layui 让弹窗始终居中于屏幕
前话:今天用 layer.confirm() 弹窗的时候,滚动到页面尾部再弹窗时,发现弹窗还显示在上面,要滚动会上面才能看到。
度娘找了一个获取滚动条位置的方法:
- function ScollPostion() { //滚动条位置
- var t, l, w, h;
- if(document.documentElement && document.documentElement.scrollTop) {
- t = document.documentElement.scrollTop;
- l = document.documentElement.scrollLeft;
- w = document.documentElement.scrollWidth;
- h = document.documentElement.scrollHeight;
- } else if(document.body) {
- t = document.body.scrollTop;
- l = document.body.scrollLeft;
- w = document.body.scrollWidth;
- h = document.body.scrollHeight;
- }
- return {
- top: t,
- left: l,
- width: w,
- height: h
- };
- }
要让弹窗显示在当前滚动位置中间才对,
所以,我拿的是 当前滚动条的高度 + 当前可见区域大小的一半高度 ,(这是我粗略算的,更精确定位中间还可以优化)
- // 滚动条当前中间位置距离顶部高度
- var y = ScollPostion().top + $(window).height()/2;
- // 用弹窗参数 offset 坐标
- layer.confirm('弹窗?', {offset:y})
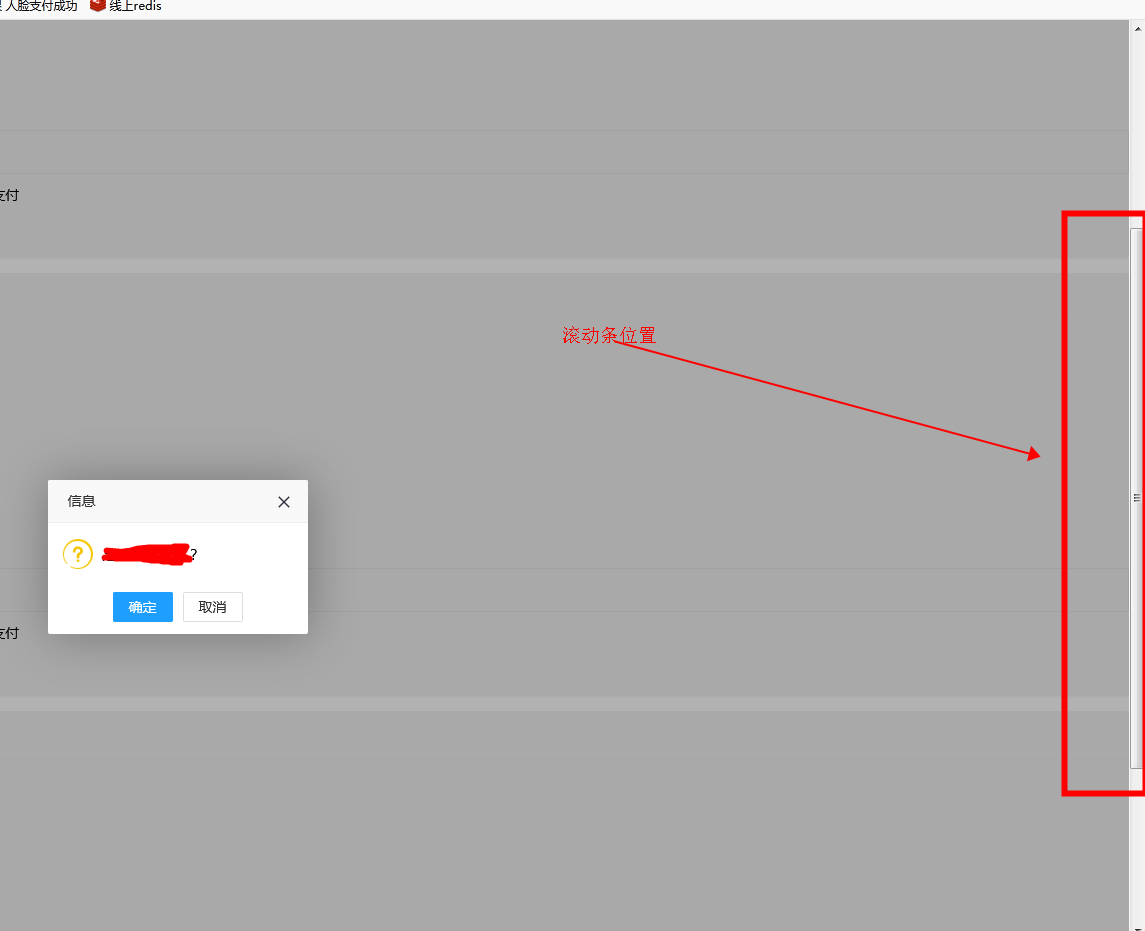
效果如下:

layui 让弹窗始终居中于屏幕的更多相关文章
- layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案
layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案 >>>>>>>>>>>>> ...
- jq弹窗(获取页面宽高,滚轮高度,始终居中)
jq写一个弹窗,效果如上图所示, 点击按钮弹窗弹出,右上角关闭. 弹窗始终显示在页面中间,无论放大缩小窗口,滚轮滚动. 代码如下: html: <br><br><br&g ...
- easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法。$('#win').window()
easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法.$('#win').window() 以下是左边栏和头部外层遮罩显示和隐藏方法 /*外层 遮罩显示*/ function wrapMa ...
- JQuery 弹出层,始终显示在屏幕正中间
1.让层始终显示在屏幕正中间: 样式代码: .model{ position: absolute; z-index: 1003; width:320px; height:320px; text-ali ...
- layui layui.open弹窗后按enter键不停弹窗问题的解决
问题描述:layui.open弹窗后,点击enter键会不停弹窗,背景颜色变得越来越深 解决办法:1.使用回调函数让按钮失去焦点 var info = layer.open({ type: 2 , t ...
- html之div始终停留在屏幕中间部分
需求: 使得某一个div始终停留在屏幕中间 实现: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- java JButton按钮始终居中
怎么做的拖动窗口内部的按钮始终居中呢? 很简单把按钮放入Box中进行了. 代码如下: import javax.swing.Box; import javax.swing.JButton; impor ...
- 网站Bannr适应大小屏幕,图片始终居中不被压缩
网站banner一般都是2000px以上的宽度,为了让在小的屏幕上图片不被压缩并且是居中表现: 方法是让包裹图片全部的那个大容器始终正居中 <!-- banner --> <div ...
- CSS样式中,background-image 背景图片居中显示并且在不同屏幕分辨率下始终居中
body { margin-top:0px; margin-right:0px; margin-bottom:0px; margin-left:0px; background-colo ...
随机推荐
- 【总结】Centos中,Kerberos安装
1.安装软件包 安装必须的工具 bison, make, binutils 下载压缩包至/usr/local目录下,并解压 [root@localhost local]# ls krb5-1.14.t ...
- LeetCode 25. K 个一组翻转链表 | Python
25. K 个一组翻转链表 题目来源:https://leetcode-cn.com/problems/reverse-nodes-in-k-group 题目 给你一个链表,每 k 个节点一组进行翻转 ...
- 智能称体脂称实现(datasheet篇)
(本文均出于个人理解而写,仅用于学习和交流,某些过程可能不一定正确,希望各位提出意见进行交流,共同进步) TI的参考方案是采用AFE4300芯片 同时进行生物阻抗身体成分测量和体重测量,以MSP430 ...
- python 中关于无法导入自己写的类。解决方法
1.错误描述 之前在学习python的过程中,导入自己写入的包文件时.from 自己写的类,会发现没有弹出选择.并且全输入类名称后会发现类名与相关导入的方法会爆红.如图: 2.原因分析 pycharm ...
- Python第三方库之Numpy库
概述 Numpy 最基本的库,是用于处理含有同种元素的多维数组运算的第三方库 —科学计算包,python数据分析及科学计算的基础库,几乎支撑所有其他库 —支持N维数组运算.处理大型矩阵.成熟的广播函 ...
- Java——多线程超详细总结
该系列博文会告诉你如何从入门到进阶,一步步地学习Java基础知识,并上手进行实战,接着了解每个Java知识点背后的实现原理,更完整地了解整个Java技术体系,形成自己的知识框架. 一.线程概述 几乎所 ...
- node.js开发指南系列(1)partial is not defined
ejs视图引擎中使用partial函数: <ul><%- partial('listitem', items) %></ul> 报错:partial is not ...
- u-boot 移植(一)编译环境搭建
u-boot 移植(一)编译环境搭建 soc:s3c2440 board:jz2440 uboot:u-boot-2016.11 toolchain:gcc-linaro-7.4.1-2019.02- ...
- HDU 3874 Necklace 区间查询的离线操作
题目: http://acm.hdu.edu.cn/showproblem.php?pid=3874 对需要查询的区间按右端点排序,然后从左到右依次加入序列中的元素,同时更新,更新的方法是,把上一次出 ...
- [hdu4301]DP
题意:给一个2*n的矩形块,求把它分成k个连通块的方法数.(有公共边即视为联通) 思路:由于宽度只有2,于是很容易设计状态使问题满足阶段性以及无后效性.具体来说,令dp[i][j][0]和dp[i][ ...
