全网最详细的一篇Flutter 尺寸限制类容器总结

Flutter中尺寸限制类容器组件包括ConstrainedBox、UnconstrainedBox、SizedBox、AspectRatio、FractionallySizedBox、LimitedBox、Container。这些组件可以约束子组件的尺寸,下面一一介绍。
ConstrainedBox
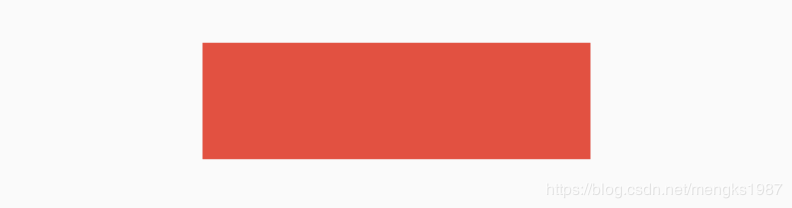
ConstrainedBox组件约束子组件的最大宽高和最小宽高,假如一个组件宽高都是300,包裹在ConstrainedBox中,并给ConstrainedBox添加最大宽高约束,用法如下:
ConstrainedBox(
constraints: BoxConstraints(maxHeight: 60, maxWidth: 200),
child: Container(height: 300, width: 300, color: Colors.red),
)
这时子组件是无法突破BoxConstraints设置的最大宽高,效果如下:

BoxConstraints的默认值如下:
const BoxConstraints({
this.minWidth = 0.0,
this.maxWidth = double.infinity, //无限大
this.minHeight = 0.0,
this.maxHeight = double.infinity, //无限大
});
BoxConstraints提供了便捷的构建函数,方便开发者调用,如BoxConstraints.tight(Size size)和BoxConstraints.expand()等。
如果BoxConstraints嵌套使用,有2个ConstrainedBox,如下:
ConstrainedBox(
constraints: BoxConstraints(maxHeight: 60, maxWidth: 200),
child: ConstrainedBox(
constraints: BoxConstraints(maxHeight: 100, maxWidth: 240),
child: Container(height: 300, width: 300, color: Colors.red),
),
)
以最大宽为例,第一个BoxConstraints的maxHeight值是60,也就是约束其子控件最大高是60,第二个BoxConstraints的maxHeight值是100,由于第二个BoxConstraints也受第一个的约束,所以第二个BoxConstraints最大高也只能是60,最终子组件的最大高是60,同理最大宽是200,因此多级BoxConstraints嵌套约束最大值最终值等于多个BoxConstraints约束中的最小值。同理嵌套约束最小值等于多个BoxConstraints约束中的最大值。
UnconstrainedBox
UnconstrainedBox组件不对子组件做任何约束,比如有一个父组件大小是200x200,子组件是UnconstrainedBox,UnconstrainedBox包裹一个300x300的组件,代码如下:
Container(
height: 200,
width: 200,
child: UnconstrainedBox(
child: Container(height: 300, width: 300, color: Colors.red),
),
)
效果如下:

注意:黄色区域表示子控件超出父控件的区域了,黄色区域只会在debug模式下存在,在release模式下,只有红色区域。
UnconstrainedBox虽然不限制其子控件的大小,但仍然受父控件的约束,超出父控件的区域将会截取。
UnconstrainedBox允许设置对齐方式,用法如下:
UnconstrainedBox(
alignment: Alignment.topLeft,
...
)
效果如下:

和上一个图对比,这次左边和上边没有超出区域,右边和下边各超出100px。
SizedBox
SizedBox是具有固定宽高的组件,直接指定具体的宽高,用法如下:
SizedBox(
height: 60,
width: 200,
child: RaisedButton(
child: Text('this is SizedBox'),
),
)
我们也可以设置尺寸无限大,如下:
SizedBox(
height: double.infinity,
width: double.infinity,
...
)
虽然设置了无限大,子控件是否会无限长呢?不,不会,子控件依然会受到父组件的约束,会扩展到父组件的尺寸,还有一个便捷的方式设置此方式:
SizedBox.expand(
child: RaisedButton(
child: Text('this is SizedBox'),
),
)
SizedBox可以没有子组件,但仍然会占用空间,所以SizedBox非常适合控制2个组件之间的空隙,用法如下:
Column(
children: <Widget>[
Container(height: 30,),
SizedBox(height: 10,),
Container(height: 30,),
],
)
AspectRatio
AspectRatio组件是固定宽高比的组件,如果组件的宽度固定,希望高是宽的1/2,可以用AspectRatio实现此效果,用法如下:
AspectRatio(
aspectRatio: 2 / 1,
child: Container(color: Colors.red),
)
aspectRatio参数是宽高比,可以直接写成分数的形式,也可以写成小数的形式,但建议写成分数的形式,可读性更高。效果如下:

FractionallySizedBox
当我们需要一个控件的尺寸是相对尺寸时,比如当前按钮的宽度占父组件的70%,可以使用FractionallySizedBox来实现此效果。
使用FractionallySizedBox包裹子控件,设置widthFactor宽度系数或者heightFactor高度系数,系数值的范围是0-1,0.7表示占父组件的70%,用法如下:
FractionallySizedBox(
widthFactor: .7,
child: RaisedButton(
child: Text('button'),
),
)
通过alignment参数控制子组件显示的位置,默认为center,用法如下:
FractionallySizedBox(
alignment: Alignment.centerLeft,
...
)
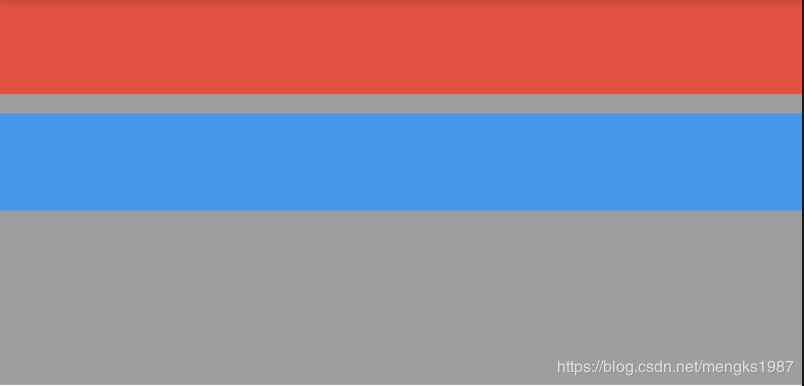
如果想让2个控件之间的间隔是当前父控件的10%,可以使用无子控件的FractionallySizedBox,用法如下:
Container(
height: 200,
color: Colors.grey,
child: Column(
children: <Widget>[
Container(
height: 50,
color: Colors.red,
),
Flexible(
child: FractionallySizedBox(
heightFactor: .1,
),
),
Container(
height: 50,
color: Colors.blue,
),
],
),
)
效果如下:

LimitedBox
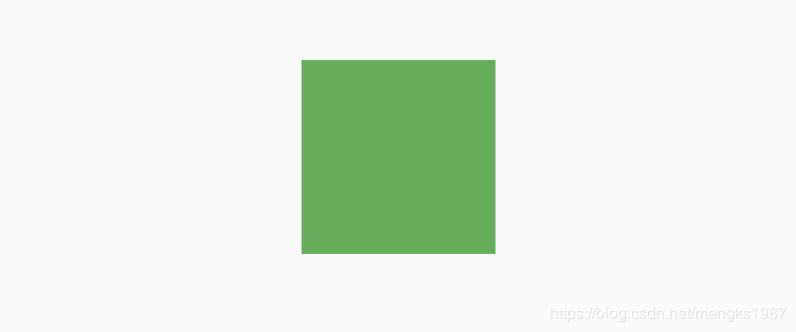
LimitedBox组件是当不受父组件约束时限制它的尺寸,什么叫不受父组件约束?就像这篇文章介绍的其他组件,它们都会对子组件约束,没有约束的父组件有ListView、Row、Column等,如果LimitedBox的父组件受到约束,此时LimitedBox将会不做任何操作,我们可以认为没有这个组件,代码如下:
Container(
height: 100,
width: 100,
child: LimitedBox(
maxHeight: 50,
maxWidth: 100,
child: Container(color: Colors.green,),
),
)
效果如下:

LimitedBox设置的宽高不是正方形,此时效果时正方形,说明LimitedBox没有起作用。
在ListView中直接添加Container组件,如下:
ListView(
children: <Widget>[
Container(
color: Colors.green,
),
Container(
color: Colors.red,
),
],
)
这时你会发现什么也没有,因为在容器不受约束时,大小将会设置0,只需将Container包裹在LimitedBox中即可:
ListView(
children: <Widget>[
LimitedBox(
maxHeight: 100,
child: Container(
color: Colors.green,
),
),
LimitedBox(
maxHeight: 100,
child: Container(
color: Colors.red,
),
),
],
)
效果:

Container
Container组件应该是最常用的组件之一,Container组件可以直接设置其宽高,用法如下:
Container(
height: 100,
width: 100,
...
)
Container组件是这些组件里面属性最多的一个,当然也是用法最复杂的一个,这里重点介绍Container对子组件的约束,我在前面的文章中已经详细的介绍了Container,这里不在介绍,奉上跳转地址:https://blog.csdn.net/mengks1987/article/details/104388393
总结
这么多约束类的容器组件,到底要使用哪一个组件呢?总结如下:
- ConstrainedBox:适用于需要设置最大/小宽高,组件大小以来子组件大小,但不能超过设置的界限。
- UnconstrainedBox:用到情况不多,当作ConstrainedBox的子组件可以“突破”ConstrainedBox的限制,超出界限的部分会被截取。
- SizedBox:适用于固定宽高的情况,常用于当作2个组件之间间隙组件。
- AspectRatio:适用于固定宽高比的情况。
- FractionallySizedBox:适用于占父组件百分比的情况。
- LimitedBox:适用于没有父组件约束的情况。
- Container:适用于不仅有尺寸的约束,还有装饰(颜色、边框、等)、内外边距等需求的情况。
今天的文章对大家是否有帮助?如果有,请在文章底部留言和点赞,以表示对我的支持,你们的留言、点赞和转发关注是我持续更新的动力!

更多相关阅读:
- Flutter系列文章总览
- Flutter Widgets 之 ListWheelScrollView
- Flutter DataTable 看这一篇就够了
- Flutter Widgets 之 PageView
全网最详细的一篇Flutter 尺寸限制类容器总结的更多相关文章
- 全网最详细的大数据集群环境下多个不同版本的Cloudera Hue之间的界面对比(图文详解)
不多说,直接上干货! 为什么要写这么一篇博文呢? 是因为啊,对于Hue不同版本之间,其实,差异还是相对来说有点大的,具体,大家在使用的时候亲身体会就知道了,比如一些提示和界面. 安装Hue后的一些功能 ...
- 全网最详细的大数据集群环境下如何正确安装并配置多个不同版本的Cloudera Hue(图文详解)
不多说,直接上干货! 为什么要写这么一篇博文呢? 是因为啊,对于Hue不同版本之间,其实,差异还是相对来说有点大的,具体,大家在使用的时候亲身体会就知道了,比如一些提示和界面. 全网最详细的大数据集群 ...
- 全网最详细的Git学习系列之安装各个Git图形客户端(Windows、Linux、Mac系统皆适用ing)(图文详解)
不多说,直接上干货! 目前Git图形客户端 TortoiseGit .SourceTree .GitUp .SmartGit .QGit .GitX .Gitnub.Tower .Git-cola . ...
- 全网最详细的AbstractQueuedSynchronizer(AQS)源码剖析(一)AQS基础
AbstractQueuedSynchronizer(以下简称AQS)的内容确实有点多,博主考虑再三,还是决定把它拆成三期.原因有三,一是放入同一篇博客势必影响阅读体验,而是为了表达对这个伟大基础并发 ...
- 全网最详细的AbstractQueuedSynchronizer(AQS)源码剖析(二)资源的获取和释放
上期的<全网最详细的AbstractQueuedSynchronizer(AQS)源码剖析(一)AQS基础>中介绍了什么是AQS,以及AQS的基本结构.有了这些概念做铺垫之后,我们就可以正 ...
- 全网最详细的IDEA、Eclipse和MyEclipse之间于Java web项目发布到Tomcat上运行成功的对比事宜【博主强烈推荐】【适合普通的还是Maven方式创建的】(图文详解)
不多说,直接上干货! IDEA [适合公司业务]全网最详细的IDEA里如何正确新建[普通或者Maven]的Java web项目并发布到Tomcat上运行成功[博主强烈推荐](类似eclipse里同一个 ...
- 【适合公司业务】全网最详细的IDEA里如何正确新建【普通或者Maven】的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(类似eclipse里同一个workspace下【多个子项目】并存)(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 如果是在Myeclipse里,则是File -> new -> ...
- 全网最详细的Eclipse和MyEclipse里对于Java web项目发布到Tomcat上运行成功的对比事宜【博主强烈推荐】【适合普通的还是Maven方式创建的】(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 全网最详细的MyEclipse里如何正确新建普通的Java web项目并发 ...
- 全网最详细的IDEA里如何正确新建普通的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(类似eclipse里同一个workspace下【一个子项目】并存)(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 如果是在Myeclipse里,则是File -> new -> ...
随机推荐
- Office、VBA开发方案选择指南
最近很多朋友向我提出Office的开发方式方面的疑惑,主要是针对特定的系统和Office版本不知道选择哪一种编程语言.创建哪一种类型的项目. 事实确实如此,如果搞不清楚语言的特性和项目类型的特点,很可 ...
- AOP实现防止接口重复提交
项目中对于状态变更接口存在重复提交的问题. package com.yxx.survey.foundation.aop; import com.alibaba.fastjson.JSON; impor ...
- LoggingService
package me.zhengjie.common.aop.log; import java.lang.annotation.ElementType; import java.lang.annota ...
- NAIPC 2019 A - Piece of Cake(凸包计算)
学习:https://blog.csdn.net/qq_21334057/article/details/99550805 题意:从nn个点中选择kk个点构成多边形,问期望面积. 题解:如果能够确定两 ...
- 牛客-富豪凯匹配串(bitset)
题目传送门 sol1:用bitset来维护,其实感觉挺暴力的,不怎么会用bitset,借着这道题学习一下. bitset暴力维护 #include "bits/stdc++.h" ...
- Fastjson主要接口和类库说明
2.主要的使用入口 Fastjson API入口类是com.alibaba.fastjson.JSON,常用的序列化操作都可以在JSON类上的静态方法直接完成. public static final ...
- Java中的注意点
1.源文件以.java结束,源文件的基本组成部分是类(class) 2.每个源文件只能有一个public类,源文件名必须和该类的类名一致 3.每个Java程序的执行入口都是main()方法,固定写法为 ...
- 浮动框架iframe
浮动框架式一种比较特别的框架,和frame比较类似.不过frame必须在frameset中才可以,而iframe不一样,首先, 他是一种内联框架,其次,他可以放在网页中的任何位置. 所以,iframe ...
- Invalid action class configuration that references an unknown class问题原因之s:select
早先做个练习项目就出现了这个错误,各种查资料,然后各种尝试,依然没有解决,不过可以确定是前台页面导致的. 今天又碰到了这个问题,头疼啊!不能再略过了,使用最笨的方法,一个模块一个模块的排除.先看下我的 ...
- Android开发之《制作自己的su文件》
目录结构 ─ hello ├── jni ├── Android.mk └── hello.c 编译步骤: # cd hello # export NDK_PROJECT_PATH=`pwd` # ...
