CSS样式表------第一章:样式表的基本概念
CSS(Cascading Style Sheets,层叠样式表),控制页面样式外观,作用是美化HTML网页。
一、 样式表的基本概念
1、样式表的分类
(1)内联样式表 -----放在元素的开始标记中,只对当前元素起作用,和html联合显示,控制精确,但是可重用性差,冗余多。
例:
<input name="txt" style="border:0px; border-bottom:1px solid black;" type="text" />
例:

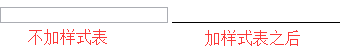
显示结果:

(2)内嵌样式表 -----作为一个独立区域,内嵌在网页里,可以对整个页面起作用,必须写在<head></head>之间。
例:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
input
{
border:5px; <style之间的是内嵌样式表,在<head></head>之间-->
color:#3F6;
border-bottom:3px solid red;
}
</style>
</head>
<body>
<input type="text" name="a1" id="a1">
<input type="buttom" name="a2" id="a2" value="按钮">
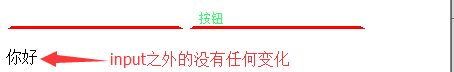
<p>你好</p> <!--input之外的不变,没影响-->
</body>
显示结果:

(3)外部样式表 -----放在一个单独的.CSS样式表文件中,可以对整个网站起作用。
操作方式:新建一个.CSS文件,用来存放样式表——>在HTML中调用样式表,要在HTML中点右键——>CSS样式表——>附加样式表。样式表一般用link连接方式。
1、外部样式表的定义。
例:
@charset "utf-8";
/* CSS Document */
input
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}
2、外部样式表的调用。
例:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="file:///E|/网页/Untitled-2.css" rel="stylesheet" type="text/css" /> <!--link连接的外部样式表-->
</head>
<body>
<input type="text" name="a1" id="a1">
<input type="buttom" name="a2" id="a2" value="按钮">
<p>你好</p>
</body>
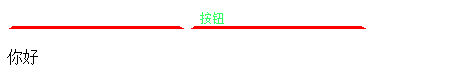
显示结果:

CSS样式表------第一章:样式表的基本概念的更多相关文章
- SQL Server(第一章) 创建表 删除表 创建主键约束、唯一约束、外键约束、CHECK约束、默认约束
1.Employees员工表 /** 创建Employees员工表 **/ USE TSQL2012 IF OBJECT_ID('dbo.Employees','U') IS NOT NULL DRO ...
- 关于CSS学习的第一章
1.CSS三种书写的方式:嵌入式.外链式.行内式 嵌入式就是将CSS写入在<style></style> 外链式将外面的CSS文件通过HTML中的标记链接过来:<link ...
- 第一章:Lambda表达式入门概念
要点:将行为像数据一样传递. 一.几种形式 1.没有参数,用()表示 () ->System.out.println("Hello World"); 2.有且仅有一个参数,省 ...
- CSS中的各个选择节点,都有样式最后一个无样式的快捷解决方法
2.1.3 多标签 多标签选择器一般和html上下文有关,它有以下集中分类 选择一个祖先的所有子孙节点,例如 div p{…} 选择一个父元素的所有直属节点,例如 div > p{…} 选择某一 ...
- from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置
目录 一.form表单 1.form表单功能 2.表单使用原理 二.前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2. ...
- CSS 小结笔记之三种样式表
CSS 引入共有三种方式:内部样式表,内联样式(行内样式)表,外部样式表,当然也可以使用多重样式 内联样式 <div style="color:red;font-size:20px&q ...
- CSS学习(3)样式表
如何插入样式表 插入样式表的方法有三种: 外部样式表(External style sheet) 内部样式表(Internal style sheet) 内联样式(Inline style) 外部样式 ...
- 【译】HTML表单高级样式
系列文章说明 原文 在本文中,我们将了解如何在HTML表单上使用CSS,为那些难于自定义的表单组件加以样式.如前文所述,文本框和按钮很适合使用CSS,而现在我们得来探索HTML表单样式的那些坑了. 在 ...
- BootStrap的table表格,栅格系统,form表单的样式
BootStrap BootStrap的简介 1. 什么是Bootstrap 由两个前端设计师开发的一个前端的框架(Html,css,js) 简化了程序员写css的代码 2. 为什么使用B ...
随机推荐
- 【数据库】MyQSL数据完整性
不知道怎么取标题,简单提一下数据库的完整性实现问题 在MySQL中一种不用写trigger也可以实现级联的方式——直接使用外键实现参照完整性(当然trigger的功能不只是实现级联修改/删除,还可以实 ...
- 个人网站一步一步搭建——(10)后台登陆dome
Service+ui+dto架构 AJAX 方式登陆小DEMO 后面的.得配合vue 做后台管理了... 还是一个个dome做
- Python Scrapy的QQ音乐爬虫 音乐下载、爬取歌曲信息、歌词、精彩评论
QQ音乐爬虫(with scrapy)/QQ Music Spider UPDATE 2019.12.23 已实现对QQ音乐文件的下载,出于版权考虑,不对此部分代码进行公开.此项目仅作为学习交流使用, ...
- VUE- 引用视频组件
VUE- 引用视频组件 安装依赖 cnpm install vue-video-player -S cnpm install video.js -S 全局引用: 在main.js中 import Vu ...
- 实验吧web--易--后台登陆
题目地址:http://www.shiyanbar.com/ctf/2036 这道题确实有点考研脑洞了. 1.首先,查看网页源代码(Ctrl+U),会发现一段PHP代码: $sql = "S ...
- 吴裕雄--天生自然MySQL学习笔记:MySQL 数据类型
MySQL中定义数据字段的类型对你数据库的优化是非常重要的. MySQL支持多种类型,大致可以分为三类:数值.日期/时间和字符串(字符)类型. 数值类型 MySQL支持所有标准SQL数值数据类型. 这 ...
- java笔记之输入输出流
做统计单词个数时的笔记
- LeetCode——973. 最接近原点的 K 个点
我们有一个由平面上的点组成的列表 points.需要从中找出 K 个距离原点 (0, 0) 最近的点. (这里,平面上两点之间的距离是欧几里德距离.) 你可以按任何顺序返回答案.除了点坐标的顺序之外, ...
- ElasticSearch-The number of object passed must be even but was [1]-问题解决
ES版本:6.4.3 1.The number of object passed must be even but was [1] 问题代码: IndexRequest indexRequest = ...
- 关于PIL库Image模块的一些测试代码
为了加深理解,写了一些代码测试,在这里记录一下吧: 关于图片的模式问题,之前做过笔记,有“1”,“L”,"P","RGB","RGBA",& ...
