vue-cli脚手架目录(2.0)
vue-cli脚手架目录一览
最近在学习vue,看的稀里糊涂。今天从头开始,把cli配置的vue项目目录和配置文件搞清楚。
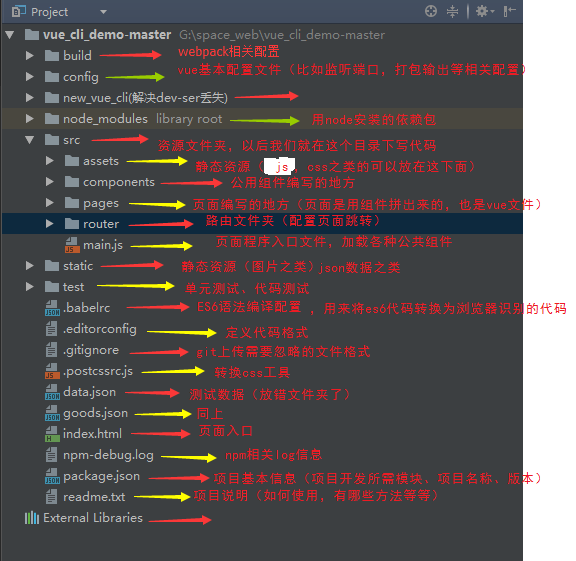
先看看整个项目目录结构:

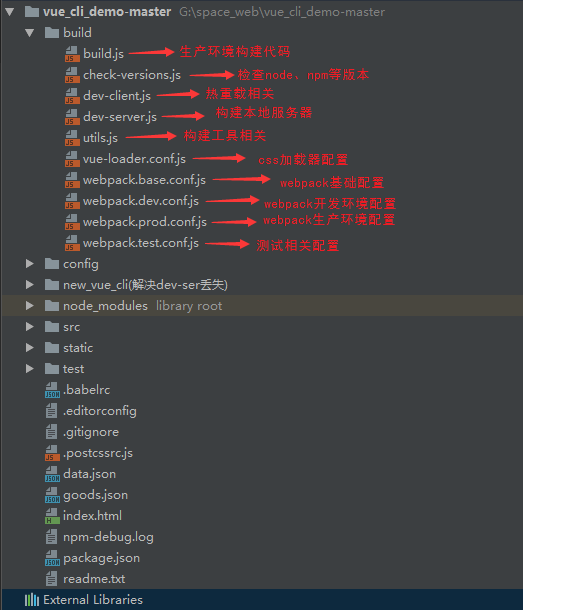
再看看build文件夹下相关文件及目录:

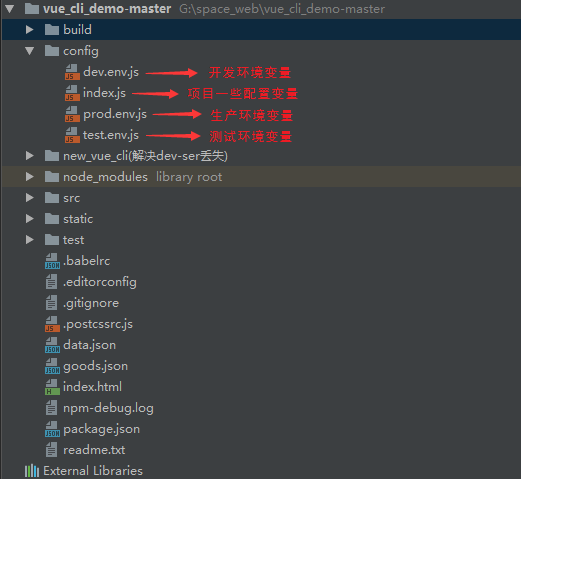
config文件夹下目录和文件:

接下来说说vue-cli项目中页面相关的主要文件^o^
首先是index.html:
说明:一般只定义一个空的根节点,在main.js里面定义的实例将挂载在#app节点下,内容通过vue组件填充。

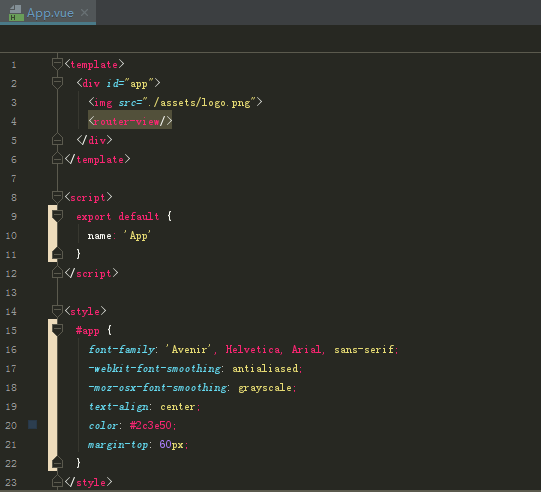
App.vue文件:
说明:app.vue是项目的主组件,所有页面都是在app.vue下切换的。一个标准的vue文件,分为三部分。
第一装写html代码在<template></template>中,一般在此下面只能定义一个根节点;
第二<script></script>标签;
第三<style scoped></style>用来写样式,其中scoped表示。该style作用于只在当前组件的节点及其子节点,但是不包含子组件呦。
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处,相当于一个指示标,指引显示哪个页面。

main.js:
说明:入口文件来着,主要作用是初始化vue实例并使用需要的插件。比如下面引用了4个插件,但只用了app(components里面是引用的插件)。

router下面的index.js文件:路由配置文件。
说明:定义了三个路由,分别是路径为/,路径为/msg,路径为/detail。后续会详细说明,因为我也是才学好多东西不懂,囧。

以上这些只是为了学习做的总结,有部分摘自大牛原话,本人只是为了学习方便做的笔记,如有侵权,联系必删,致敬大牛!
vue-cli脚手架目录(2.0)的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- vue/cli的目录结构说明
node_modules:npm 加载的项目所需要的各种依赖模块. src:这里是我们开发的主要目录(源码),基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: 1.assets:放置一些图 ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
随机推荐
- unittest如何在循环遍历一条用例时生成多个测试结果
引用自:http://blog.csdn.net/kaku21/article/details/42124593 参考网址:http://programmaticallyspeaking.com/te ...
- Div水平垂直居中的三种方法
百度了很多种方法,很多是不起作用的.下面这些方法是我亲自试过的.希望对大家有帮助! 下面是一波代码水军. <!DOCTYPE html> <html lang="en&qu ...
- sqlite基础API
/* 打开/创建数据库文件 * 如果数据库文件不存在就创建数据库文件. * 数据库操作句柄保存在第二个参数中. * 第一个参数:文件路径及其文件名 * 第二个参数:sqlite3操作句柄 * 返回值: ...
- 数字签名和数字证书等openssl加密基本术语
openssl 算法基础 1.1 对称算法 : 密钥相同,加密解密使用同一密钥 1.2 摘要算法:无论用户输入的数据什么长度,输出的都是固定长度的密文:即信息摘要,可用于判断数据的完整性:目前常用的有 ...
- [LC] 150. Evaluate Reverse Polish Notation
Evaluate the value of an arithmetic expression in Reverse Polish Notation. Valid operators are +, -, ...
- wios设置证书登陆
设置wios为密钥登陆set service ssh 'allow-root' set service ssh 'disable-password-authentication' //禁用密码登陆 s ...
- 使用JavaScript获取前一周的日期
在开发当中遇到了一个关于echarts初始展示当前前7天的数据,正好记录一下如何获取前"n"天的日期, 返回时间格式:2020-02-02 // 返回前number天的日期格式为2 ...
- Yii2创建管理员登录
1. 创建管理员表 进入项目根目录,在根目录执行命令: 1 $ ./yii migrate 2. 创建管理的控制器 1 $ cd console/controllers/ 编写代码如下: 123456 ...
- iOS(Swift)学习笔记之SwiftyJSON的使用
本文为原创文章,转载请标明出处 1. 通过CocoaPods安装SwiftyJSON platform :ios, '10.0' target '<Your Target Name>' d ...
- 接口测试-chap5-使用正则表达式提取响应数据
1.导入相关库 import re 2.re.findall(r"前(.+?)后", 匹配源) 3.前:表示要匹配的文本左边的内容 4.后:表示要匹配的文本右边的内容 5.它的返回 ...
