mac安装vue-devtools
mac安装vue devtools
1.到github下载vue tool 的压缩包
正常的方法:git clone https://github.com/vuejs/vue-devtools
但事实上这个方法不行,因为GitHub上vue-tool版本更新后正常方法操作一直会有问题,所以我们安装下面代码选择旧版本下载
git clone -b add-remote-devtools https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
cd vue-devtools
sudo cnpm install
然后输入电脑密码
(加上sudo为了避免权限问题部分依赖无法安装)
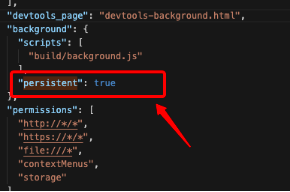
3.修改manifest.json文件

把"persistent":false改成true

4.编译npm run build
编译成功界面如下

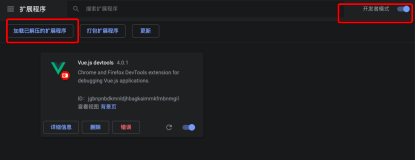
5.谷歌浏览器-->设置-->拓展程序
打开“开发者模式”,点击“加载已解压的拓展程序”,选择vue-devtool中的chrome文件夹,成功看见如下界面:

搞定!!
之后使用f12打开vue项目时,就可以像下图这样使用这个工具啦!!

mac安装vue-devtools的更多相关文章
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- Mac安装vue
Mac安装vue 一.安装brew 打开终端运行以下命令: /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- MAC安装vue.js
一.下载node node下载地址:https://nodejs.org/en/download/ 下载后点击安装即可. node -v 检查安装是否成功 二.安装 淘宝镜像 (npm) npm in ...
- 浏览器上安装vue devtools
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7.低版本的node在安装devtools时执行npm install 时报错.如何升级node版本,若在window ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- 安装Vue Devtools
命令行进入vue-devtools\vue-devtools-master执行 cnpm install (貌似npm不太好使,也可能是我网络代理的原因) (淘宝镜像安装 npm install -- ...
随机推荐
- CountDownLatch 计算器(具有回调功能)
final CountDownLatch cdl = new CountDownLatch(1); new Thread(new Runnable() { @Override public void ...
- 数据结构和算法(Golang实现)(12)常见数据结构-链表
链表 讲数据结构就离不开讲链表.因为数据结构是用来组织数据的,如何将一个数据关联到另外一个数据呢?链表可以将数据和数据之间关联起来,从一个数据指向另外一个数据. 一.链表 定义: 链表由一个个数据节点 ...
- java课程设计之--Elasticsearch篇
一.团队课程设计博客链接 https://www.cnblogs.com/Rasang/p/12169899.html 二.个人负责模块或任务说明 2.1Elasticsearch简介 Elastic ...
- AJ学IOS 之ipad开发qq空间项目横竖屏幕适配
AJ分享,必须精品 一:效果图 先看效果 二:结构图 如图所示: 其中用到了UIView+extension分类 Masonry第三方框架做子控制器的适配 NYHomeViewController对应 ...
- Redis linux 下安装
Redis linux 下安装 下载Redis安装包,可以从Redis中文网站中下载 下载地址:http://www.redis.cn/download.html Redis4.0 稳定版本 使用&l ...
- 五分钟!用python绘制漂亮的系统架构图
Diagrams 是一个基于Python绘制云系统架构的模块,它能够通过非常简单的描述就能可视化架构,并支持以下6个云产品的图标: AWS.Azure.GCP.K8s.阿里云 和 Oracle 云 基 ...
- ASE课程总结 by 朱玉影
收获: 最大的收获应该就是对待选题要慎重吧,虽然前期做了一下调研,但是还是不够,所以到最后我们的项目才会不能公开发布,项目中间也是波折不断,导致我们走了很多弯路,浪费了很多时间吧.选题一定要慎重,慎重 ...
- Daily Scrum 1/18/2016
Yandong & Zhaoyang: Prepare bug bash slides for Beta release; Dong & Fuchen:Prepare demo for ...
- LCA Nearest Common Ancestors (很典型的例题)
A rooted tree is a well-known data structure in computer science and engineering. An example is show ...
- Golang Web入门(4):如何设计API
摘要 在之前的几篇文章中,我们从如何实现最简单的HTTP服务器,到如何对路由进行改进,到如何增加中间件.总的来讲,我们已经把Web服务器相关的内容大概梳理了一遍了.在这一篇文章中,我们将从最简单的一个 ...
