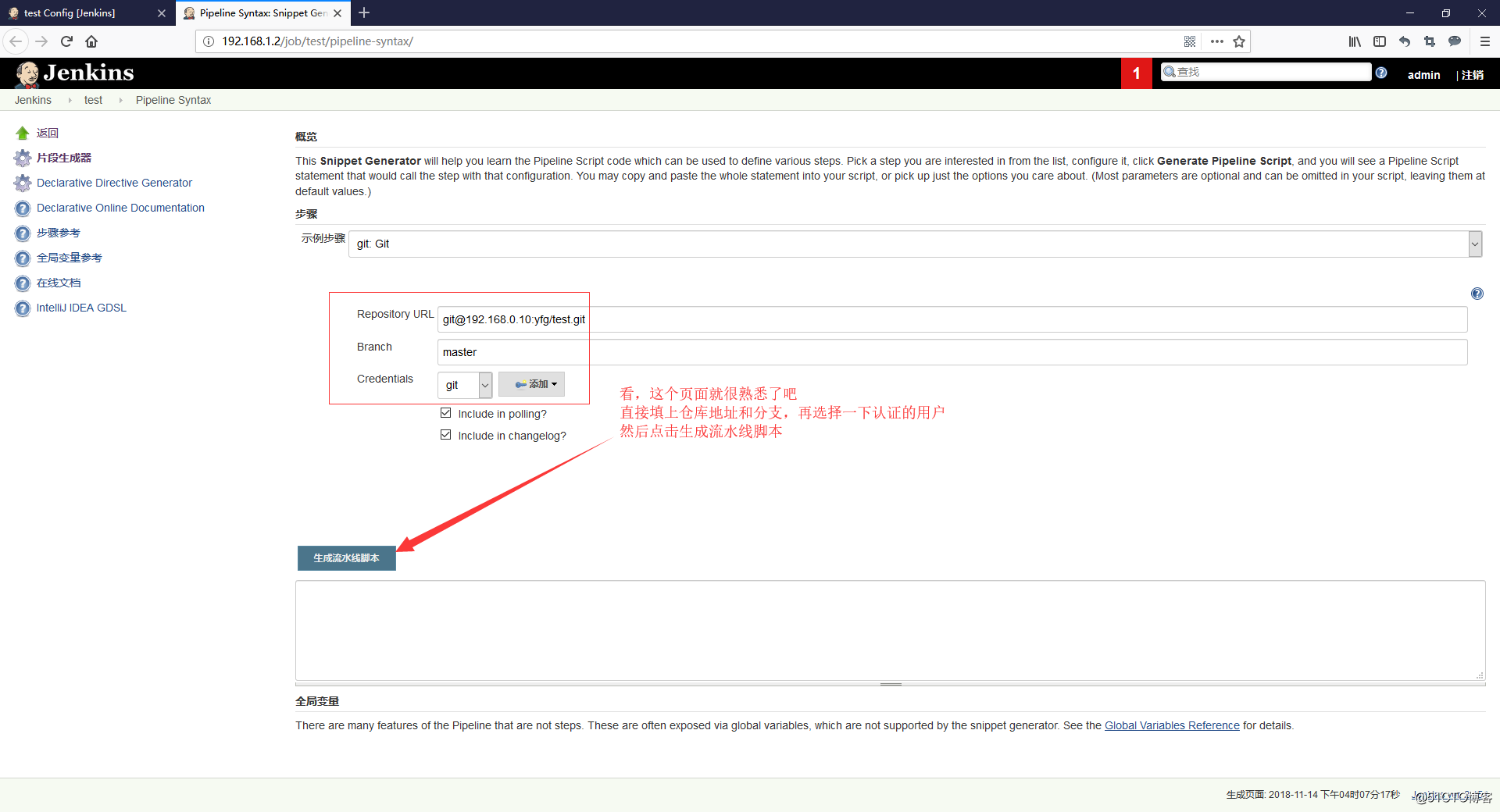
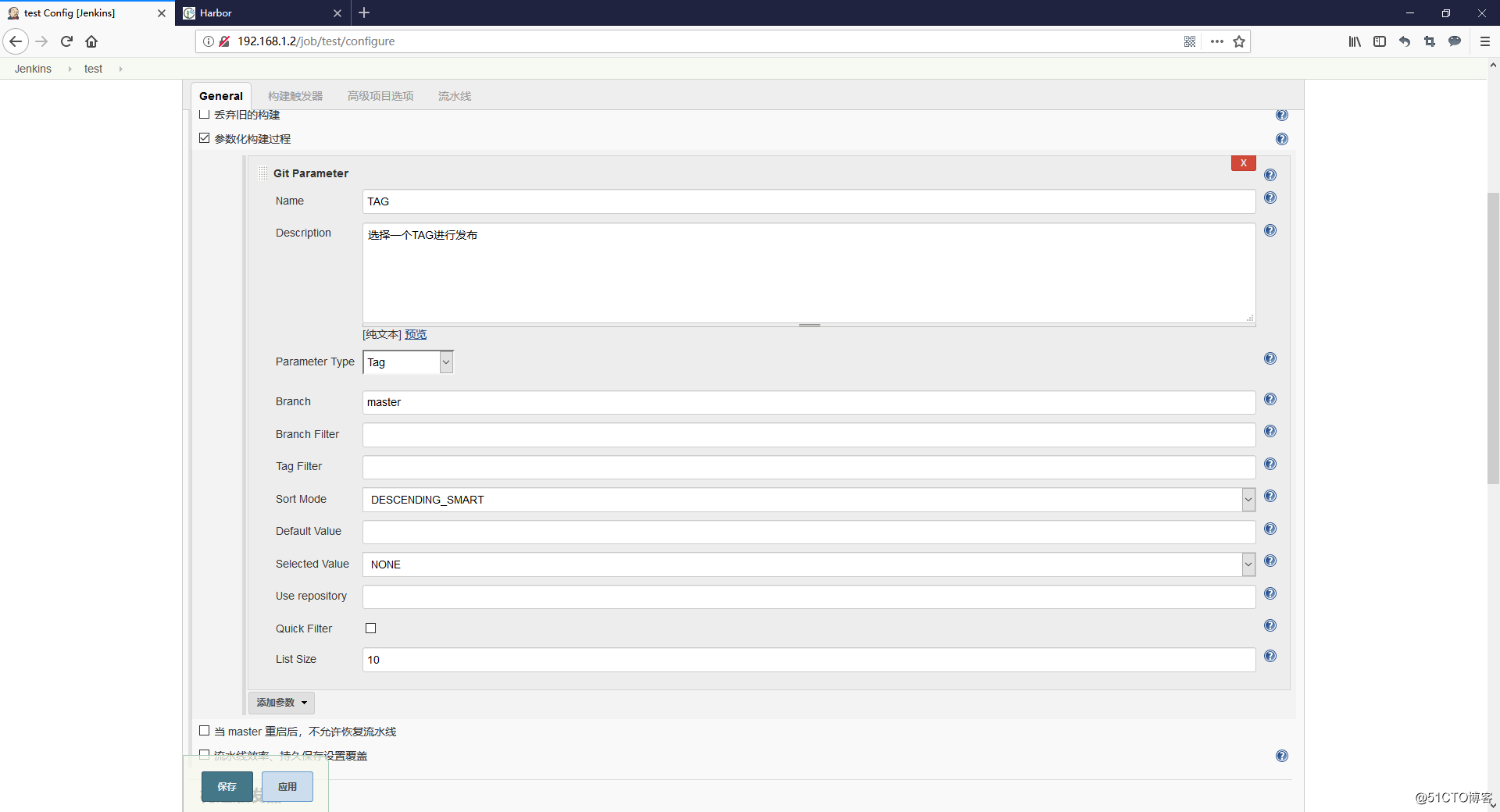
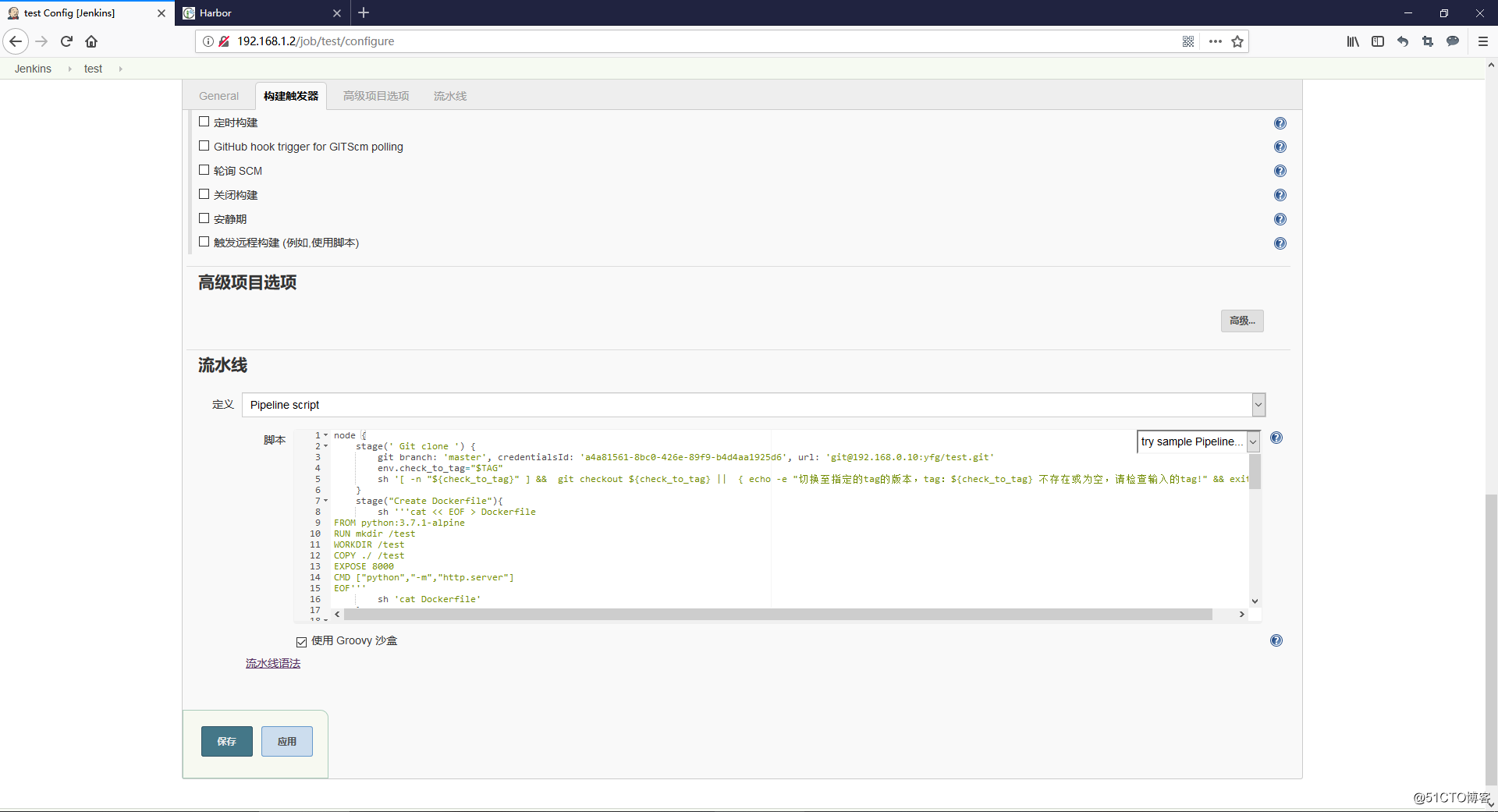
创建一个流水线(pipeline)项目












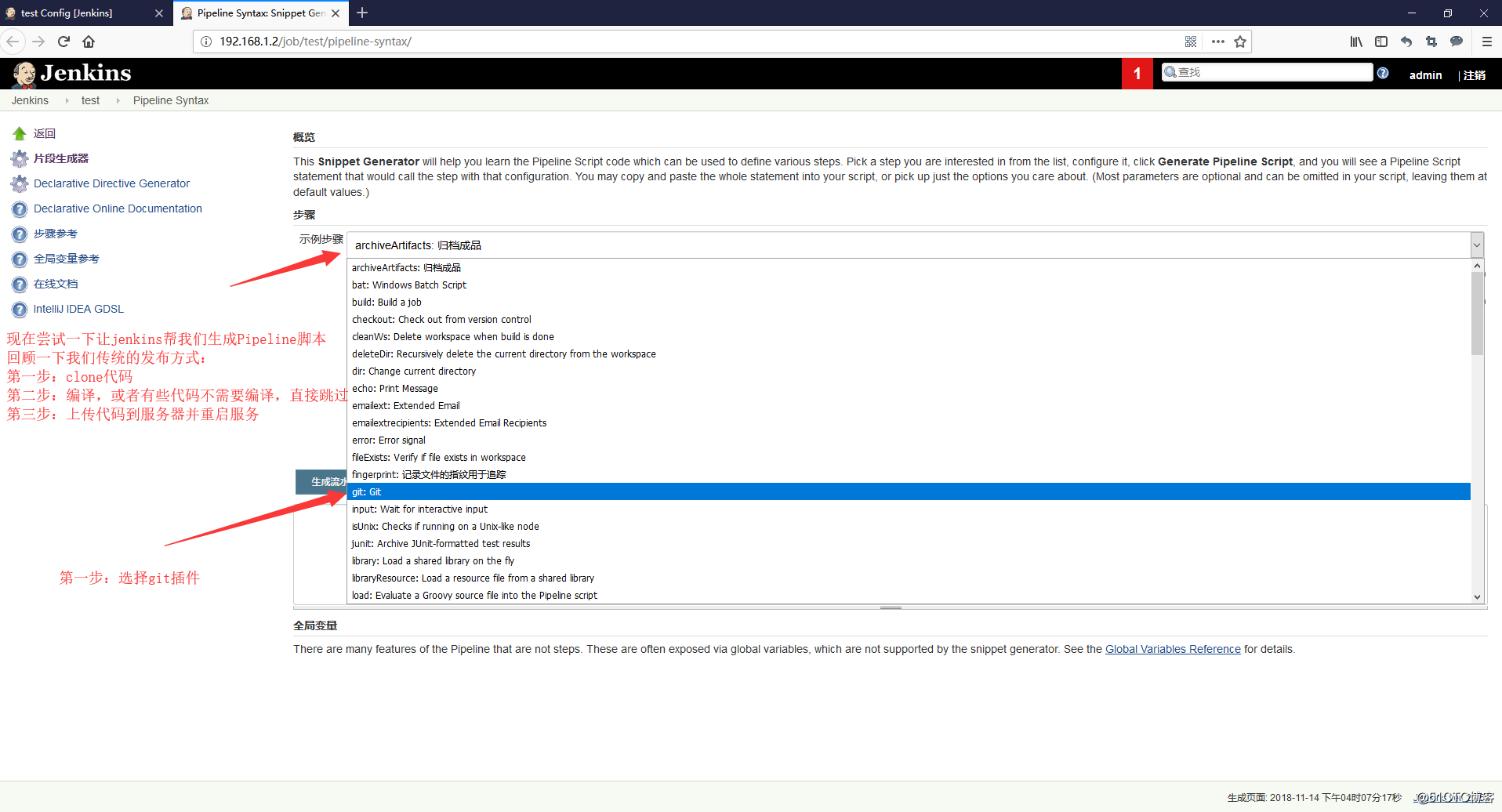
node {
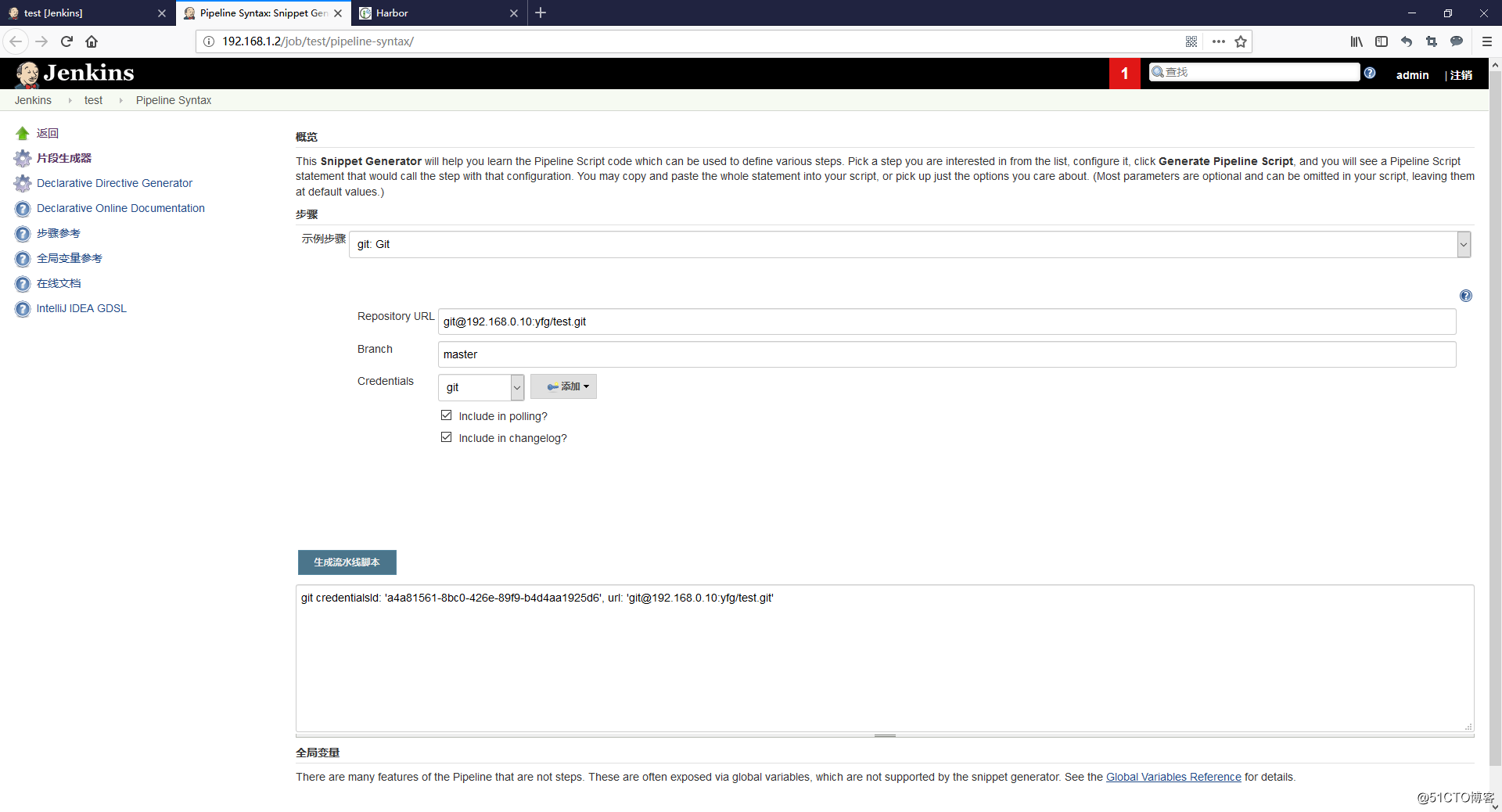
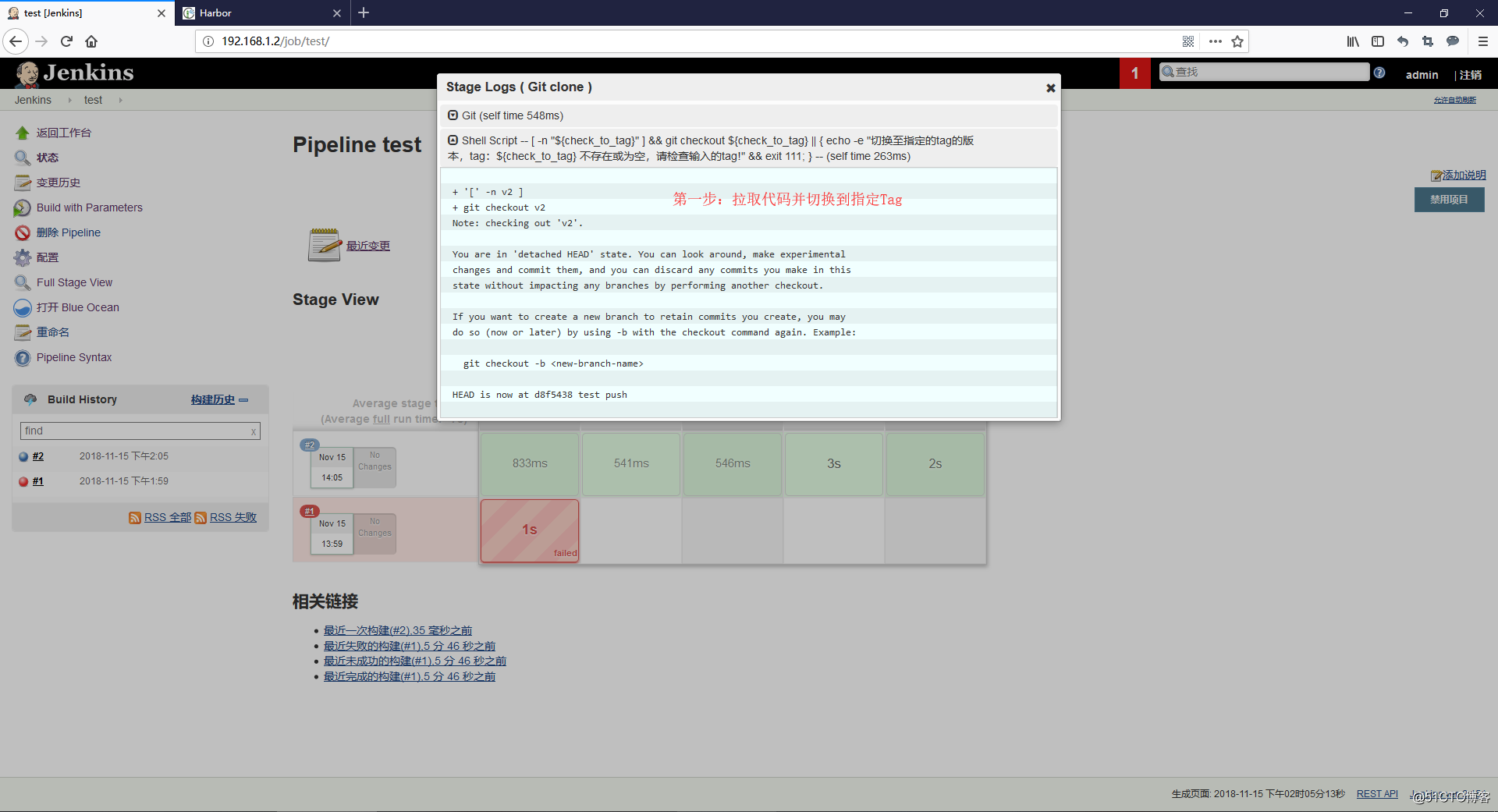
stage(' Git clone ') {
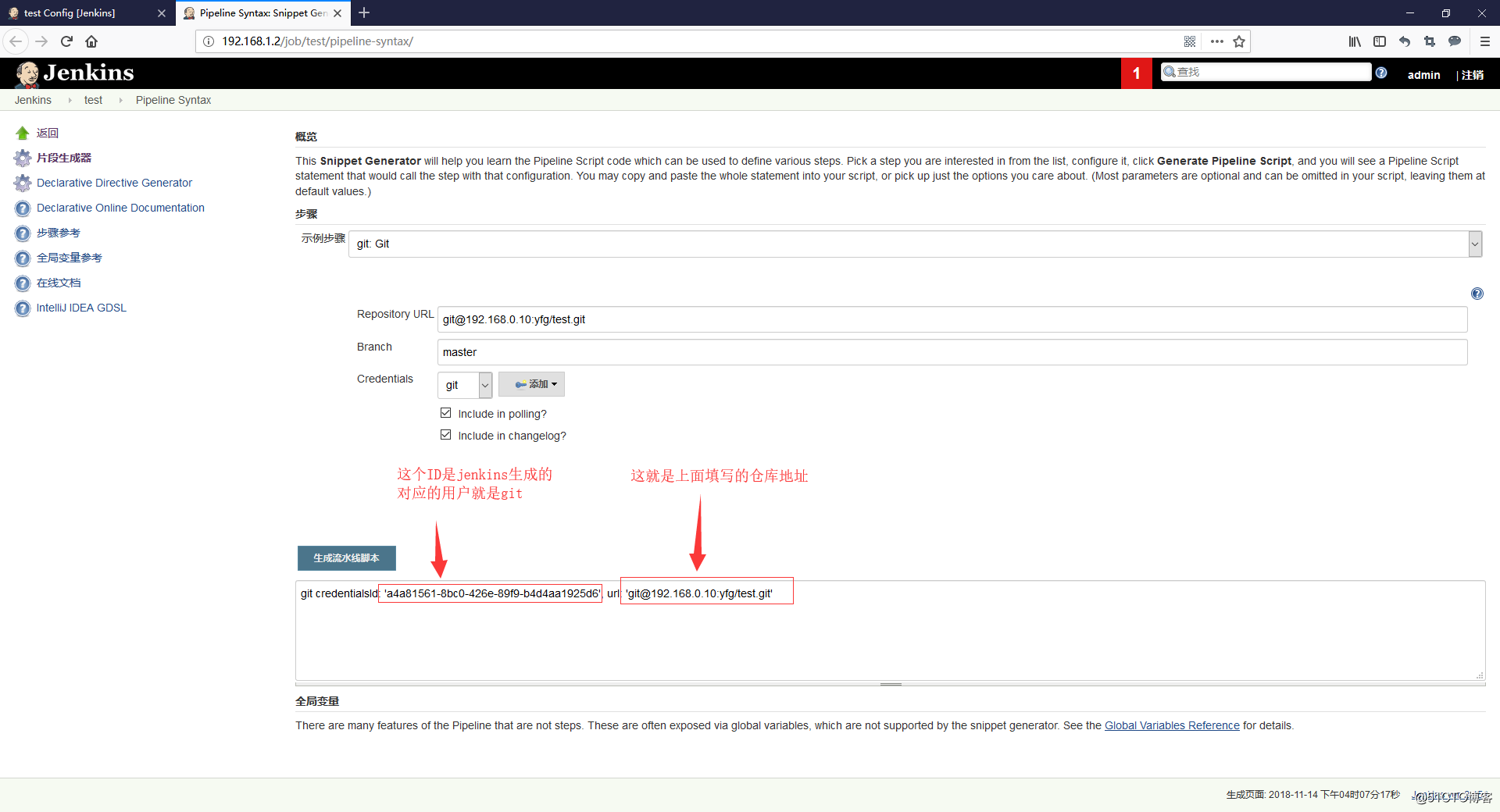
git branch: 'master', credentialsId: 'a4a81561-8bc0-426e-89f9-b4d4aa1925d6', url: 'git@192.168.0.10:yfg/test.git'
env.check_to_tag="$TAG"
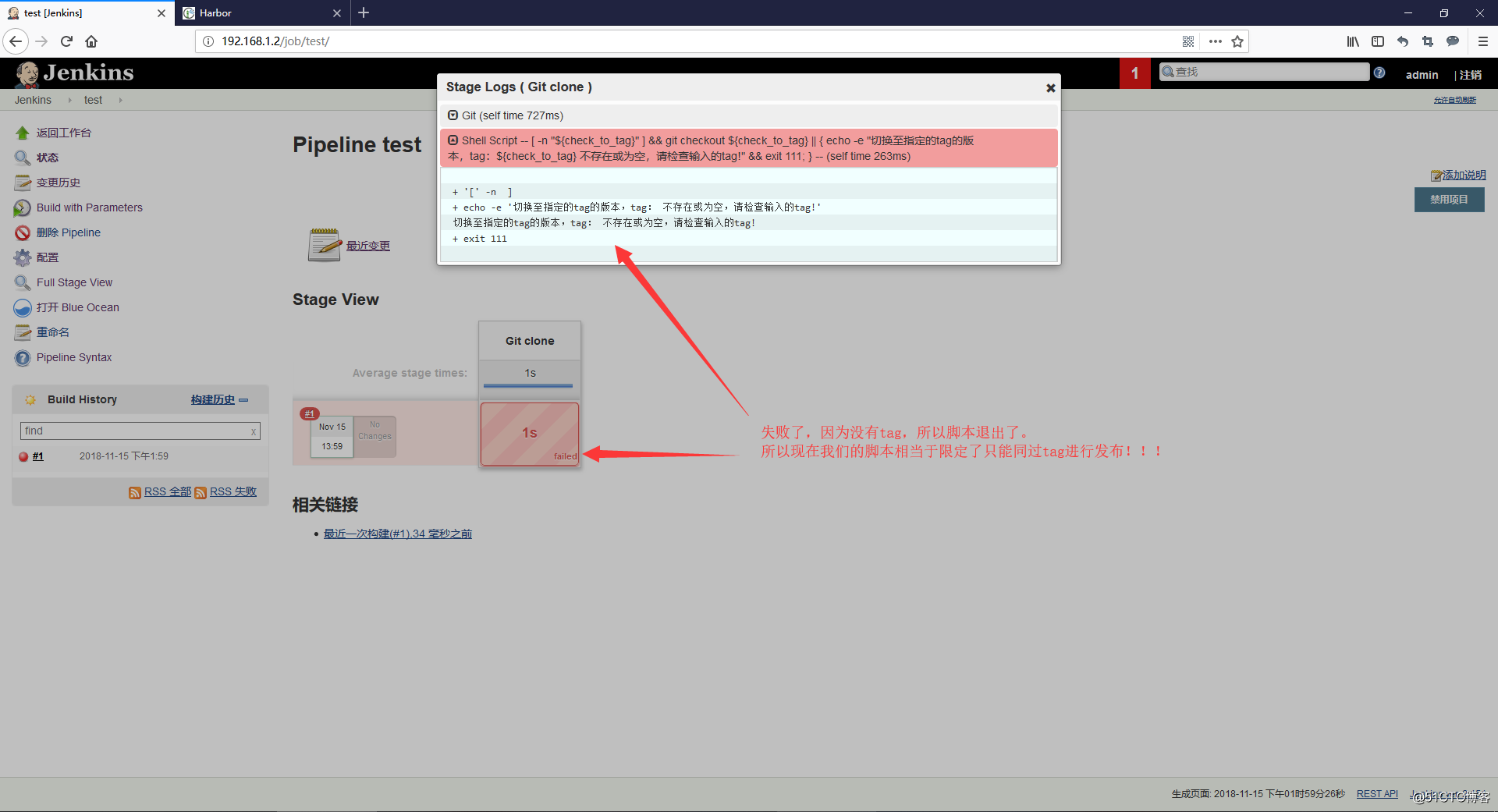
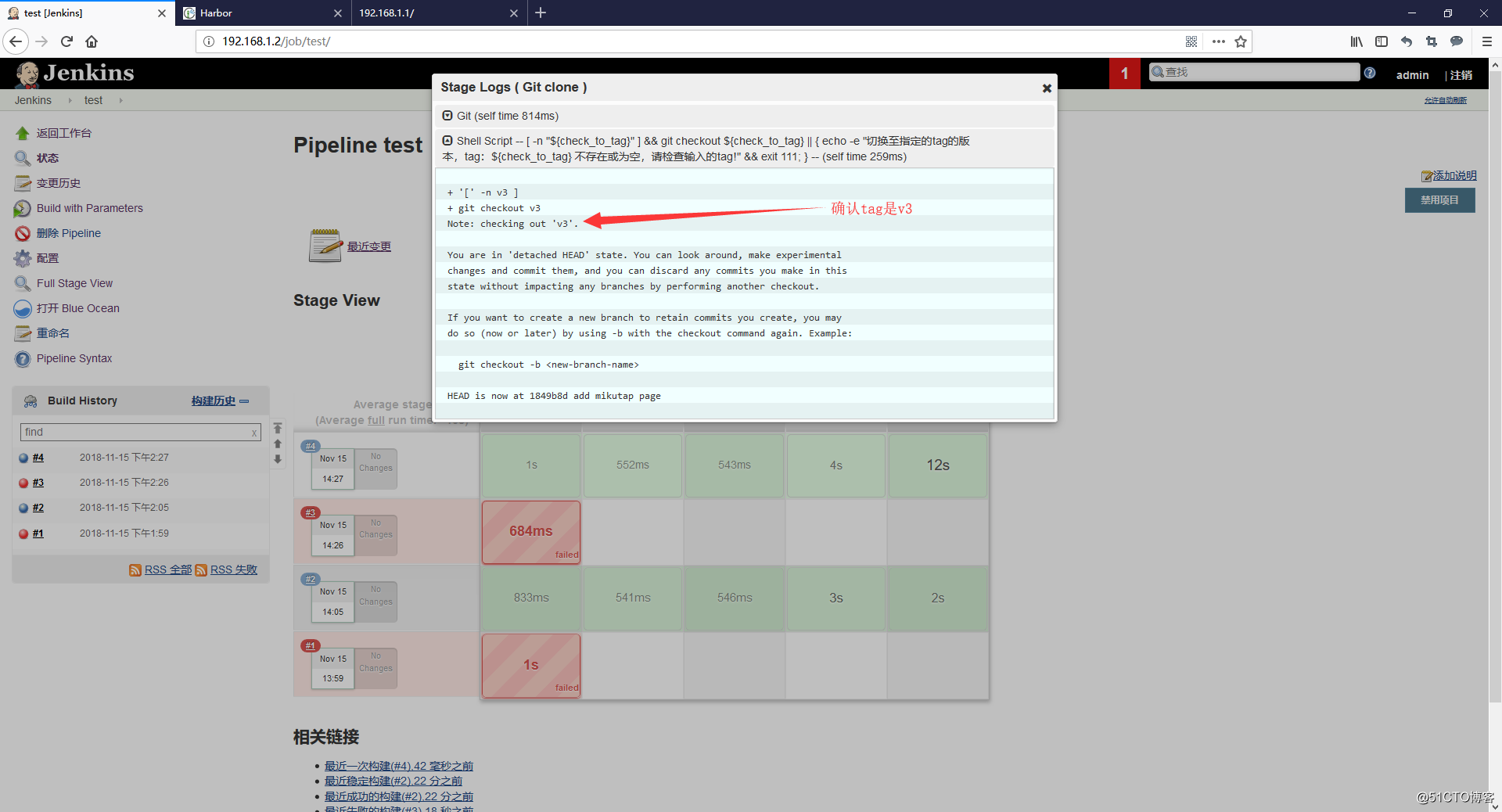
sh '[ -n "${check_to_tag}" ] && git checkout ${check_to_tag} || { echo -e "切换至指定的tag的版本,tag:${check_to_tag} 不存在或为空,请检查输入的tag!" && exit 111; }'
}
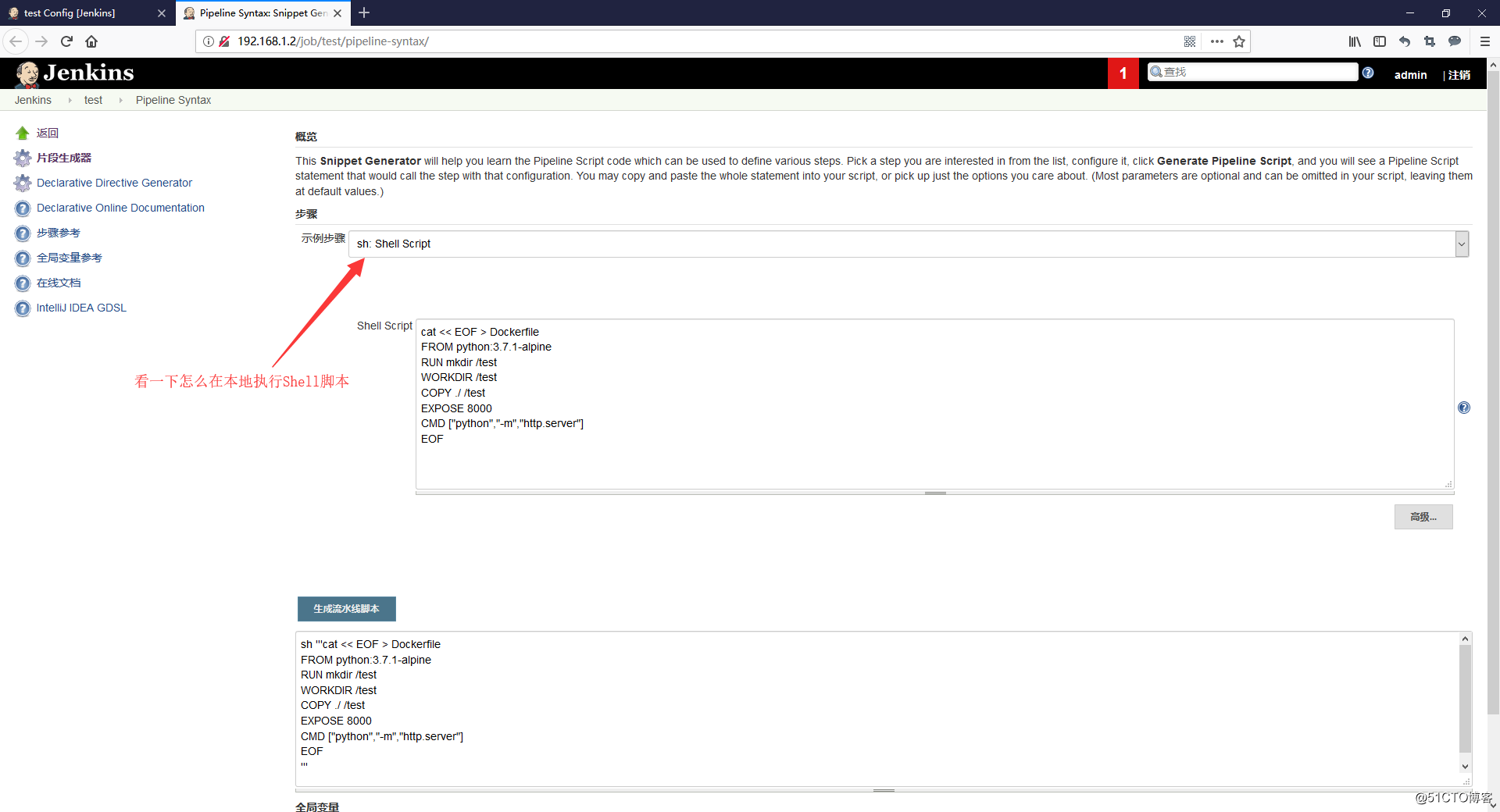
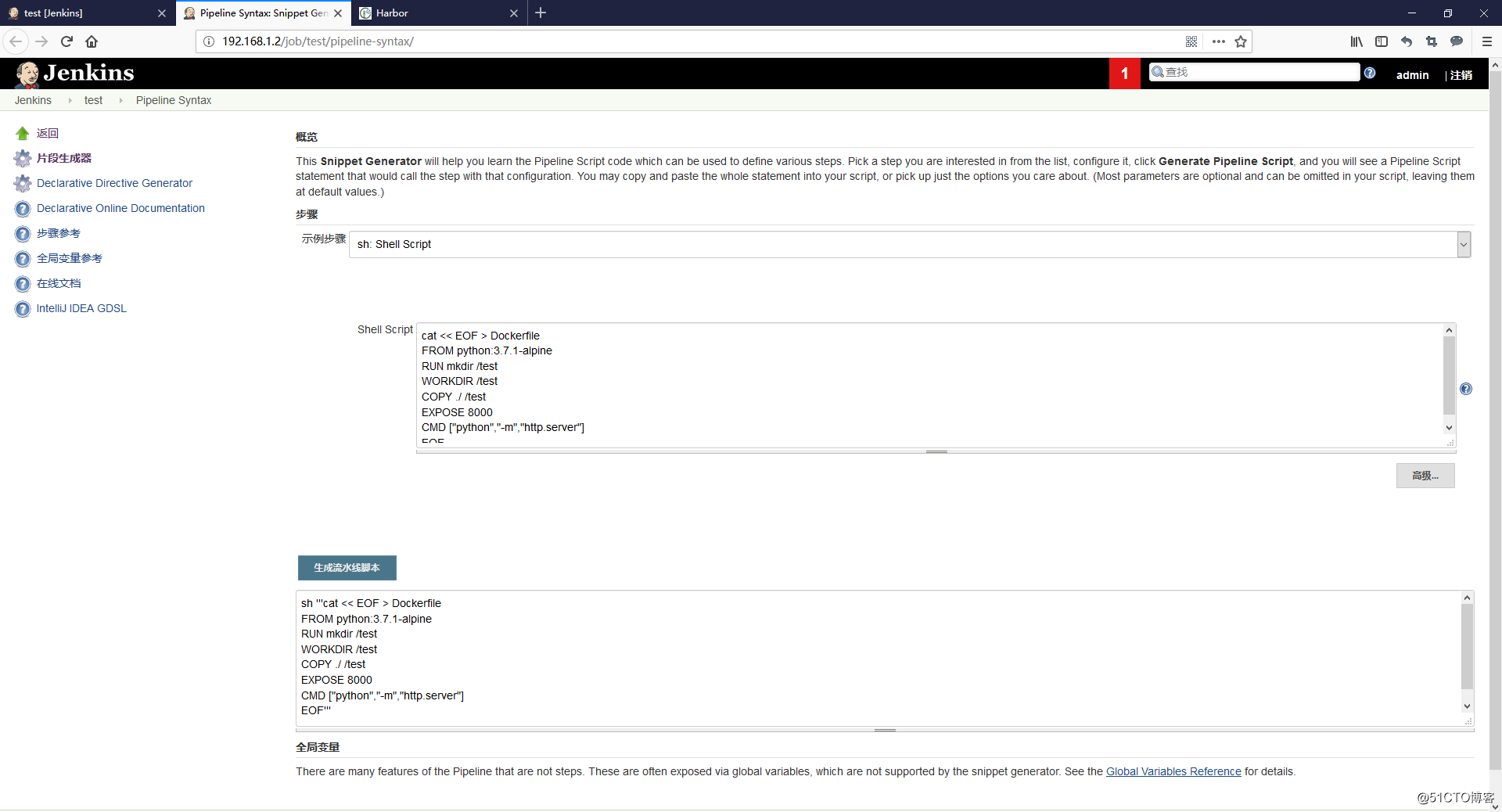
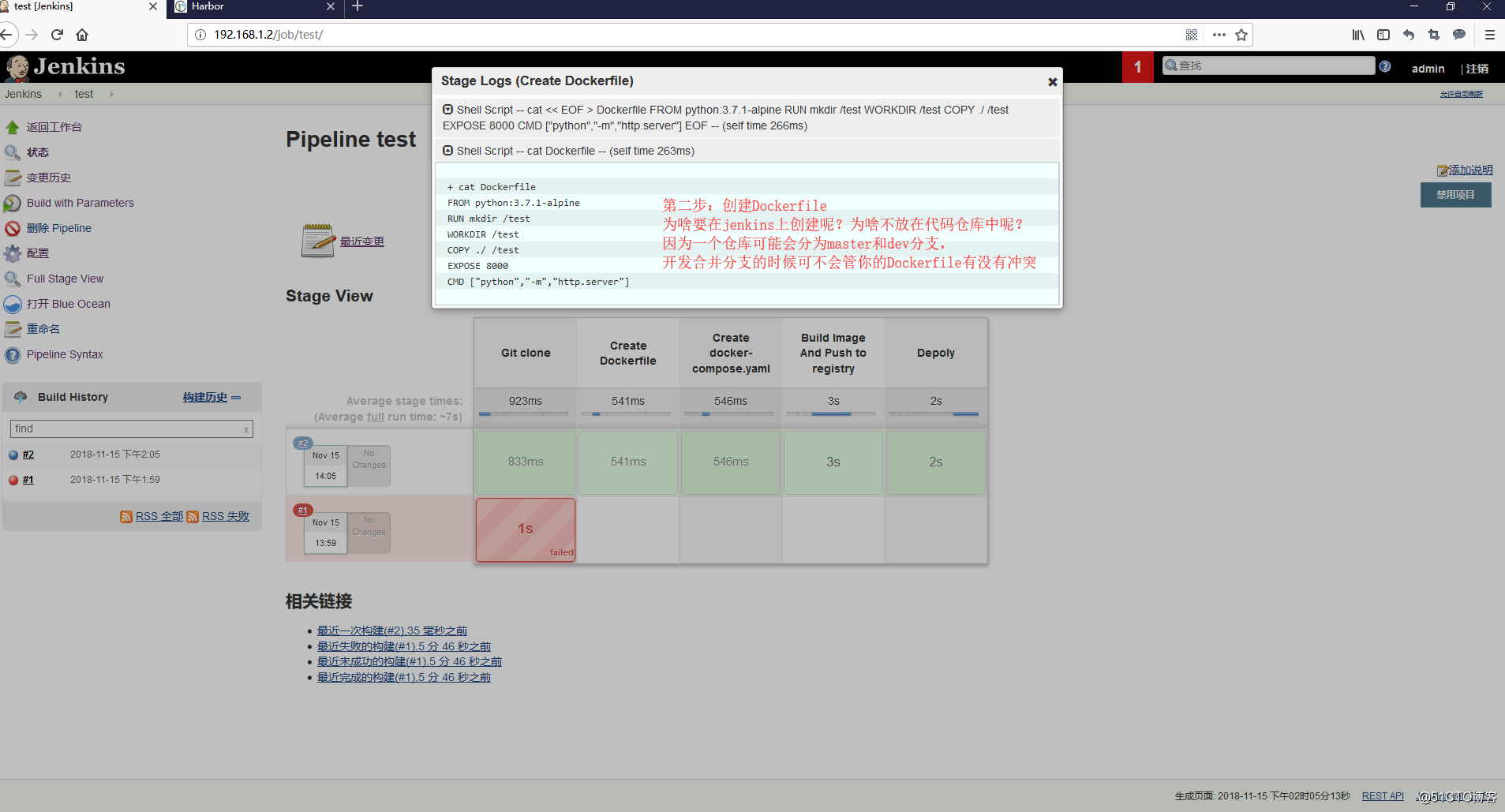
stage("Create Dockerfile"){
sh '''cat << EOF > Dockerfile
FROM python:3.7.-alpine
RUN mkdir /test
WORKDIR /test
COPY ./ /test
EXPOSE
CMD ["python","-m","http.server"]
EOF'''
sh 'cat Dockerfile'
}
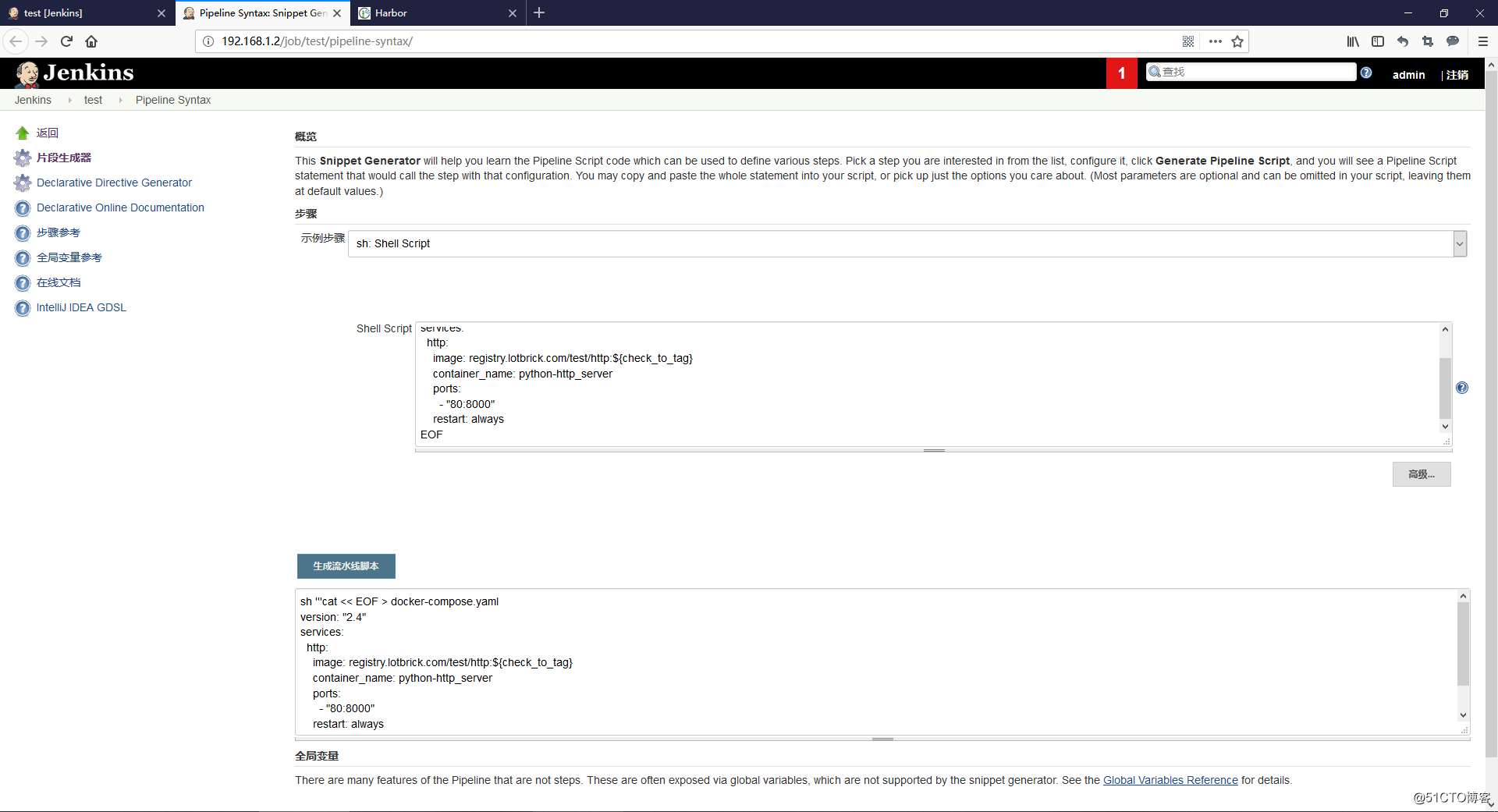
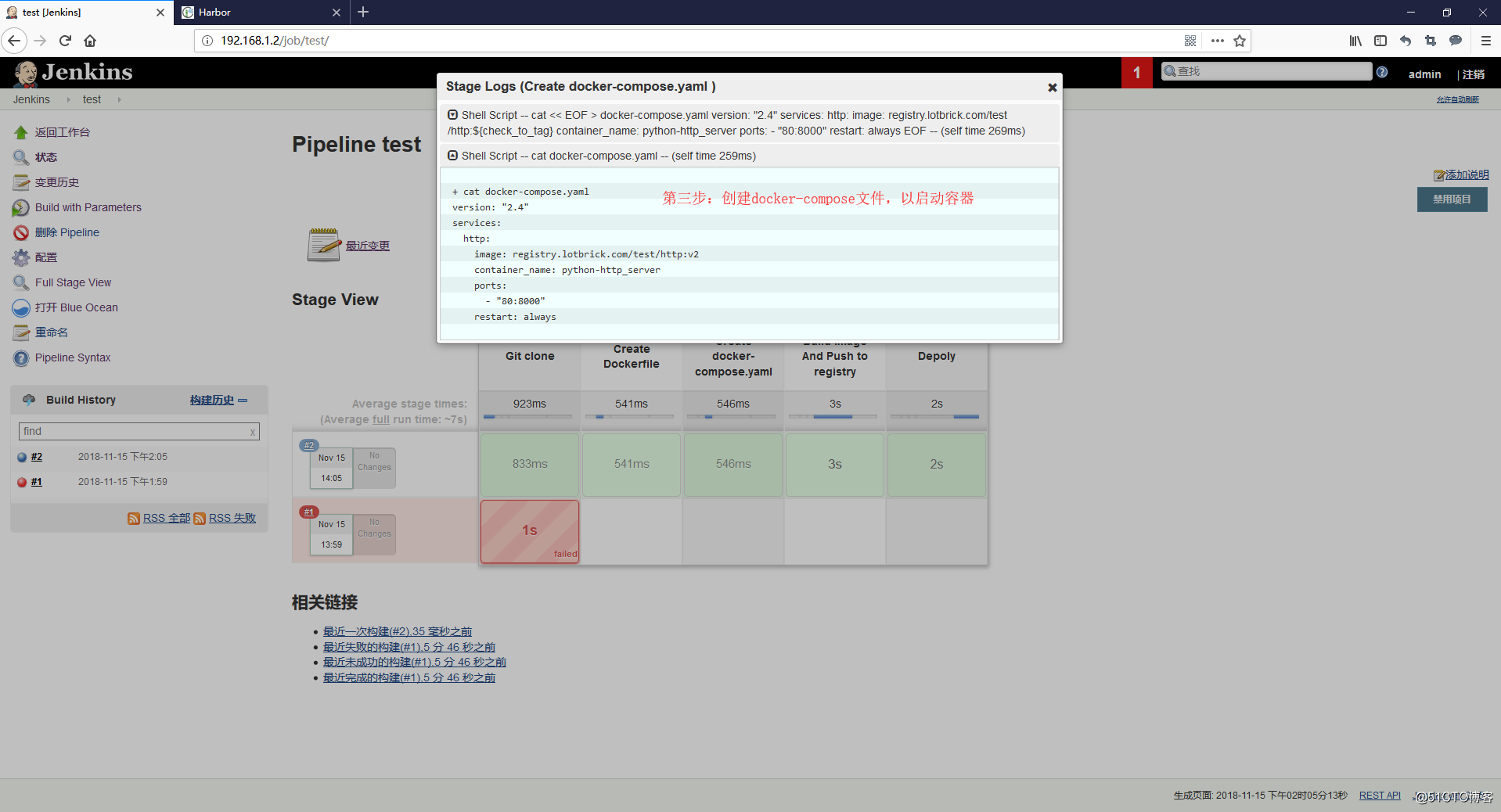
stage("Create docker-compose.yaml "){
sh '''cat << EOF > docker-compose.yaml
version: "2.4"
services:
http:
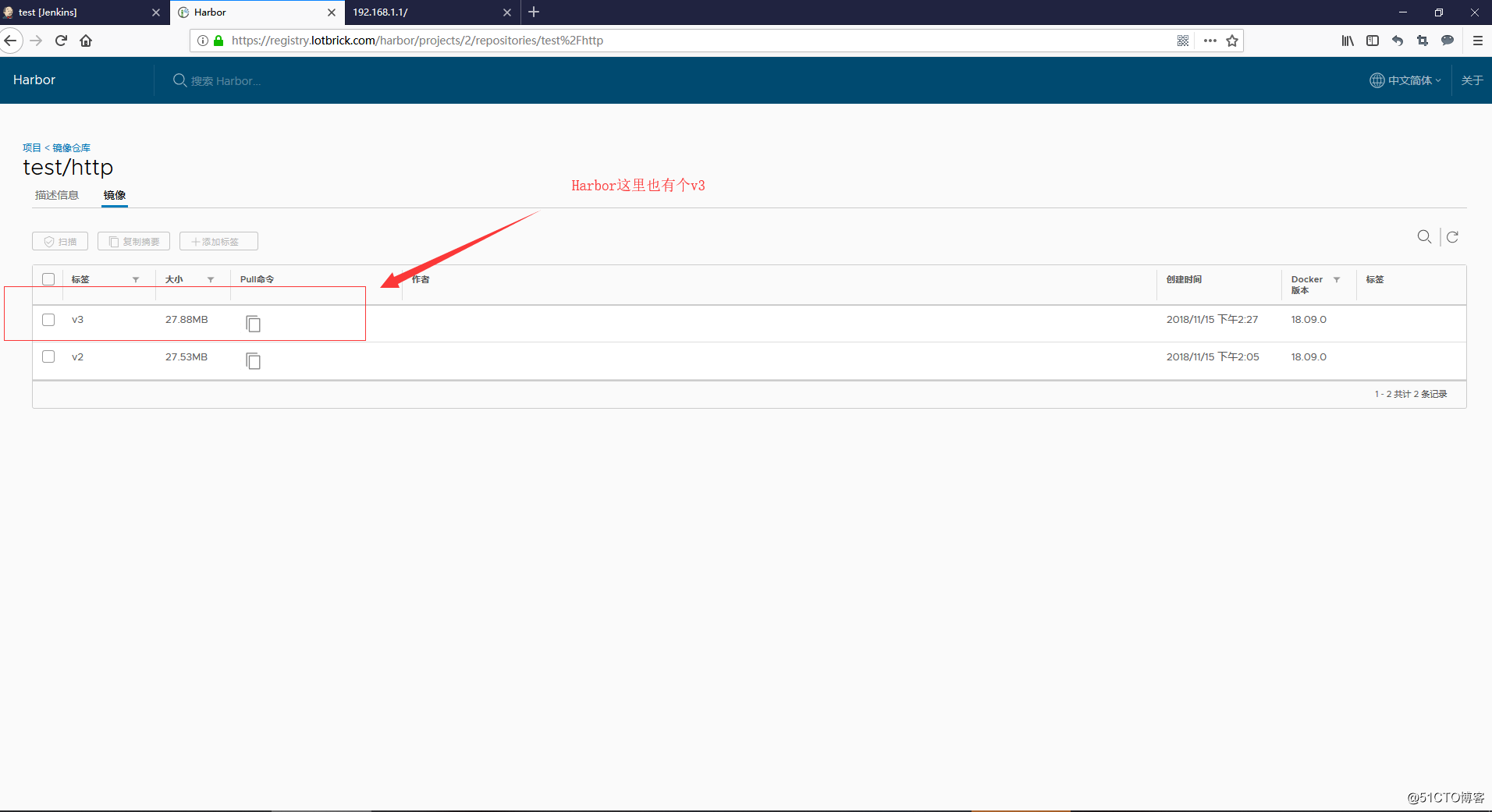
image: registry.lotbrick.com/test/http:${check_to_tag}
container_name: python-http_server
ports:
- "80:8000"
restart: always
EOF''' sh 'cat docker-compose.yaml'
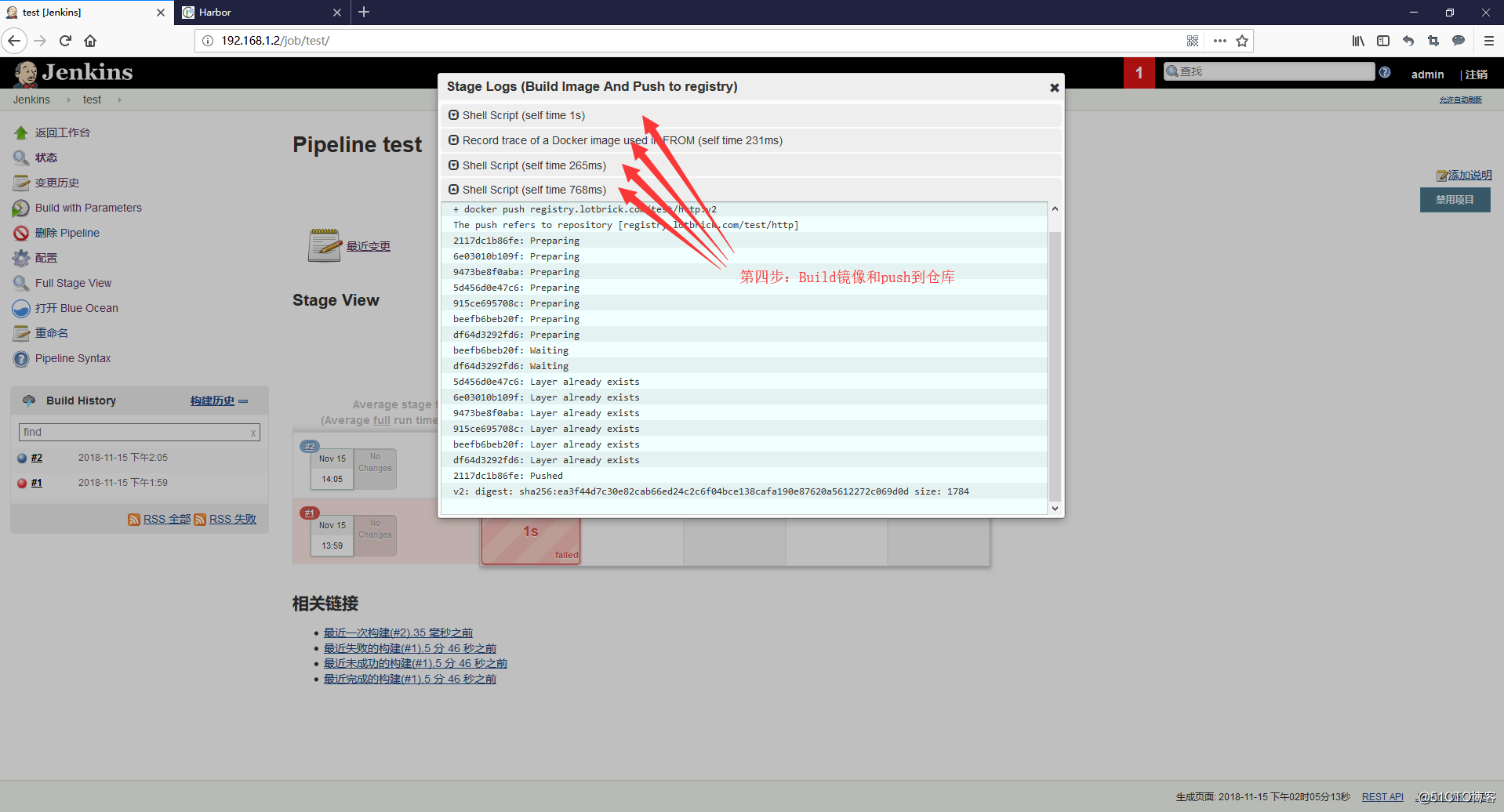
} stage('Build Image And Push to registry') {
//withRegistry('仓库地址','jenkins凭据ID')
docker.withRegistry('https://registry.lotbrick.com', '9ffa7ef5-38c6-49da-8936-ec596359be56'){
//build当前目录(workspace)下的Dockerfile
def BuildImage = docker.build("registry.lotbrick.com/test/http:${check_to_tag}")
//Push刚才Build出来的镜像
BuildImage.push()
}
}
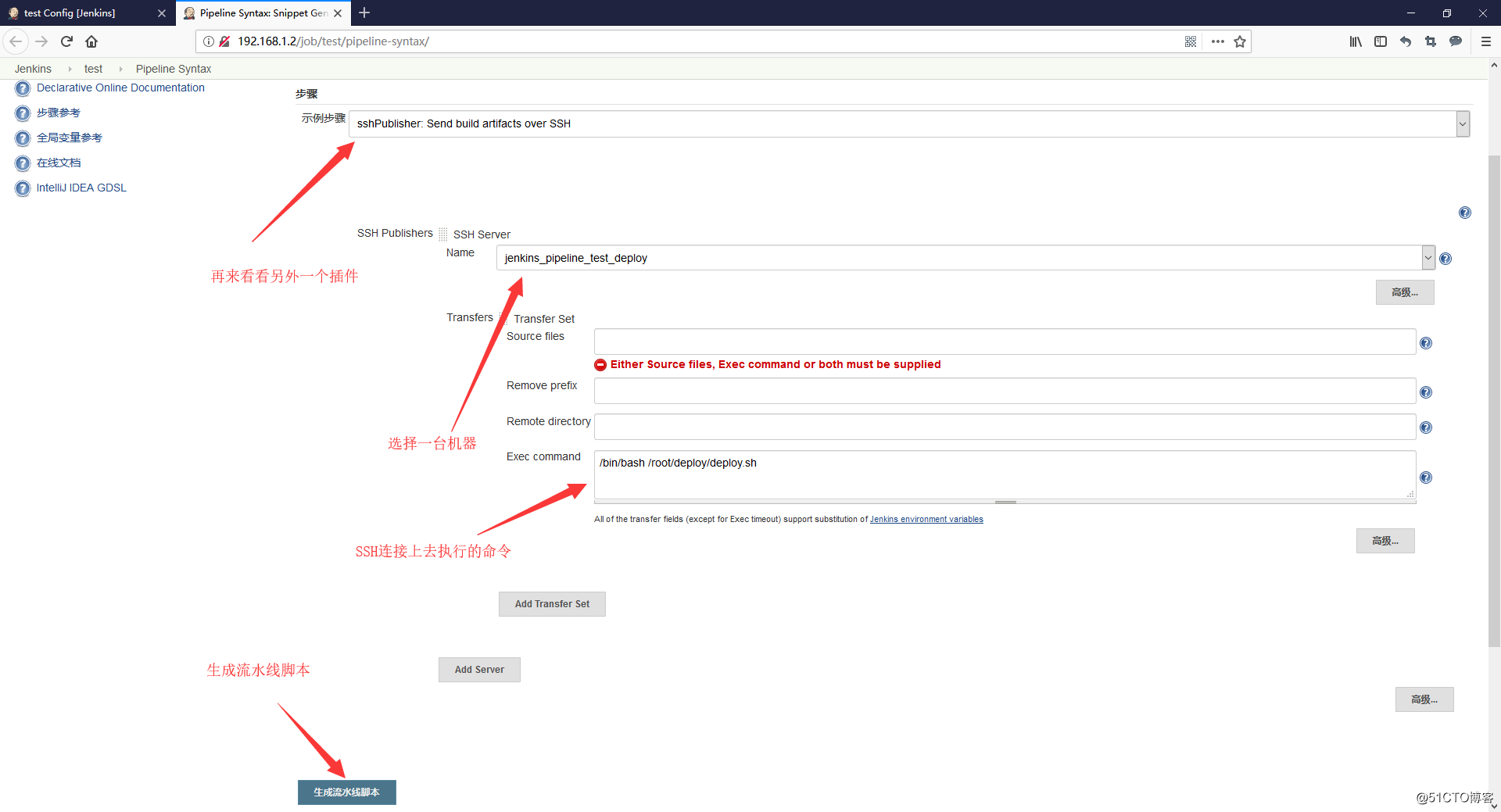
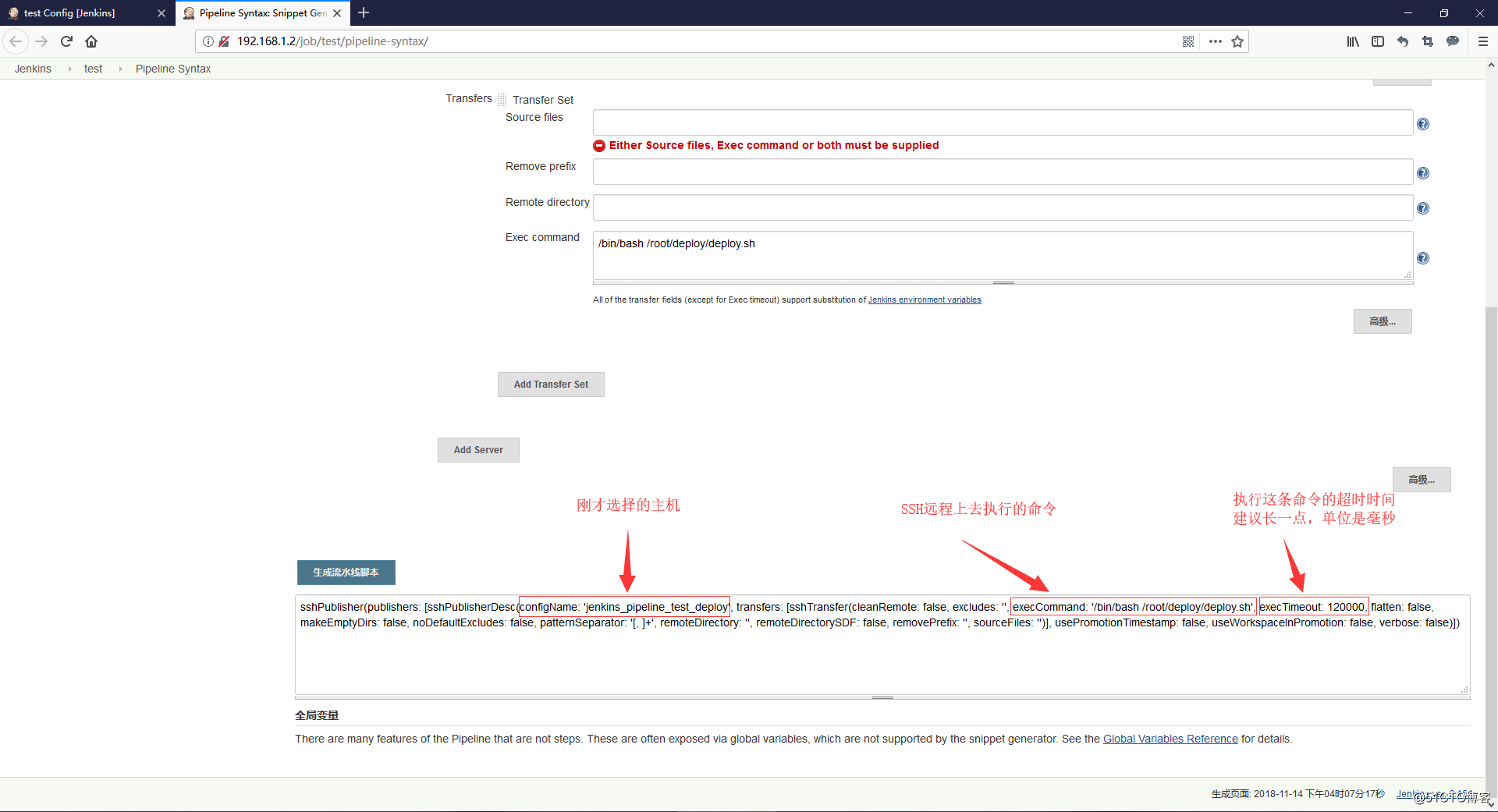
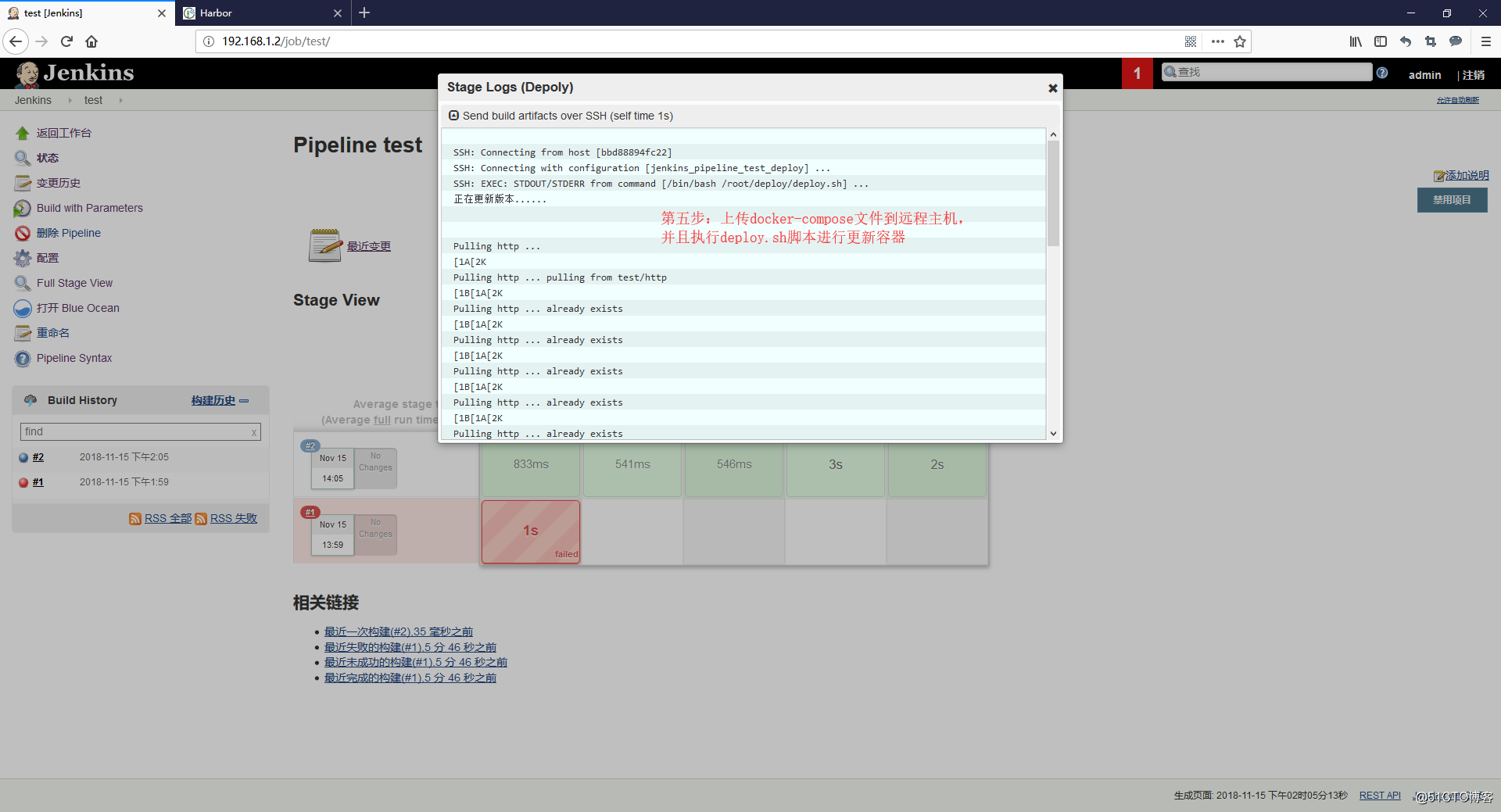
stage('Depoly'){
//调用Publish Over SSH插件,上传docker-compose.yaml文件并且执行deploy脚本
sshPublisher(publishers: [sshPublisherDesc(configName: 'jenkins_pipeline_test_deploy', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '/bin/bash /root/deploy/deploy.sh', execTimeout: , flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/root/deploy', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'docker-compose.yaml')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) }
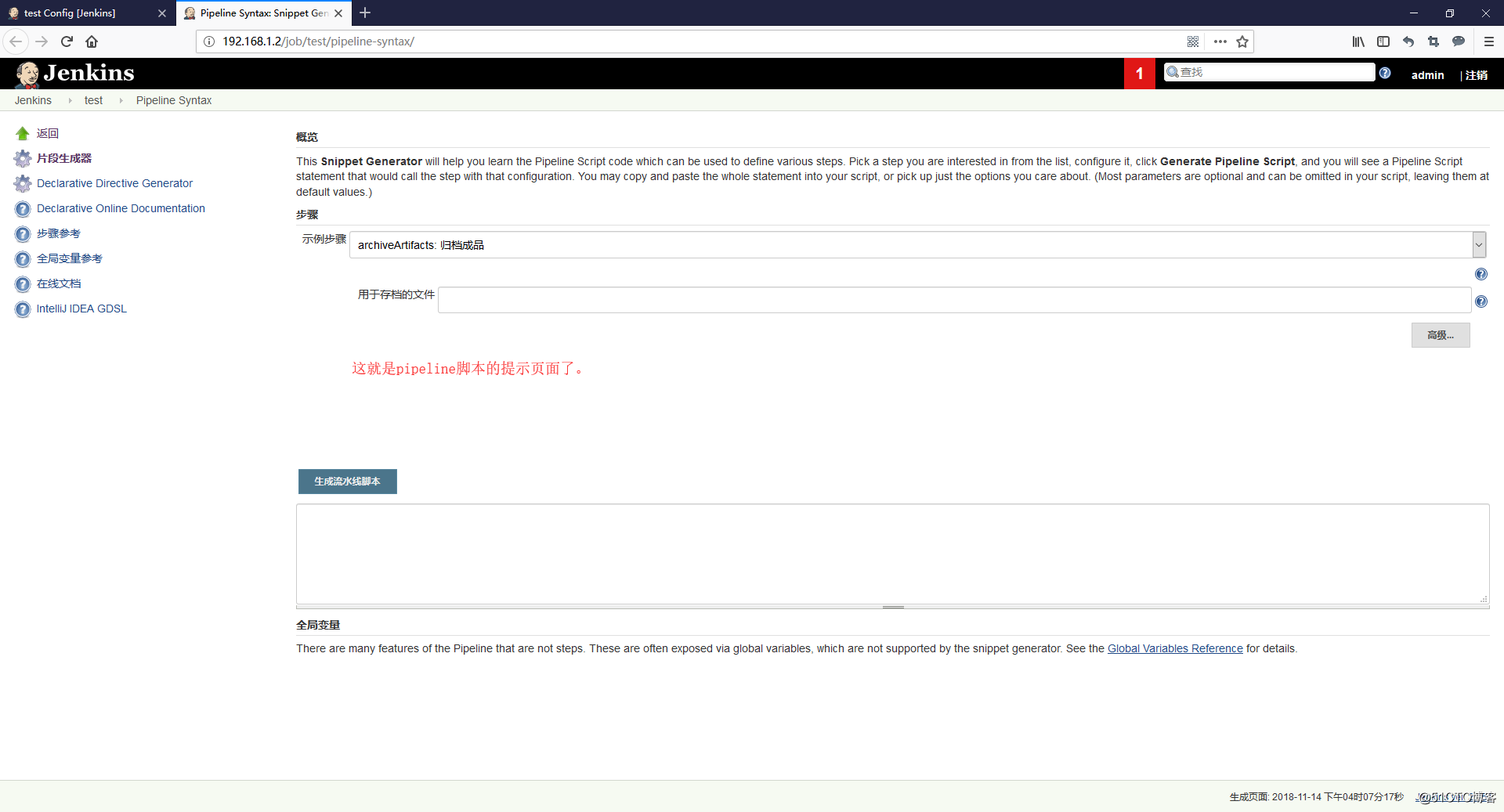
}生成流水线脚本的方法






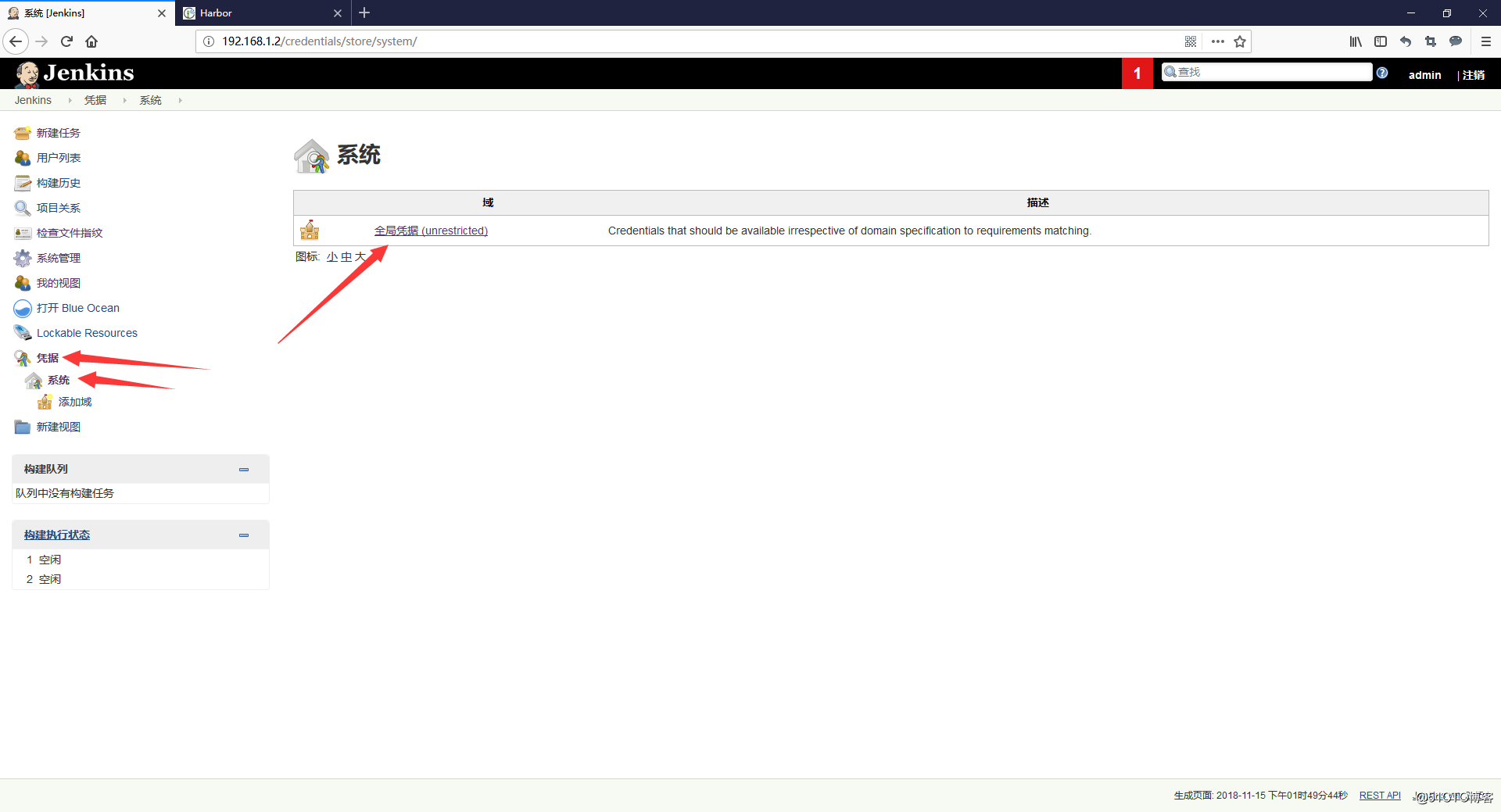
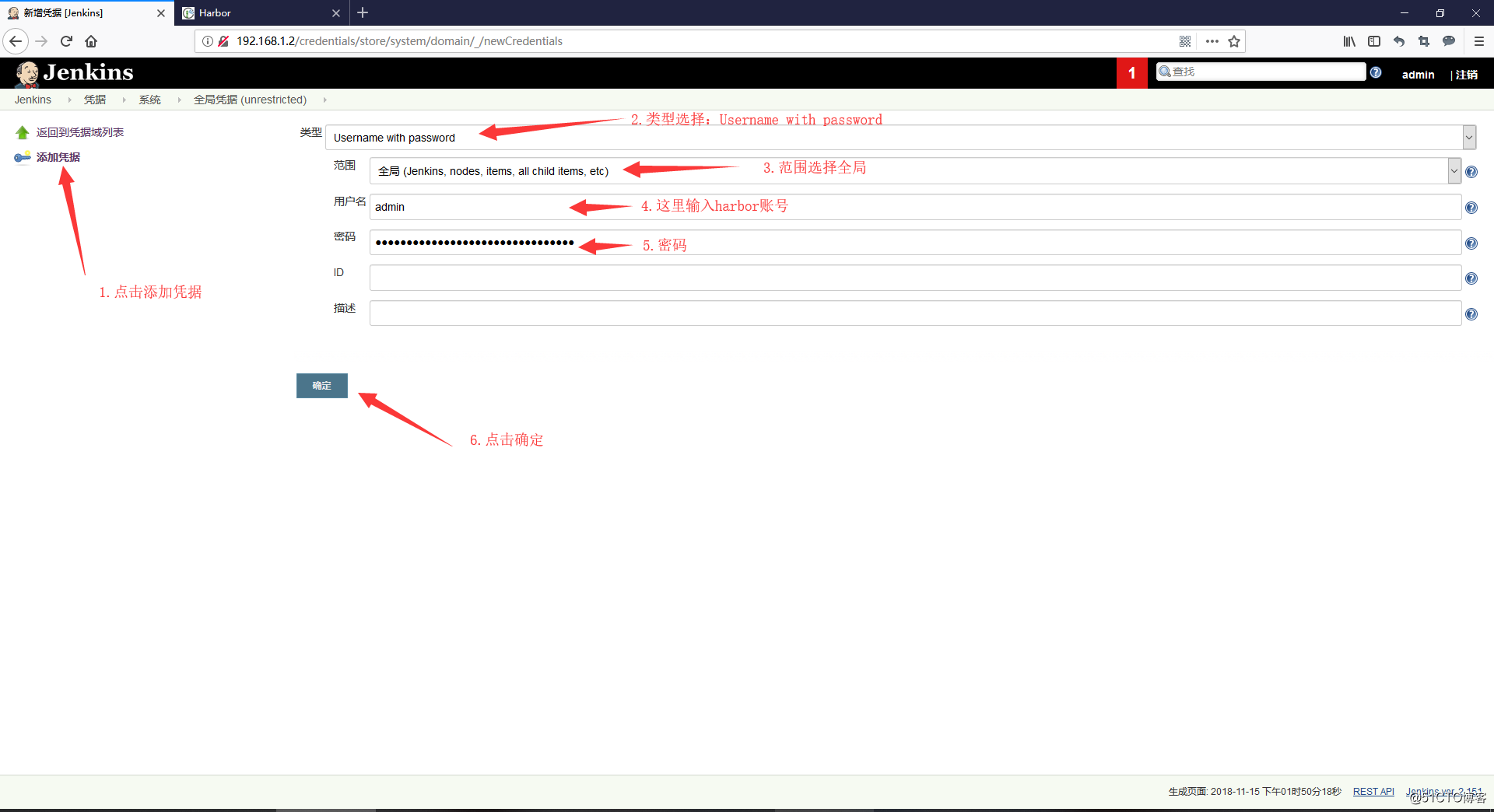
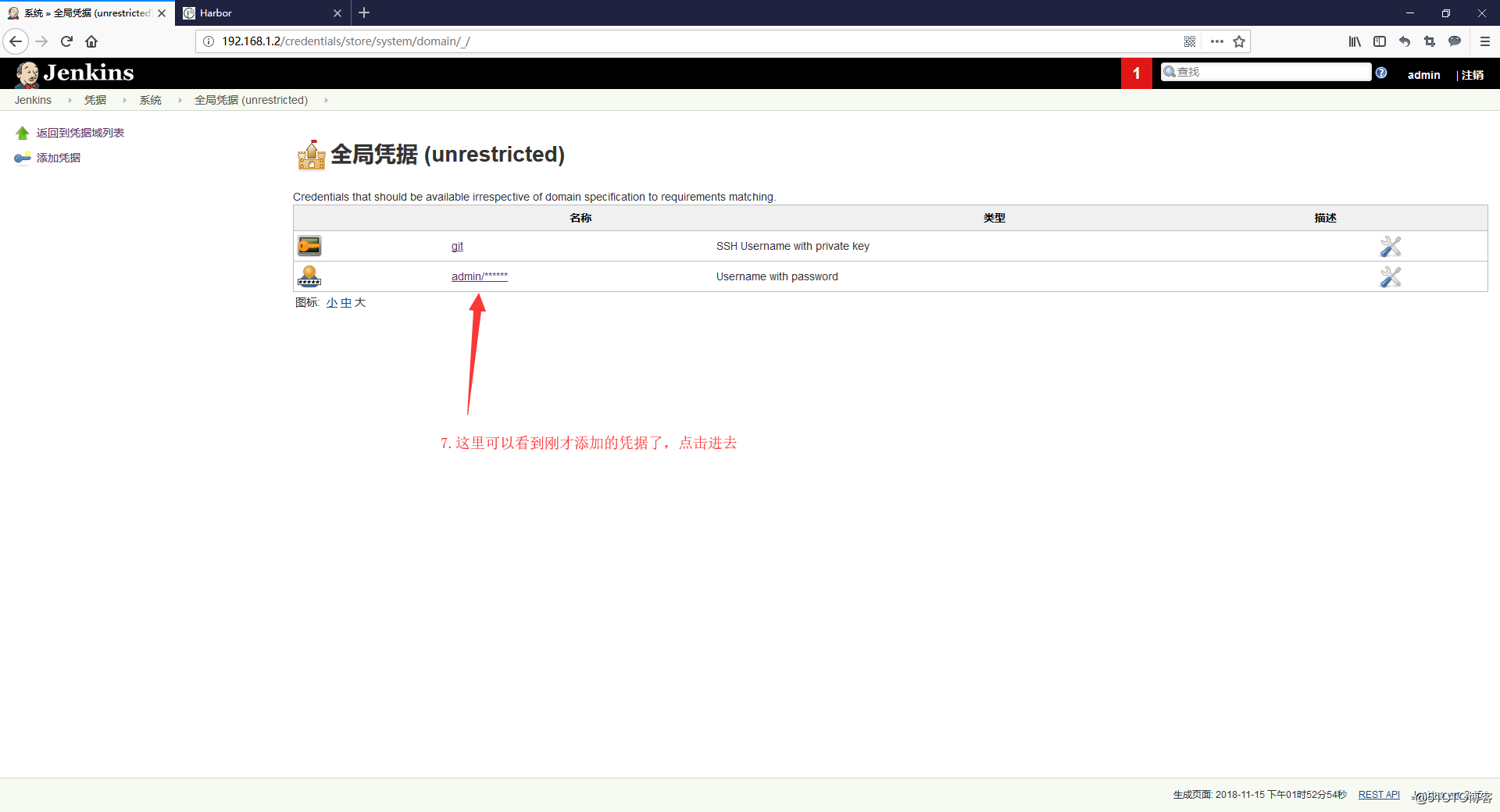
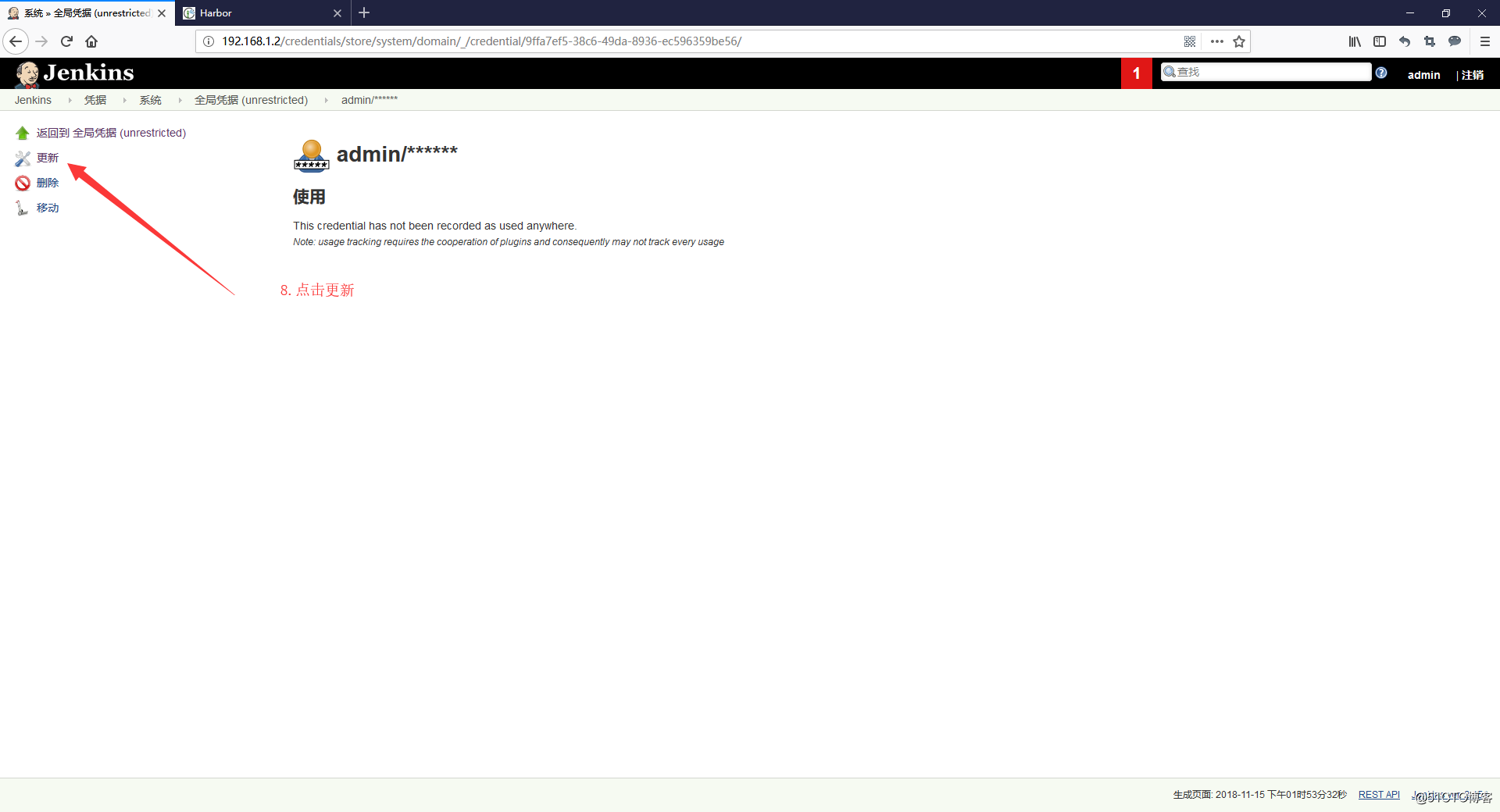
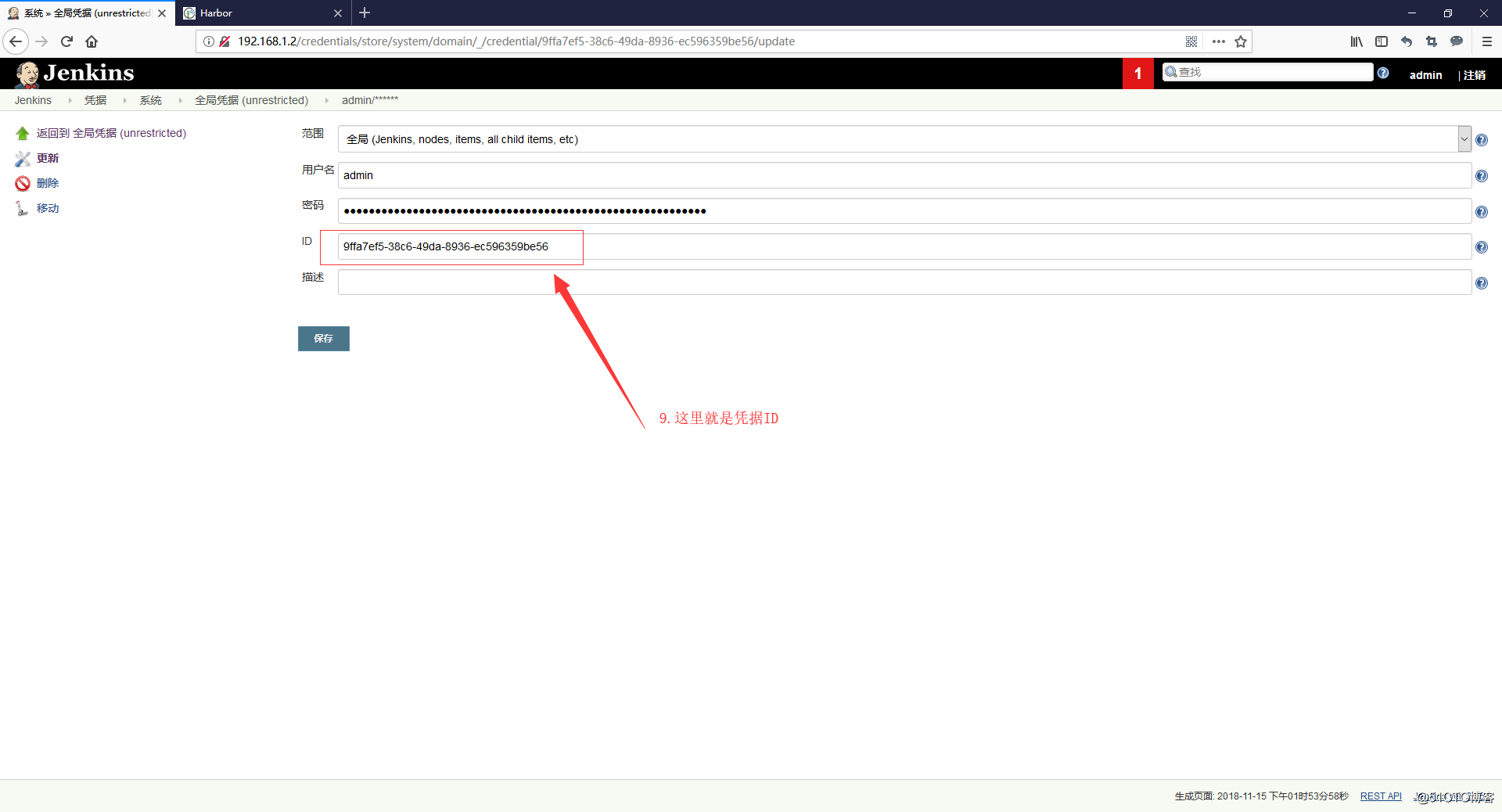
Jenkins凭据ID获取方法





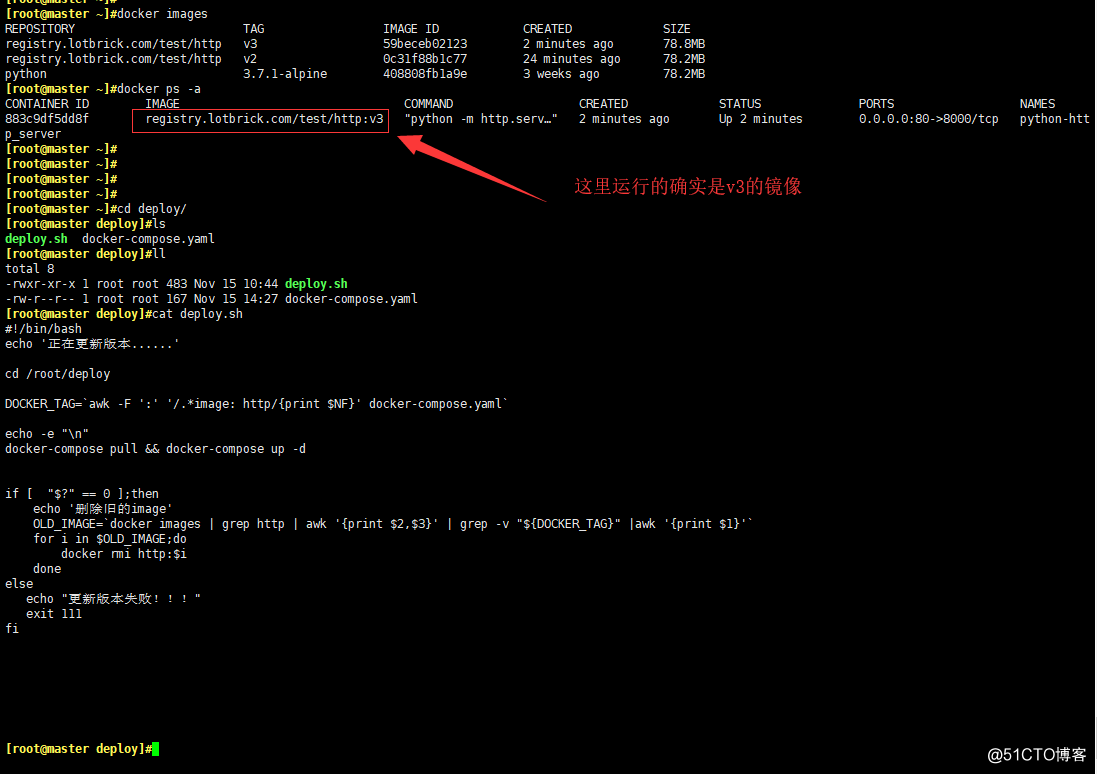
- 发布脚本:depoly.sh:放到要部署代码的主机的/root/deploy目录下
#!/bin/bash
echo '正在更新版本......' cd /root/deploy IMAGE_NAME='registry.lotbrick.com/test/http'
DOCKER_TAG=`awk -F ':' '/.*image/{print $NF}' docker-compose.yaml` echo -e "\n"
docker-compose pull && docker-compose up -d if [ "$?" == 0 ];then
echo '删除旧的image'
OLD_IMAGE=`docker images | grep $IMAGE_NAME | awk '{print $2,$3}' | grep -v "${DOCKER_TAG}" |awk '{print $1}'`
for i in $OLD_IMAGE;do
docker rmi http:$i
done
else
echo "更新版本失败!!!"
exit 111
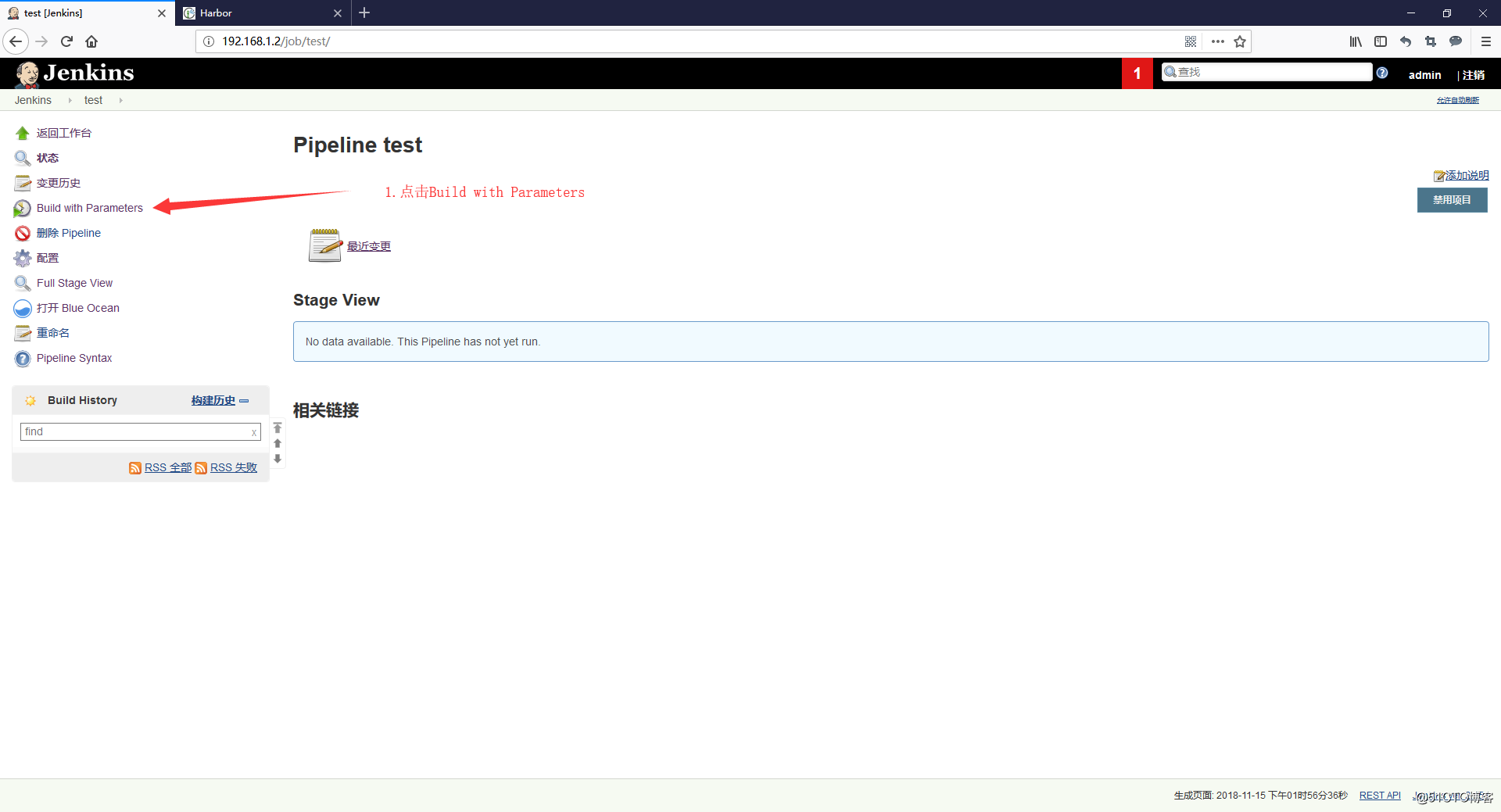
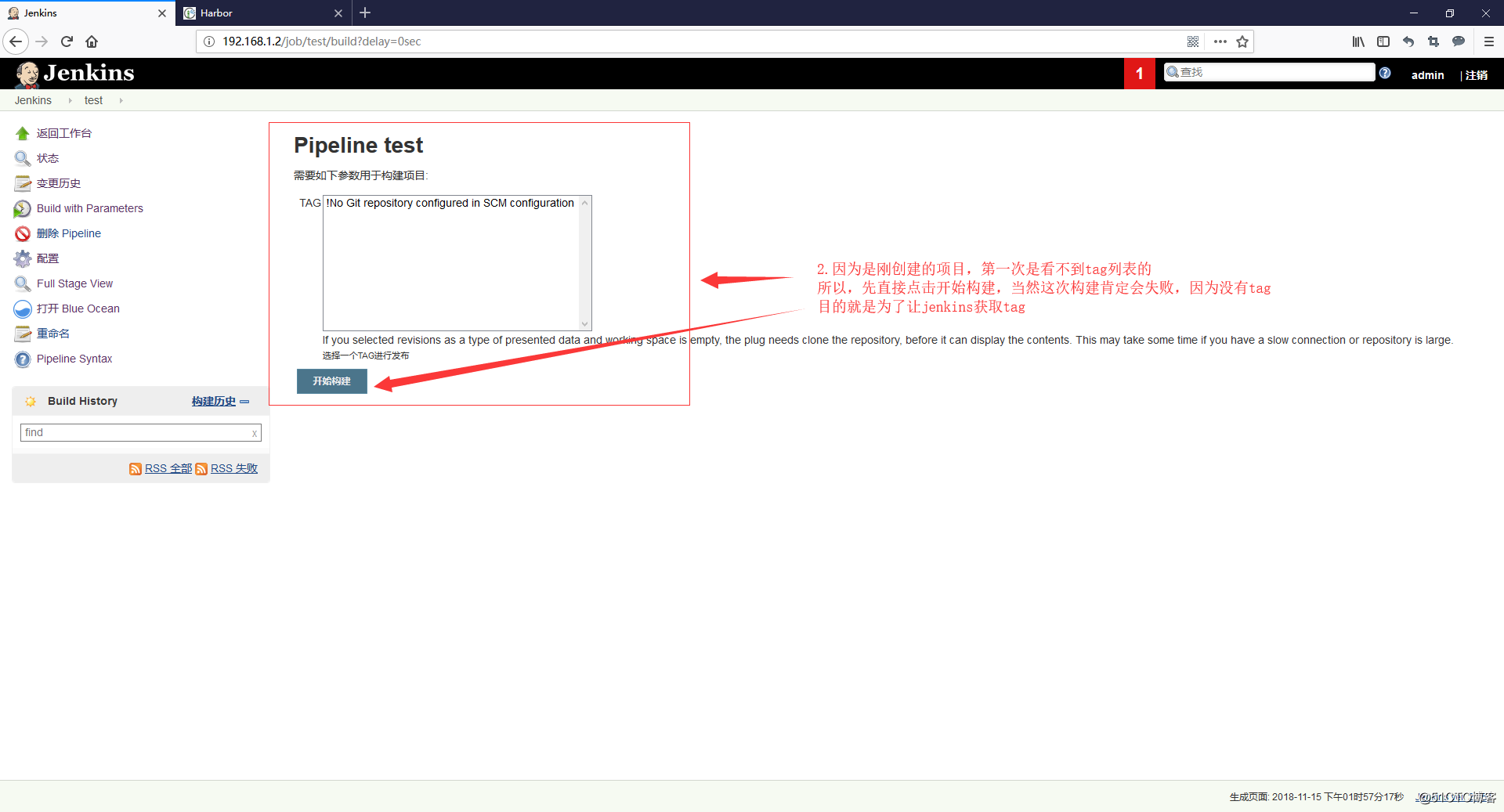
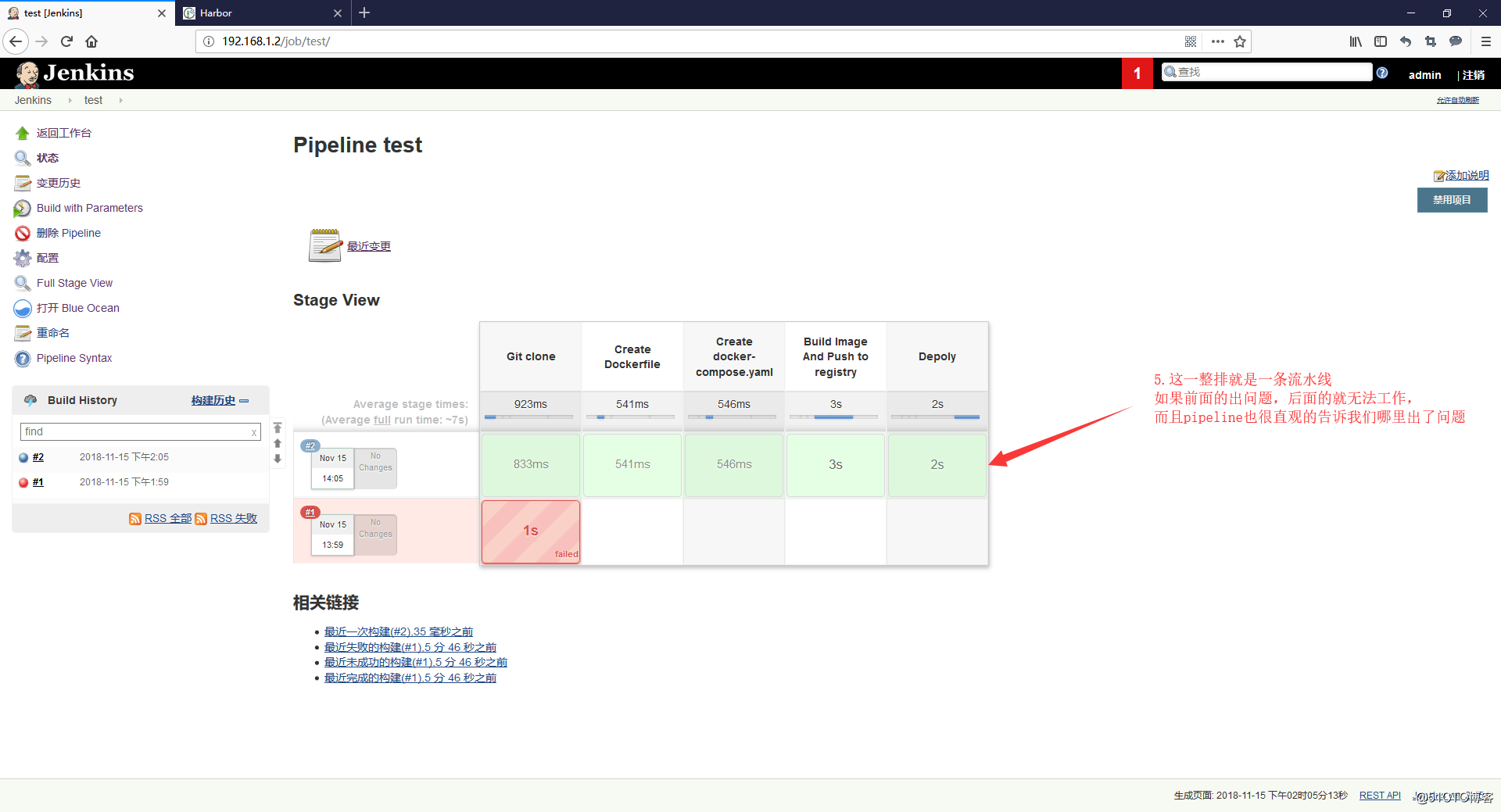
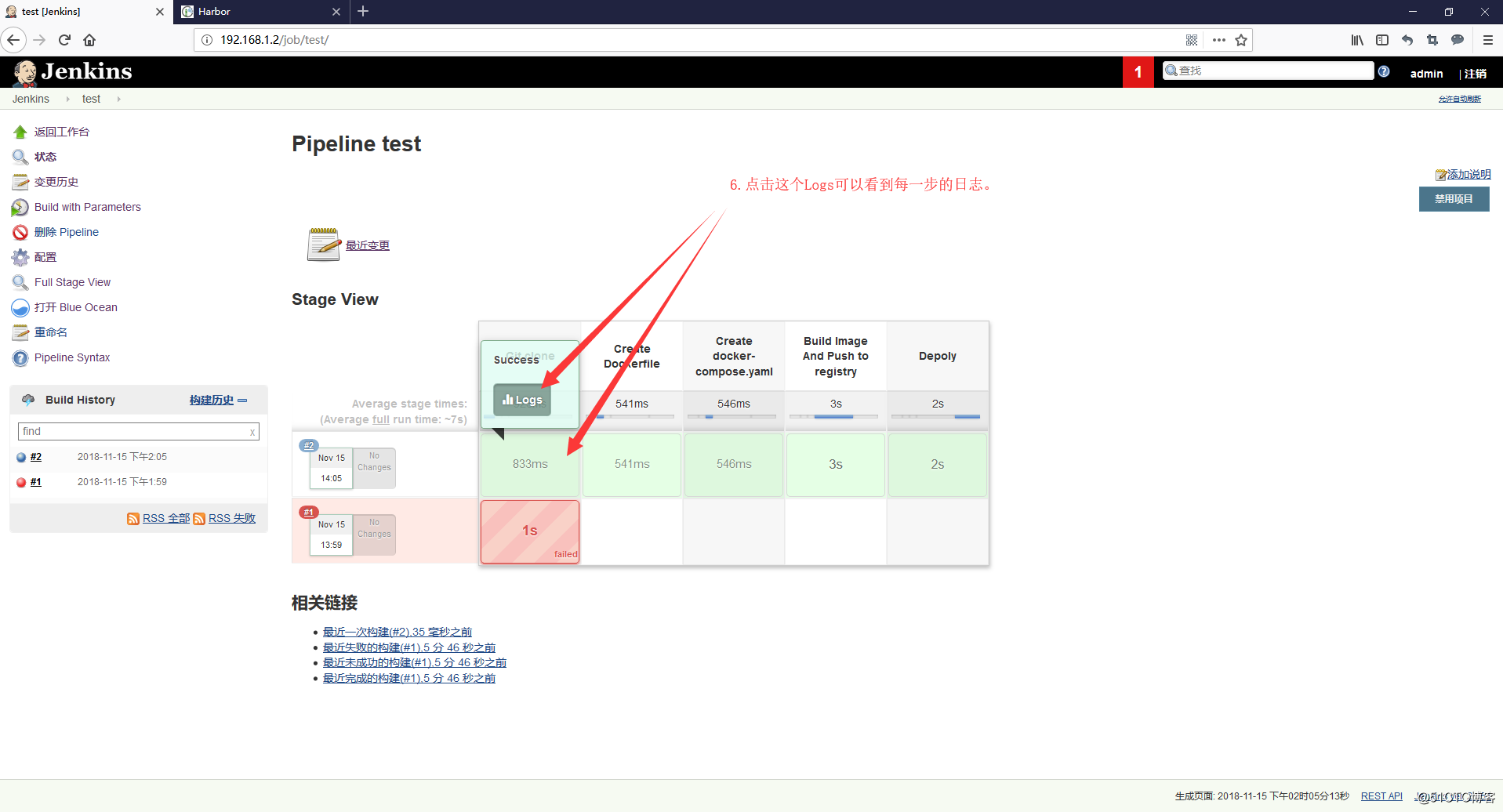
fi测试发布
第一次发布













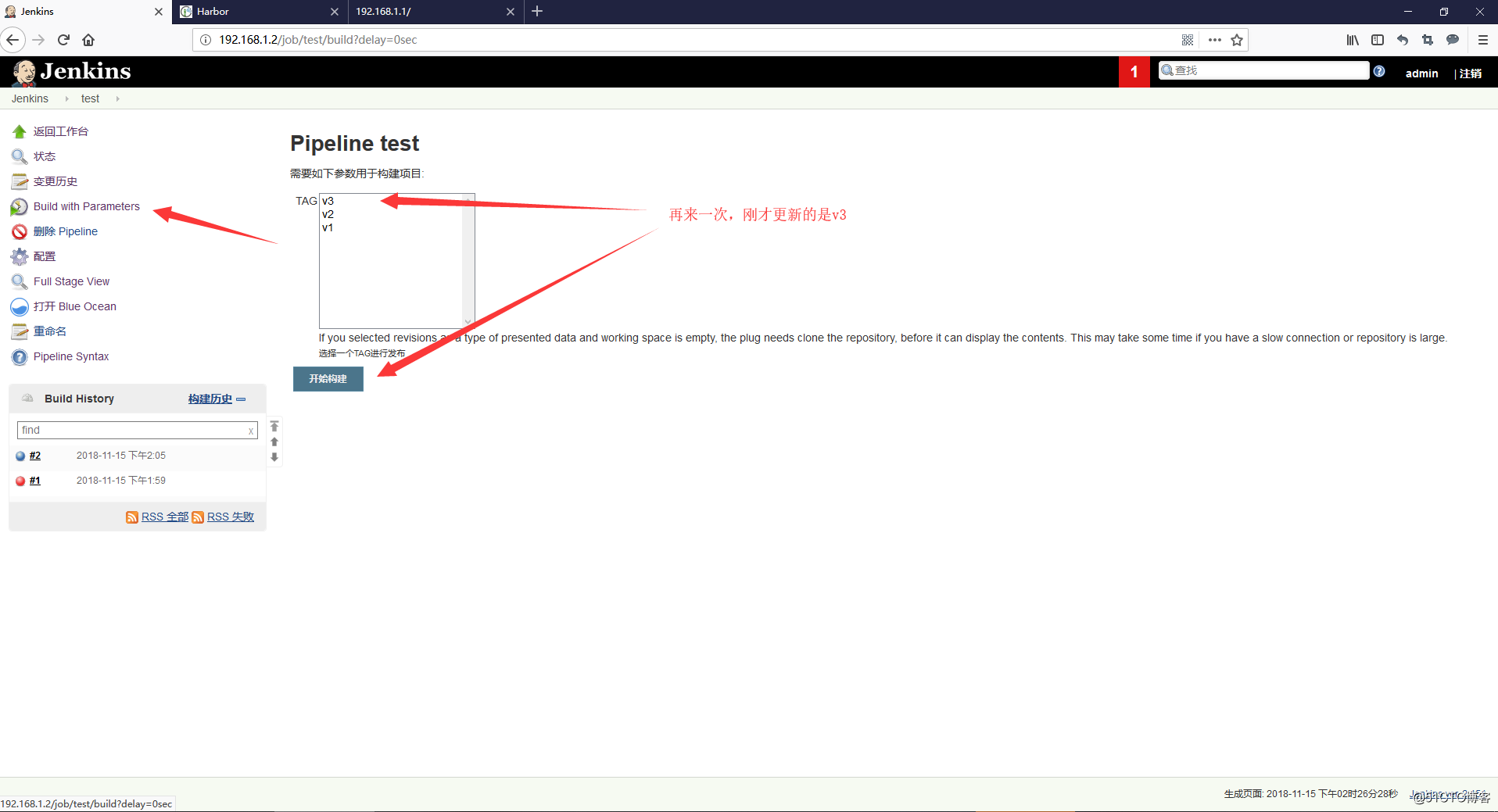
再来一次
#感觉没玩够,再传个代码测试一回 cd $HOME
git clone https://github.com/HFIProgramming/mikutap.git \cp -r mikutap/* test/ cd test
git add .
git commit -m 'add mikutap page'
git tag v3 -m 'add mikutap page'
git push --tags





docker-compose 快速部署持续集成测试环境 Gitlab+Harbor+Jenkins pipeline 实现 tag run docker Images的更多相关文章
- 利用Docker Compose快速搭建本地测试环境
前言 Compose是一个定义和运行多个Docker应用的工具,用一个YAML(dockder-compose.yml)文件就能配置我们的应用.然后用一个简单命令就能启动所有的服务.Compose编排 ...
- 使用 Docker Compose 快速构建 TiDB 集群
本文档介绍如何在单机上通过 Docker Compose 快速一键部署一套 TiDB 测试集群.Docker Compose 可以通过一个 YAML 文件定义多个容器的应用服务,然后一键启动或停止. ...
- 基于 Jenkins 快速搭建持续集成环境--转
源地址:http://www.ibm.com/developerworks/cn/java/j-lo-jenkins/ 持续集成是一种软件开发实践,对于提高软件开发效率并保障软件开发质量提供了理论基础 ...
- Jenkins 快速搭建持续集成环境
持续集成概述 什么是持续集成 随着软件开发复杂度的不断提高,团队开发成员间如何更好地协同工作以确保软件开发的质量已经慢慢成为开发过程中不可回避的问题.尤其是近些年来,敏捷(Agile) 在软件工程领域 ...
- 用Docker swarm快速部署Nebula Graph集群
用Docker swarm快速部署Nebula Graph集群 一.前言 本文介绍如何使用 Docker Swarm 来部署 Nebula Graph 集群. 二.nebula集群搭建 2.1 环境准 ...
- Docker Compose 一键部署LNMP
Docker Compose 一键部署LNMP 目录结构 [root@localhost ~]# tree compose_lnmp/ compose_lnmp/ ├── docker-compose ...
- Docker Compose 一键部署Nginx代理Tomcat集群
Docker Compose 一键部署Nginx代理Tomcat集群 目录结构 [root@localhost ~]# tree compose_nginx_tomcat/ compose_nginx ...
- Docker Compose 一键部署多节点爬虫程序
Docker Compose 一键部署多节点爬虫程序 目录结构 [root@localhost ~]# tree compose_crawler/ compose_crawler/ ├── cento ...
- 持续集成之④:GitLab触发jenkins构建项目
持续集成之④:GitLab触发jenkins构建项目 一:目的为在公司的测试环境当中一旦开发向gitlab仓库提交成功代码,gitlab通知jenkins进行构建项目.代码质量测试然后部署至测试环境, ...
随机推荐
- 【C语言】scanf()输入浮点型数据
#include<stdio.h> int main() { double x1, x2, x3, x4; printf("输入2个浮点数x1,x2:\n"); sca ...
- 粪发涂墙-tomcat
tomcat 的 JAVA_OPTS 分析设置 快乐生活你我 2019-08-12 06:07:00 JAVA_OPTS ,顾名思义,是用来设置JVM相关运行参数的变量. 1.JVM:JAVA_OPT ...
- WEB前后端约定接口
- 多进程pipe
pipe模块可以实现进程之间数据传递 栗子1:3个进程,一个主进程,2个子进程,三个管道,三个进程通过3个管道连接,主进程发一个信息,通过2个子进程转发,最后回到主进程输出 import multip ...
- Python socket day3
UDP聊天室 本地回环(127.0.0.1) 本地回环是每台电脑都有的,只能用于自身电脑的通讯,无论你的IP地址是多少,只要发送方输入的目的IP为127.0.0.1 ,自身便能接受得到数据 测试本地回 ...
- netty(三)---NioEventLoop分析
问题 : NioEventLoop 作用到底是什么?是在哪里用到的? NioEventLoop 和我们开头创建的 ServerBootstrap 和 EventLoopGroup 是什么关系 ? Ni ...
- Oracle 分析函数 over
最近在做一个OA系统的统计模块,里面有个功能需要统计出每天新增的用户和累计新增的用户, 只有一张 用户登录的表(用户登录时间,用户ID,等等),效果图: 分析:1,同一用户在一天之内可以登录多次,在这 ...
- dp(完全背包)
有 NN 种物品和一个容量是 VV 的背包,每种物品都有无限件可用. 第 ii 种物品的体积是 vivi,价值是 wiwi. 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大. ...
- 【MySQL】库的操作
"SQL语言主要用于存取数据.查询数据.更新数据和管理关系数据库系统,SQL语言由IBM开发. SQL语言分为3种类型: DDL语句 数据库定义语言:数据库.表.视图.索引.存储过程,例如C ...
- 关于React Native init 项目时候速度太慢的解决方法
因为init项目的时候需要下载资源,但又因为react native的网站被墙所以下载很慢,解决方法就是换成淘宝的NPM镜像 我是直接使用了命令去替换了NPM $ npm install -g cnp ...
