使用盒子定位布局时margin和padding使用
首先说的是区别:
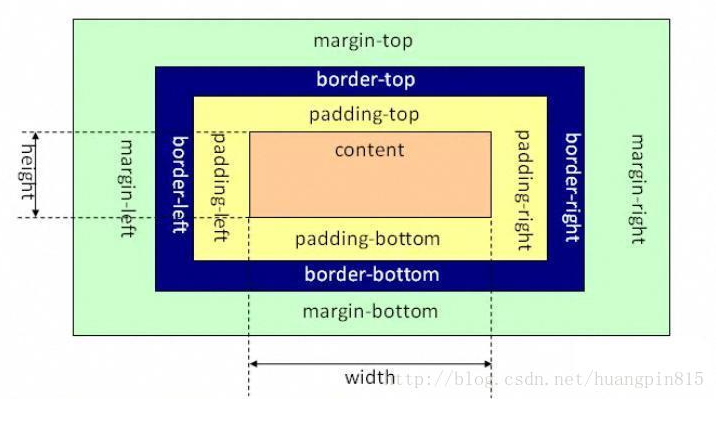
如图所示,黄色padding,绿色margin,中间的content是内容,margin和padding的值是不计算在内容高宽的。这里补充的是在实际情况中边框宽度也是不计算在内的。
这里以border边框为分界线说:margin是盒子距离另一个盒子的距离,如果浏览器页面中只有一个盒子,那么他的margin值就是距离页面的距离,理解为外边距
#div{
width:100px;
height:100px;
margin-left:100px;
margin-top:100px;
}
那么此代码代表,距离浏览器页面左边100像素,上边100像素,需要注意的是当margin值为
#div{
width:100px;
height:100px;
margin:0 auto;
}
这时意思为距离上下0像素,左右自动,表示水平居中。
以下为写法和对应意思,padding相同
margin-left:10px; 左外边距
margin-right:10px; 右外边距
margin-top:10px; 上外边距
margin-bottom:10px; 下外边距
margin:10px; 四边统一外边距
margin:10px 20px; 上下、左右外边距
margin:10px 20px 30px; 上、左右、下外边距
margin:10px 20px 30px 40px; 上、右、下、左外边距
padding计算方法,从border边框开始计算,内容到盒子的距离可以理解为内边距,注意的是padding和border一样,都是计算在盒子宽度之外的
#div{
width:100px;
height:100px;
margin:0 auto;
border:5px solid #566666;
padding:10px;
}
这时盒子的宽度:100+左右padding20+左右边框10=130像素
高度计算为100+上下20+上下边框10=130像素。
使用padding要提计算好相应的数值,否则宽度和高度会超出预算,造成错位。也可以布局好以后将padding和边框的值从高宽中减除。
这里说的一个css属性,boxsizing,他的值有三个border-box,content-box,padding-box
border-box:将padding和borer的计算到宽度高度之中,就是说padding和border不再影响盒子高宽,比较实用
content-box:padding和border不计算在内,那么这个属性感觉和不设置没有什么区别不实用
padding-box:设置后padding计算在内,border不计算在内
嵌套塌陷
margin在盒子嵌套时的问题,
#div{
width:100px;
height:100px;
margin:0 auto;
}
#div1{
width:100px;
height:100px;
margin-top:10px;
}
div为父级,div1为子集时,按照代码应该div1上外边距距离div10像素,但实际情况是父级和子集都距离了body上边距10像素,这是使用voerflow:hidden,超出部分隐藏,可以解决此问题
使用盒子定位布局时margin和padding使用的更多相关文章
- 布局时margin会影响父元素
布局时margin会影响父元素.md 在布局使用margin时 <div class="login-bg"> <div class="login&quo ...
- web开发:定位布局
一.盒子的显隐 二.小米topbar 三.相对定位 四.决定定位 五.固定定位 六.z-index属性 七.流式布局思想 八.hover父子悬浮 一.盒子的显隐 1.同一结构下, 如果采用浮动布局,所 ...
- margin与padding的区别是什么?
margin与padding的区别是什么? 目录 1.背景介绍 2.知识剖析 3.常见问题 4.解决方案 5.编码实战 6.扩展思考 7.参考文献 8.更多讨论 1.背景介绍 什么是margin 什么 ...
- html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin .Padding .border 以及 清除浮动的知识 (学习HTML过程中的小记录) 作者:王可利(Star·星星) width 是"宽 ...
- 前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位 一丶css选择器的优先级 行内 > id选择器 > 类选择器 ...
- 浅谈Margin和Padding值设置成百分数的布局
转自:问说网http://www.uedsc.com/discussion-margin-and-padding-values.html Margin和Padding是我们在网页设计经常使用到的CSS ...
- 关于网页布局中常见的margin: 0px ; padding: 0px; 总结
我们在网页布局中常用到margin: 0px; padding: 0px; 但是在大型的网站布局中通常不这样写通常是按下面这种方式. ul, li, ol, dl, dt, dd, div, p, ...
- margin和padding那点事及常见浏览器margin padding相关Bug
用Margin还是用Padding 何时应当使用margin: 需要在border外侧添加空白时. 空白处不需要背景(色)时. 上下相连的两个盒子之间的空白,需要相互抵消时.如15px + 20px的 ...
- day49 定位布局和过渡动画
复习 1.盒子在父级水平居中 margin: 0 auto; 2.文本样式操作 color: red; text-align: center; font: 900 30px/200px "S ...
随机推荐
- qemu-img压缩磁盘操作
2019独角兽企业重金招聘Python工程师标准>>> qemu-img convert -c -f qcow2 -O qcow2 /data/data1.disk /opt/dat ...
- PHP字符串全排列算法
<?php /** * PHP字符串全排列算法 */ $results = []; $arr = []; function bfs($start) { global $arr; global $ ...
- Codeforce1311B. WeirdSort (冒泡排序)
You are given an array a of length n. You are also given a set of distinct positions p1,p2,-,pm, whe ...
- python 中关于无法导入自己写的类。解决方法
1.错误描述 之前在学习python的过程中,导入自己写入的包文件时.from 自己写的类,会发现没有弹出选择.并且全输入类名称后会发现类名与相关导入的方法会爆红.如图: 2.原因分析 pycharm ...
- LoadRunner安装时提示缺少C++ 2005 SP1(x86)插件
把安装文件里的所有中文文件重命名为英 文 名就ok!!! 把安装文件里的所有中文文件重命名为英 文 名就ok!!! 把安装文件里的所有中文文件重命名为英 文 名就ok!!! 重要的事情说三遍! 不插图 ...
- Spring Boot入门系列(十三)如何实现事务
前面介绍了Spring Boot 中的整合Mybatis并实现增删改查.不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/category/1 ...
- spring内嵌jetty容器,实现main方法启动web项目
Jetty 是一个开源的servlet容器,它为基于Java的web容器,例如JSP和servlet提供运行环境.Jetty是使用Java语言编写的,它的API以一组JAR包的形式发布.开发人员可以将 ...
- spring-boot如何去获取前端传递的参数
本文主要讨论spring-boot如何获取前端传过来的参数,这些参数主要有两大类,一类是URL里的参数,一个是请求body里的参数 url里的参数 通过url里传过来的参数一般有三种方式,下面我们来看 ...
- MySQL 入门(4):锁
摘要 在这篇文章中,我将从上一篇的一个小例子开始,跟你介绍一下InnoDB中的行锁. 在这里,会涉及到一个概念:两阶段加锁协议. 之后,我会介绍行锁中的S锁和X锁,以及这两种锁的作用. 但是我们会发现 ...
- Python哈希表和解析式
目录 1. 封装和解构 1.1 封装 1.2 解构 2. 集合Set 2.1 初始化 2.2 增加 2.3 删除 2.4 遍历 2.5 并集&交集&差集&对称差集 3.字典 3 ...
