vue2.x学习笔记(二十六)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12682137.html。
单文件组件
介绍
在很多的vue项目中,我们都是使用【Vue.component】来定义全局组件,紧接着用【new Vue({el:'#container'})】在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作得很好,在这些项目里javascript只被用来加强特定的视图。当在更复杂的项目中,或者你的前端完全由javascript驱动的时候,下面的这些缺点将会变得非常明显:
1.全局定义(Global Definitions)强制要求每个component中的命名不得重复。
2.字符串模板(String Template)缺乏语法高亮,在html有多行的时候,需要用到丑陋的【\】符号。
3.不支持CSS(No CSS Support)意味着当html和javascript组件化的时候,css被明显遗漏。
4.没有构建步骤(No Build Step)限制只能使用html和es5 javascript,而不能使用预处理器,如Pug(formerly jade)和Babel。
而文件拓展名为【.vue】的single-file-components(单文件组件)为上面所有的问题提供了解决方案,并且还可以使用webpack或Browserify等构建工具。
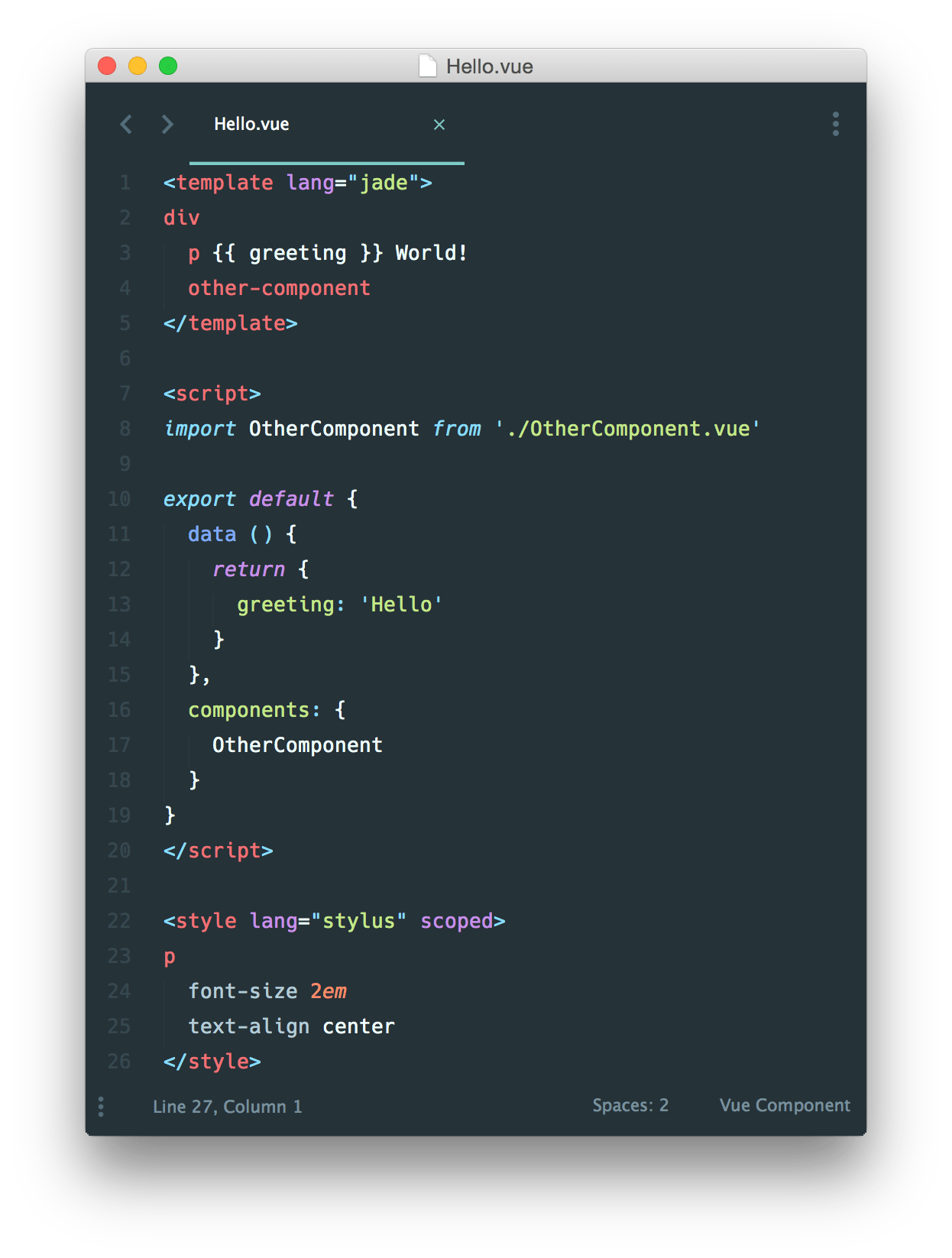
这是一个文件名为Hello.vue的简单示例:

现在我们就获得了以下好处:
1.完整的语法高亮。
2.CommonJS模块(module.exports)。
3.组件作用域的CSS(注意scoped属性)
正如上面说到的,开发者可以使用预处理器来构建简洁和功能更丰富的组件,比如Pug,Babel(with es2015 modules)和Stylus等。

这些特定的语言只是例子,你可以只是简单地使用Babel,TypeScript,SCSS,PostCSS或其他任何能够帮助你提高生产力的预处理器。比如,如果搭配vue-loader使用webpack,它也能为CSS Modules提供头等支持。
怎么看待关注点分离
一个重要的事情值得注意,关注点分离不等于文件类型分离。在现代UI开发中,我们已经发现,相比于把代码库分离成三个大的层次并将其相互交织起来,把它们划分为松散耦合的组件再将其组合起来要更合理一些。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把它们搭配在一起实际上使得组件更加内聚且更可维护。
即便你不喜欢单文件组件,你仍然可以把javascript、css分离成独立的文件然后做到热重载和预编译。
<!-- my-component.vue -->
<template>
<div>This will be pre-compiled</div>
</template>
<script src="./my-component.js"></script>
<style src="./my-component.css"></style>
针对刚接触javascript模块开发系统的用户
有了【.vue】组件,我们就进入了高级javascript的应用领域。如果你没有准备好的话,意味着还需要学会使用一些附加的工具:
1.Node Package Manager(NPM)。
2.Modern JavaScript with ES2015/2016。
在你花费了一天时间了解了这些资源之后,官方文档建议你参考vue cli3。只要遵循指示,你就能很快地运行一个带有【.vue】组件、es2015、webpack和热重载(hot-reloading)的vue项目。
针对高级用户
cli会为你搞定大多数工具的配置问题,同时也支持细粒度自定义配置项。
而有时你可能会想要从零开始搭建你自己的构建工具,这时候你就需要通过vue loader手动配置webpack。关于webpack的内容学习可以通过查阅其官方文档。
"我还是很喜欢你,像细雨洒落八千里,淅淅沥沥。"
vue2.x学习笔记(二十六)的更多相关文章
- python3.4学习笔记(二十六) Python 输出json到文件,让json.dumps输出中文 实例代码
python3.4学习笔记(二十六) Python 输出json到文件,让json.dumps输出中文 实例代码 python的json.dumps方法默认会输出成这种格式"\u535a\u ...
- Java基础学习笔记二十六 JDBC
什么是JDBC JDBC(Java DataBase Connectivity)就是Java数据库连接,说白了就是用Java语言来操作数据库.原来我们操作数据库是在控制台使用SQL语句来操作数据库,J ...
- vue2.x学习笔记(十六)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12616543.html. 组件中的插槽 在2.6.0的版本中,vue为具名插槽和作用域插槽引入了一个新的统一的语法 ...
- PHP学习笔记二十六【类的重载】
<?php //重载: //函数名一样,通过函数的参数个数或者是参数类型不同,达到调用同一个函数名 Class A{ // public function test1(){ // echo &q ...
- angular学习笔记(二十六)-$http(4)-设置请求超时
本篇主要讲解$http(config)的config中的timeout项: $http({ timeout: number }) 数值,从发出请求开始计算,等待的毫秒数,超过这个数还没有响应,则返回错 ...
- Java学习笔记二十六:Java多态中的引用类型转换
Java多态中的引用类型转换 引用类型转换: 1.向上类型转换(隐式/自动类型转换),是小类型到大类型的转换: 2.向下类型转换(强制类型转换),是大类型到小类型的转换: 3.instanceof运算 ...
- 深度学习(二十六)Network In Network学习笔记
深度学习(二十六)Network In Network学习笔记 Network In Network学习笔记 原文地址:http://blog.csdn.net/hjimce/article/deta ...
- Nodejs学习笔记(十六)--- Pomelo介绍&入门
目录 前言&介绍 安装Pomelo 创建项目并启动 创建项目 项目结构说明 启动 测试连接 聊天服务器 新建gate和chat服务器 配置master.json 配置servers.json ...
- python3.4学习笔记(二十五) Python 调用mysql redis实例代码
python3.4学习笔记(二十五) Python 调用mysql redis实例代码 #coding: utf-8 __author__ = 'zdz8207' #python2.7 import ...
- python3.4学习笔记(二十四) Python pycharm window安装redis MySQL-python相关方法
python3.4学习笔记(二十四) Python pycharm window安装redis MySQL-python相关方法window安装redis,下载Redis的压缩包https://git ...
随机推荐
- docker中MySQL镜像数据,日志,配置持久化
Docker的MySQL8镜像, 实行数据持久化 version: '3.1' services: mysql-itoken-service-admin: restart: always image: ...
- STM32CubeMX的安装
1.下载STM32CubeMX 在ST的官方网站上下载STM32CubeMXXX软件的安装包. 下载的安装包如下图所示.双击SetupSTM32CubeMX-5.0.1.exe. 安装STM32Cub ...
- Debian Bug report logs - #724721 zsh: Tab completion error with vi
Hi Ludovic, Ludovic Lebègue wrote: > While using zsh shell trying to autocomplete with tab key di ...
- 在线优化算法 FTRL 的原理与实现
在线学习想要解决的问题 在线学习 ( \(\it{Online \;Learning}\) ) 代表了一系列机器学习算法,特点是每来一个样本就能训练,能够根据线上反馈数据,实时快速地进行模型调整,使得 ...
- PHP中debug基本方法
一.检查是否有语法错误 php -l test.php 二.基本调试基本调试 API: var_dump($var);print_r($var);echo $var; 基本的配置: display_e ...
- 29.3 ArrayList、List、LinkedList(链表)优缺点
ArrayList.List特点:查询快.增删慢 链表特点:查询慢,增删快 案例 package day29_collection集合体系; import java.util.ArrayList; i ...
- 23.1 abstract抽象类案例
package day2_抽象类; /* * 基础班老湿,就业班老湿 * 共性 * 属性 姓名,年龄,性别 * 行为 讲课 */ public class AbstractTeacherTest { ...
- coding++:都说新的Arraylist 扩容是(1.5倍+1) 看了1.8的源代码发现不是这么回事
都说新的Arraylist 扩容是(1.5倍+1) 看了1.8的源代码发现不是这么回事 就用下面这段代码在jdk的三个版本运行看了下效果: import java.lang.reflect.Fiel ...
- 最长公共子窜和最长公共子序列(LCS)
他们都是用dp做;复杂度都是O(N方) 有一个大佬的博客写的很详细,是关于最长公共子序列的:https://blog.csdn.net/hrn1216/article/details/51534607 ...
- AJ学IOS(18)UI之QQ聊天布局_键盘通知实现自动弹出隐藏_自动回复
AJ分享,必须精品 先看图片 第一步完成tableView和Cell的架子的图 完善图片 键盘弹出设置后图片: 自动回复图: 粗狂的架子 tableView和Cell的创建 首相tableView为了 ...
